ShortPoint Academy
This course is made specifically for beginners who want to learn everything about ShortPoint in just a few minutes and finish designing an intranet page fast.

Getting started with ShortPoint
Start using ShortPoint
1:51
Building the page
Use ShortPoint templates
3:48
Customize page layouts
3:29
Add and edit a Design Element
3:29
Explore Grid Mode
3:53
Connecting to content
Connect to SharePoint news
3:39
Connect to an Outlook calendar
3:24
Customizing site themes
Apply branding and site customizations with Theme Builder
4:32
Making your intranet accessible
Enable ShortPoint Accessibility
5:52
Continuing to explore ShortPoint
Access ShortPoint resources and support
4:43
Start using ShortPoint
In this tutorial, you’ll learn how to start using ShortPoint including how to insert a ShortPoint web part and how to use the designing options you will see once you enter ShortPoint Page Builder.
Working with a SharePoint page
First, you’ll need to navigate to your SharePoint site. For this intranet project, we will be using a SharePoint Communication Site, but you can also use a Team Site.

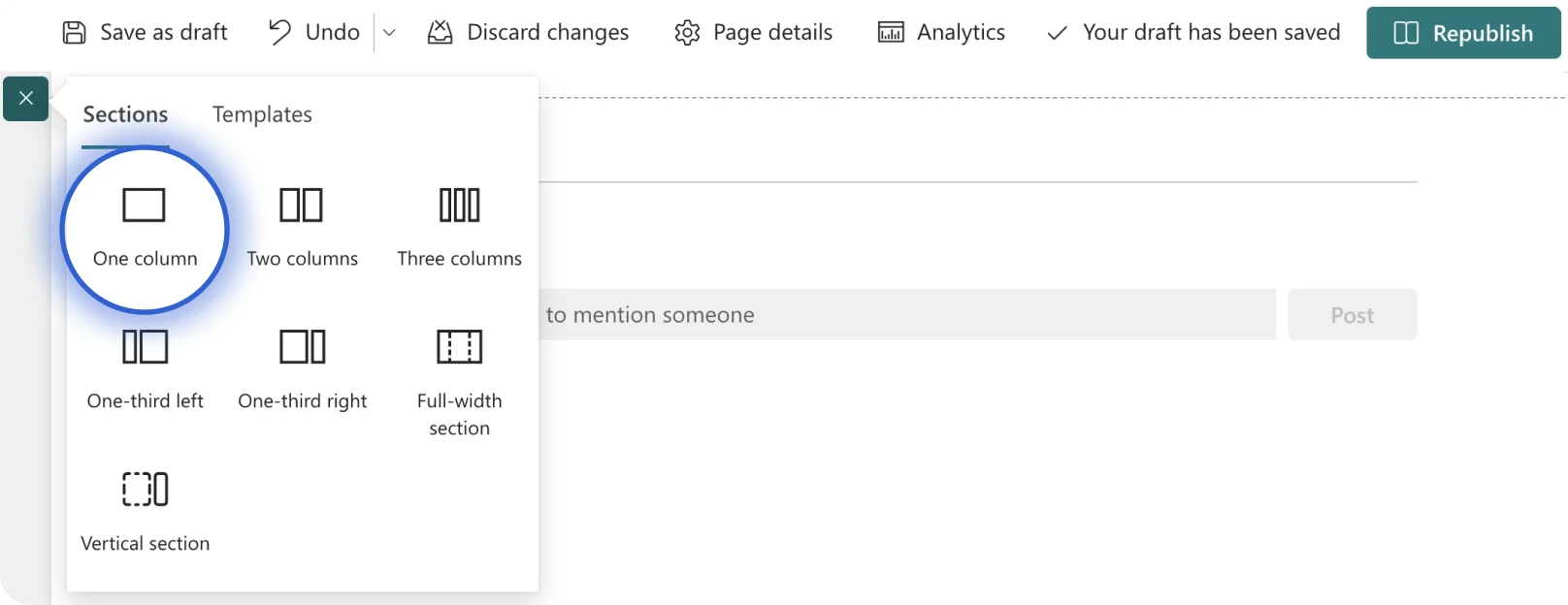
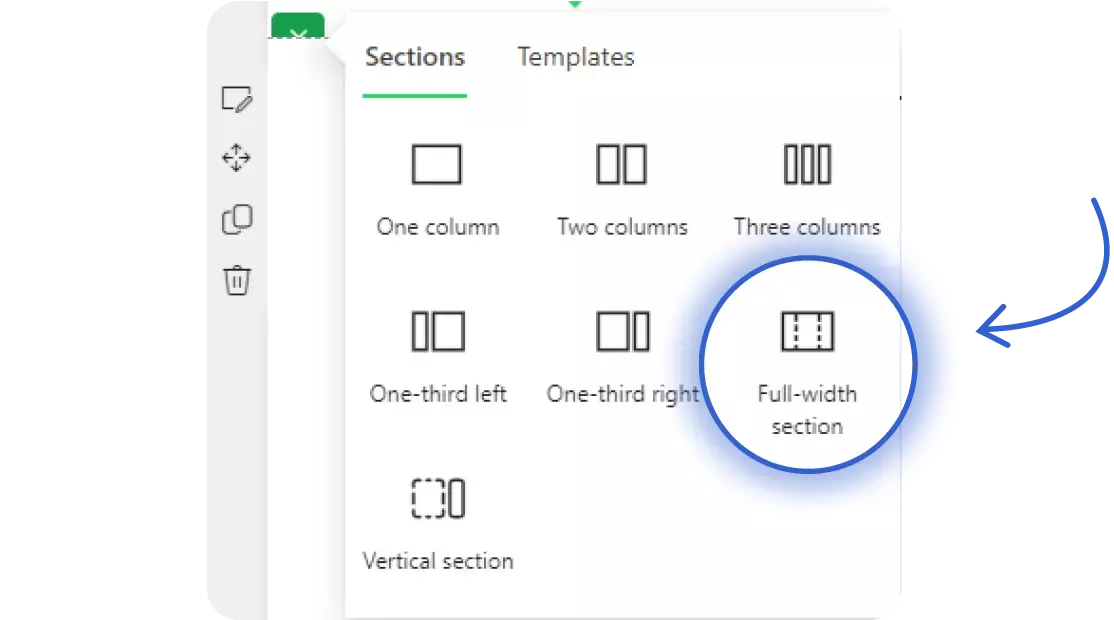
When you click the plus icon, you will see a couple of SharePoint section layouts to start with. We recommend using One column.

This is how your page will look like with the One Column section layout:

Adding a ShortPoint web part
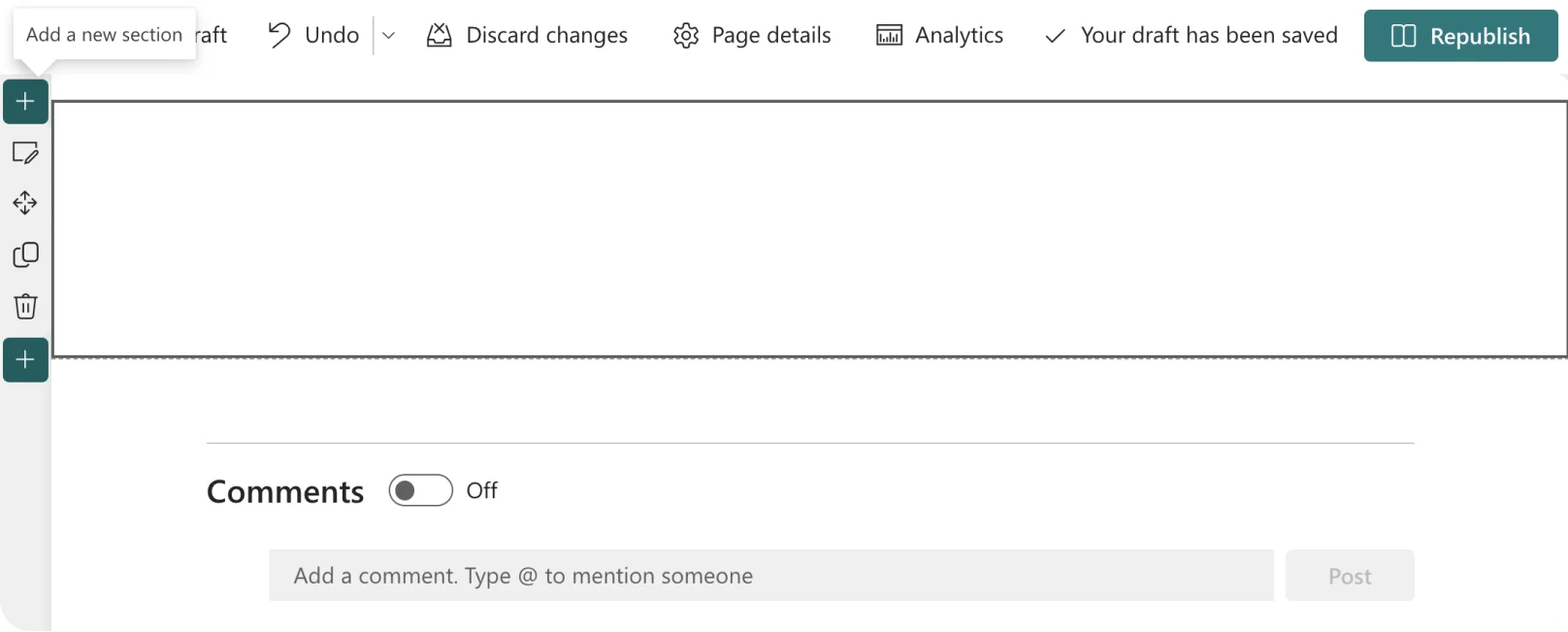
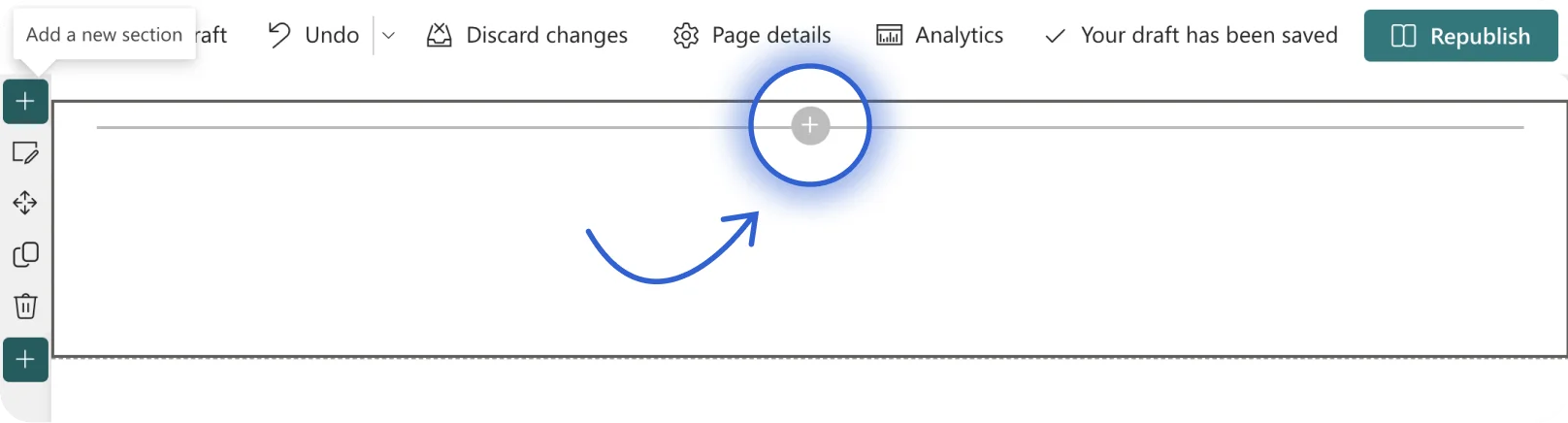
Now, you are ready to add the ShortPoint web part. Hover over the SharePoint section and click the plus icon to add a web part.

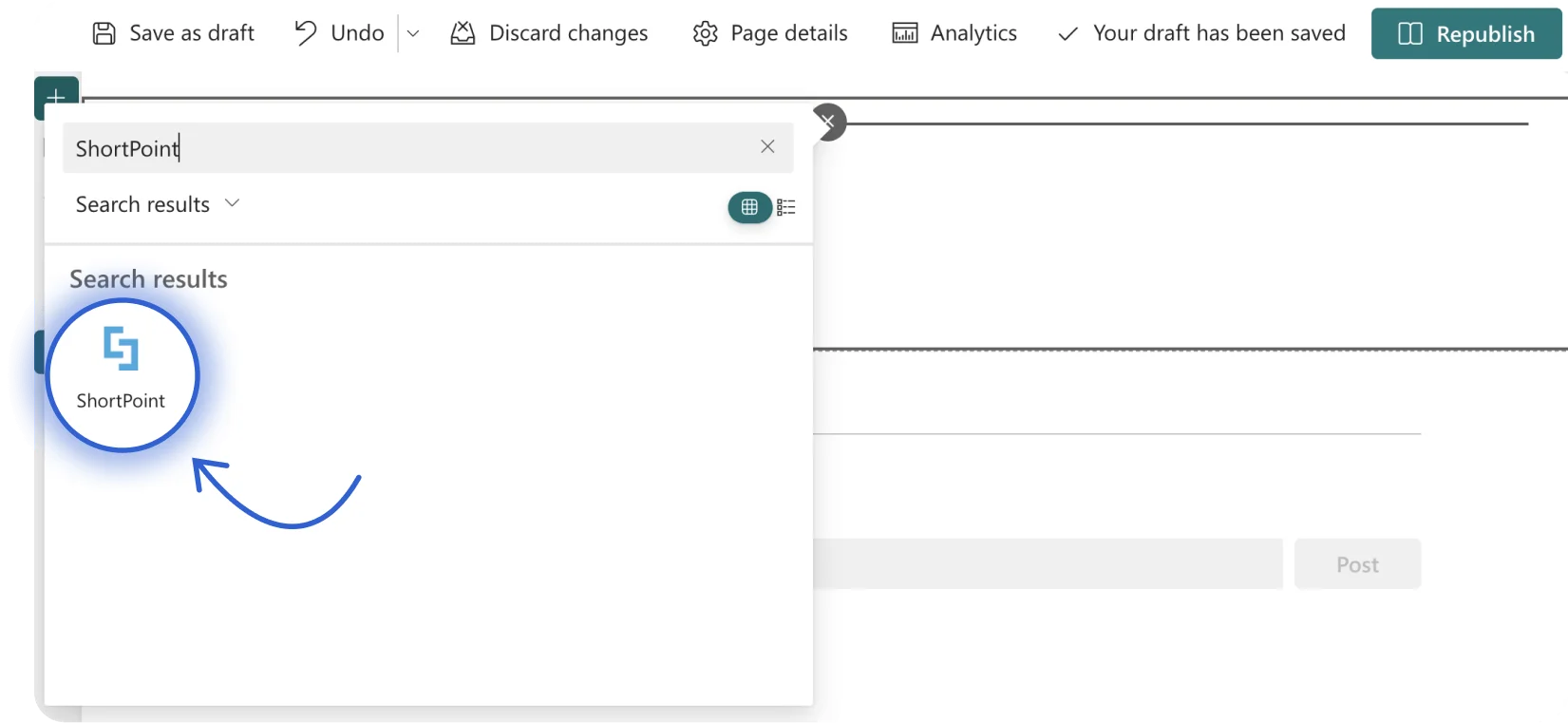
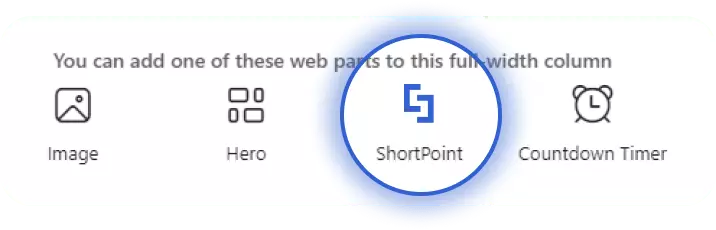
You can scroll down to look for ShortPoint or use the search bar. Click the ShortPoint icon to add the web part to your page.

You have now successfully added the ShortPoint web part to your page.

Choosing a designing option
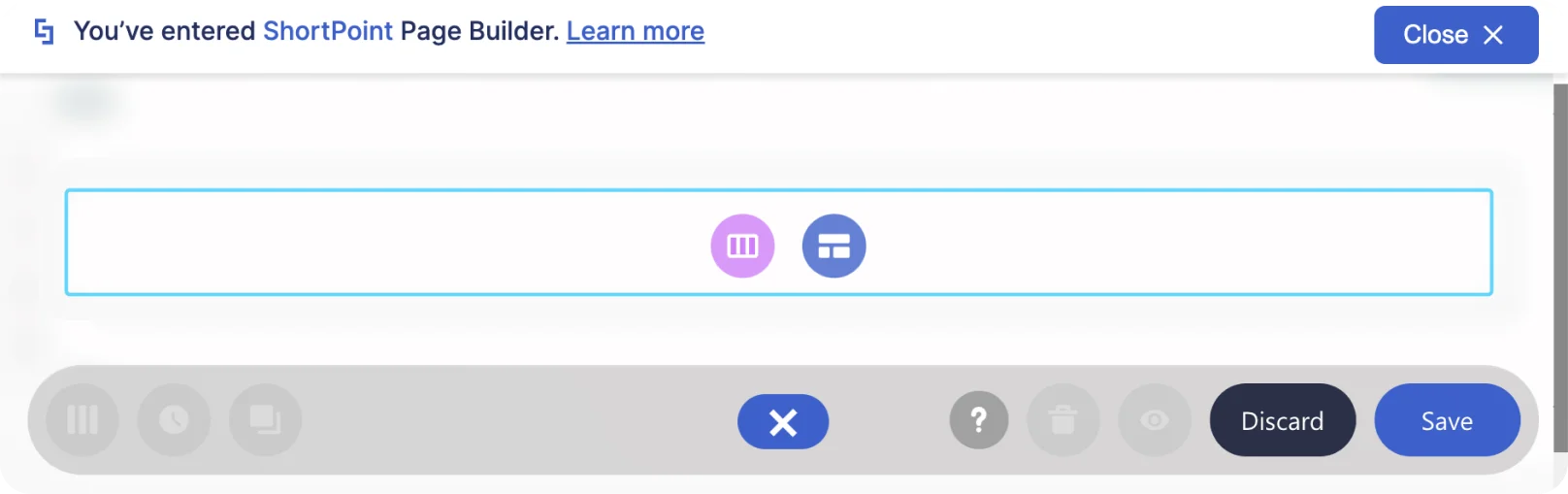
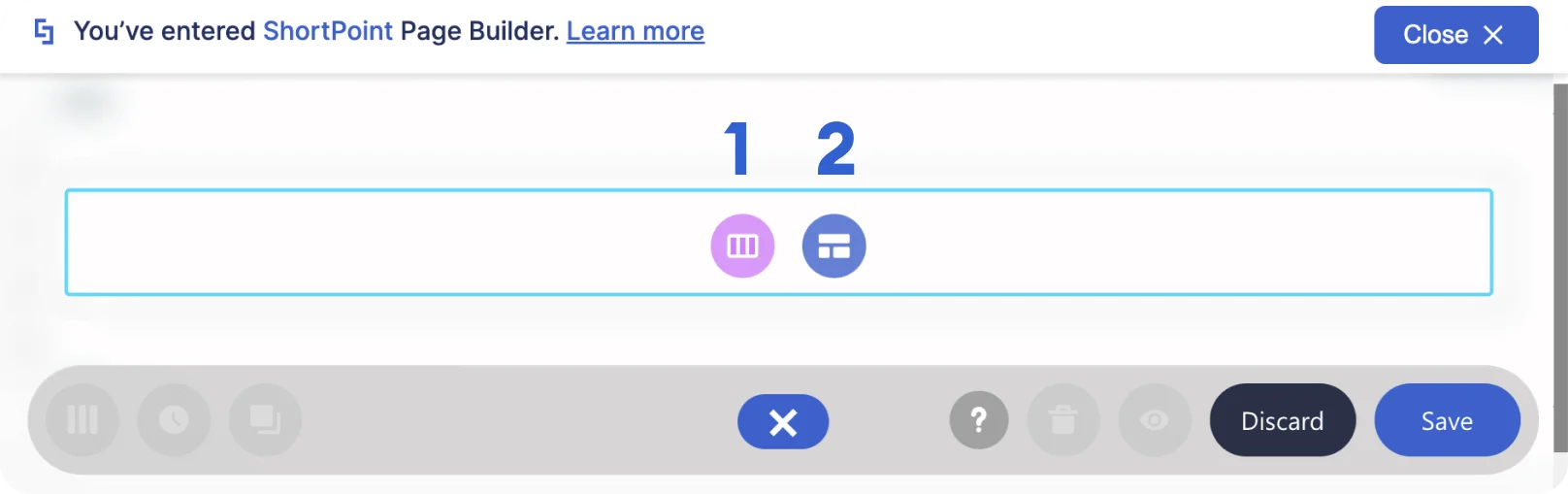
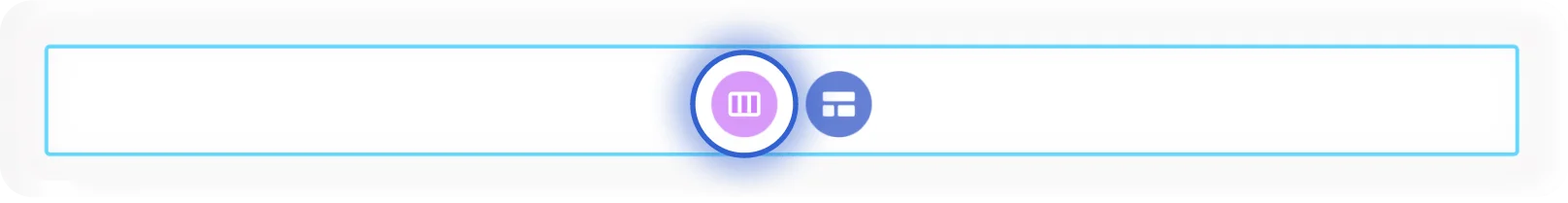
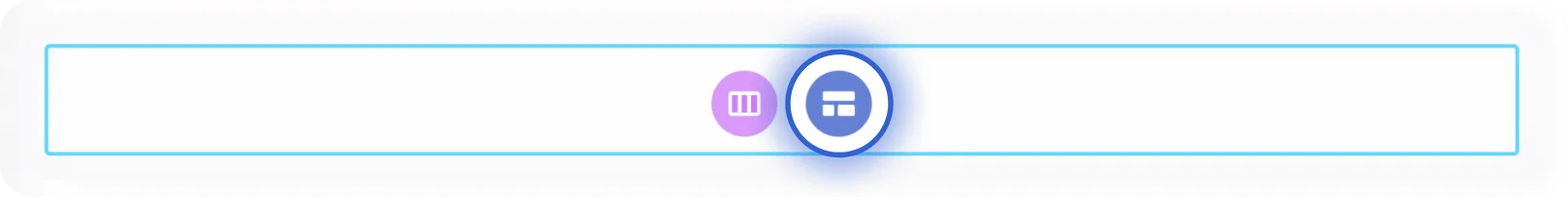
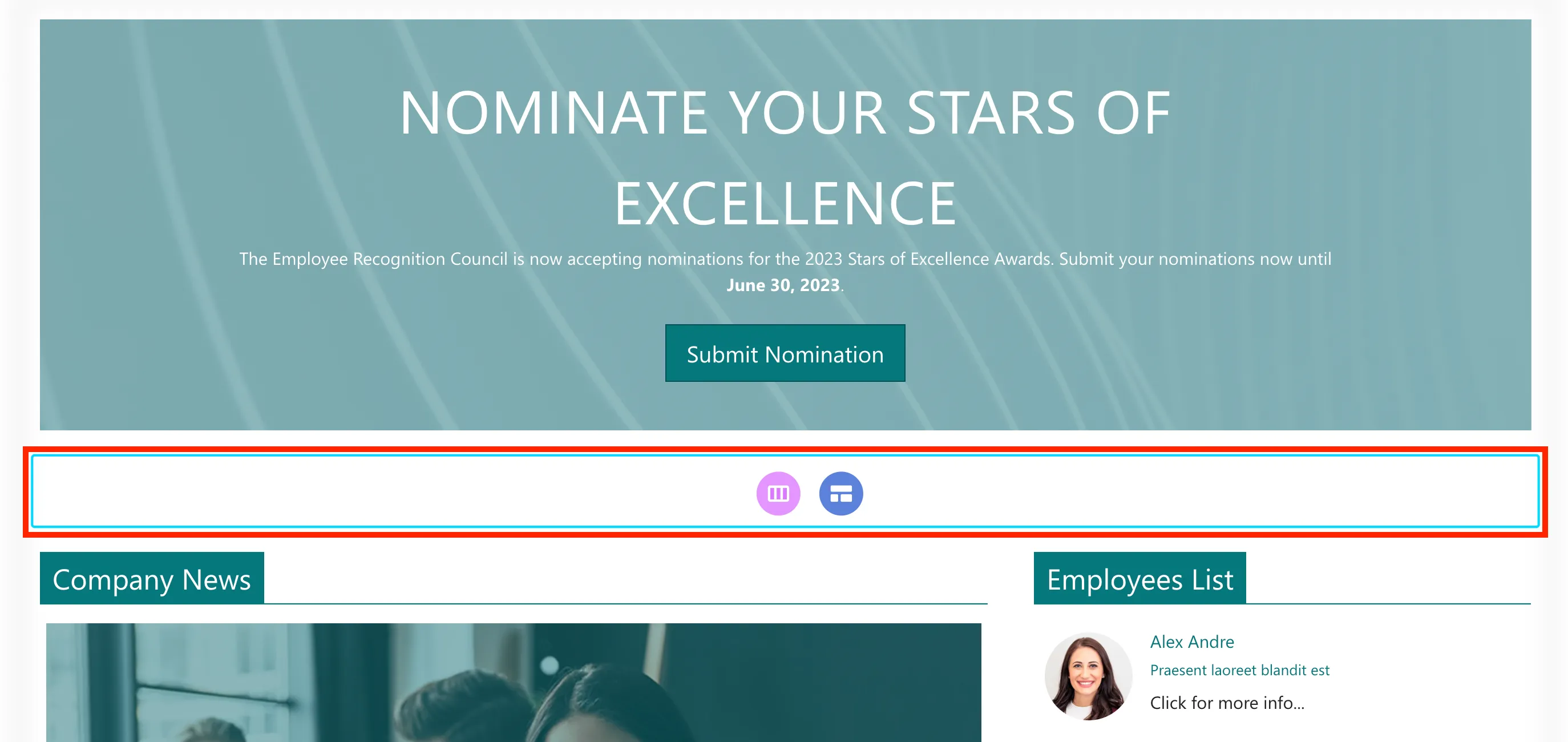
You will notice that a Section has been added. Inside it are two designing options: Choose Layout (1) and Open Templates (2).

Click the Choose Layout icon if you already have a specific design in mind.

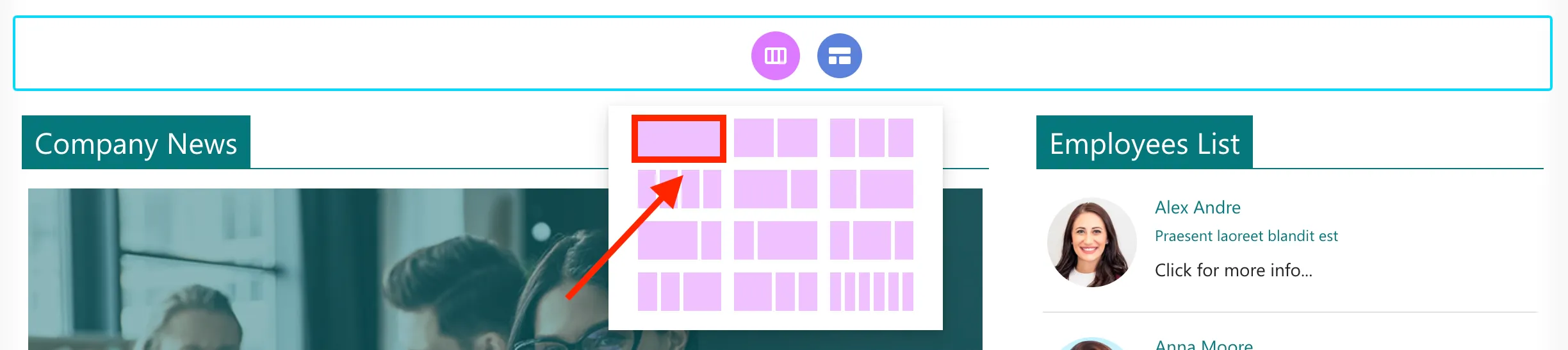
Here, you can choose from a list of layouts.

Then, you can begin adding Design Elements to complete your page.

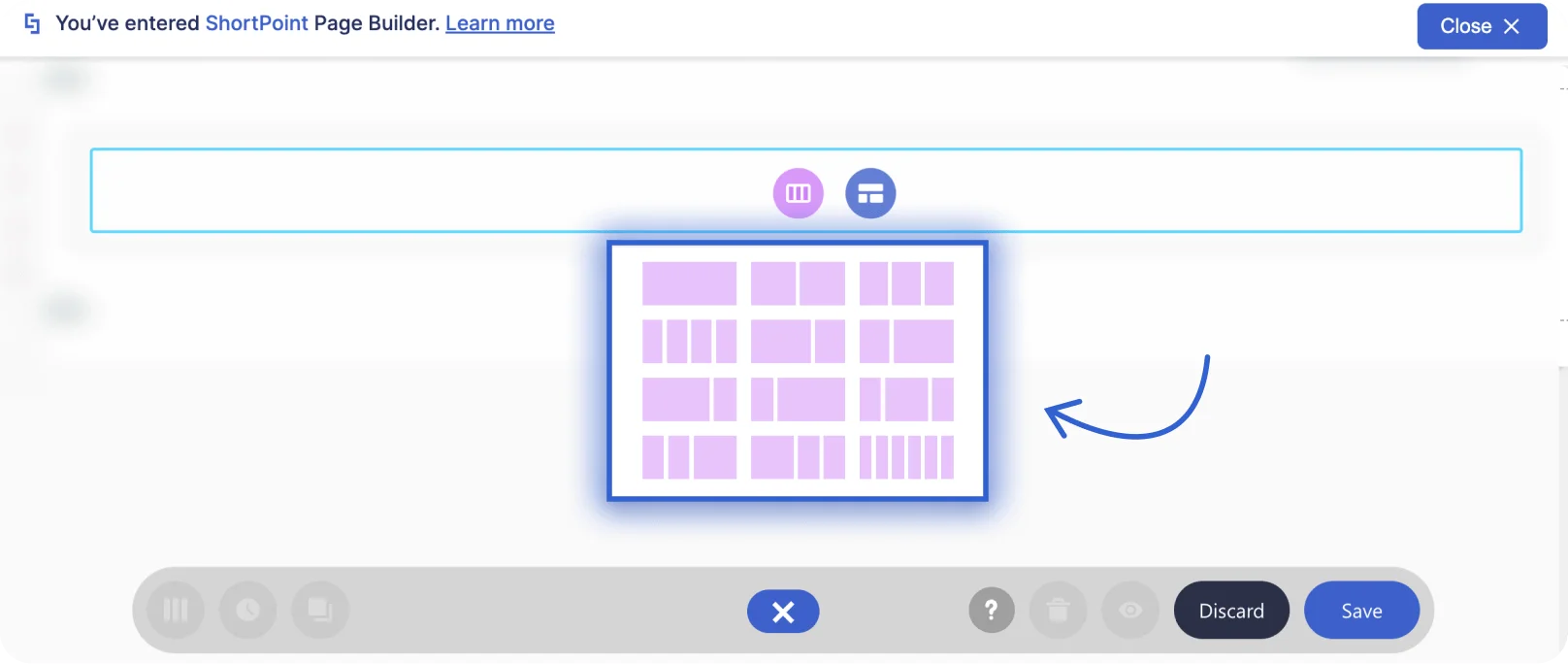
However, the quickest way to build a page is by selecting the Open Templates icon.

Here, you can mix and match different Sections.

Or apply an entire page template.

That’s it! You have just learned how to get started with ShortPoint. You are now ready to build stunning pages.
Use ShortPoint templates
In this tutorial, you’ll learn how to quickly build a SharePoint page using ShortPoint templates. You will find out how to insert a template, how to edit it to display your own content, and how to modify its settings to suit your needs.
Choosing a template
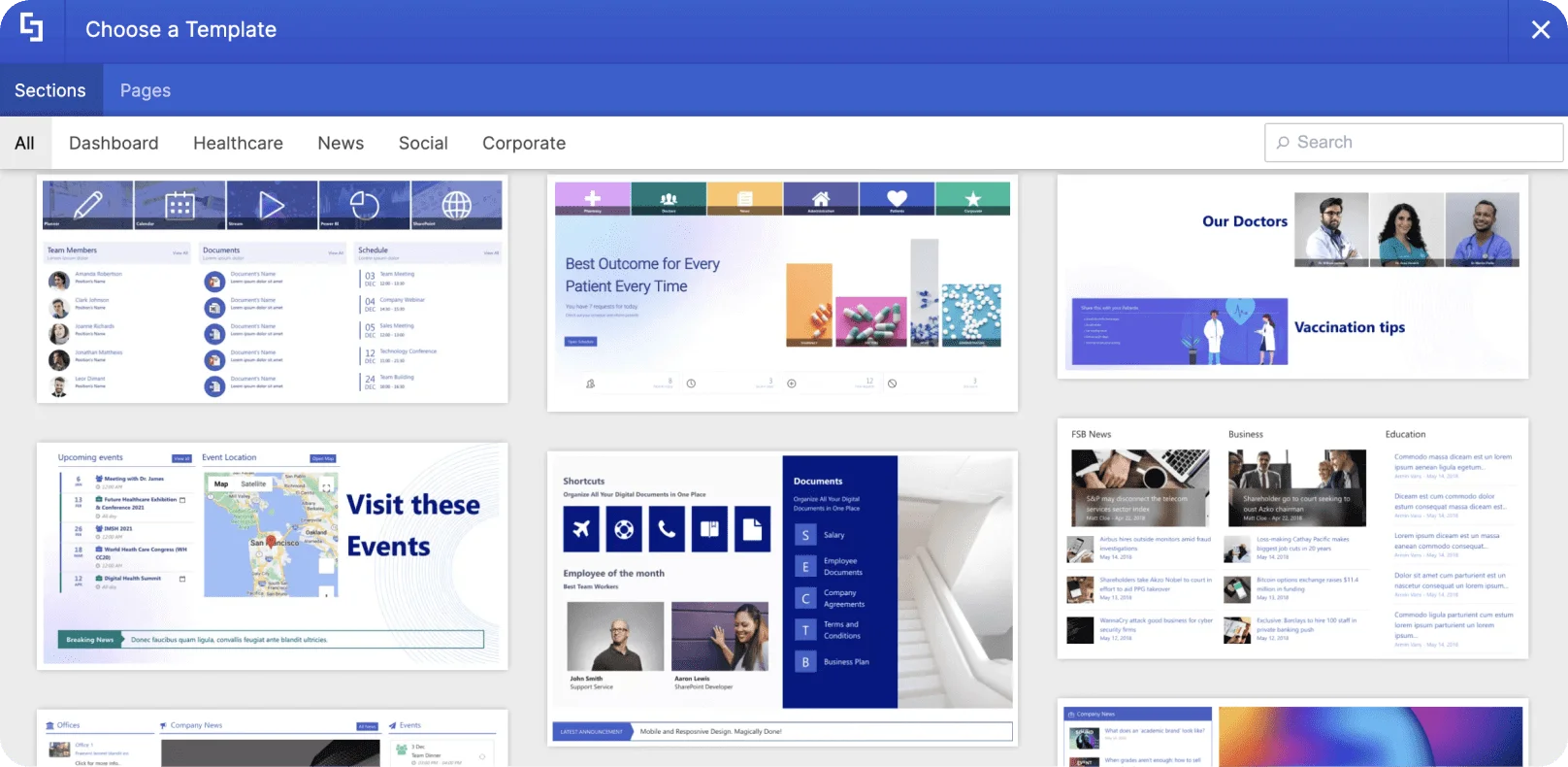
To get started, add a ShortPoint web part and click the Open Templates icon.

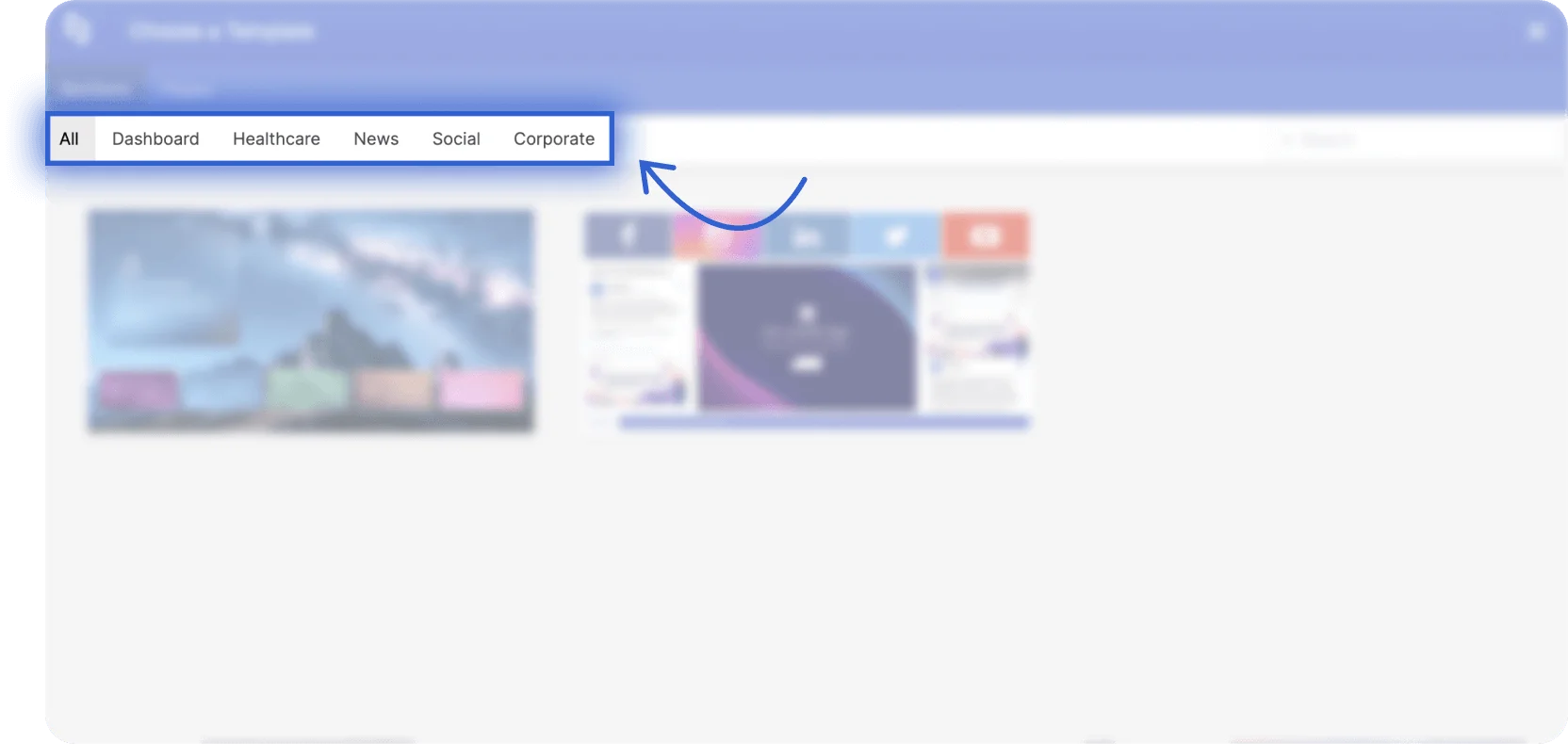
You will see two types of templates in our modular library. First are Section Templates. This type of template contains specific parts of a page that serve a purpose.

You can mix and match Sections to create your whole page. For example, you can add a News Section, a Social Section, or even a Corporate Section to complete your page.

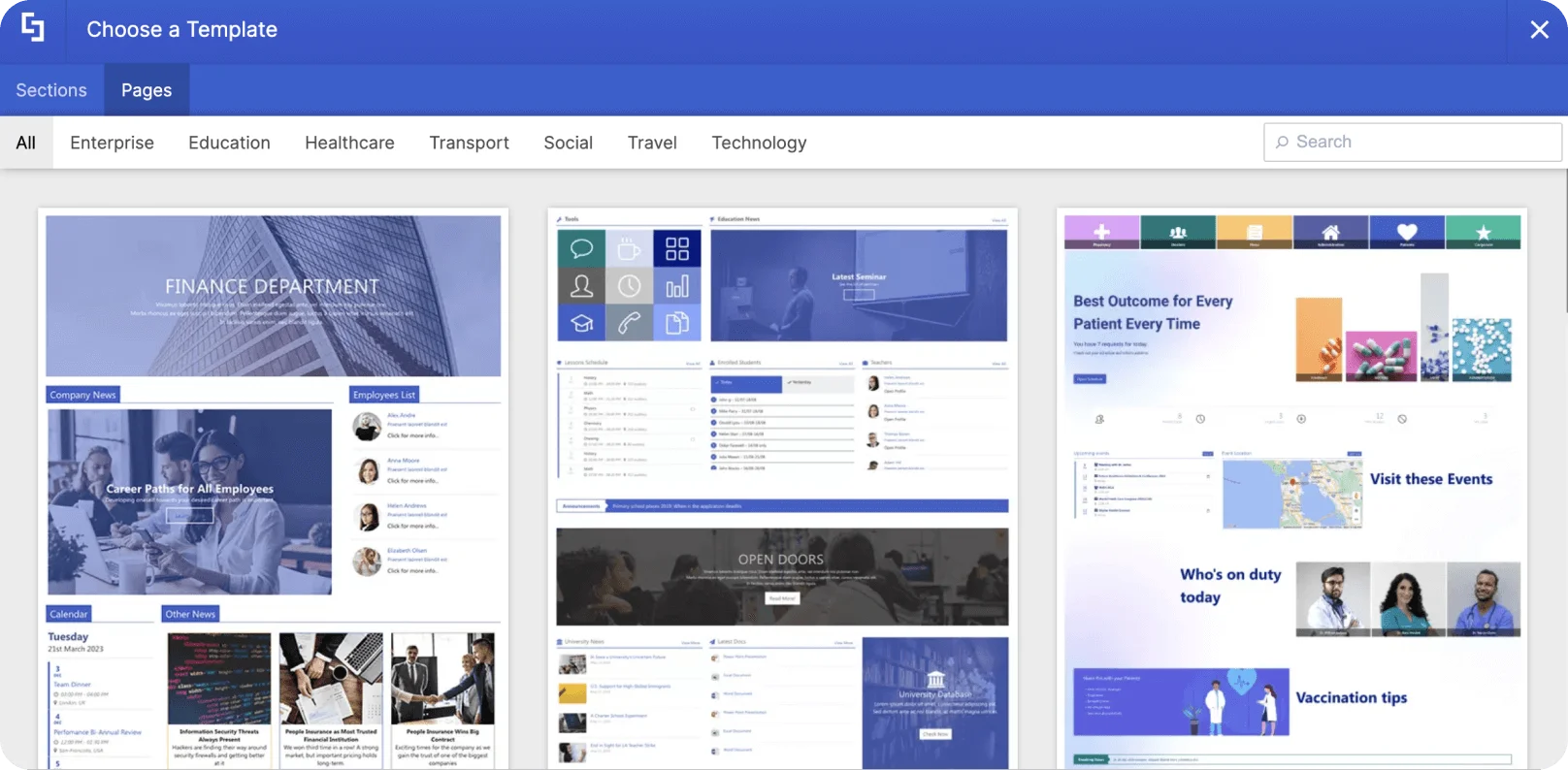
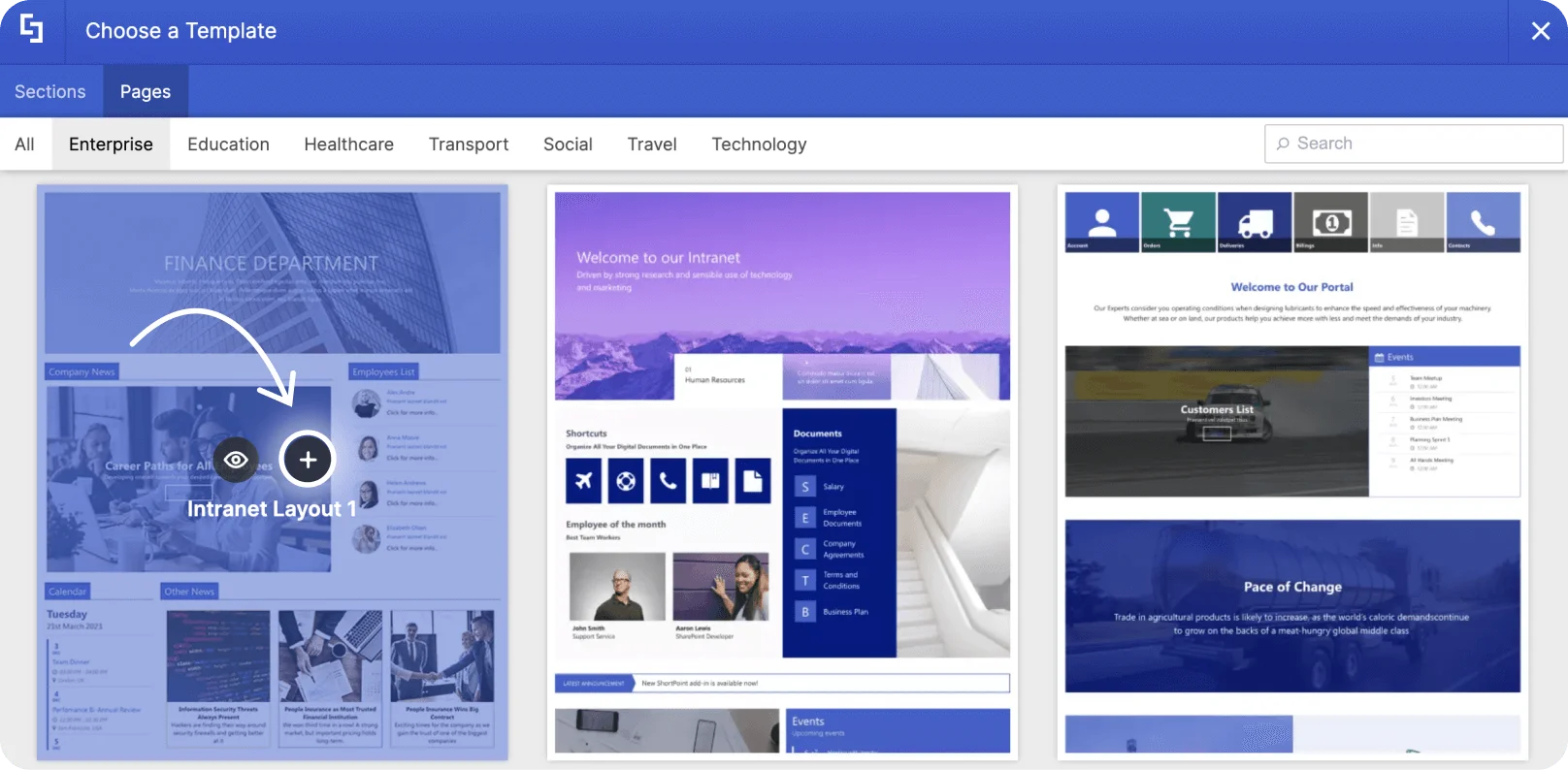
The second type is Page Template. This type of template contains a set of Sections that complete a whole intranet page.

They are designed to fit the most common use cases for intranets either in general or for a specific industry.

For this project, we will insert a Page Template. Simply click the black plus icon to instantly add the Page Template to your page.

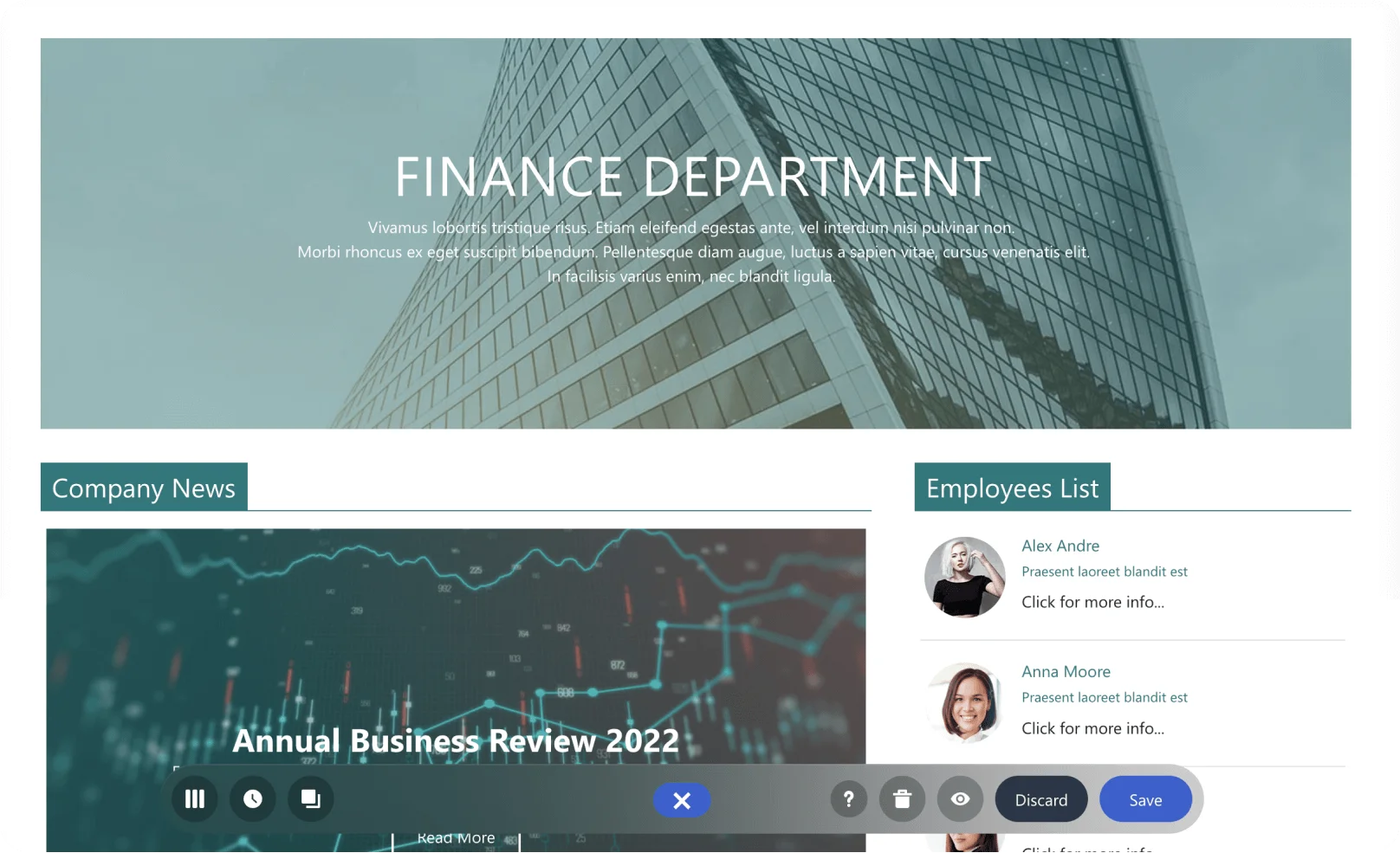
Once you have selected a page template, all the elements inside the template will be added to your page, including placeholder content. You will also notice that the inserted page automatically took on the existing theme and colors of your site. You can customize this later on using ShortPoint Theme Builder.

By hovering over the items on the page, you will find several blocks of content in different formats. These are the different kinds of Design Elements used to build and design the page.

Editing content
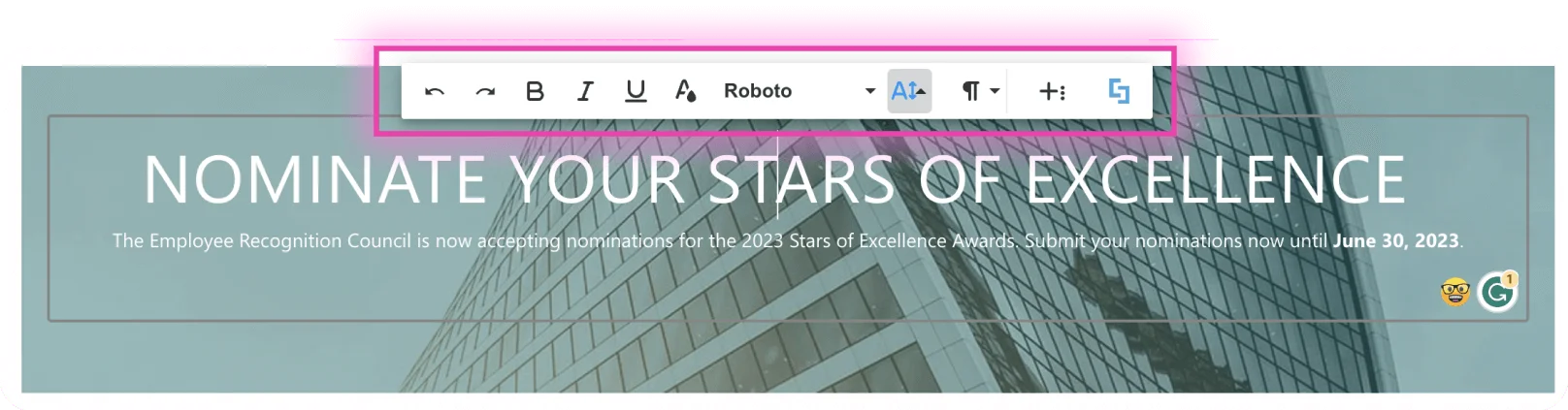
Now, let us replace placeholder content with our own content. To edit a text, double-click on the Text Design Element.

Doing so will allow you to modify the content, format, and style of the text using the text editor.

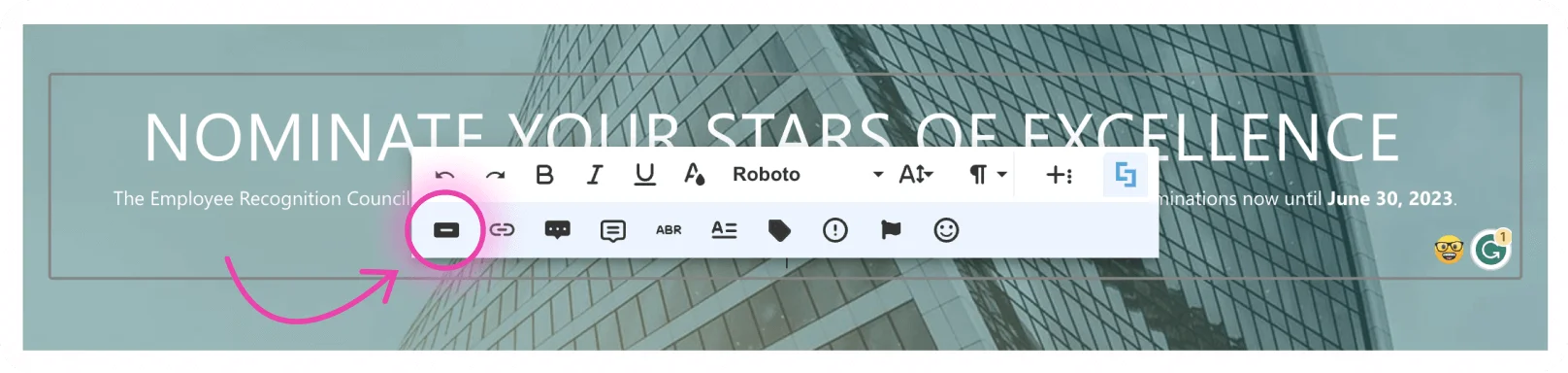
You can even add a button using the Inline text Design Element. To do this, click the ShortPoint icon inside the text editor.

Then, select the Show button icon.

A popup window will appear where you can add the necessary details for your button. Once you are satisfied with how your button looks, click Apply.

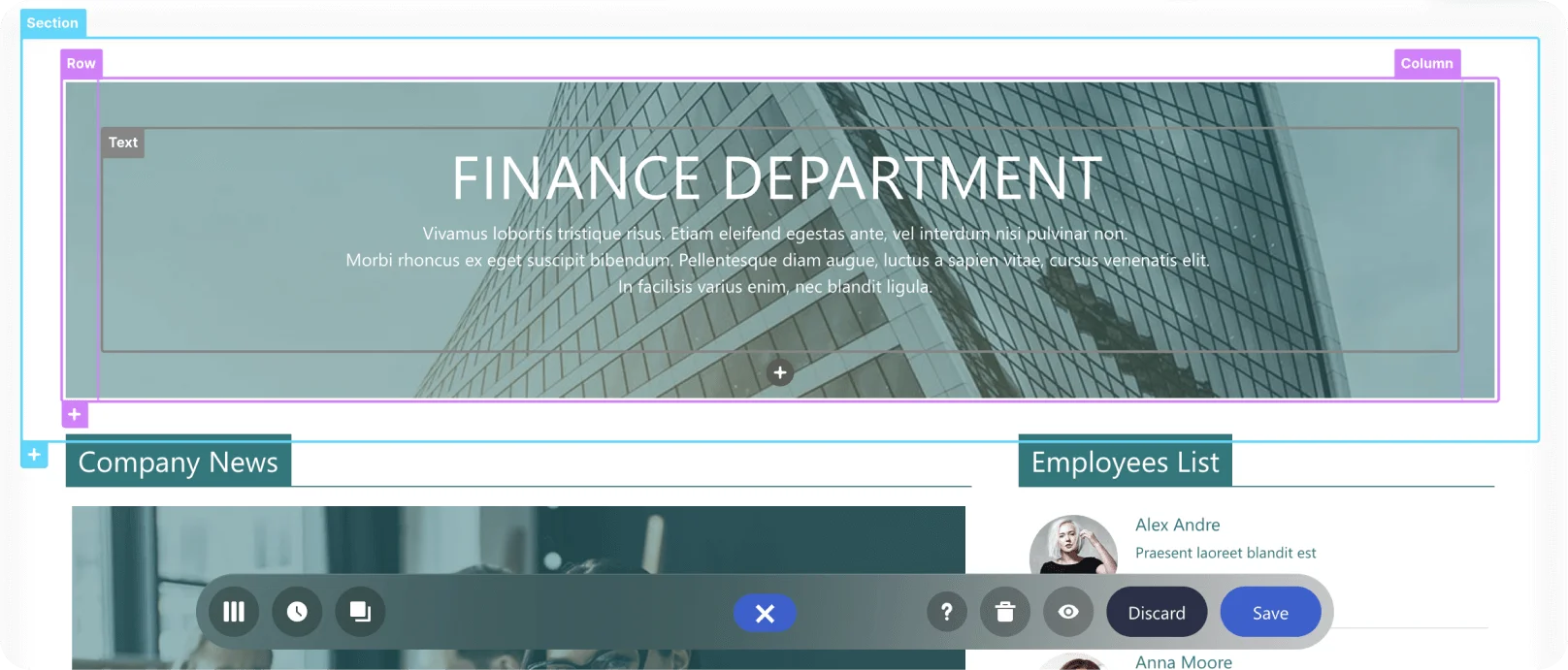
On the other hand, to edit the content of other Design Elements, you will need to open their settings window.
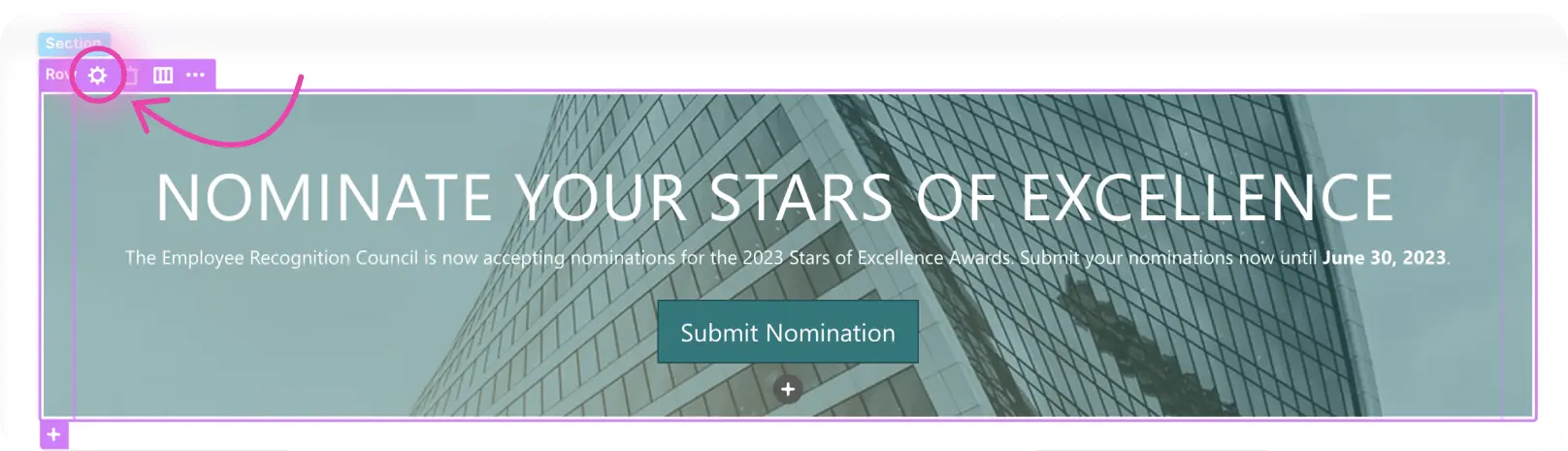
For example, to change the background image of this Row, click on its label and then select the cogwheel icon.

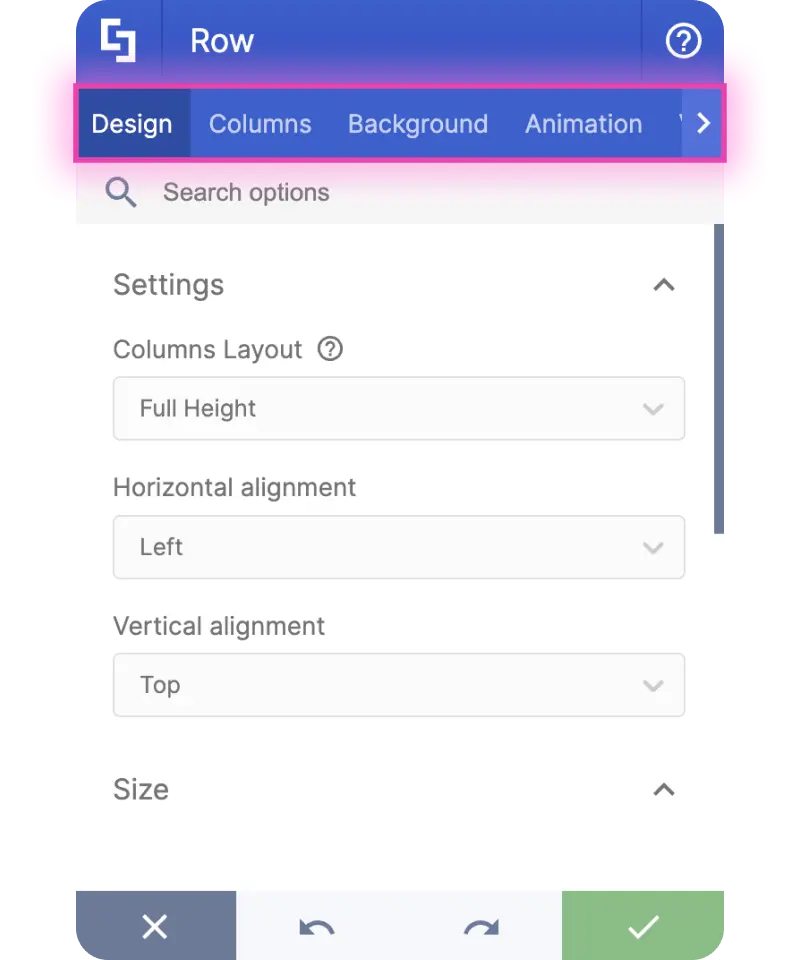
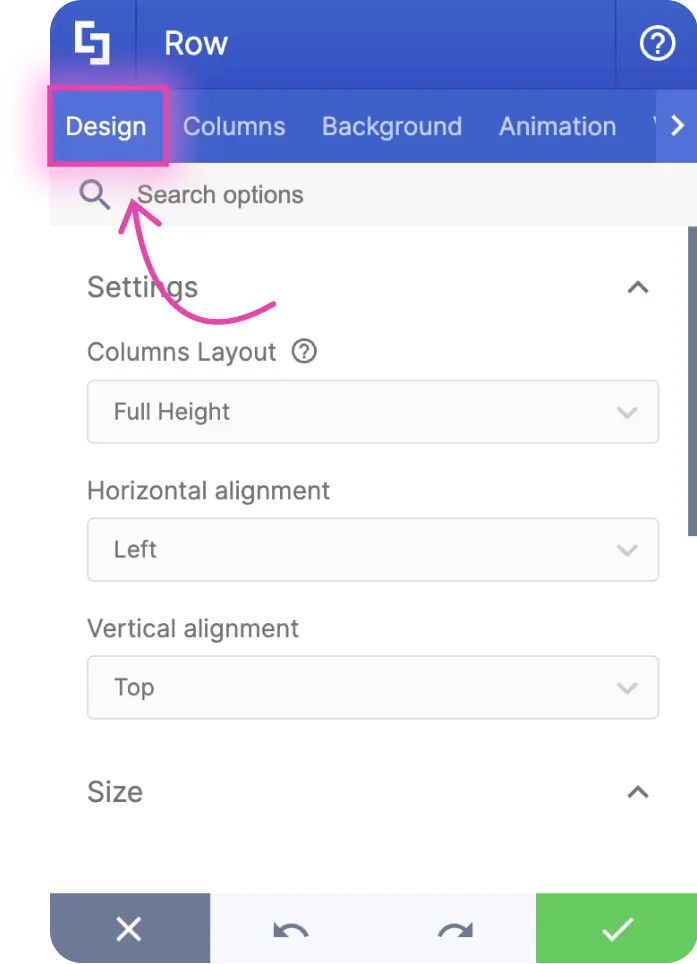
This is where you will find several tabs that show you what you can edit and customize.

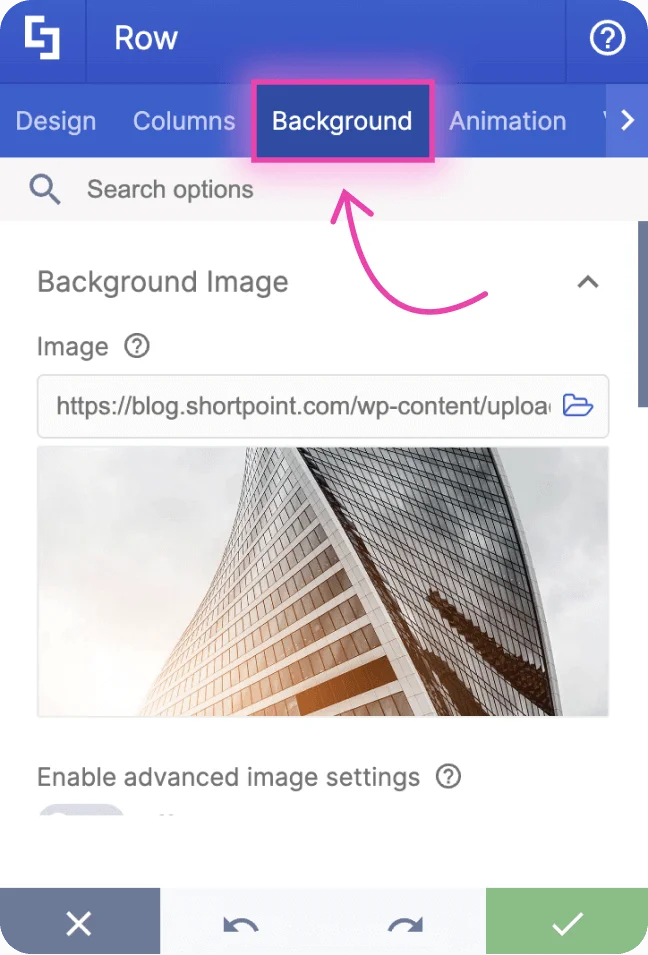
To change the background image, go to the Background tab.

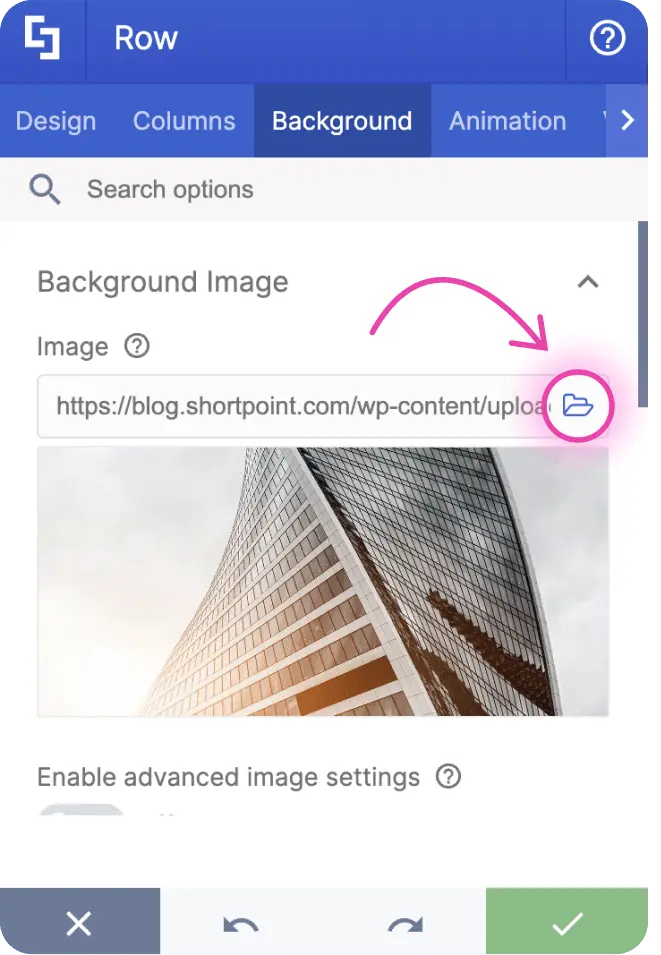
Then, on the Image field, select the Folder icon.

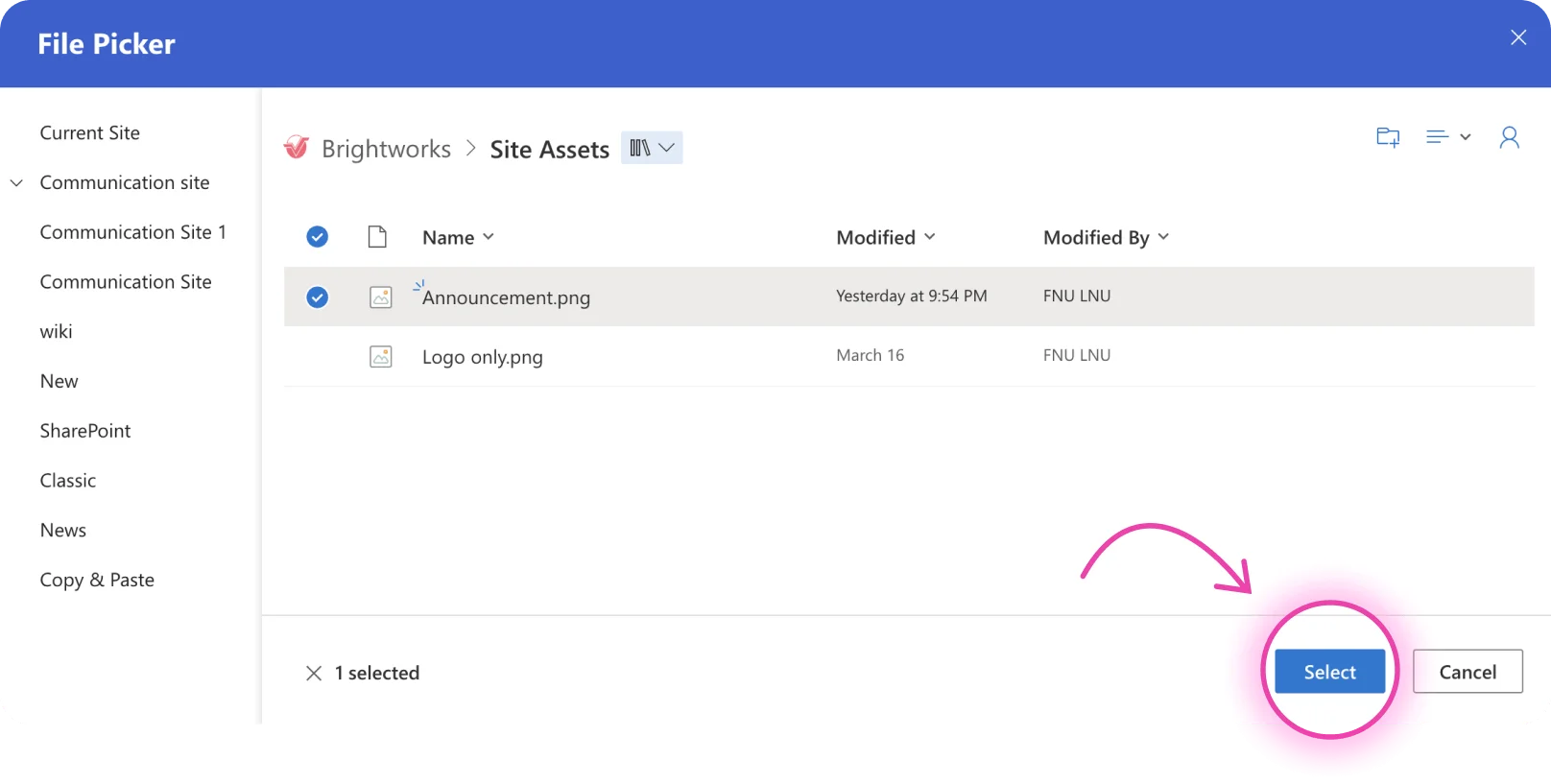
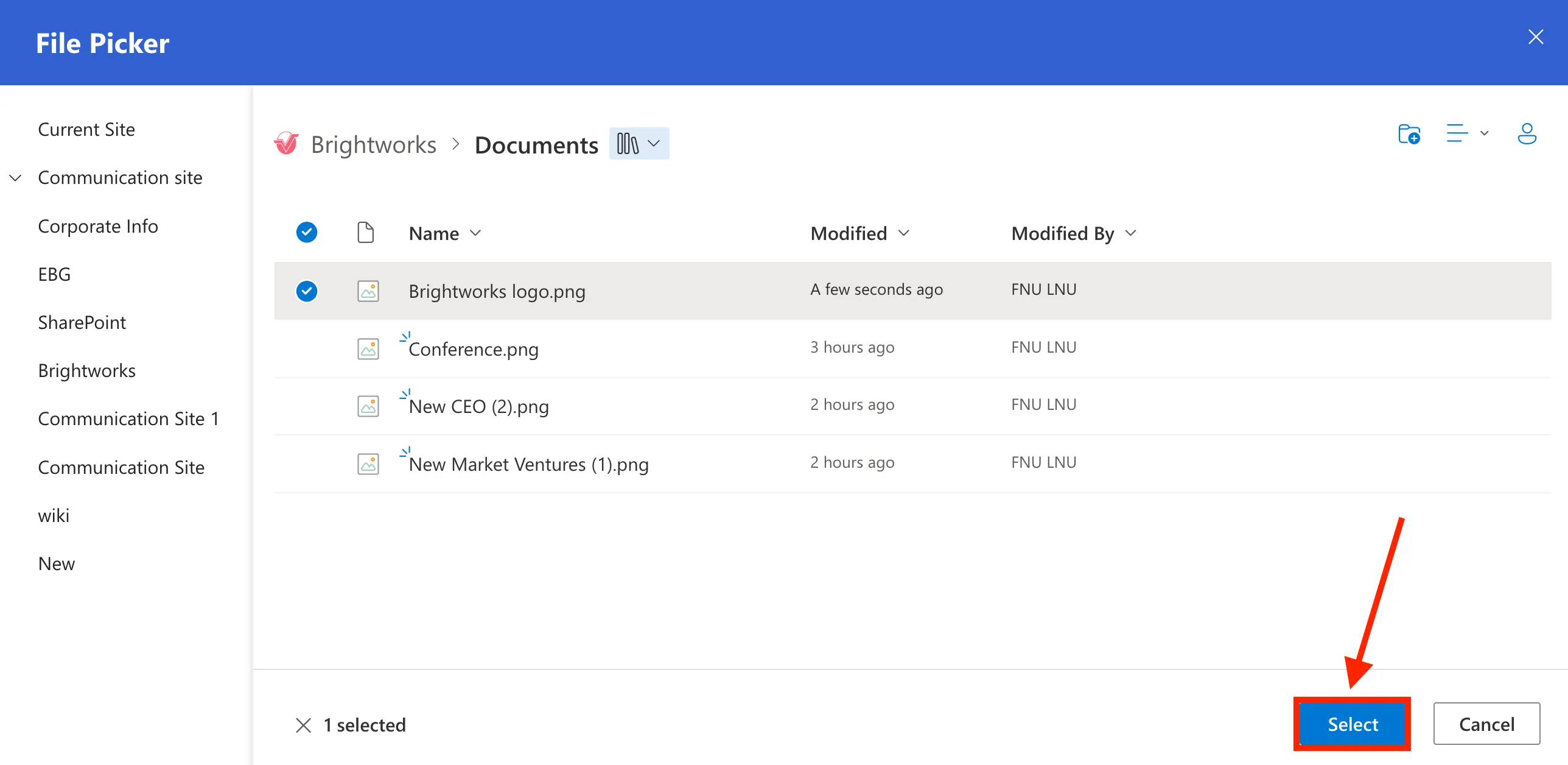
This will launch the File Picker where you can Select your preferred background image.

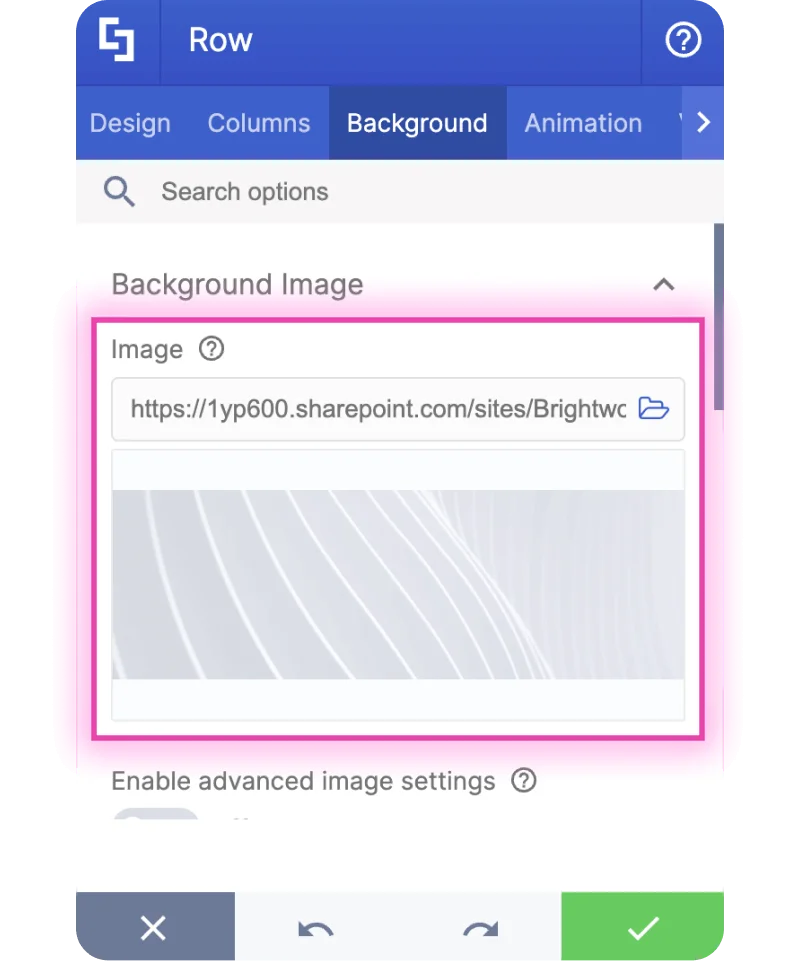
You have successfully changed your background image. If you want to explore other background options, simply scroll down and you will find the option to add a video background or a background color.

Modifying settings
Besides editing content, you can also make changes to the design of your Row in the Design tab. This is where you will find several design and style options.

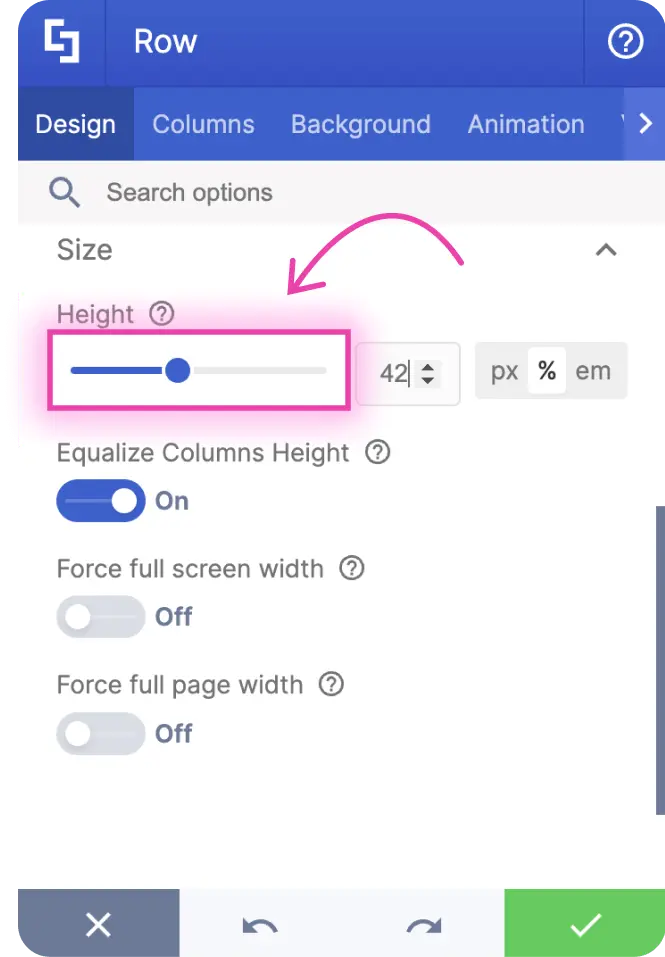
For example, you can change the height of your Row by dragging the blue slider under the Height field.

Take note that each Design Element has unique options that you can customize. This means that some settings that can be modified in Rows may not be modifiable for the Text Design Element.
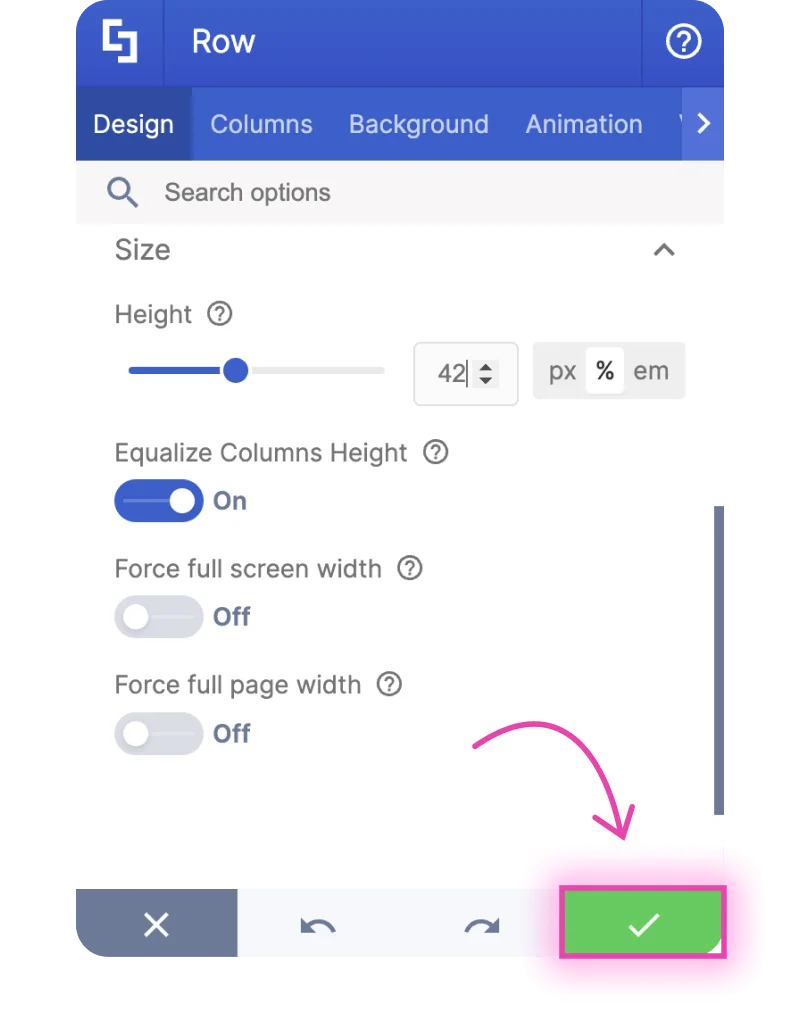
Once you are satisfied with how your Row looks, click the check mark icon to apply all your changes.

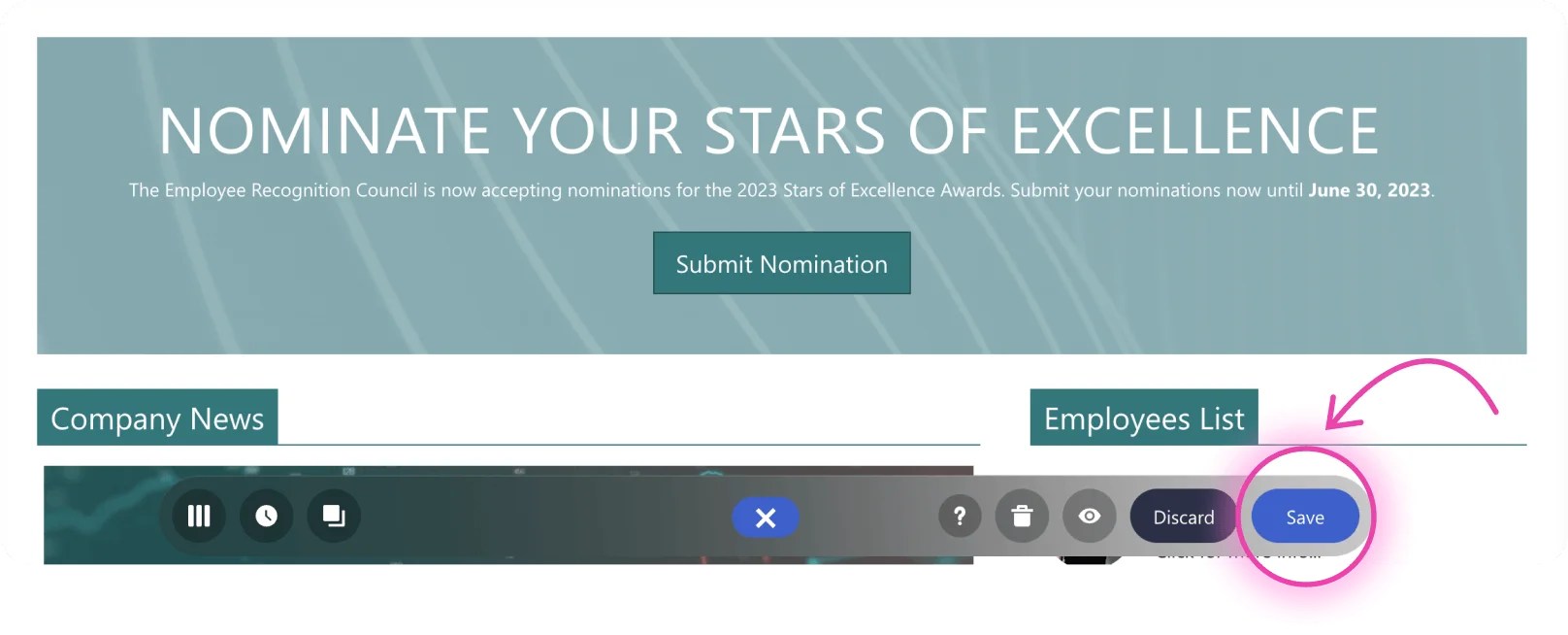
Then, make sure to hit Save to keep your progress.

Repeat these steps for the other Design Elements on the template to make each content your own.
Congratulations! You now have a working intranet page that showcases your own content. Go ahead and explore more templates and try out the other features of ShortPoint.
Customize page layouts
In this tutorial, you will learn how to access the Hot Actions feature and use it to edit the spaces within and between Design Elements. You will also learn how to add and edit layout options in Sections and Rows.
Accessing Hot Actions
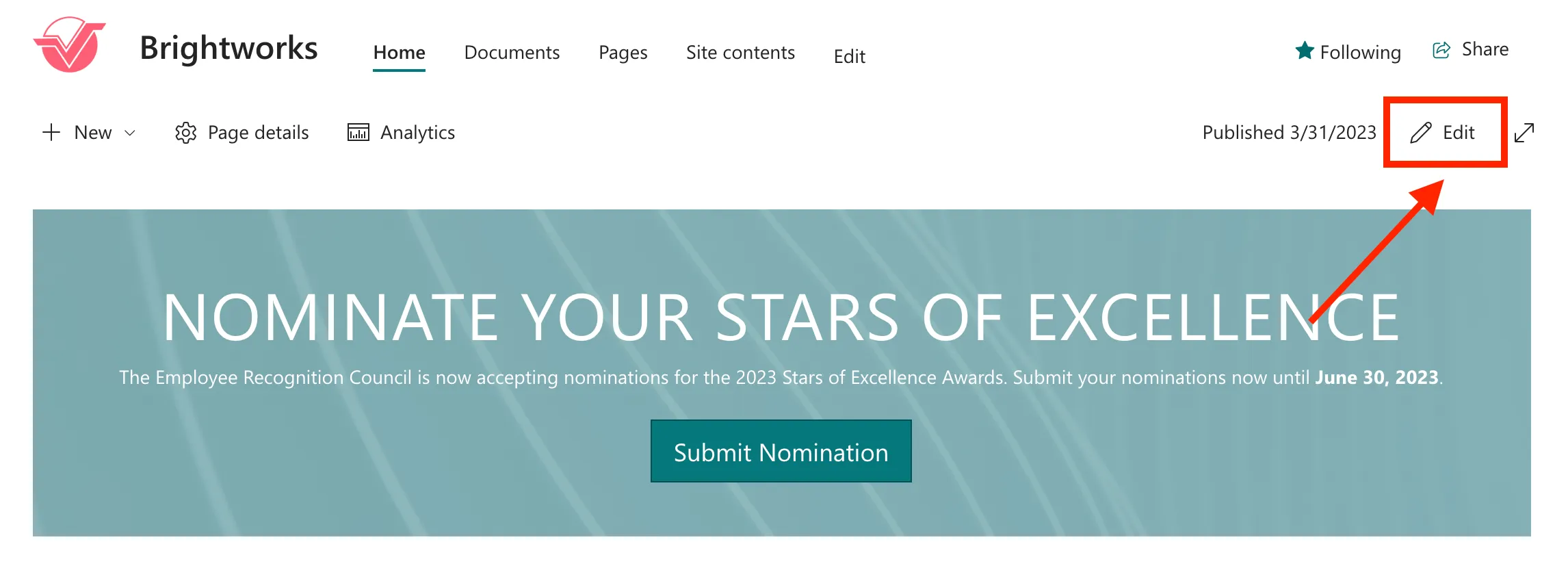
First, let’s edit the SharePoint page where we added the ShortPoint template.

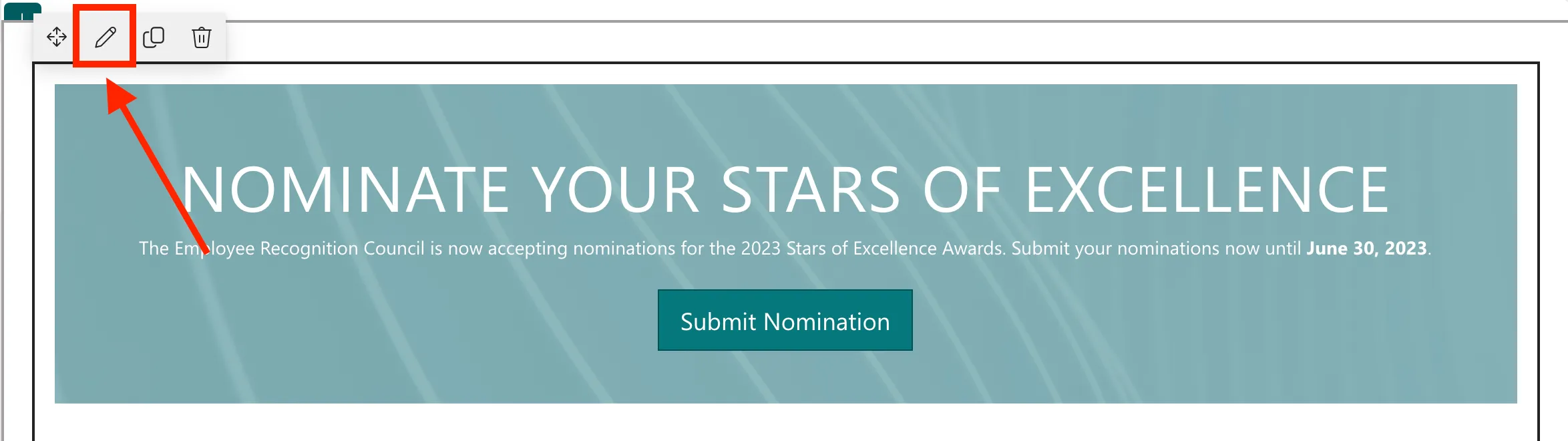
Then, click the ShortPoint web part and select the pencil icon.

In ShortPoint Page Builder, there is a feature called Hot Actions. Hot Actions allows you to quickly adjust margins and paddings for each Design Element and see the changes in real-time.
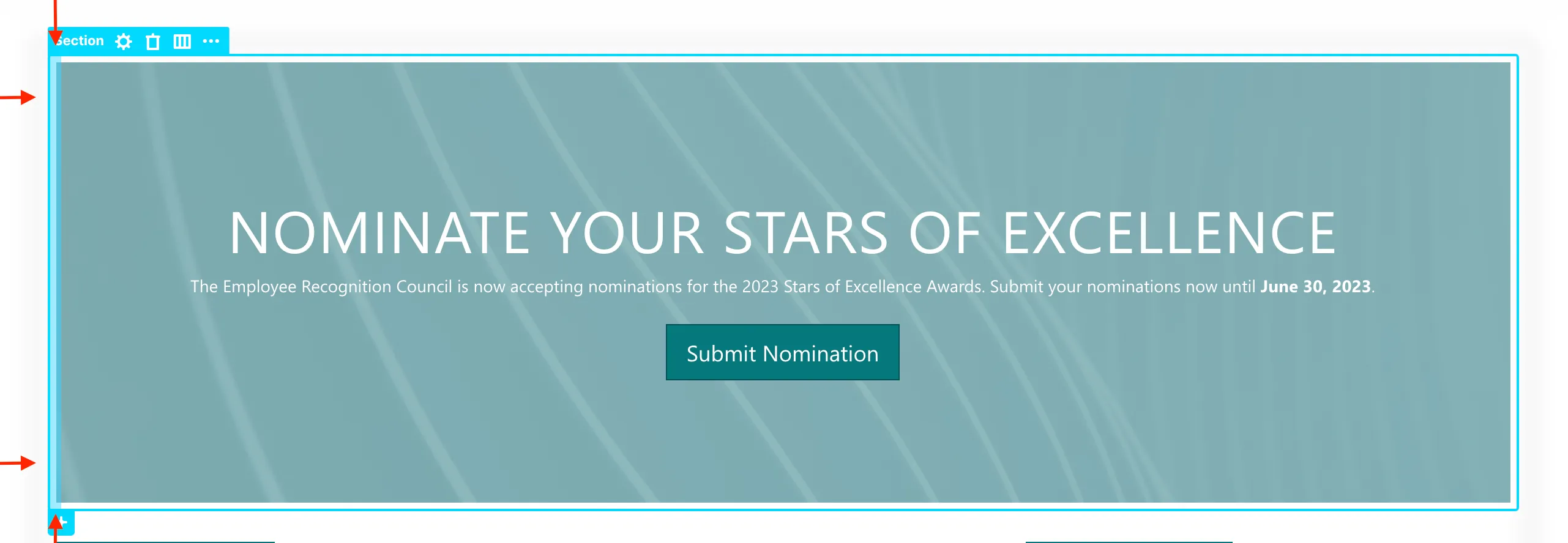
To access it, select the label of a Design Element and hover over its borders. You will notice highlighted spaces around the selected Design Element.

Margins are the spaces outside the border of the Design Element.

Paddings, on the other hand, are the spaces within the border that separate it from the content.

Editing spacing
You can modify margins and paddings by clicking and dragging.
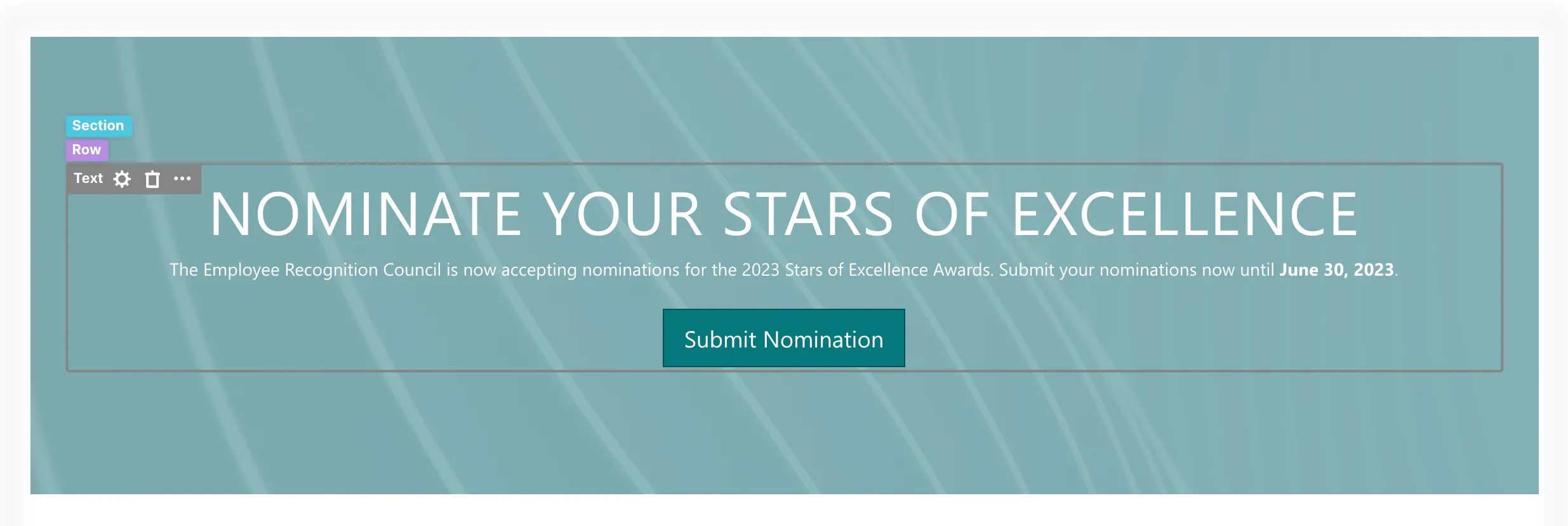
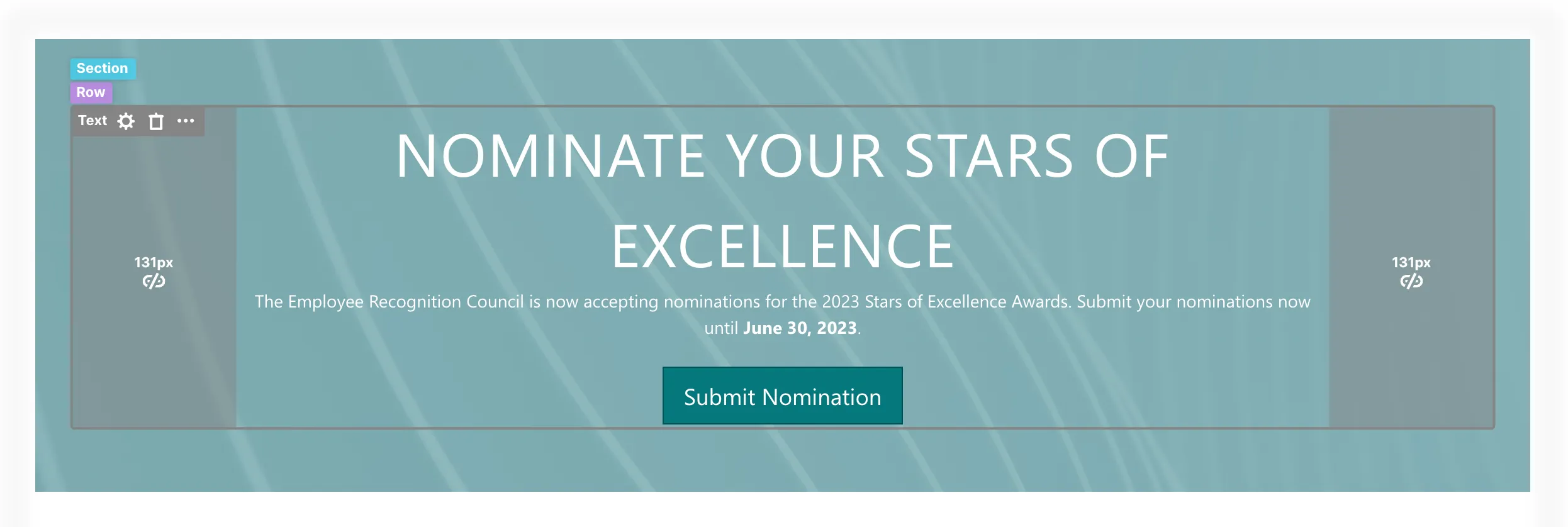
For example, let's use Hot Actions to edit the spacing of this Text Design Element.

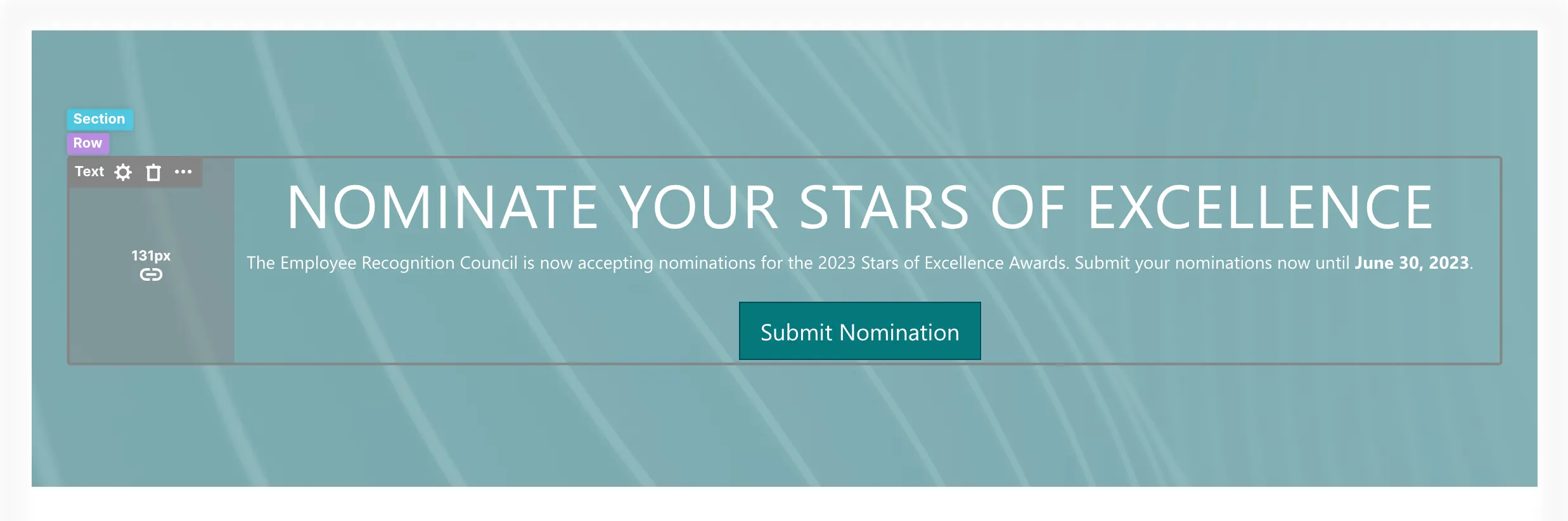
To adjust the padding, hover over the left padding and drag the mouse to the right.

This is how it will look after dragging the left padding:

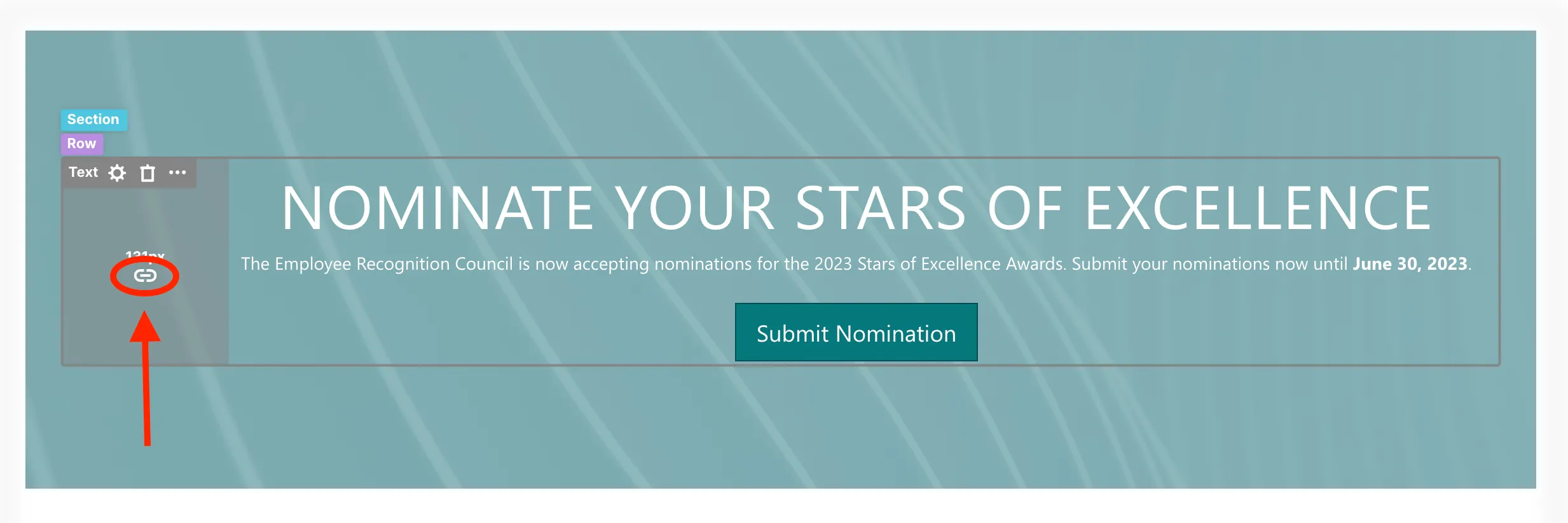
To add equal padding on the other side, click the link icon. This will lock the padding values, so changes made to the left will be mirrored on the right, ensuring perfect balance.

Now, both paddings have the same size.

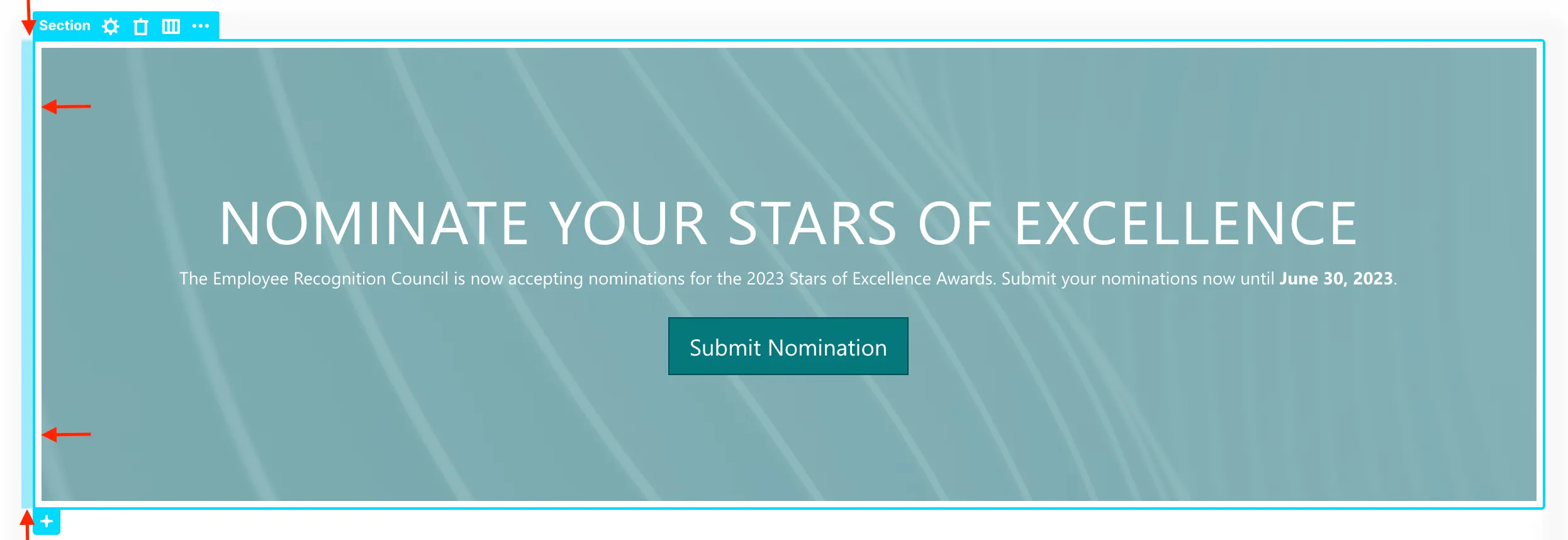
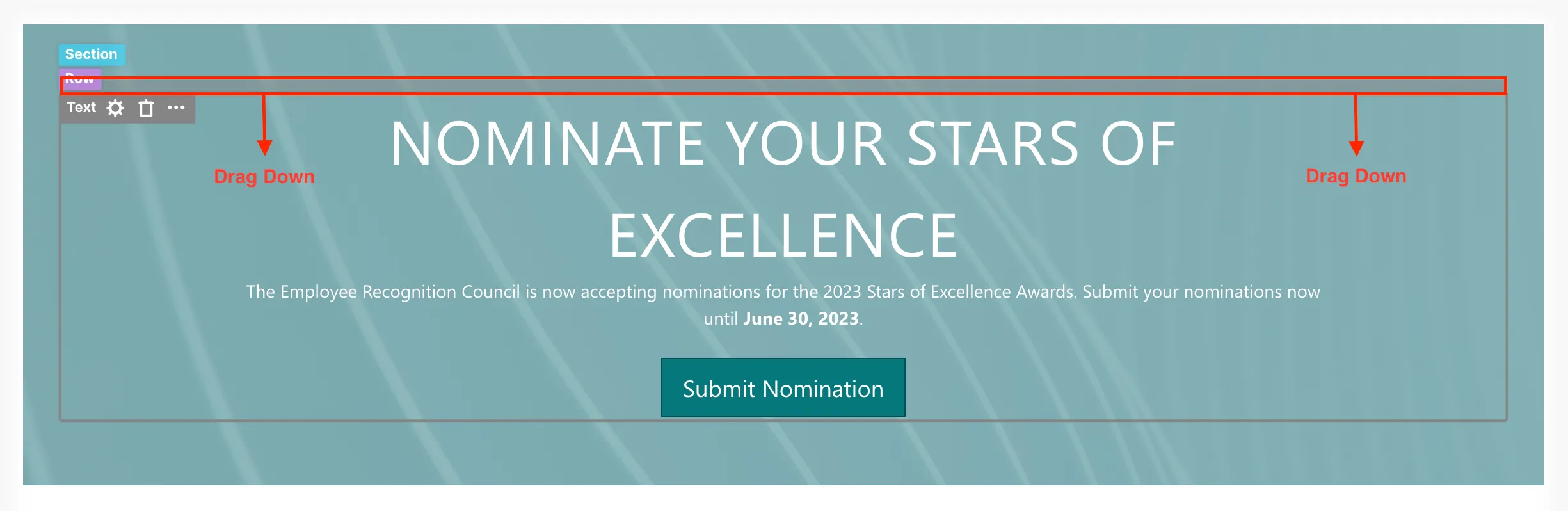
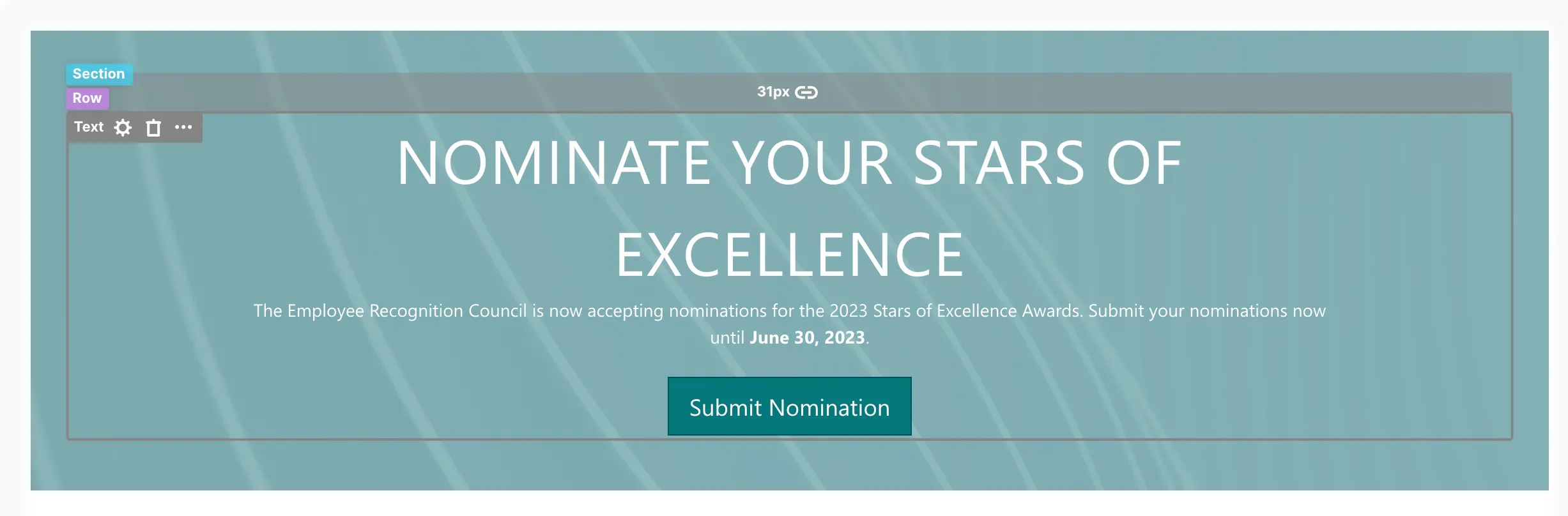
We can also increase the top margin of the Text Design Element. Let’s increase the top margin by hovering over the top margin and dragging it down.

Your page will now look like this:

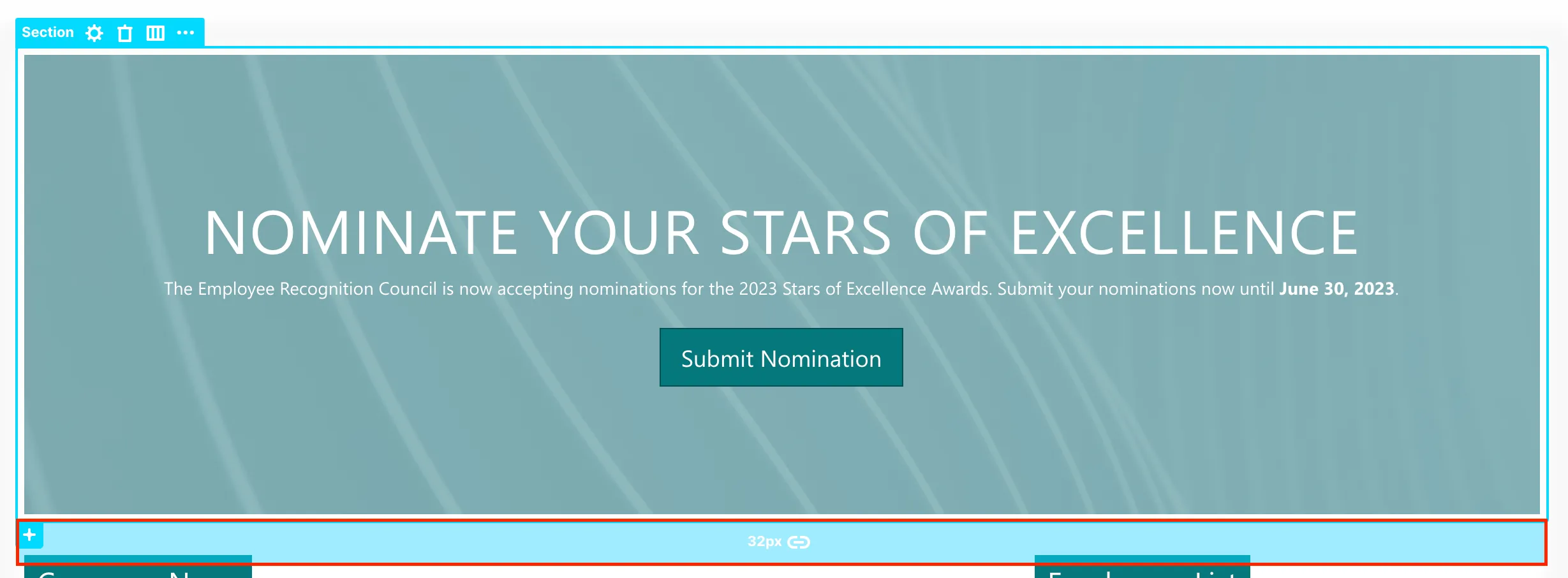
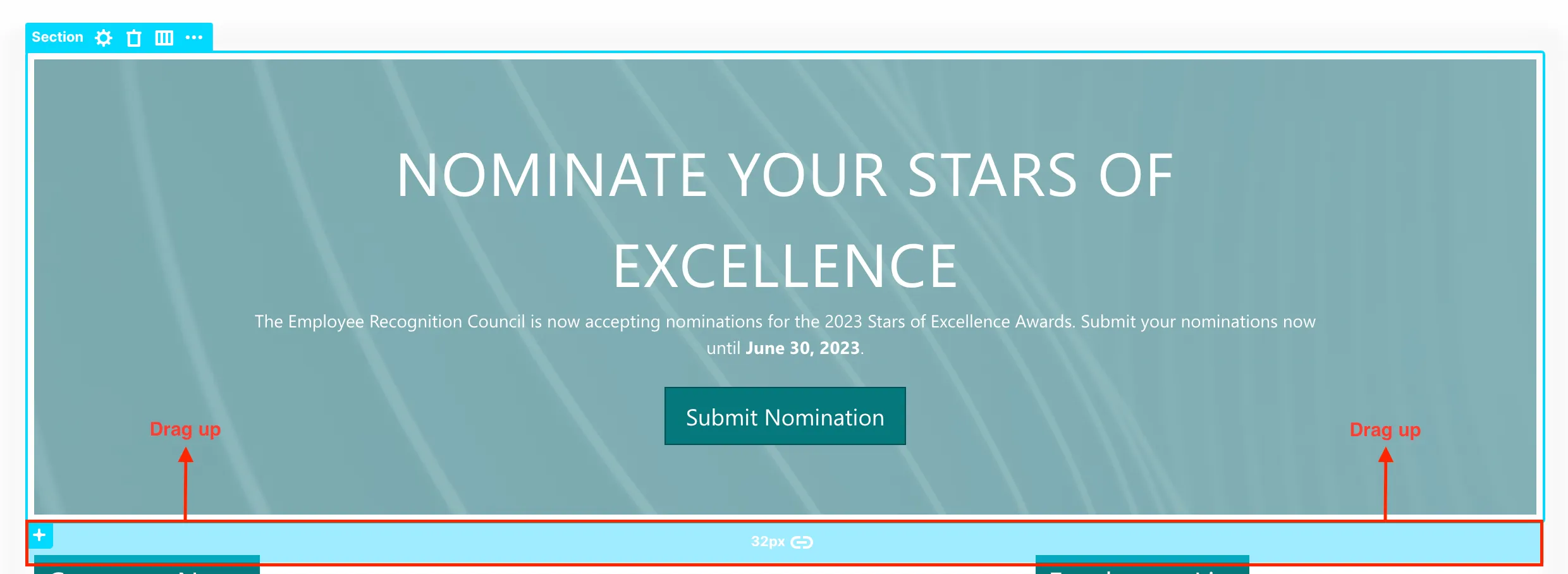
You can also use Hot Actions to add or reduce white spaces between Sections of your page. To do that, click a Section tag, hover over the bottom margin, and drag it up.

Your page will now look like this:

ShortPoint also offers more options to customize page layouts.
In the design settings for Section, Row, and Column, there are four layout options that are particularly important for determining how their contents will occupy the available space.
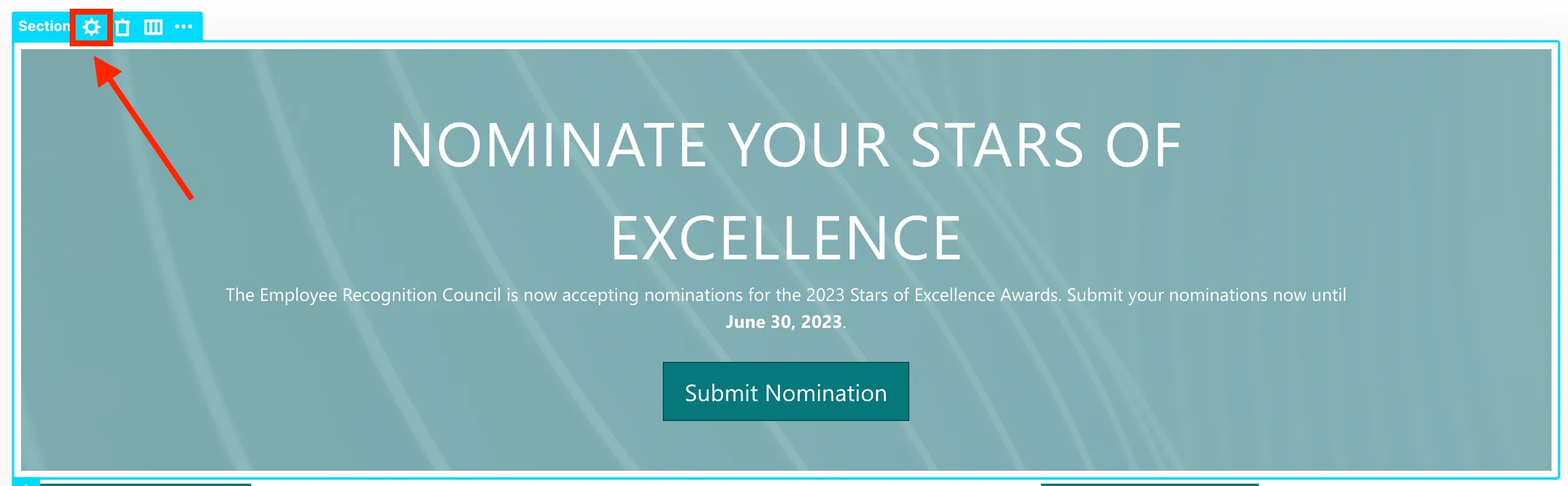
To see it, click a Section tag and select the cogwheel icon.

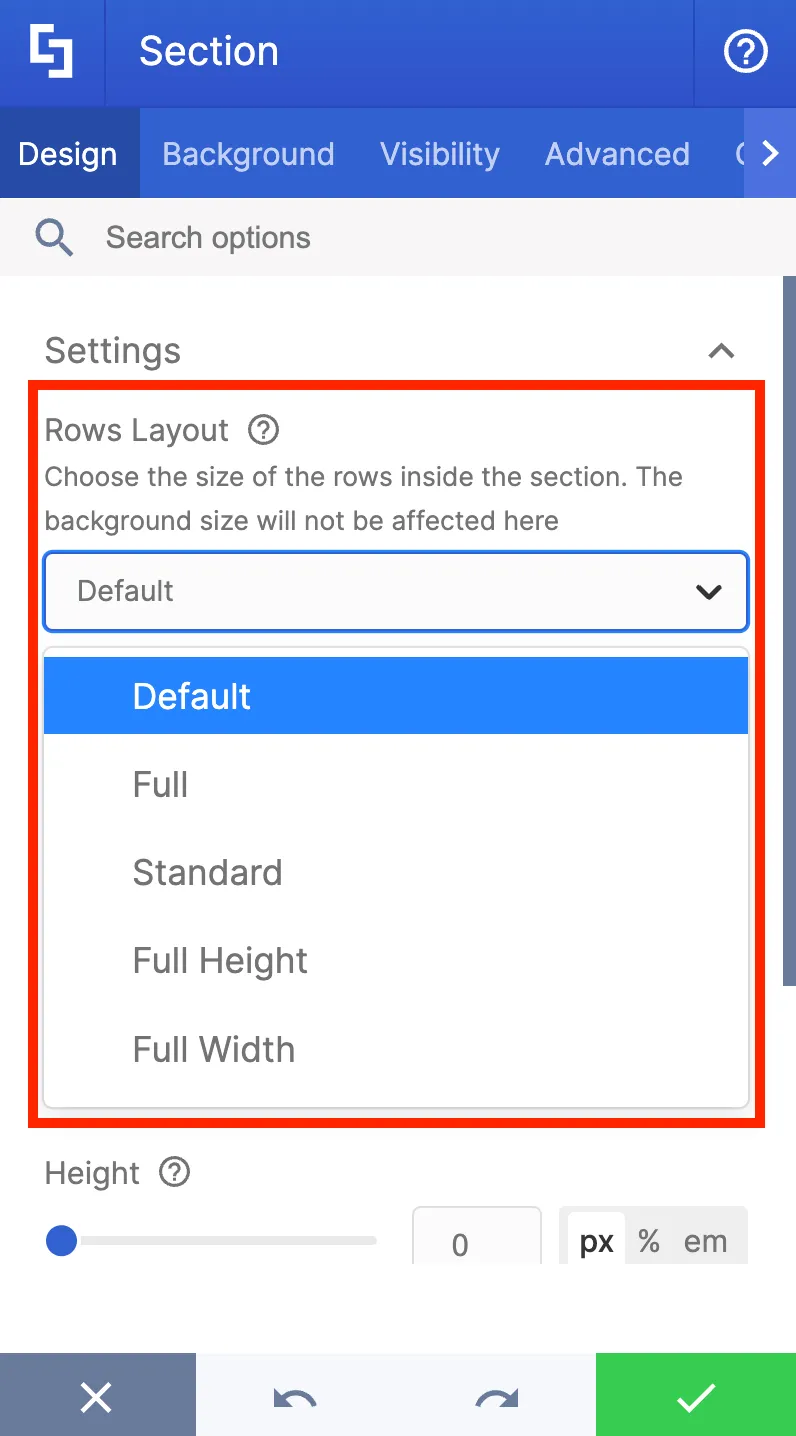
In the Design Tab, you will see the Rows Layout field where you will have the following choices:
- Full - allows you to use the full space of the Section
- Standard - allows you to add equal margins on all sides
- Full Height - allows you to use the full height of the Section
- Full Width - allows you to use the full width of the Section

Adding and editing layouts
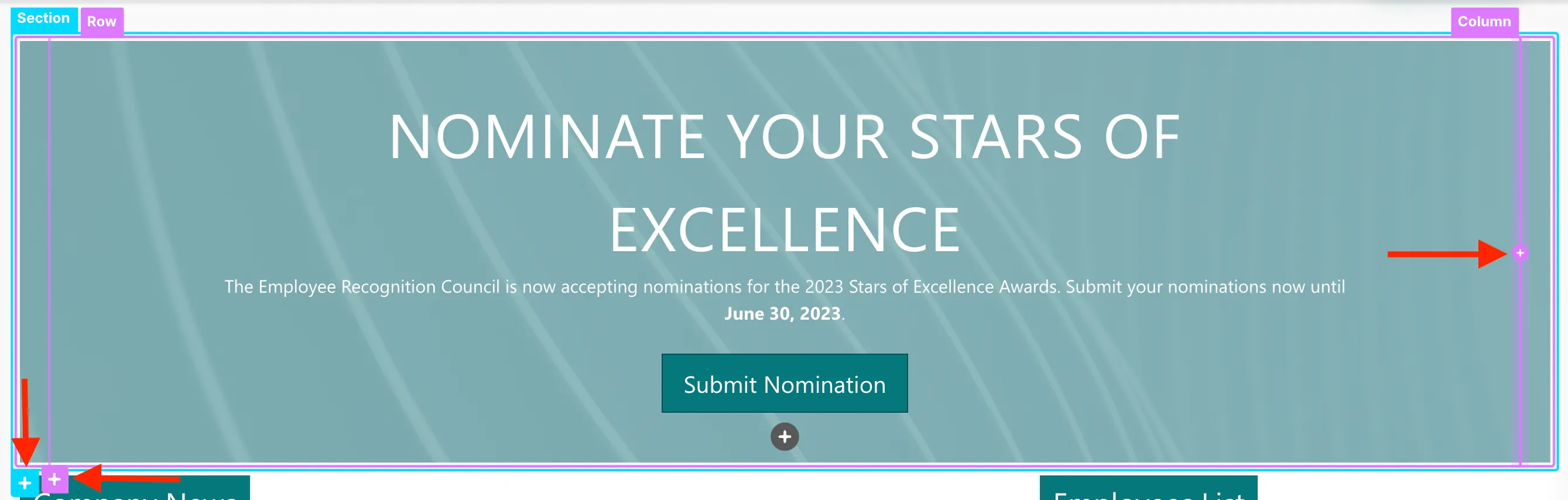
As you edit the page, you will also find blue and pink plus icons on your page. These plus icons are used to add new Sections, Rows, and Columns.

To add a new Column, Row, or Section, simply select its tag and click the plus icon.
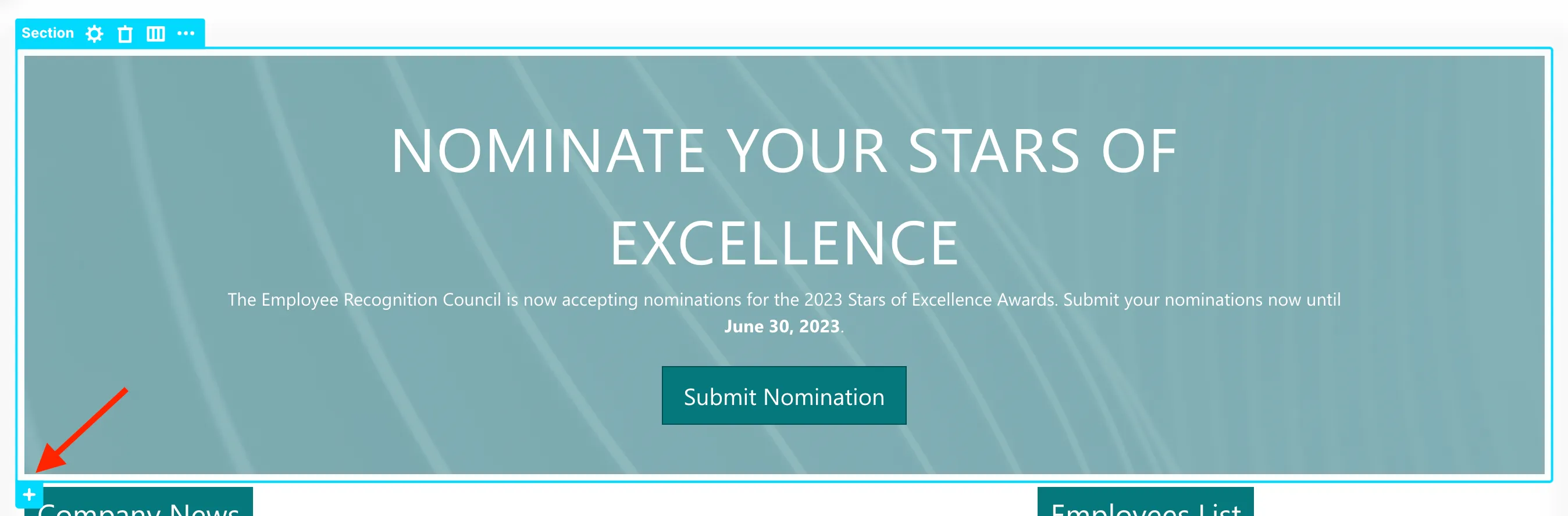
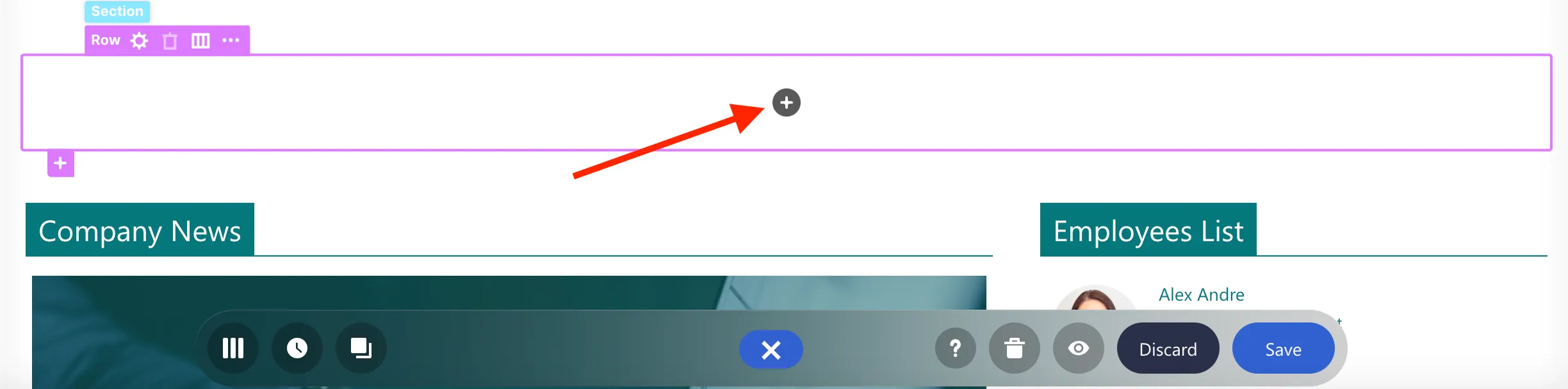
For example, let’s try to add a new Section. To do this, click the Section tag and select the plus icon.

The new Section will appear below the original Section.

For every Section you add, you will find the familiar two-button options. Since we want to create our own layout, we will select the Choose Layout icon.

Upon clicking, you will be prompted to select the layout you prefer. For example, the option we will select will give you a single-column, single-row layout within the Section.

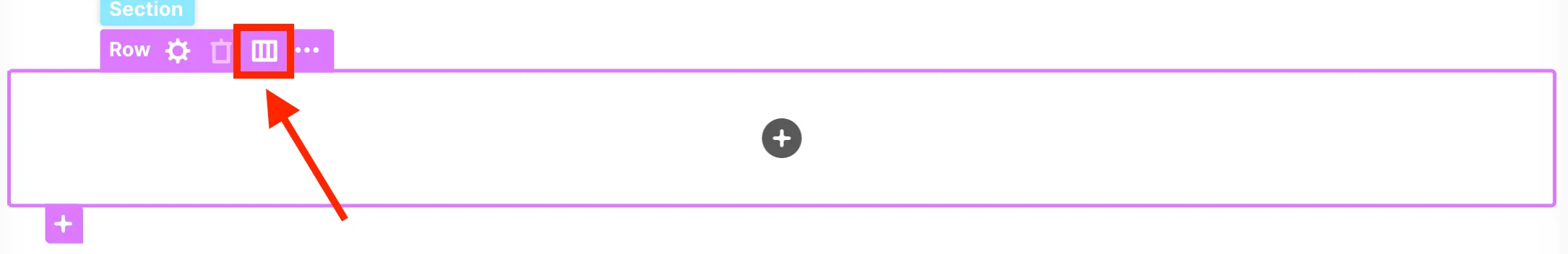
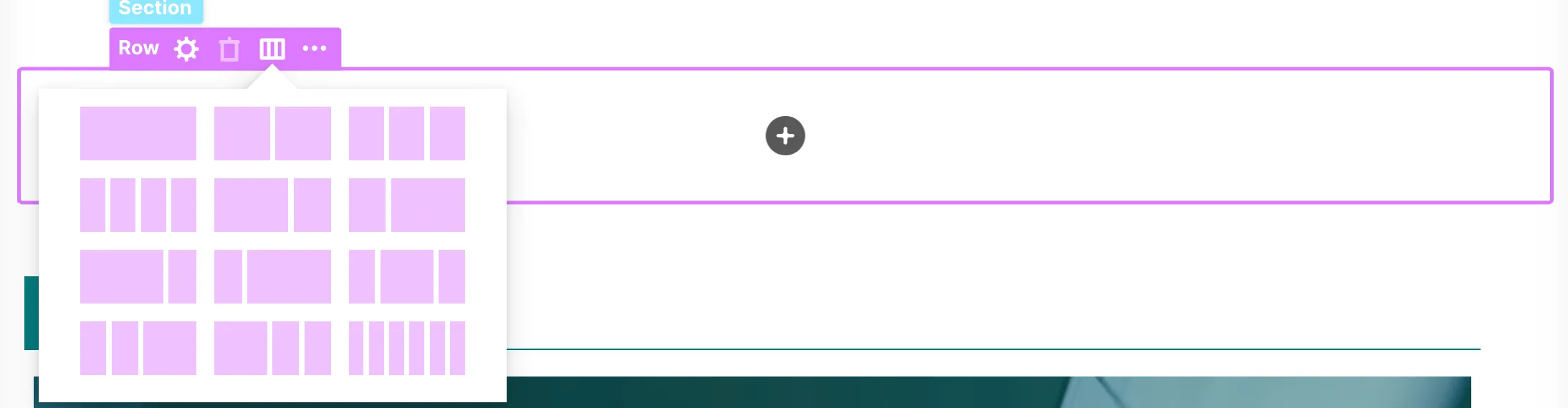
If you want to modify the layout you selected, you can go back to the layout selection by clicking the Row tag and selecting the Show Layouts icon.

Then, choose the layout you prefer.

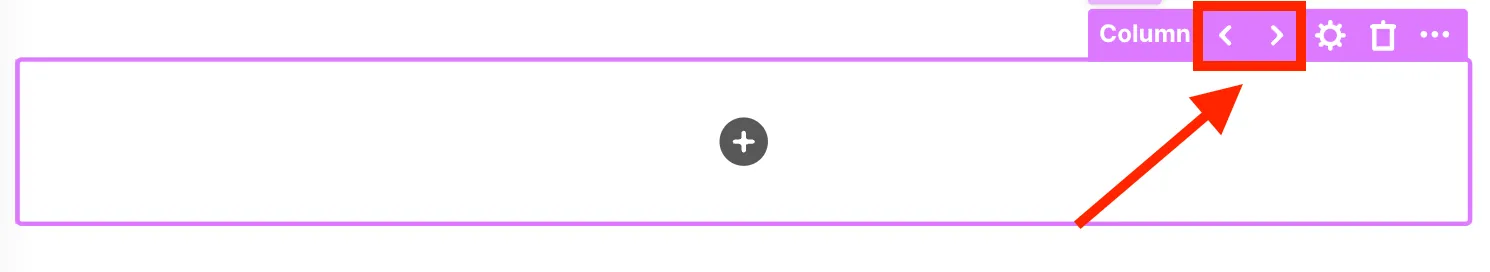
You can also change the width of the columns to fit your content. To do so, select the Column tag and click the left arrow to decrease the width of the Column or the right arrow to increase the width of the Column.

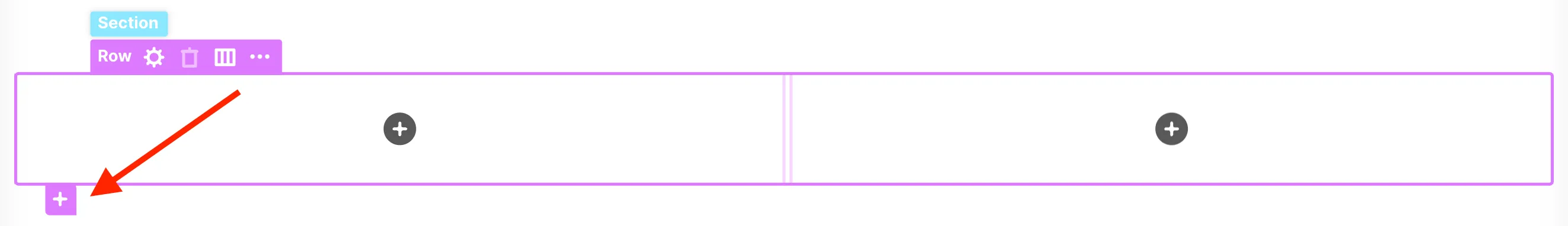
Adding new Rows inside Sections is also very easy. Simply click the pink plus icon.

All of these options provide you with more control and flexibility in designing your page.
Congratulations! You've now mastered the art of managing spaces and layouts on your intranet page. With this knowledge, you can seamlessly bring together different pieces of content to create a polished and professional-looking page.
Add and edit a Design Element
In this tutorial, you will learn how to add a new Design Element to your page and use it to display your content. You will also learn how to modify its settings to meet your design requirements.
Adding a Design Element
First, let’s go back to the SharePoint page we are editing. When you add a Section to your page and select the Choose Layout route, you will find a black plus icon. Click it to add a Design Element.

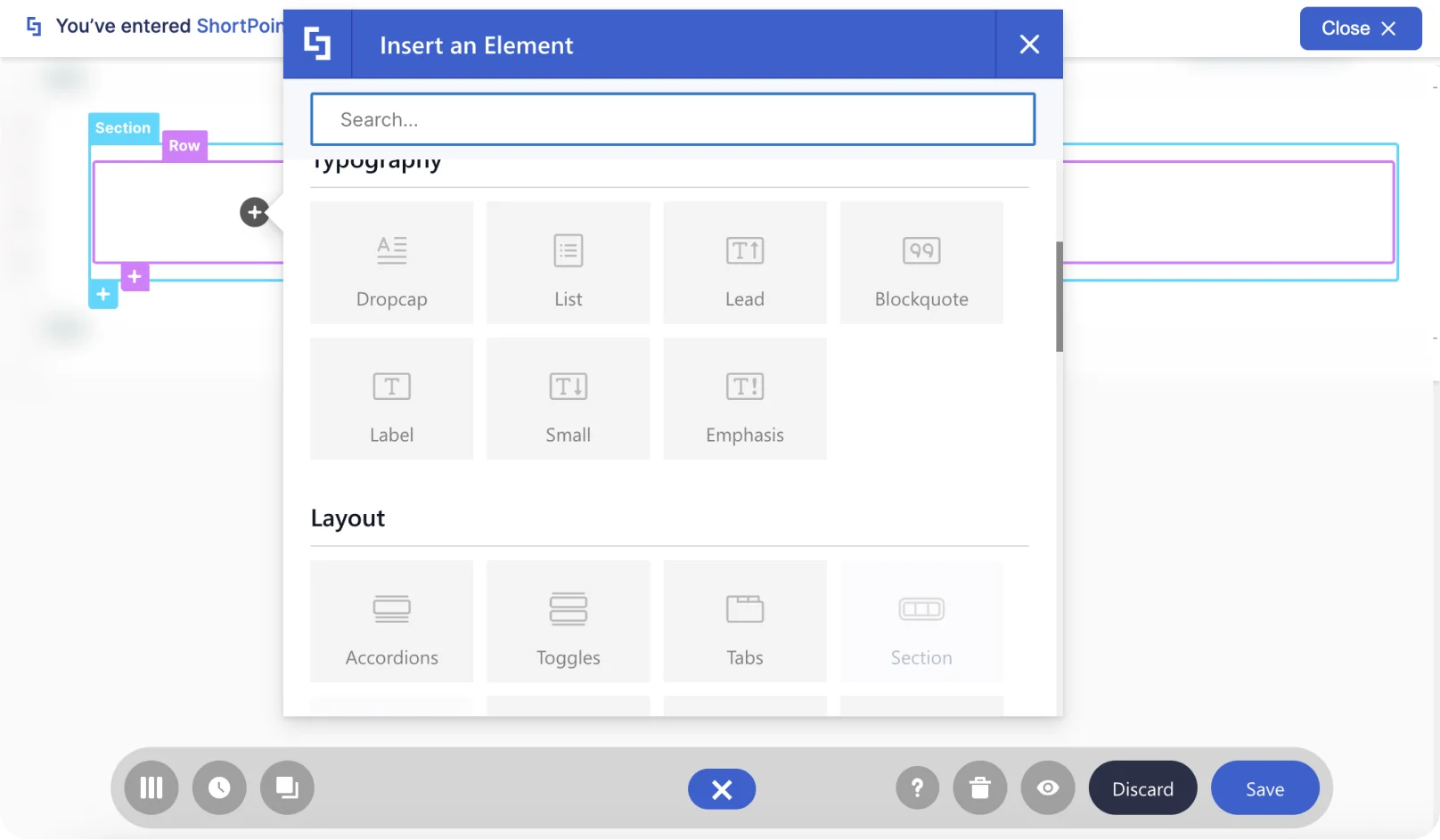
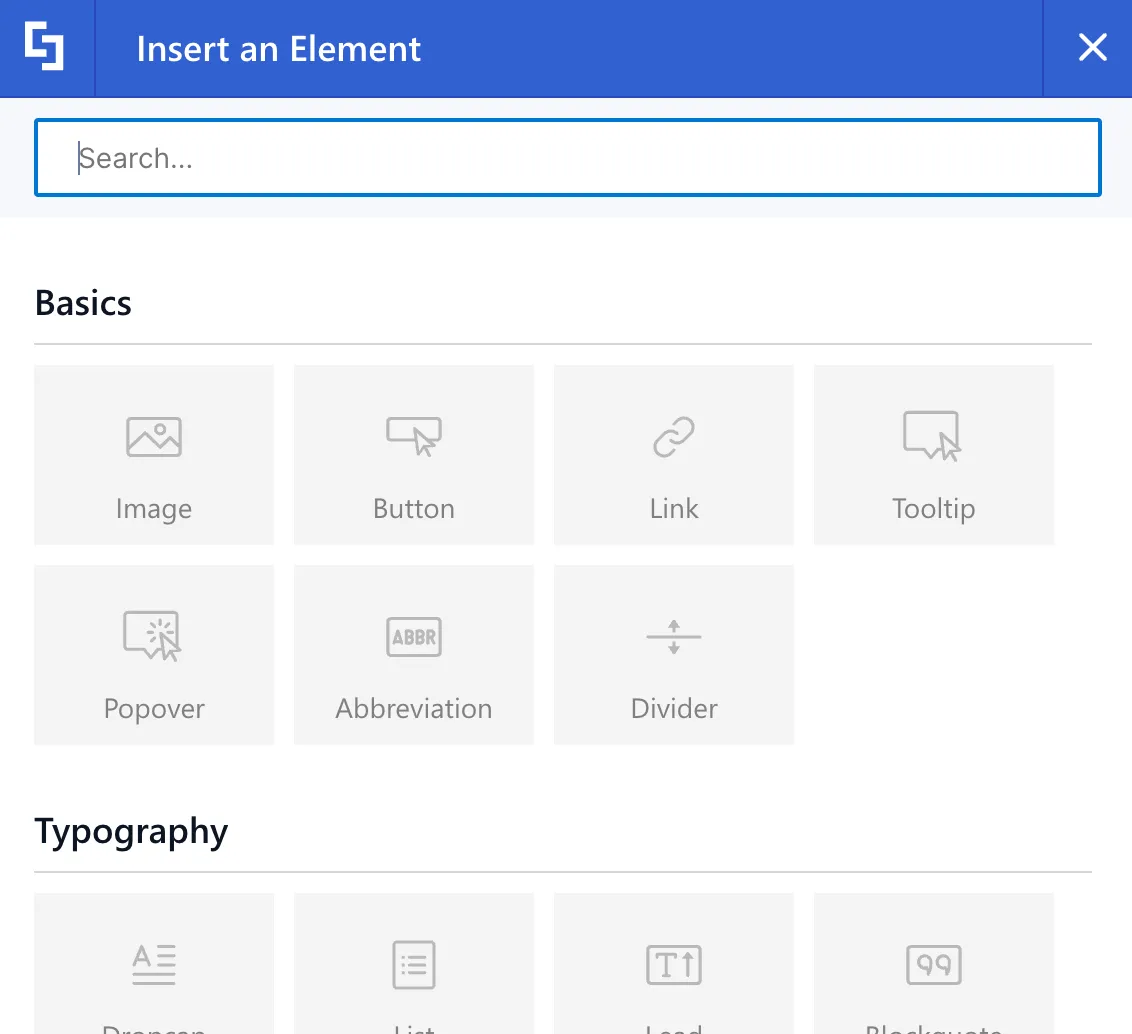
A popup window will appear where you will see a selection of Design Elements available for your use. They are divided into different categories from Basics to Lists and Socials.

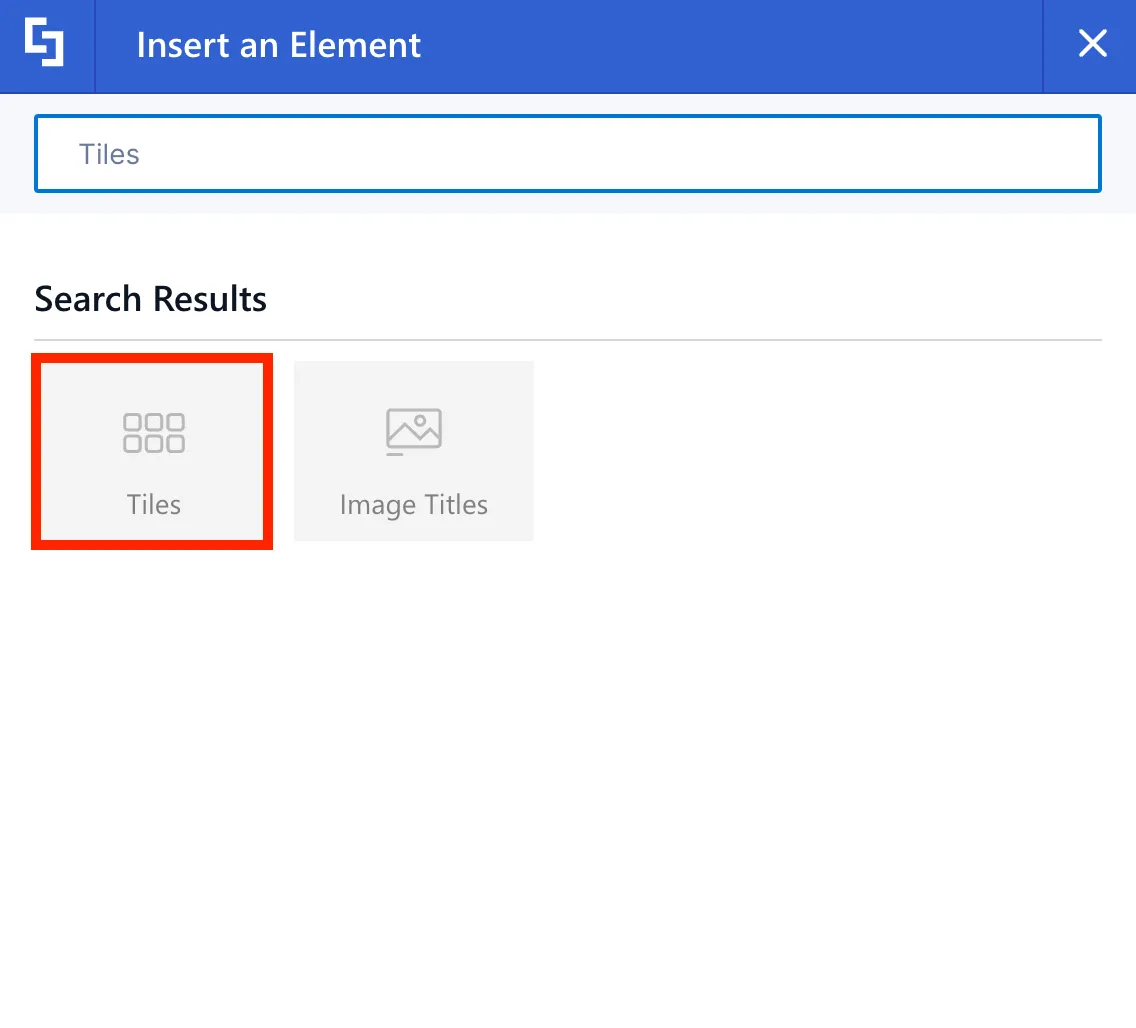
To look for the Design Element you want to use, you can either scroll down or use the search field. Let’s use the search field to find the Tiles Design Element. We will use it to create quick links to different resources in your organization.

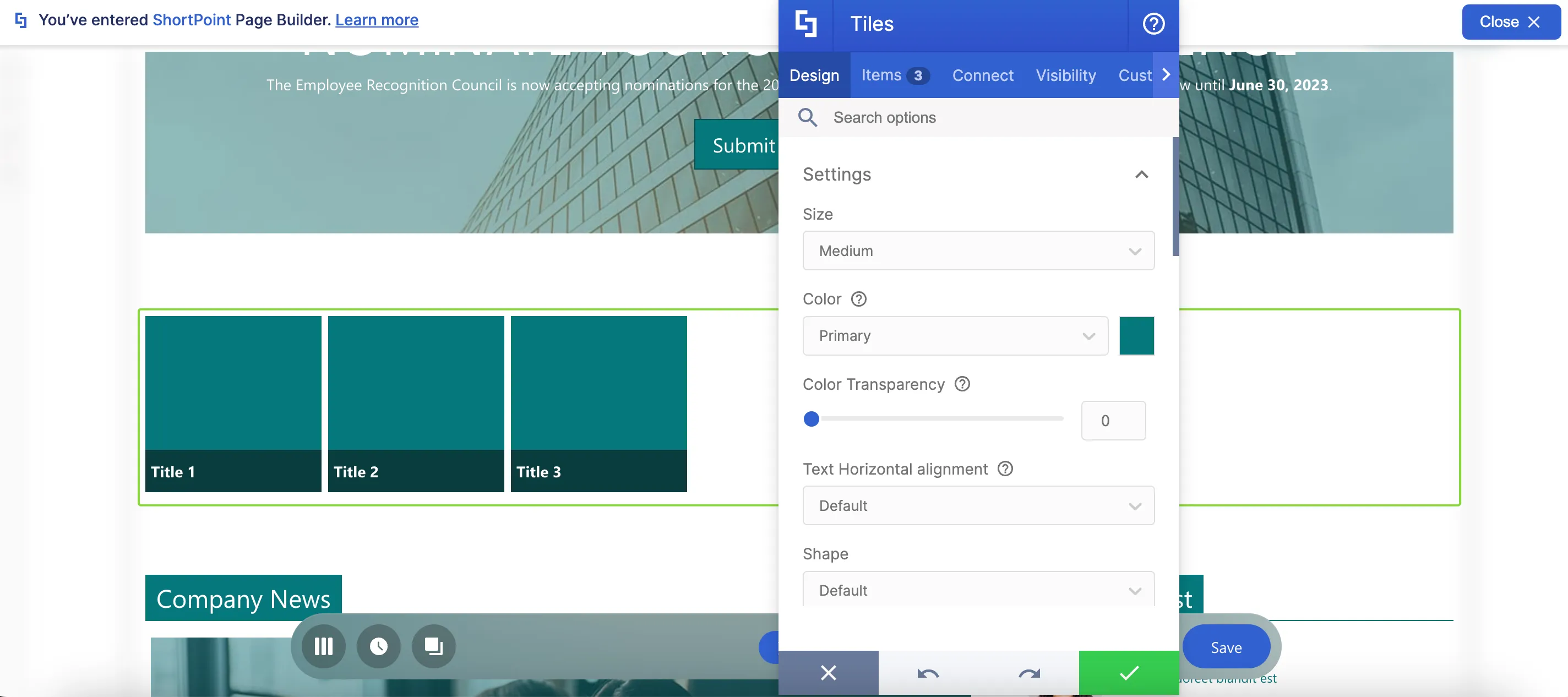
Once added, the most basic form of the Design Element will be inserted into your page, and it will have placeholder content.

Editing content
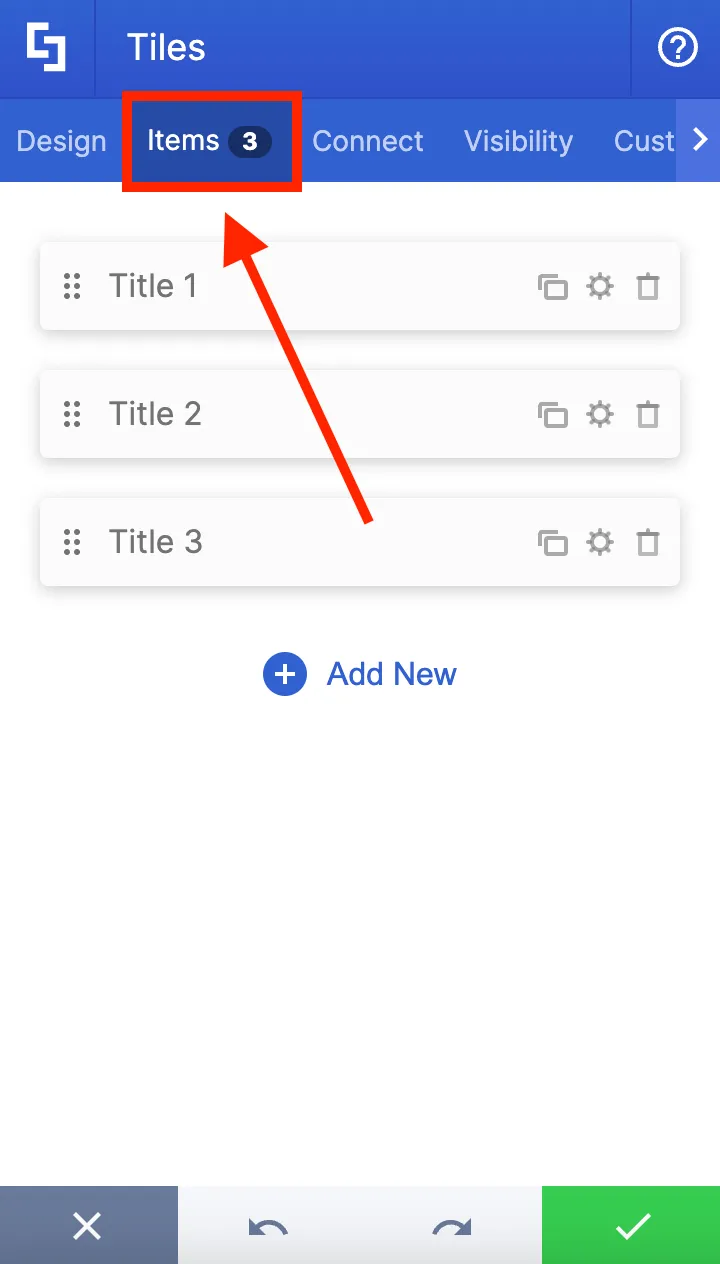
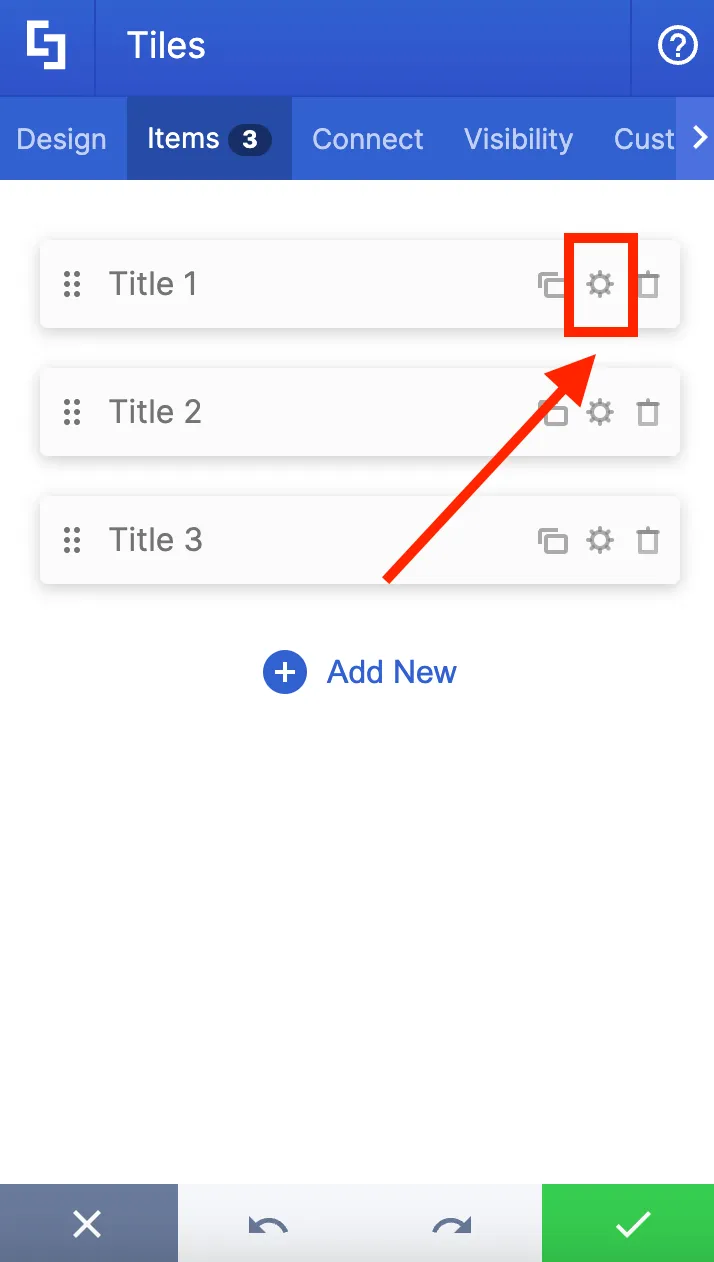
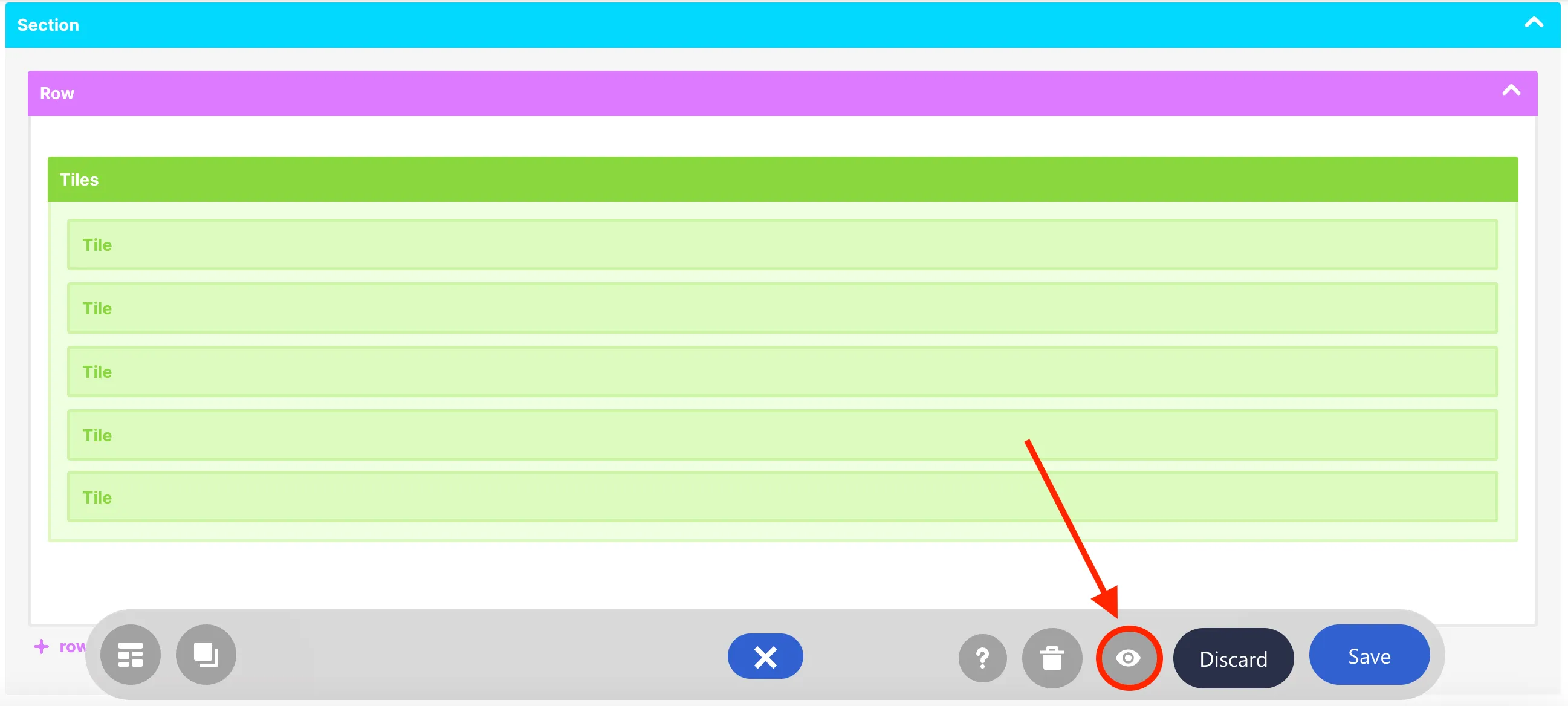
To edit the content, go to the Items tab. Here, you will find the three default tiles that you see on your page.

Press the cogwheel icon on the first item to edit the content of the first tile.

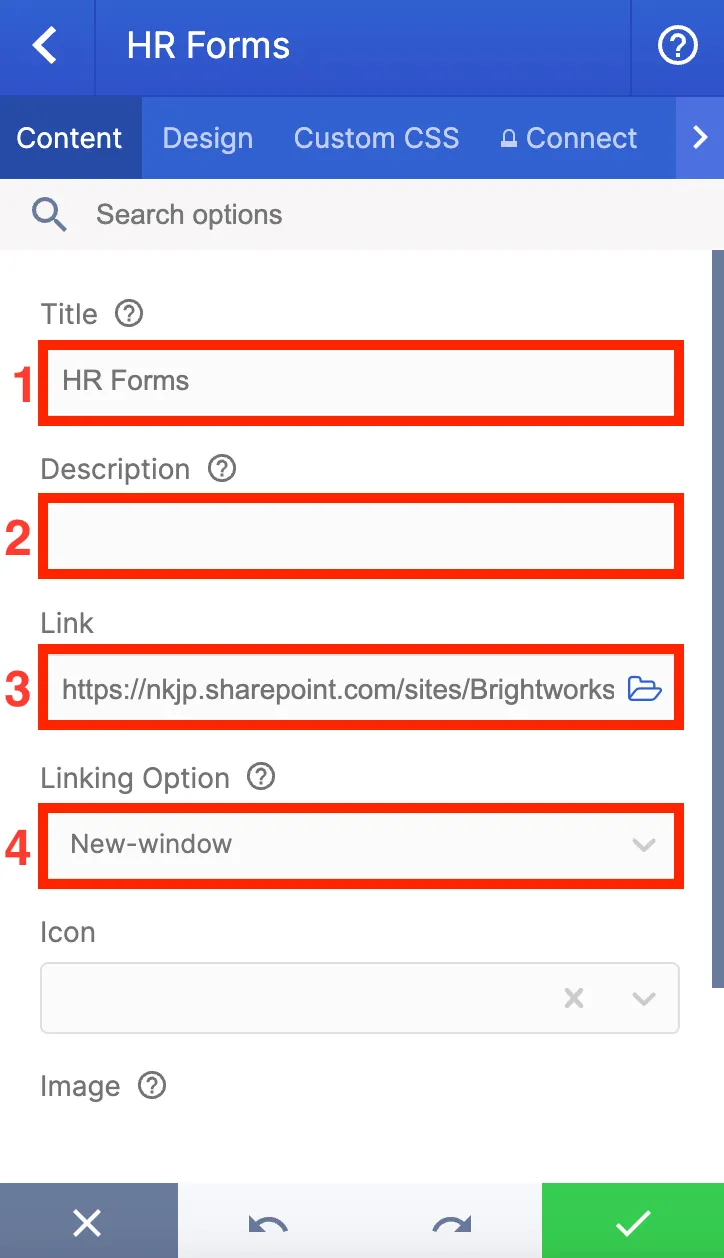
Change the name in the [1] Title field to show the first resource you want to add. You can also add a [2] description, [3] a link to where your users will be directed, and a [4] linking option.

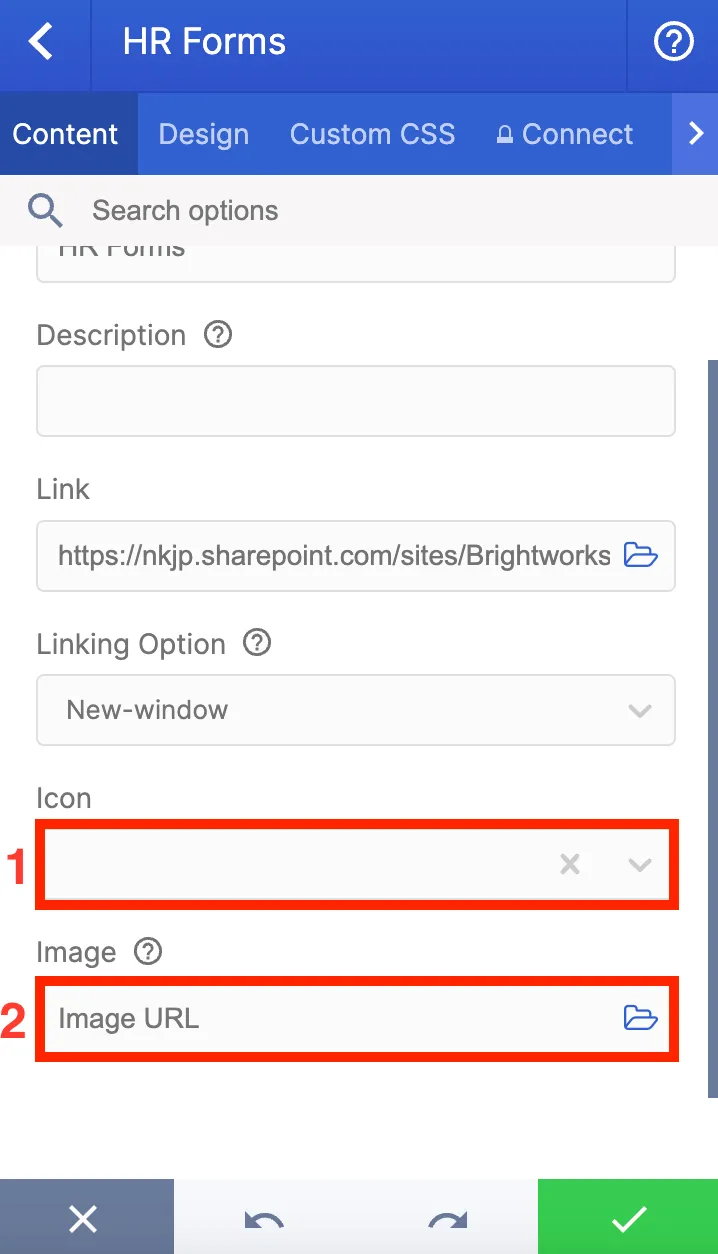
There are other items you can add to each tile, such as an [1] icon or an [2] image, but let's keep it simple for now.

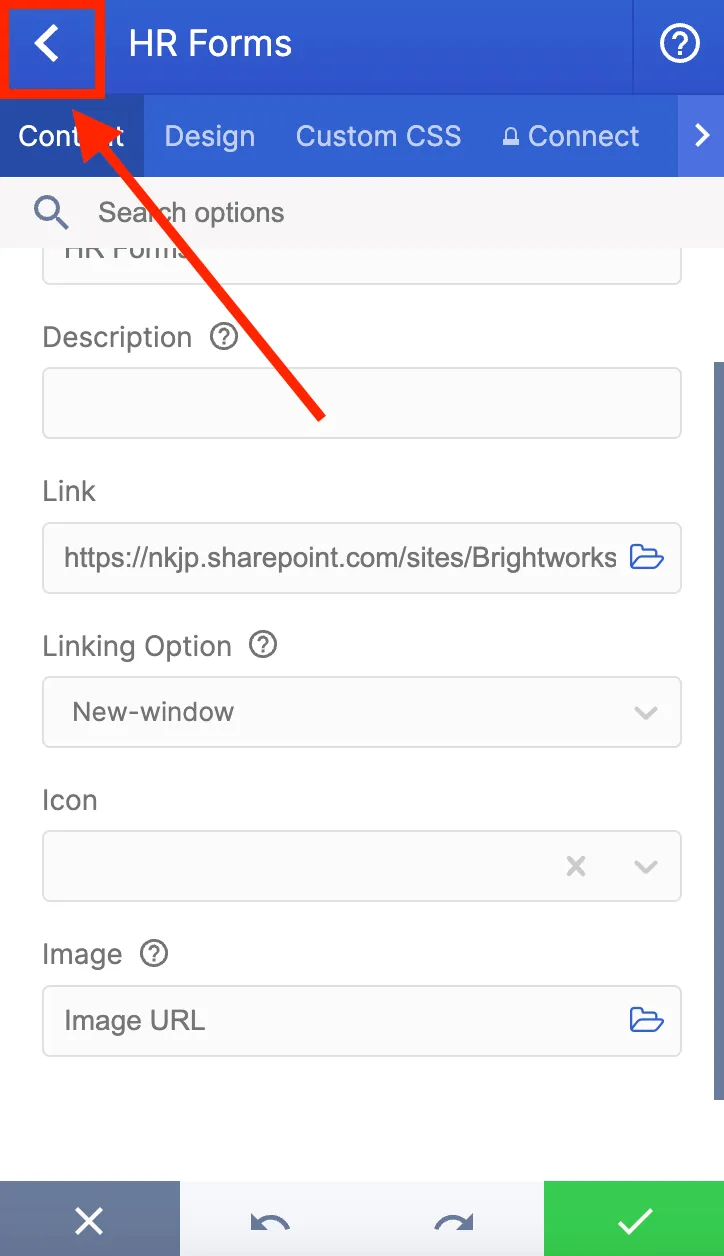
Once you are done editing the tile, click the back icon to do the same for the other tiles.

Modifying settings
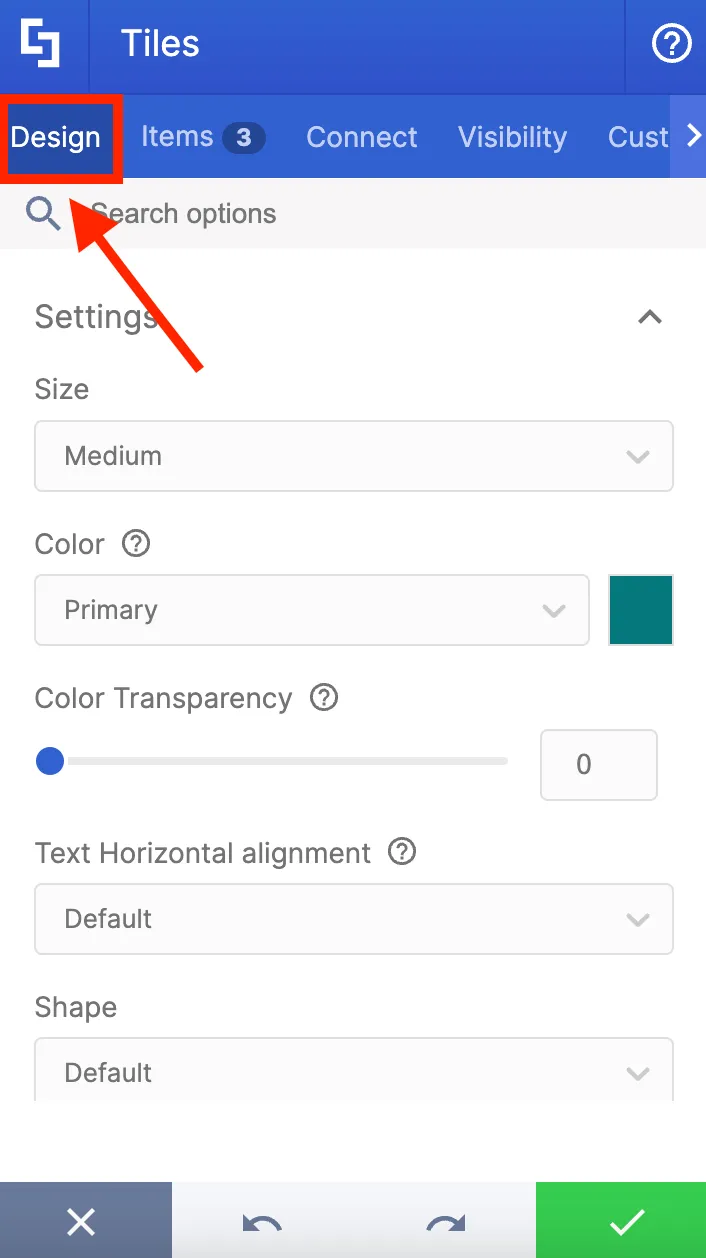
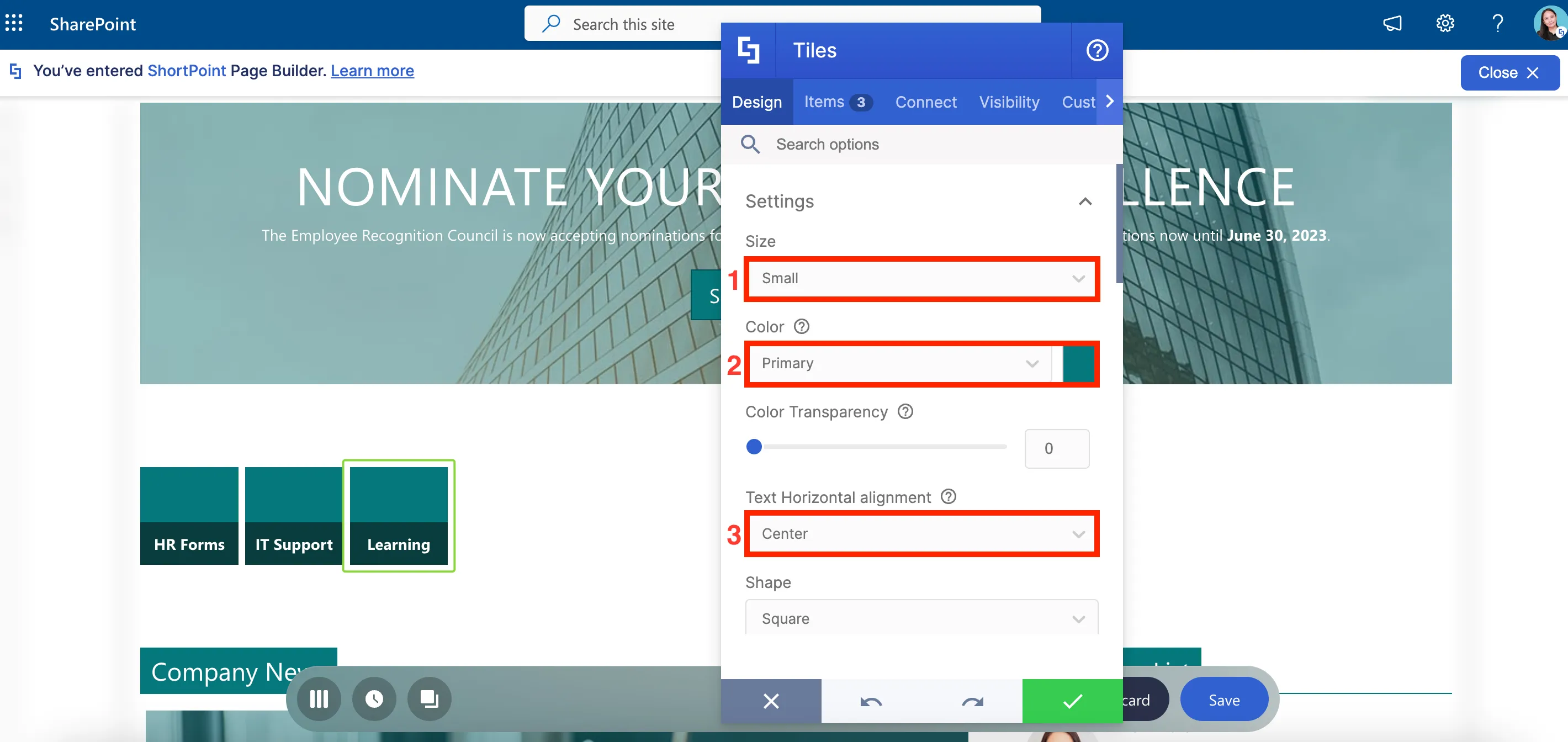
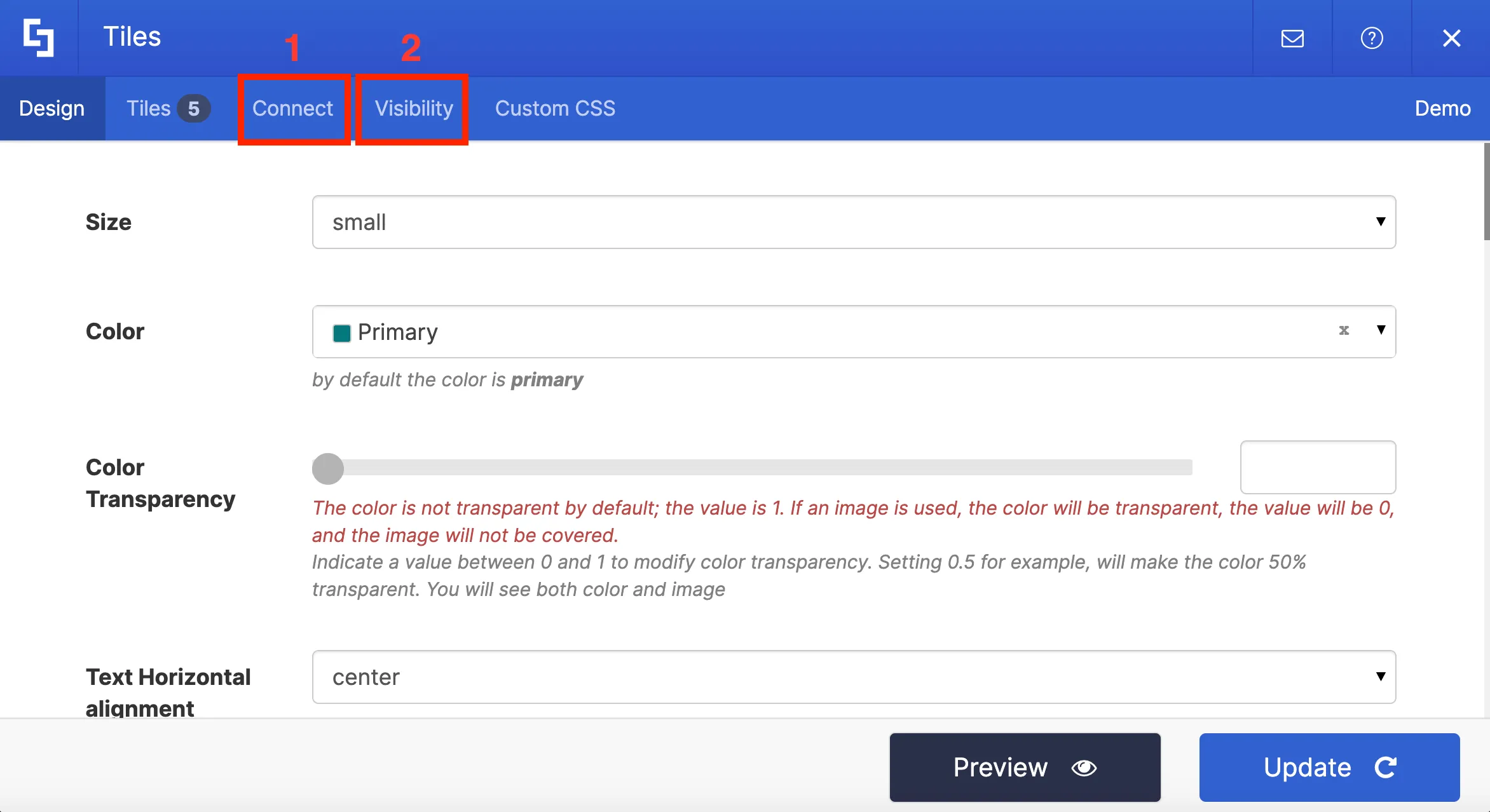
Now let's customize a few settings of the Tiles Design Element using the Design tab. Here, you will find different style options specific to Tiles that you can modify.

You can change the [1] size, [2] color, and [3] text alignment of your Tile.

Other design settings like [1] shape and [2] style can also be modified.

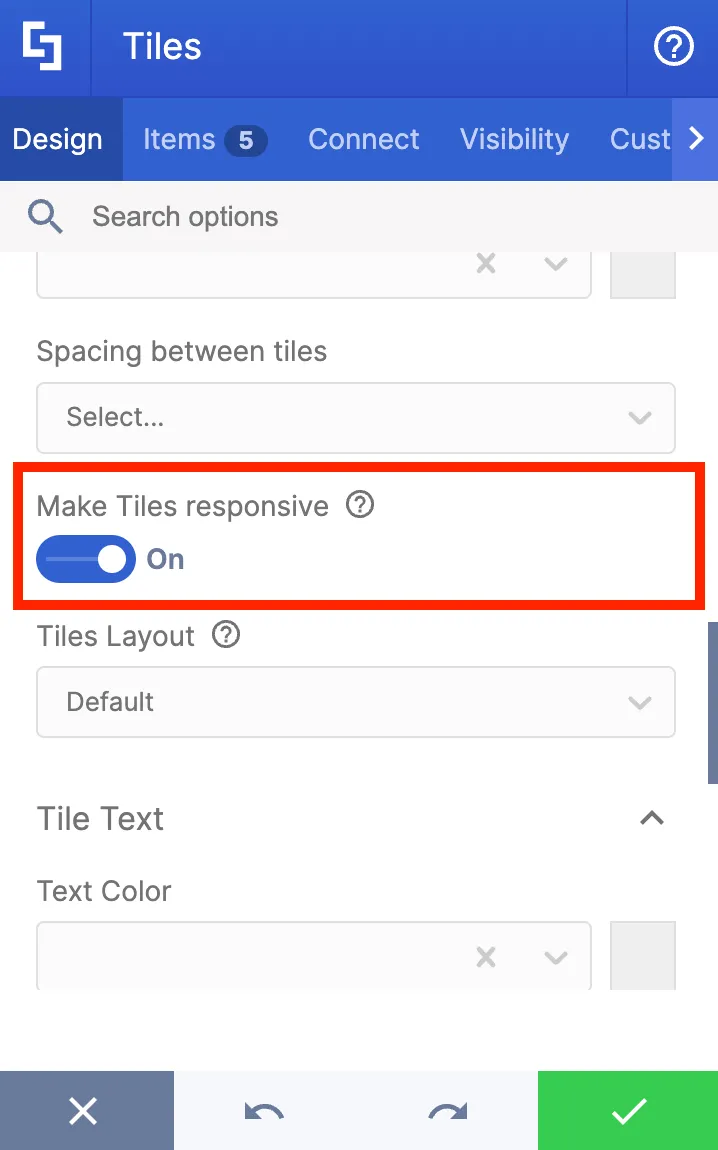
You can also scroll down to find more options like Make Tiles responsive which will automatically resize all tiles to fit the Section.

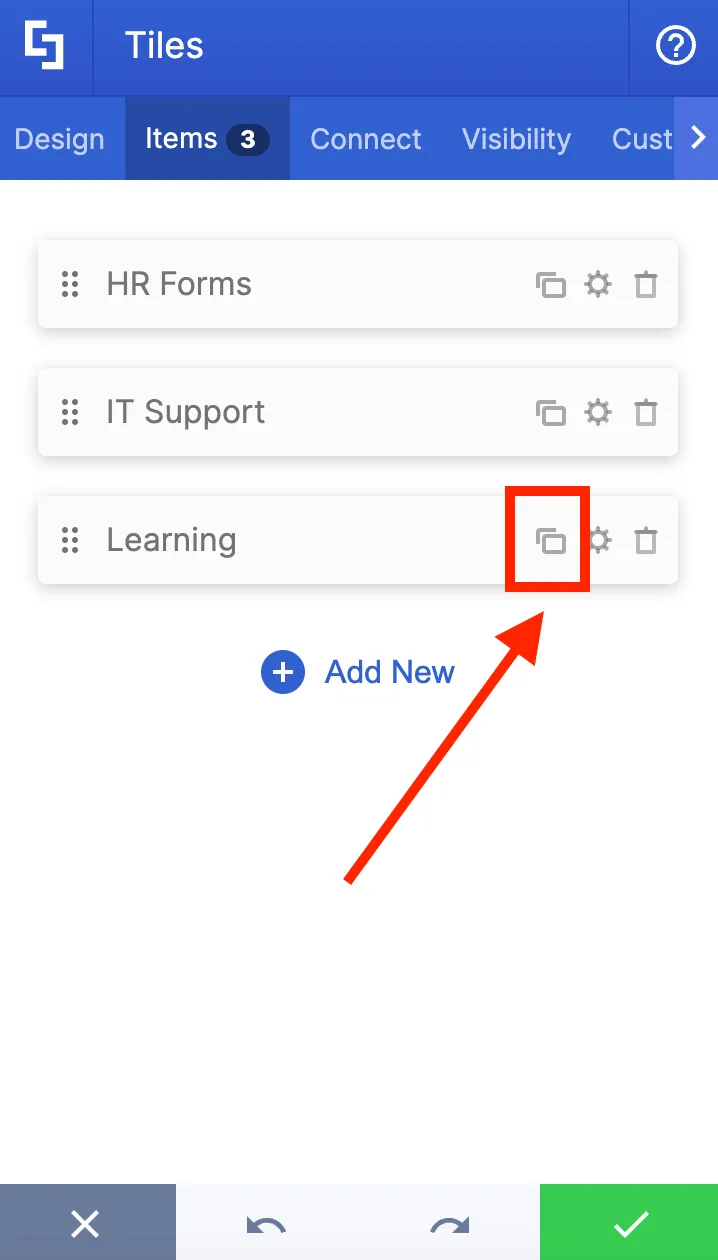
Now, let's go back to the Items tab to add more tiles since we have more resources to link to. You have the option to duplicate a tile using the duplicate icon.

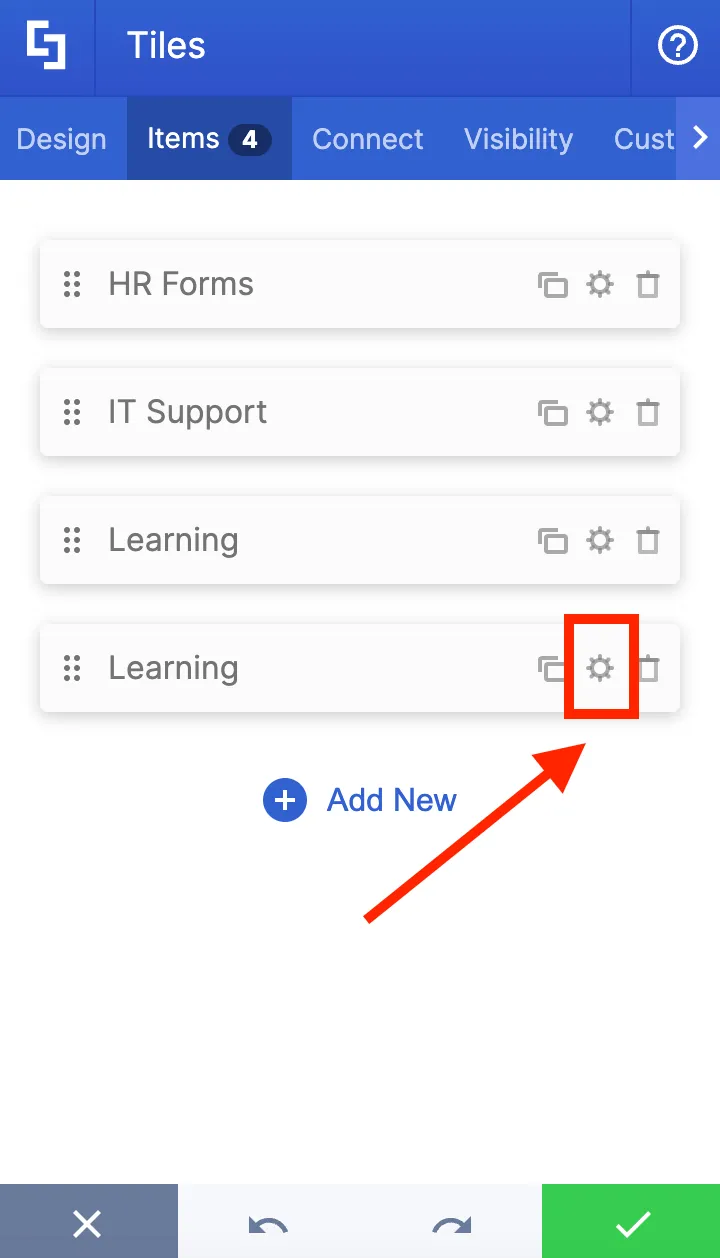
You will now see the duplicated tile. Click the cogwheel icon of the duplicated tile to change some details.

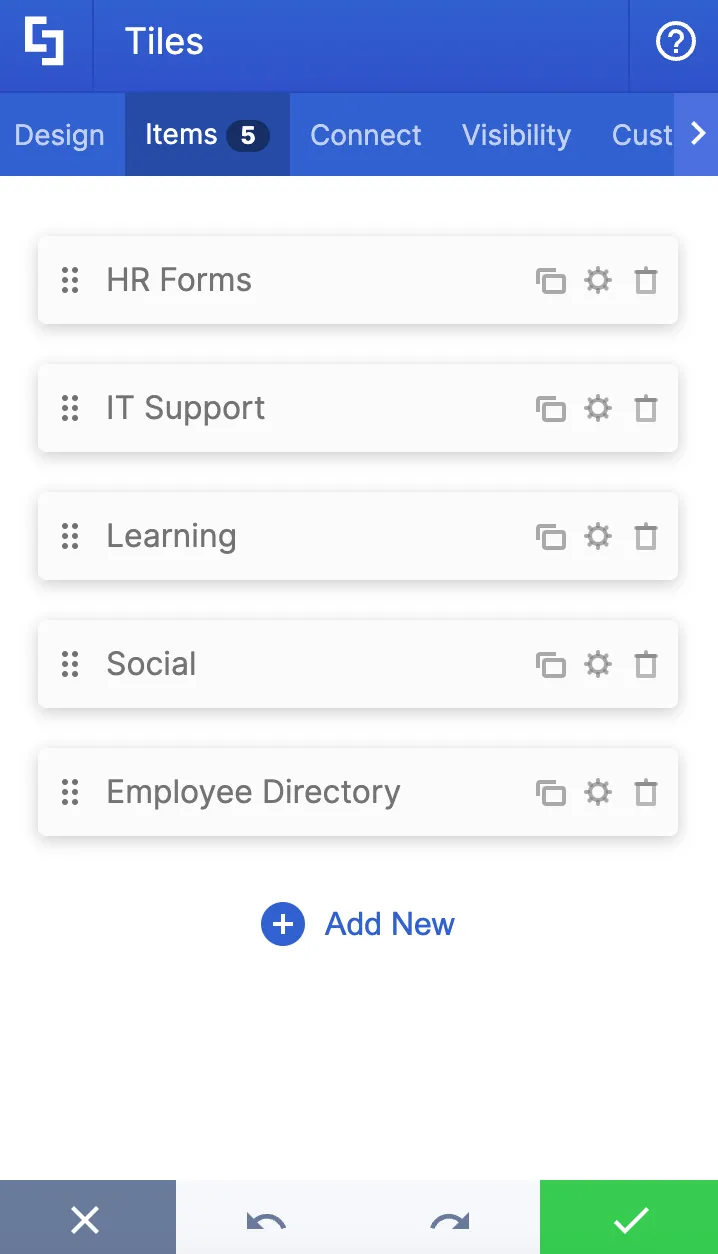
Now that we have all the tiles we need, let us rearrange the order of the Tiles. We want to place Employee Directory in between IT Support and Learning.

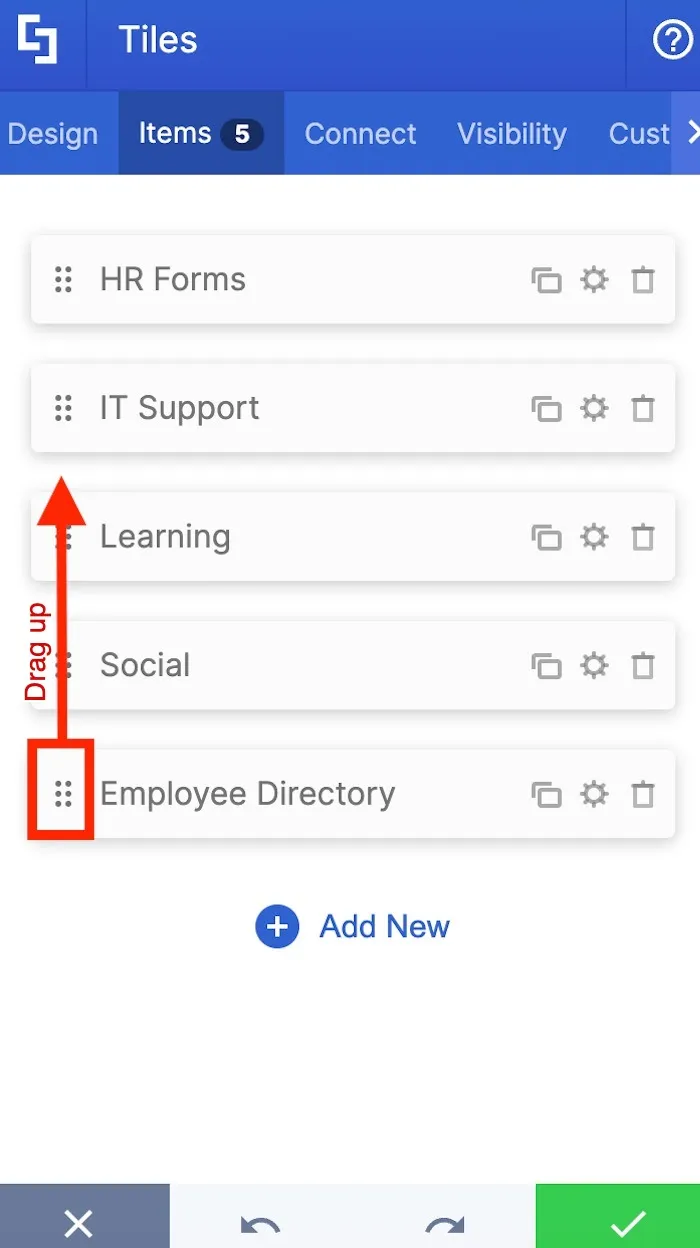
To do this, click the dots icon and drag it to your desired position.

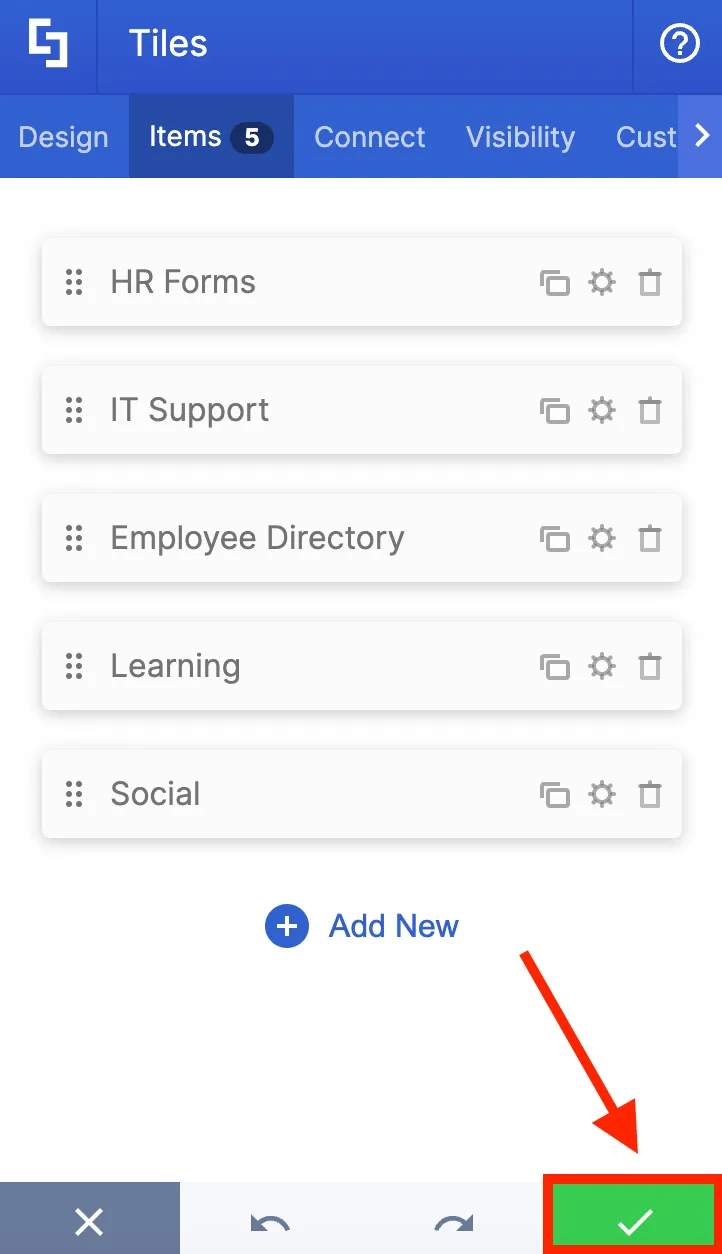
Once you're satisfied with your edits, hit the green checkmark.

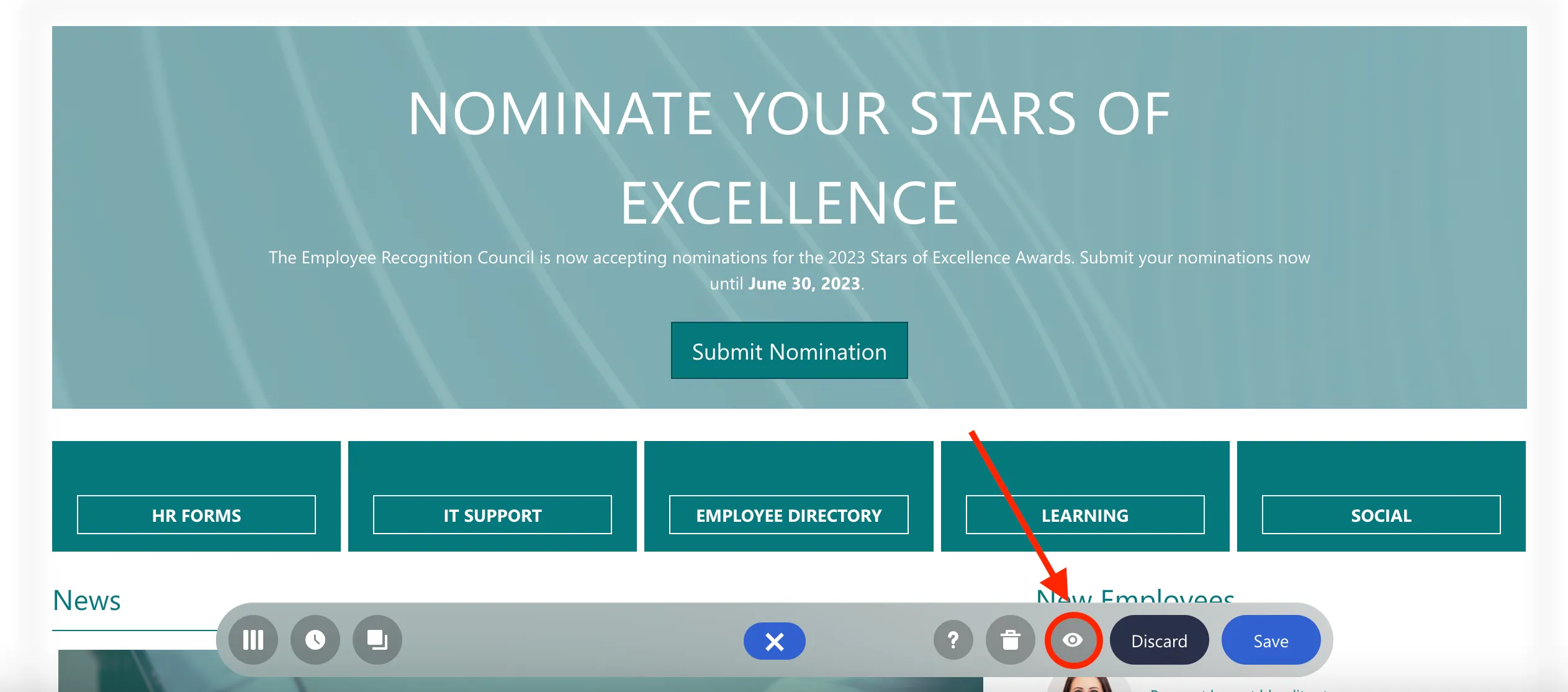
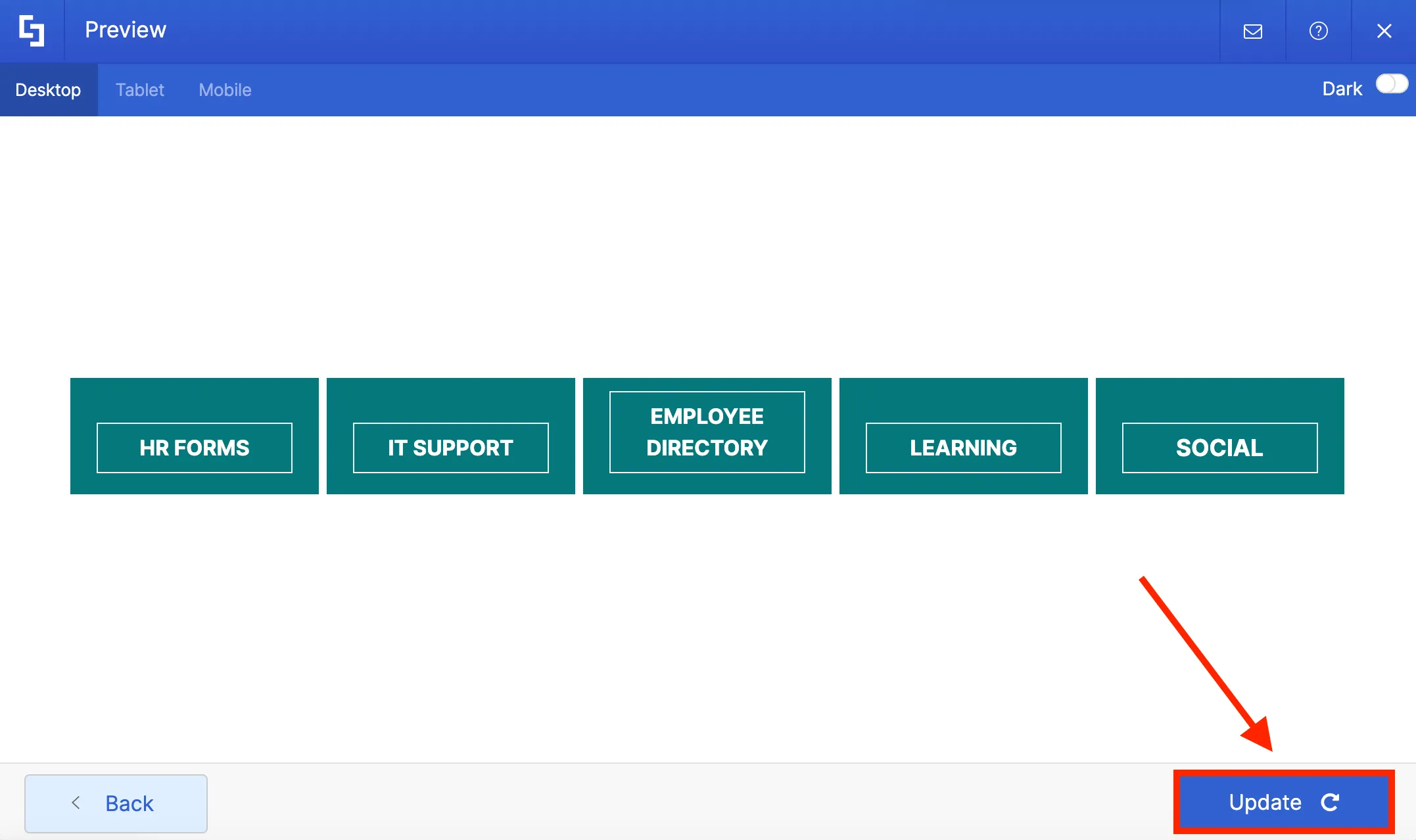
You will now have the Design Element on your page. Click the eye icon to preview how the design will look on your site.

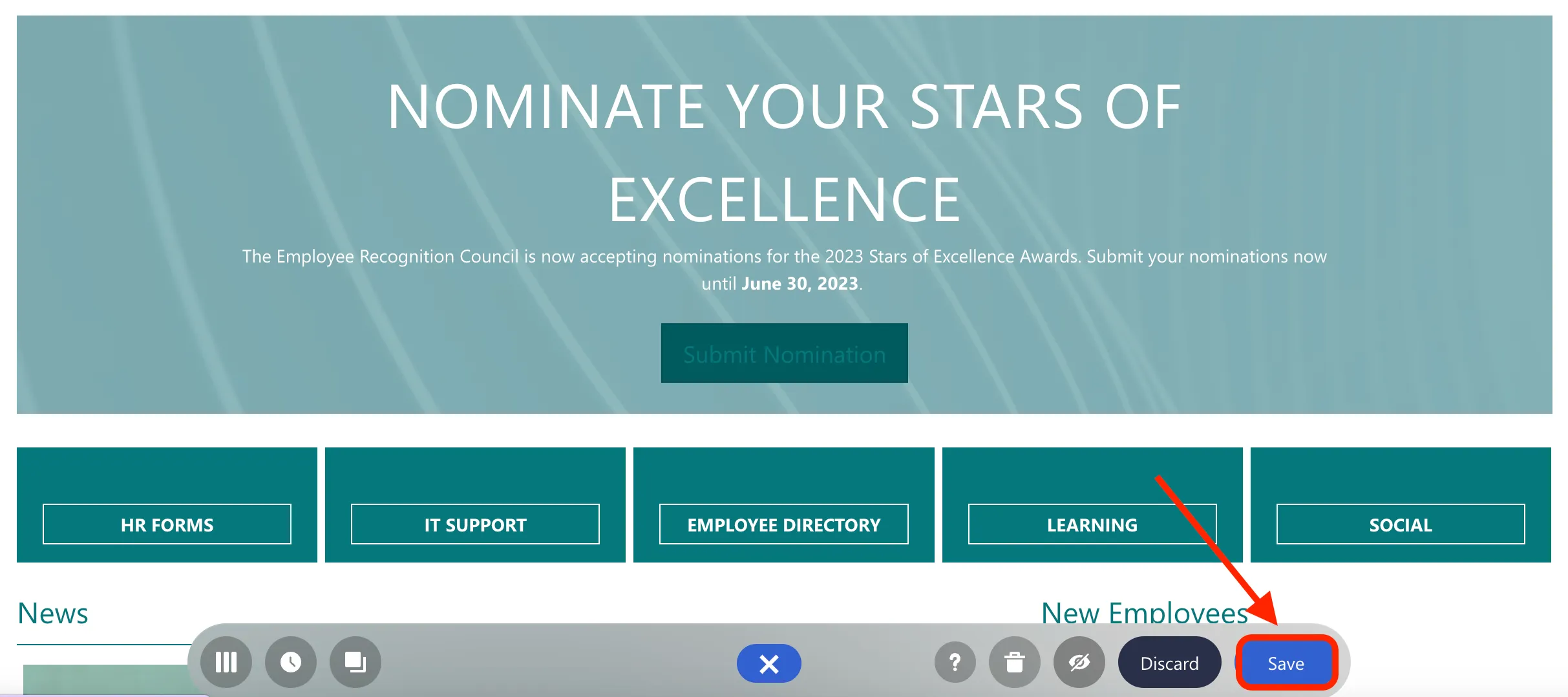
And click Save to keep all your changes.

Congratulations! You now know how to insert a new Design Element and how to customize its content. ShortPoint has over 60 Design Elements that you can explore to present all the different types of content useful for your Intranet visitors.
Explore Grid Mode
In this lesson, you'll discover how to switch to the Grid Mode editor, learn its interface for editing, and explore the ShortPoint features that are presently available only in Grid Mode.
Switching to Grid Mode
The Live Mode editor is the first interface you see when you start editing a page in ShortPoint. It provides a fully visual experience where you can see your changes in real-time.

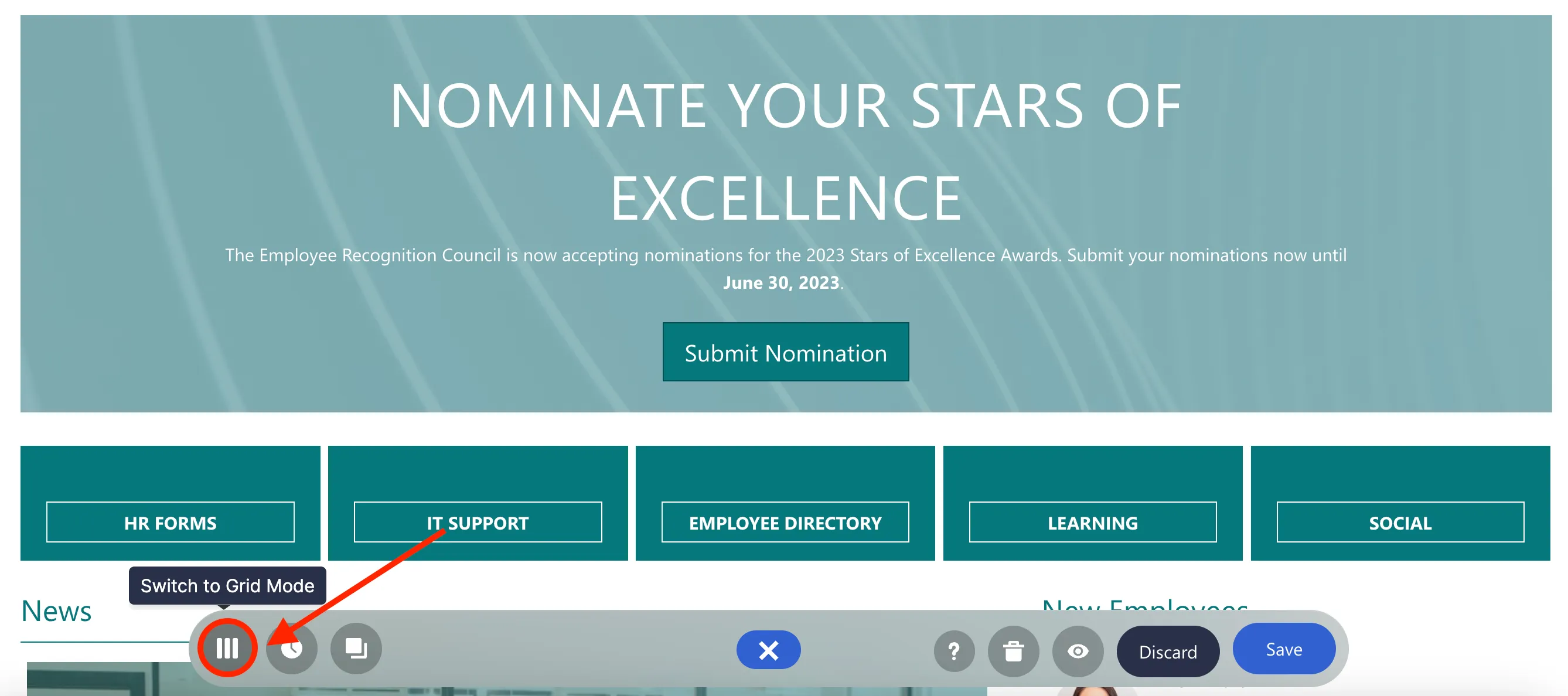
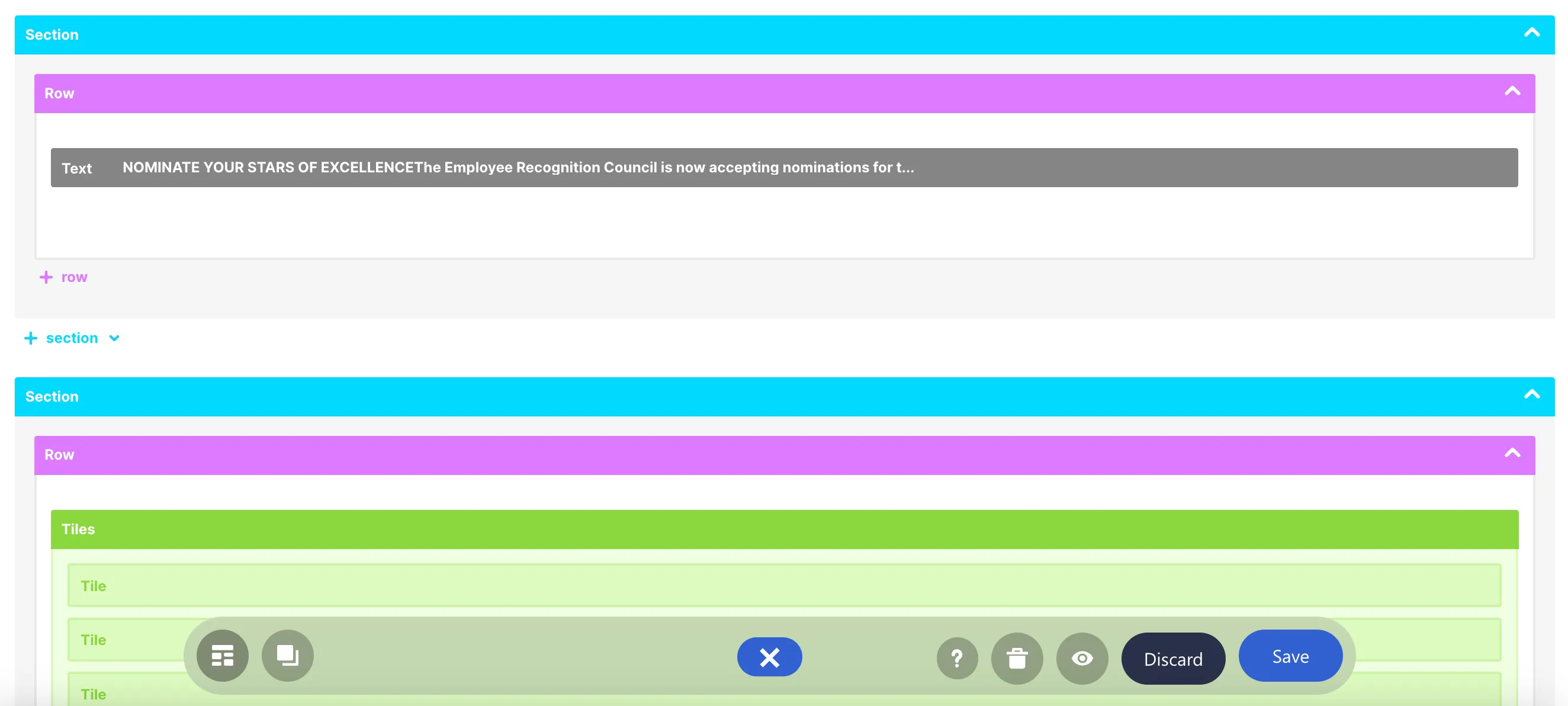
ShortPoint also offers a second editing interface called Grid Mode. To access it, simply click the Switch to Live Mode icon in the Action Toolbar.

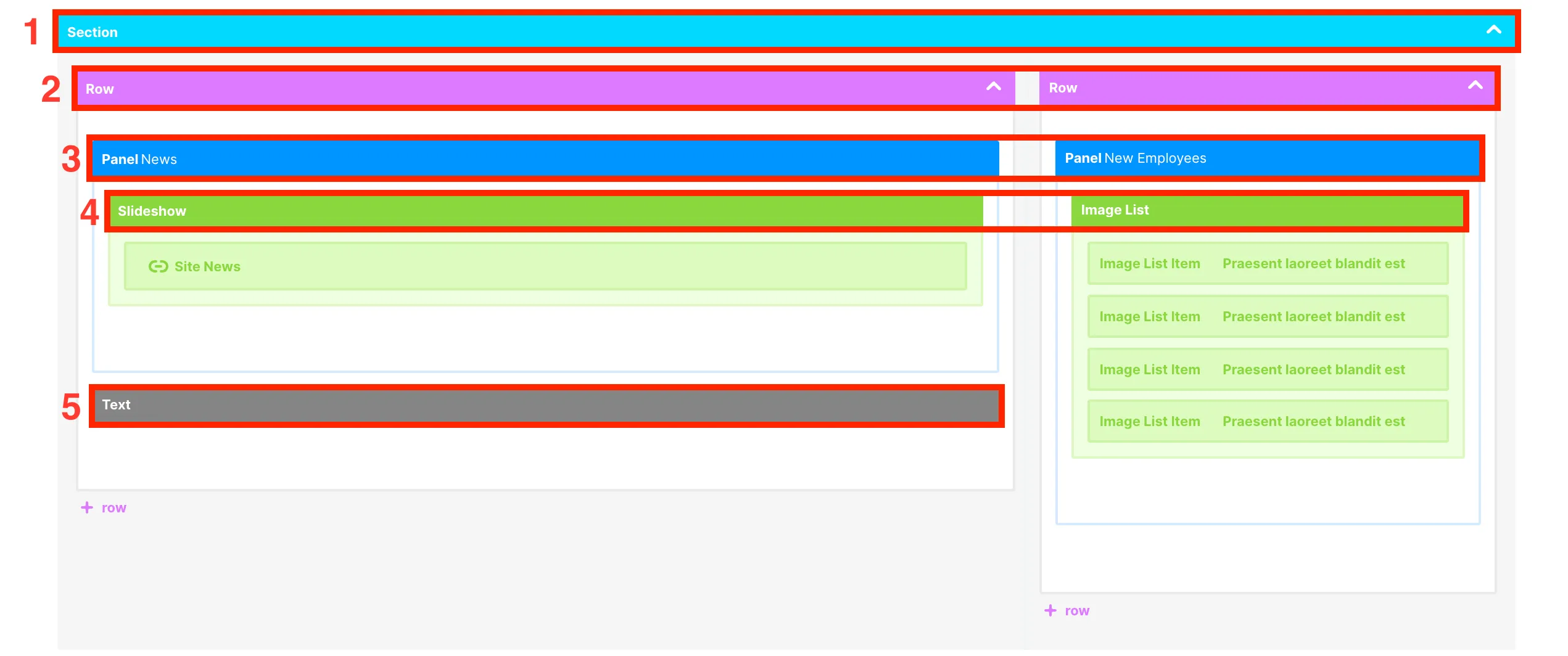
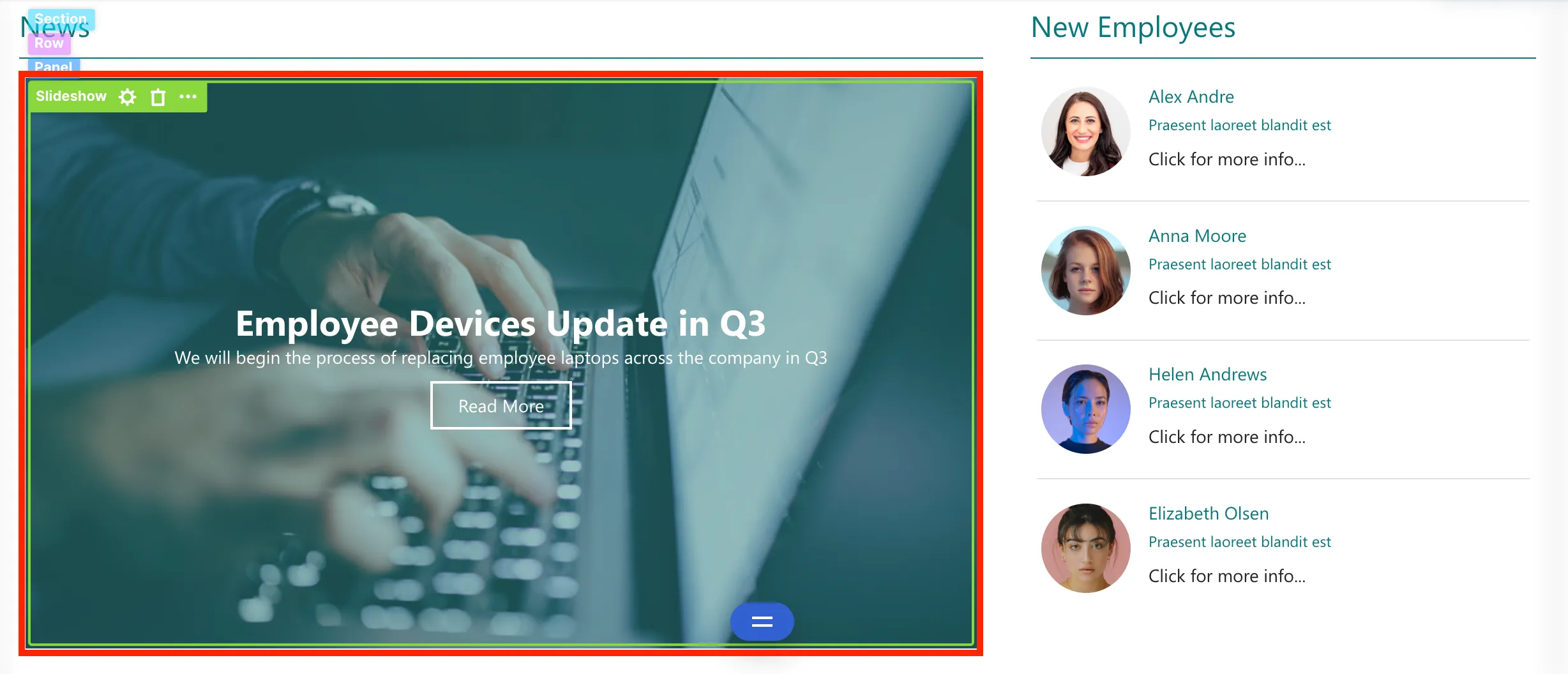
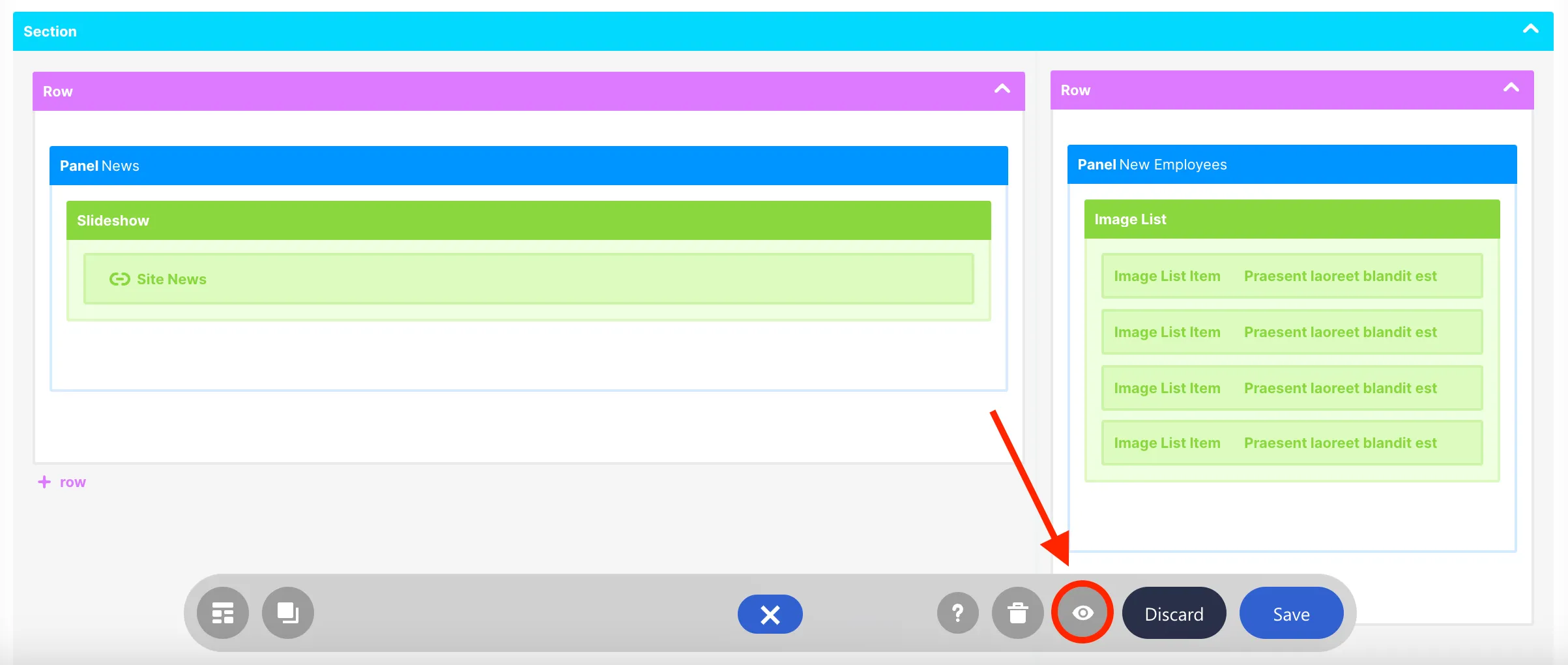
This will take you to Grid Mode. Grid Mode is a wireframe-based interface that shows the structure of your page in colorful blocks.

The color coding of the elements is similar to the one in Live Mode. [1] Sections are light-blue; [2] Rows are pink; [3] Content-holder Design Elements are dark blue; [4] Multiple-item Design Elements are green; and [5] Single-item Design Elements are gray.

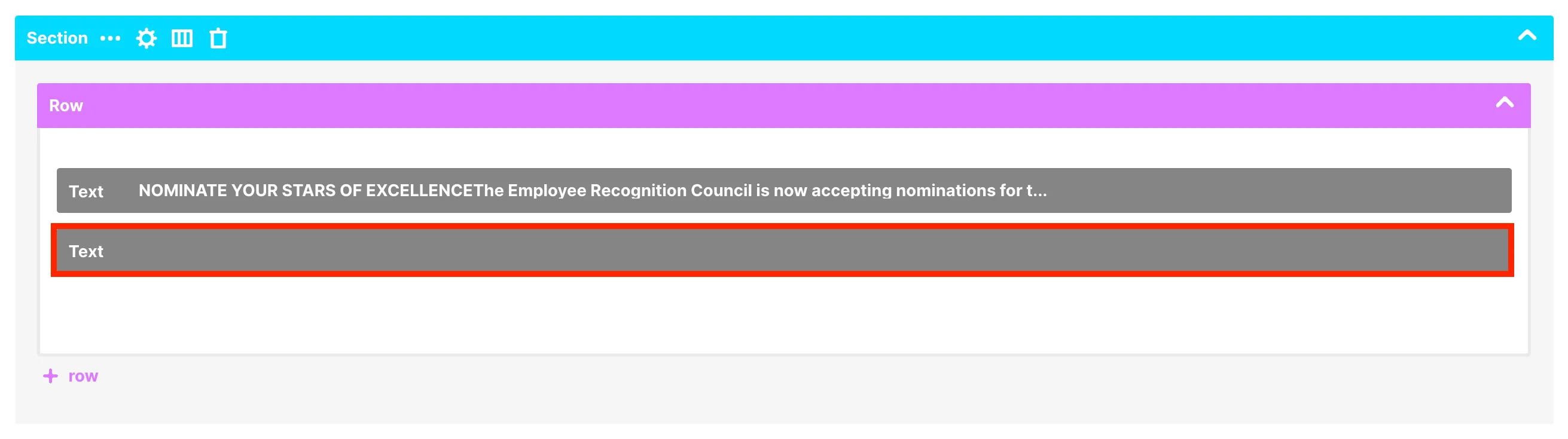
You may also notice that there are elements that appear in Grid Mode but not in Live Mode. For example, this blank text element can only be seen in Grid Mode.

Editing in Grid Mode
While most editing functionalities are the same in both Live Mode and Grid Mode, the experience differs slightly between the two modes.
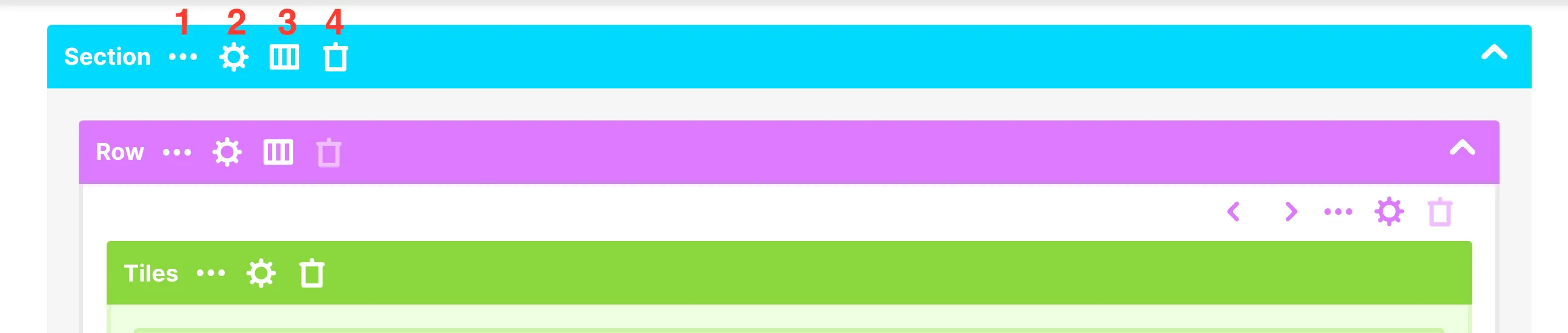
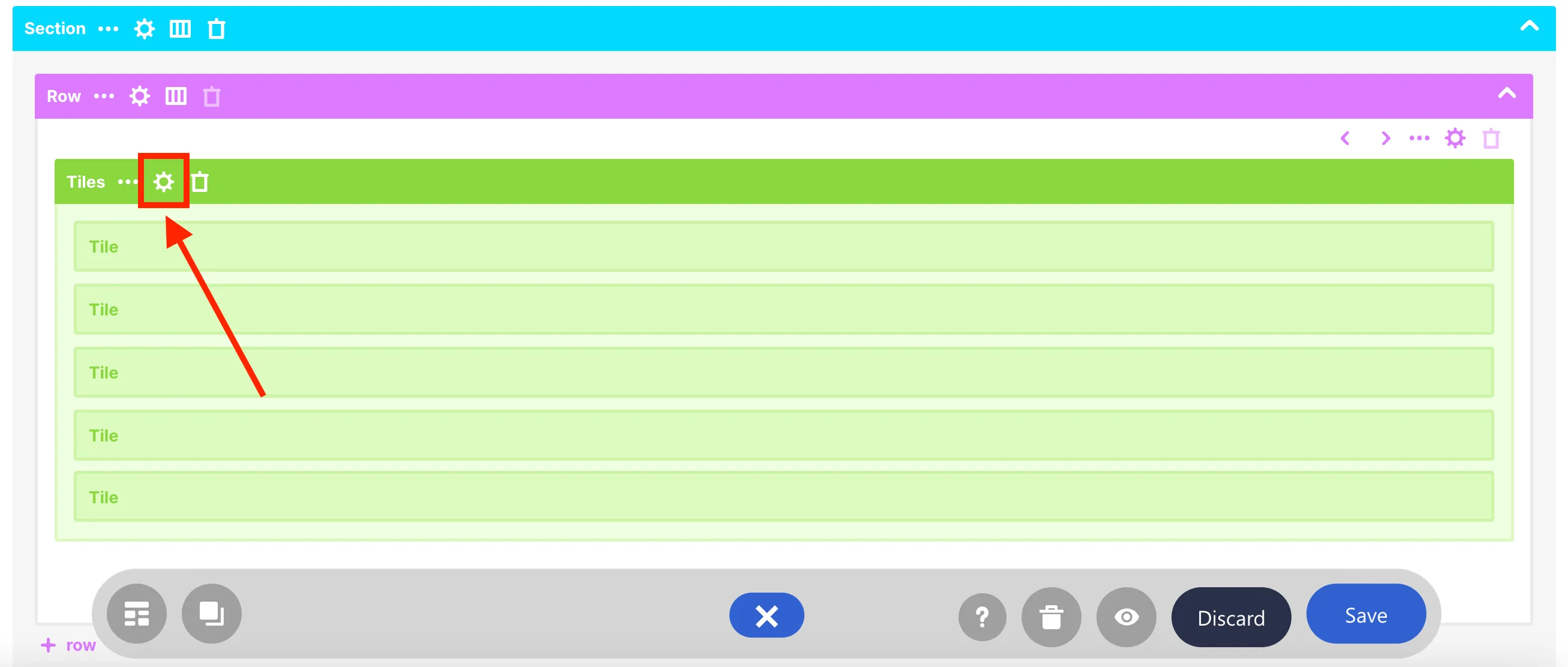
First, let’s access the action items of an element. To do this, hover over an element. The following action items will appear:
[1] Ellipsis icon - lists other actions that will allow you to either copy, duplicate, cut, preview, or paste an element.
[2] Cogwheel icon - allows you to open the Settings Window where you can further customize an element.
[3] Layout icon - allows you to change the layout of an element. (Only available for Sections and Rows).
[4] Trash icon - allows you to delete an element.

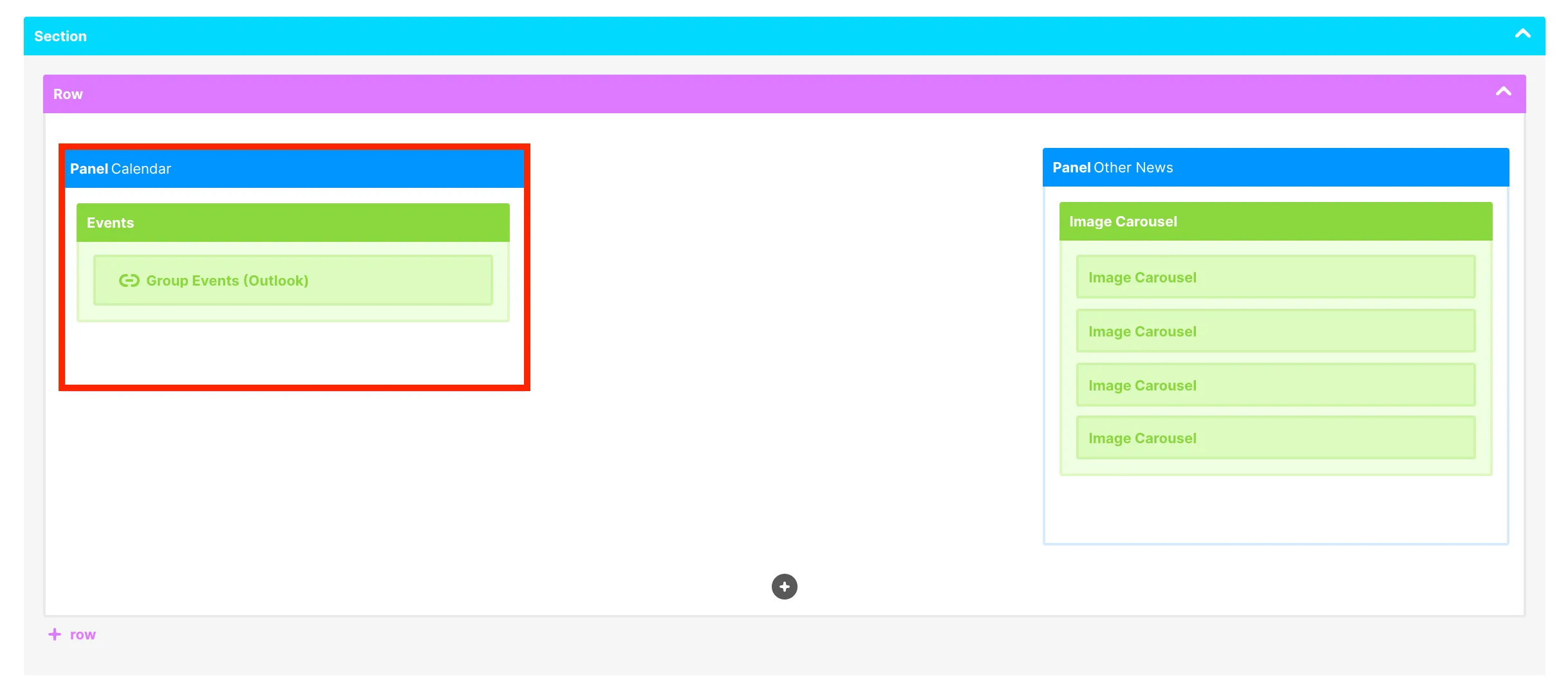
For example, let’s demonstrate how to copy and paste this Panel Design Element to the blank column beside it.

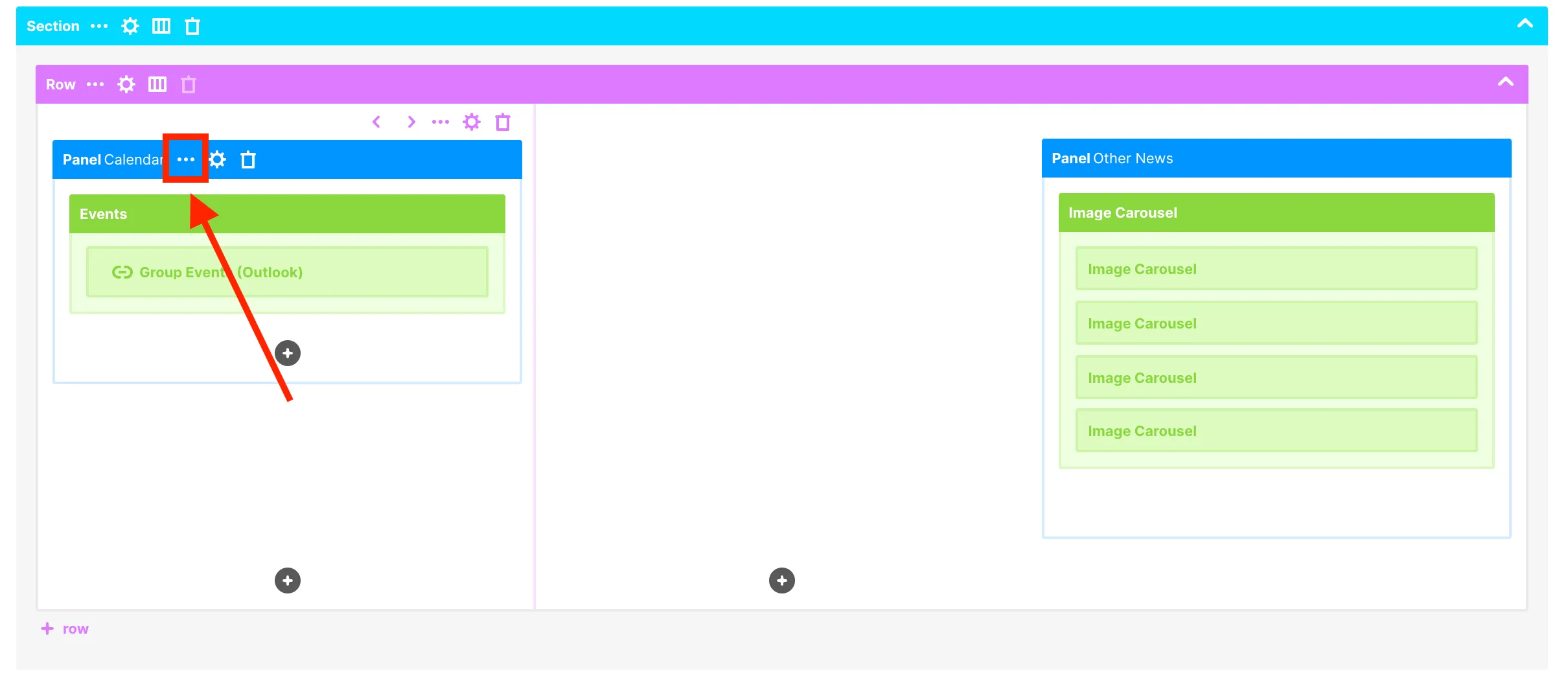
Hover over the Panel Design Elements until you see the action items. Then, click the ellipsis icon.

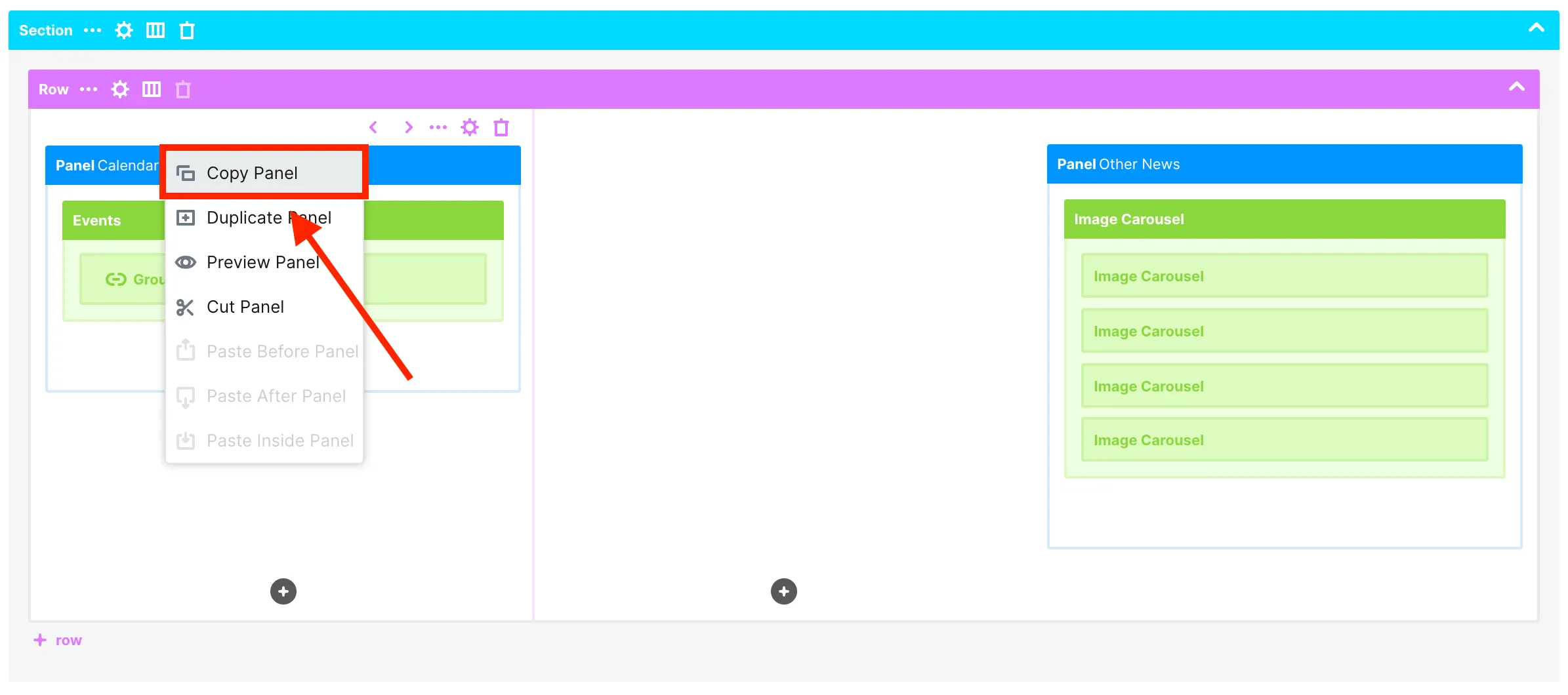
From the list of actions, select Copy Panel.

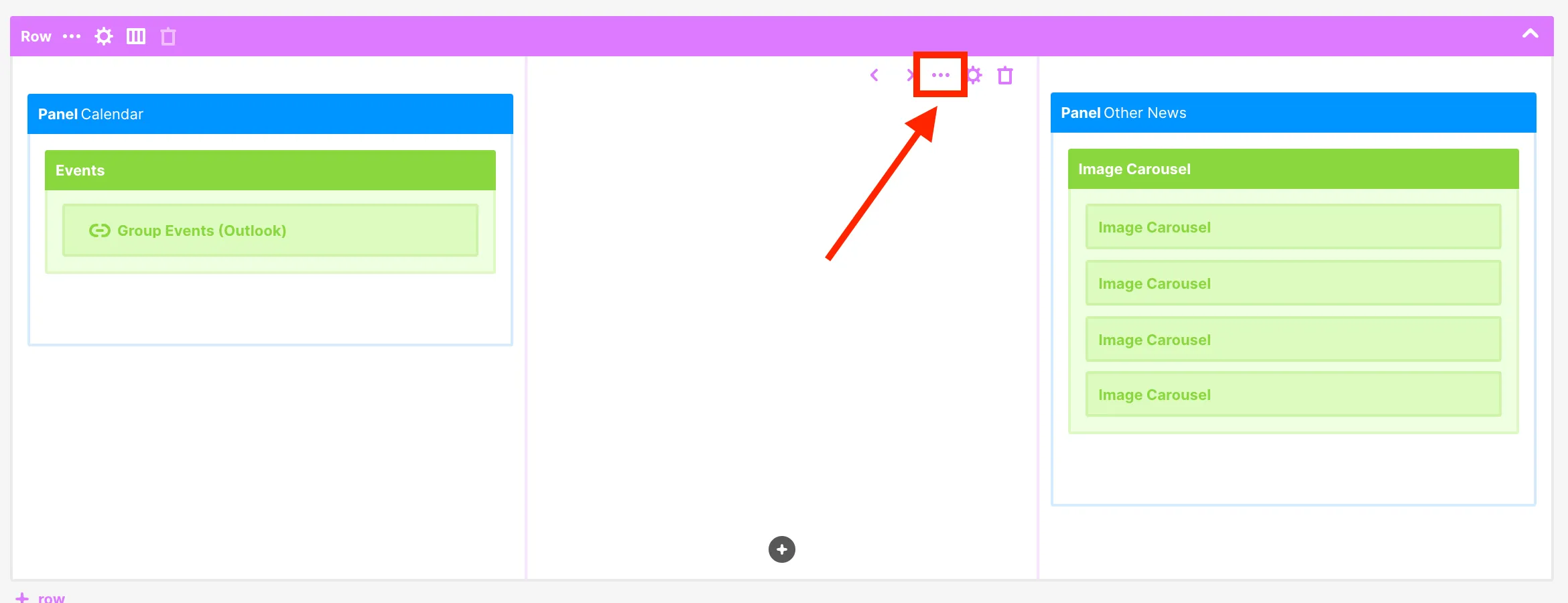
Then, hover over the blank Column until you see the action items. Click the ellipsis icon.

Then, from the list, select Paste Panel inside Column.

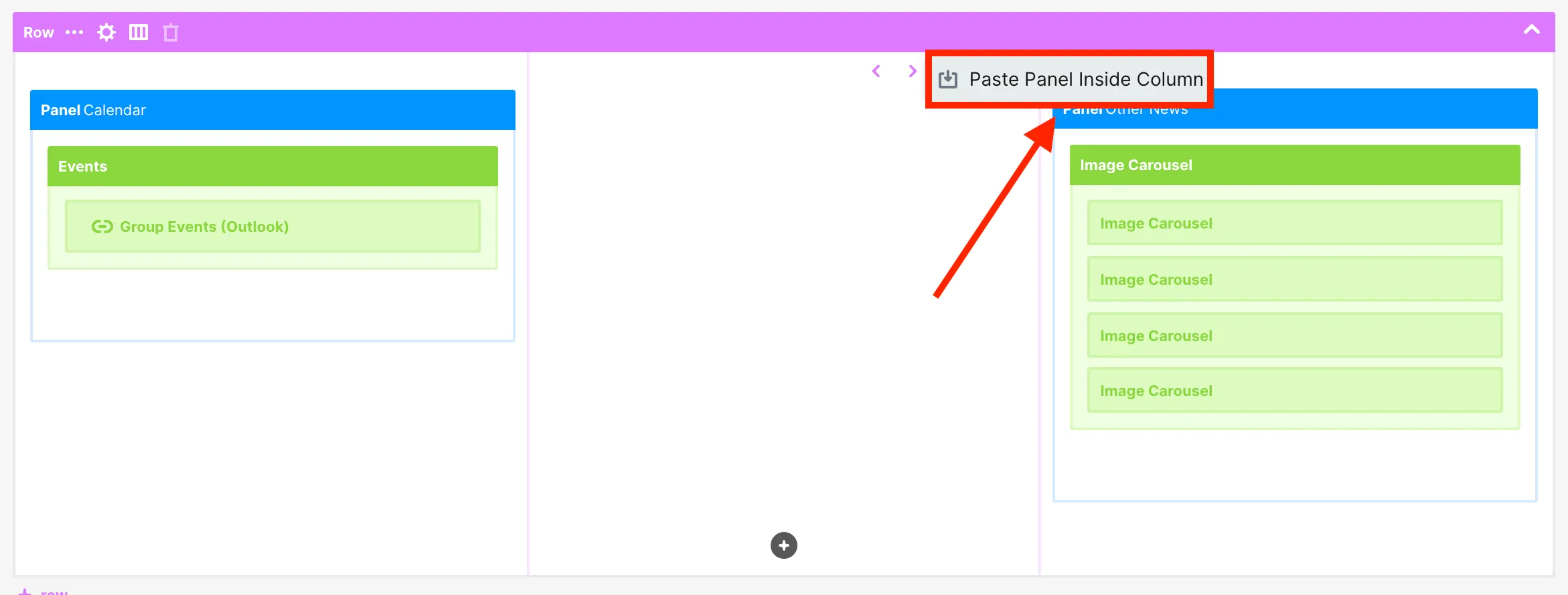
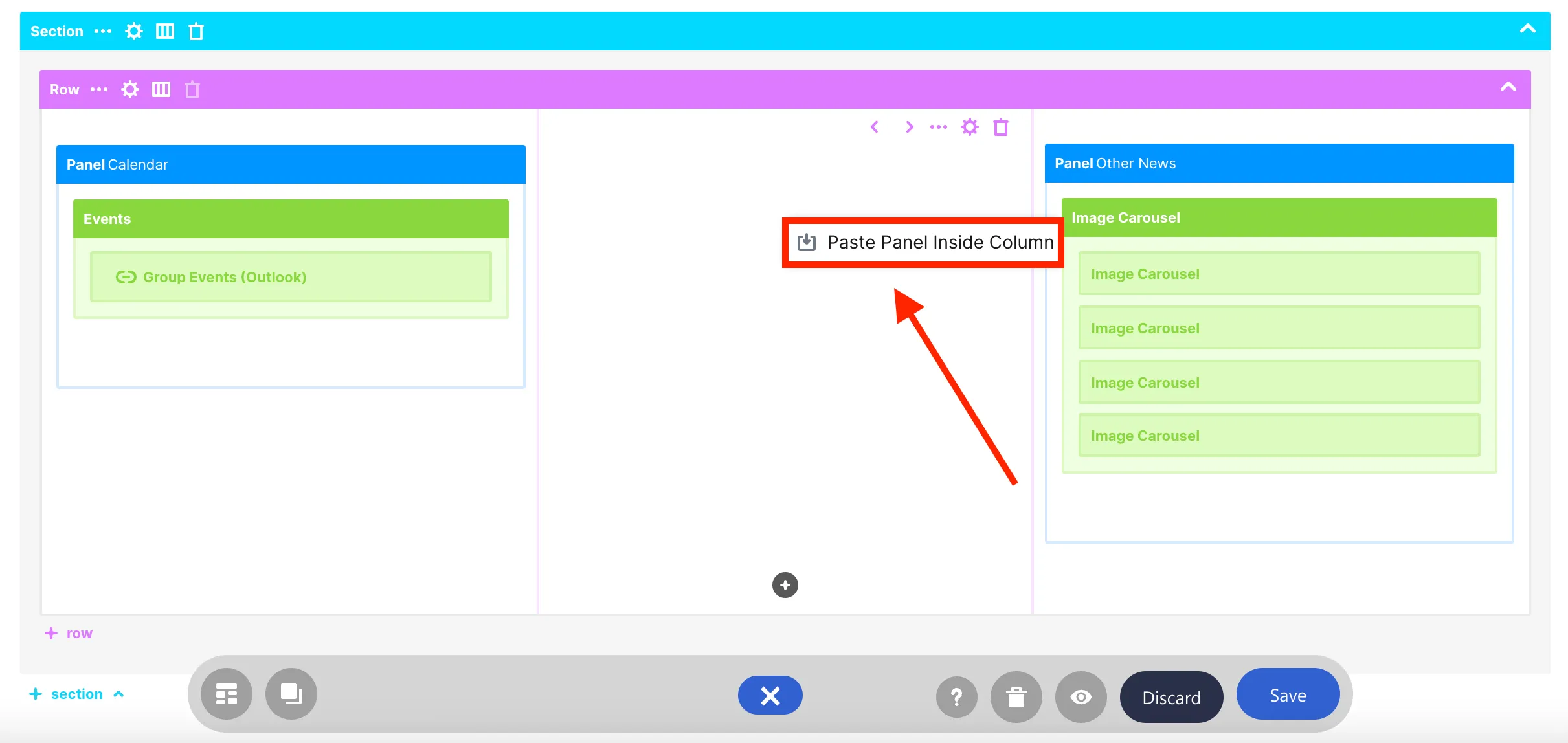
Alternatively, you can also right-click on the blank Column and click Paste Panel Inside Column.

You will now see your copied Panel Design Element.

Accessing additional features in Grid Mode
There are also some actions that can only be done in Grid Mode.
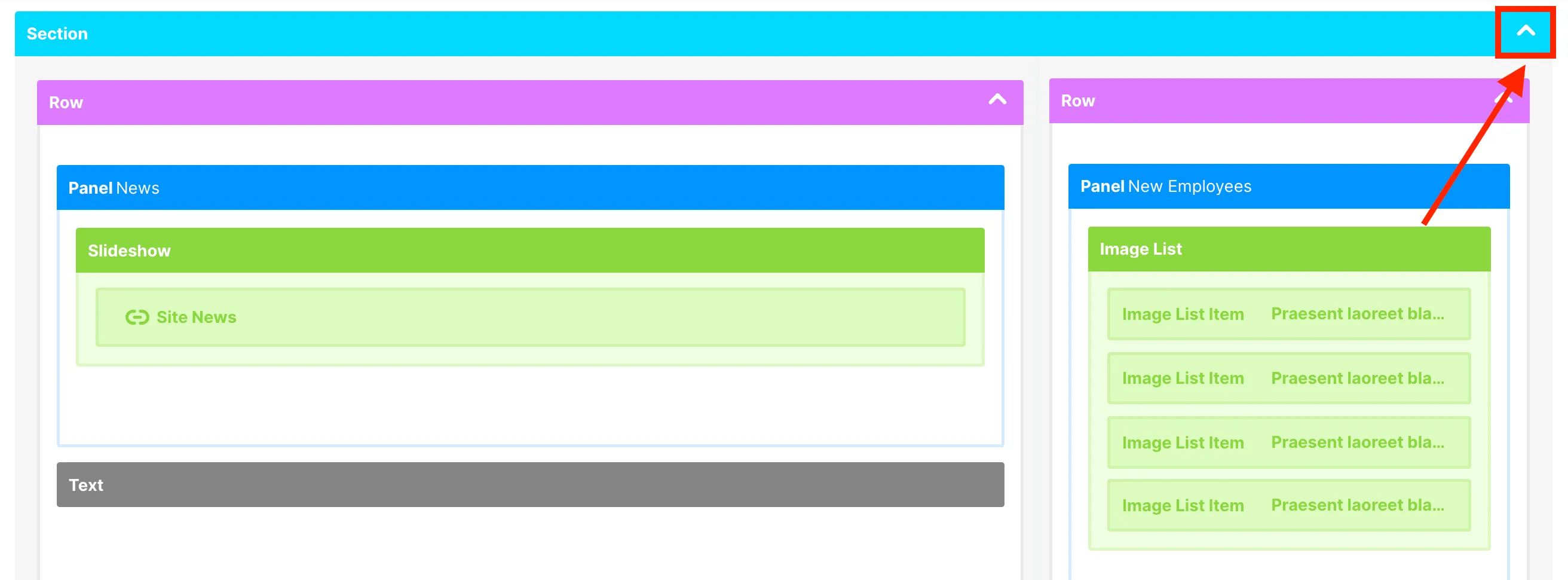
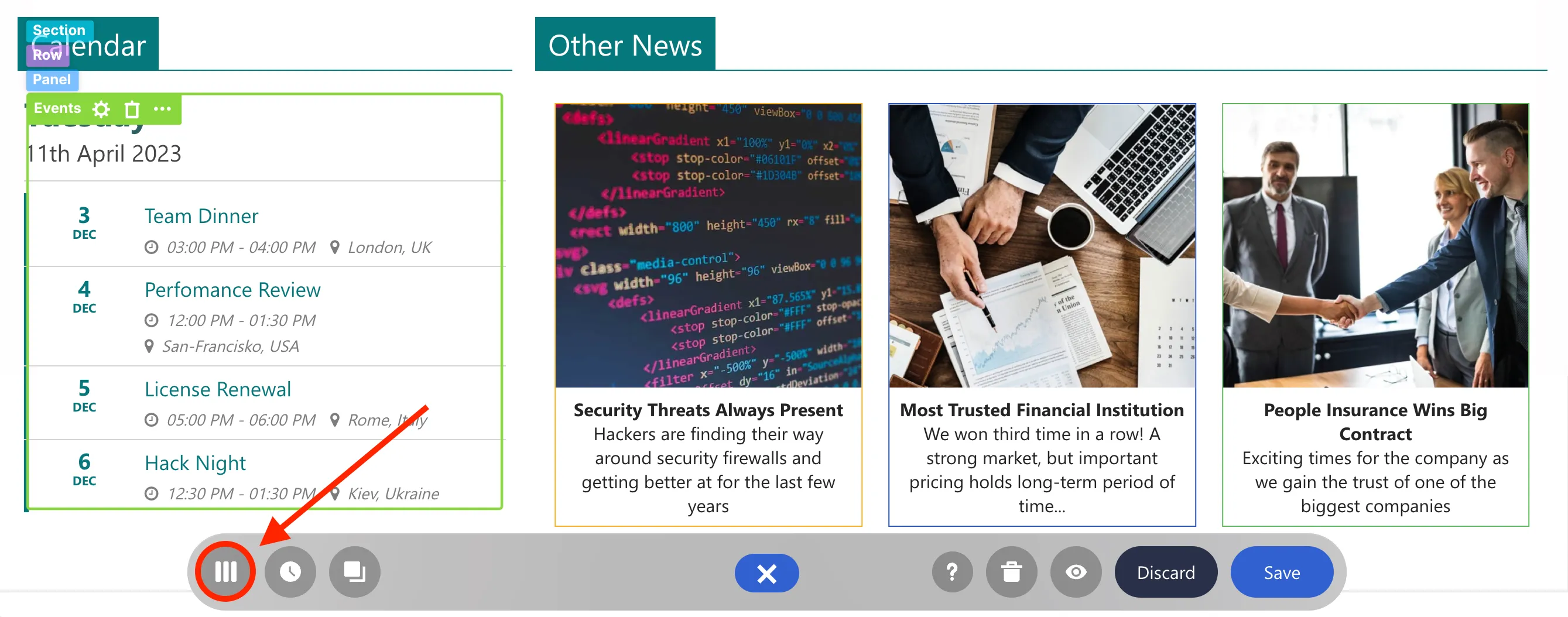
If you have a busy page, you can collapse and expand groups of design elements to focus on the ones you need to work on. To collapse elements, click the up icon.

To expand it again, simply click the down icon.

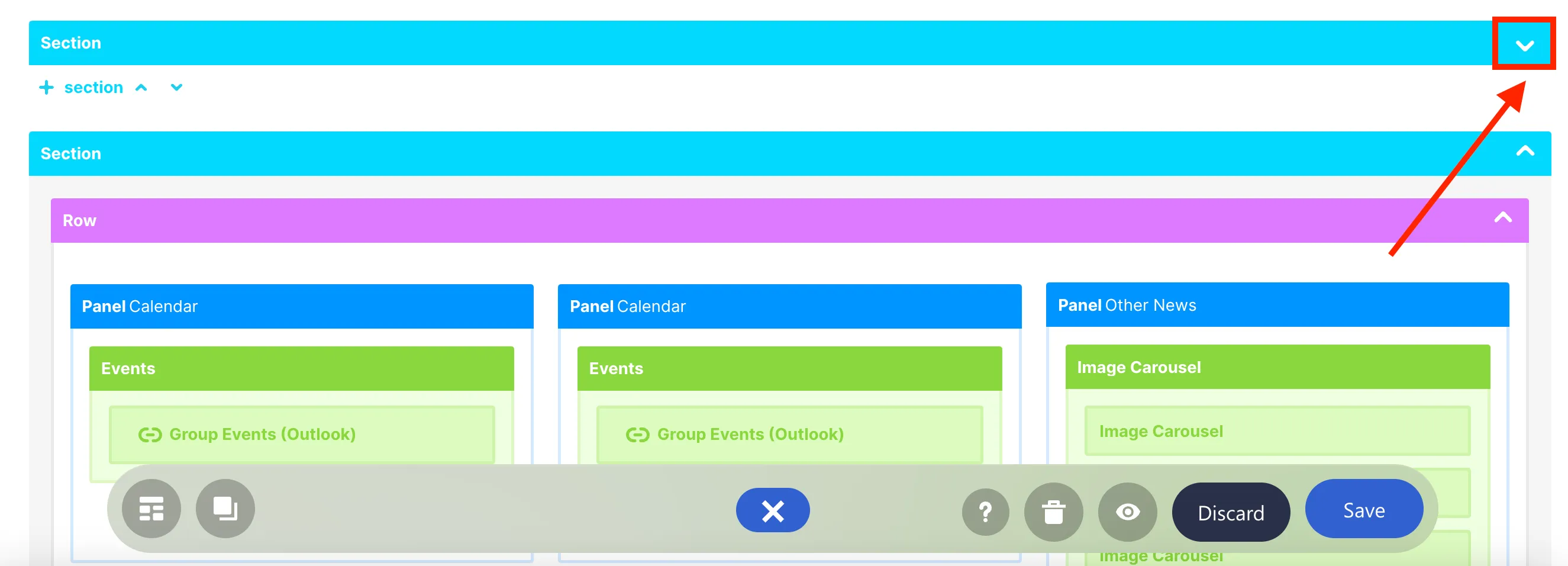
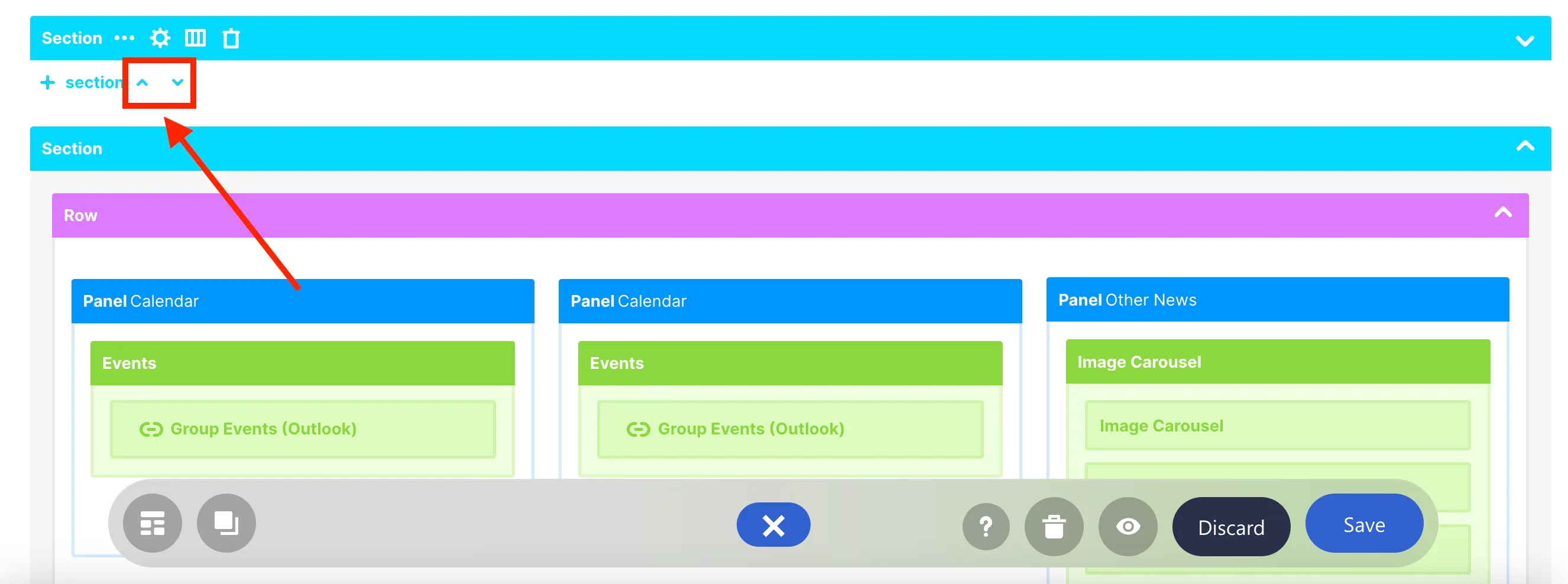
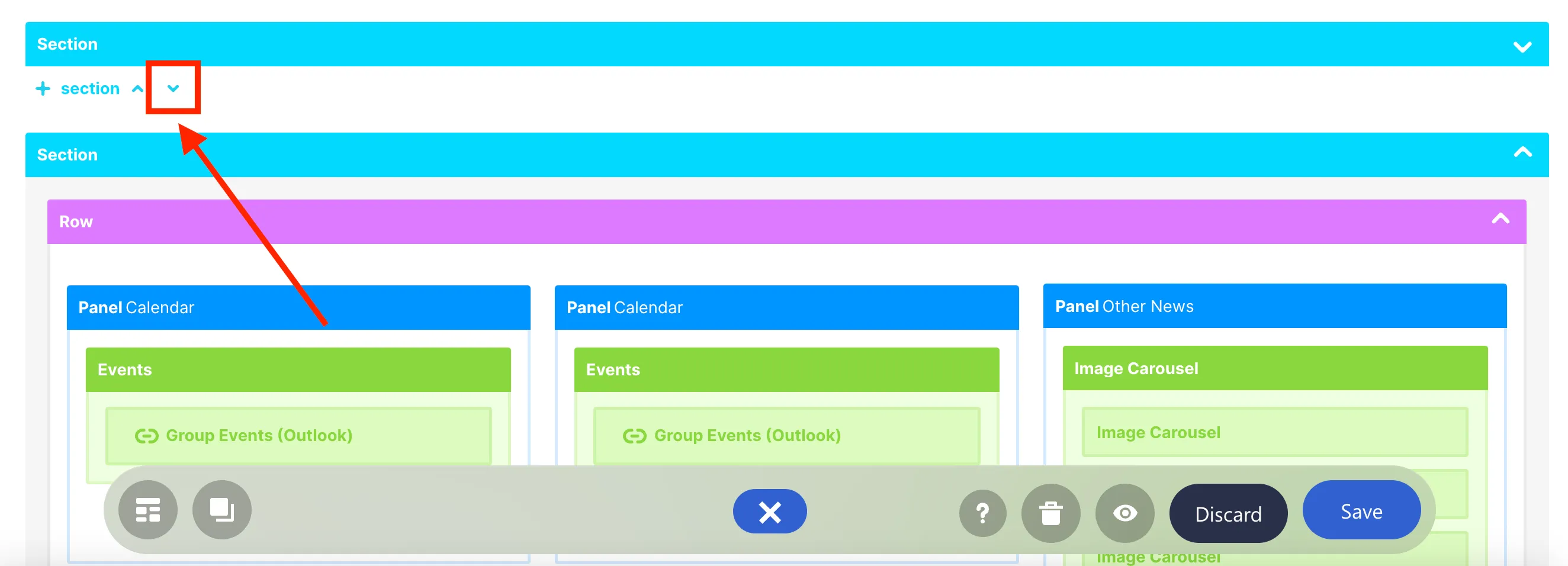
You can also arrange the order of Sections and Rows on your page. To do this, click the arrow icons found at the bottom.

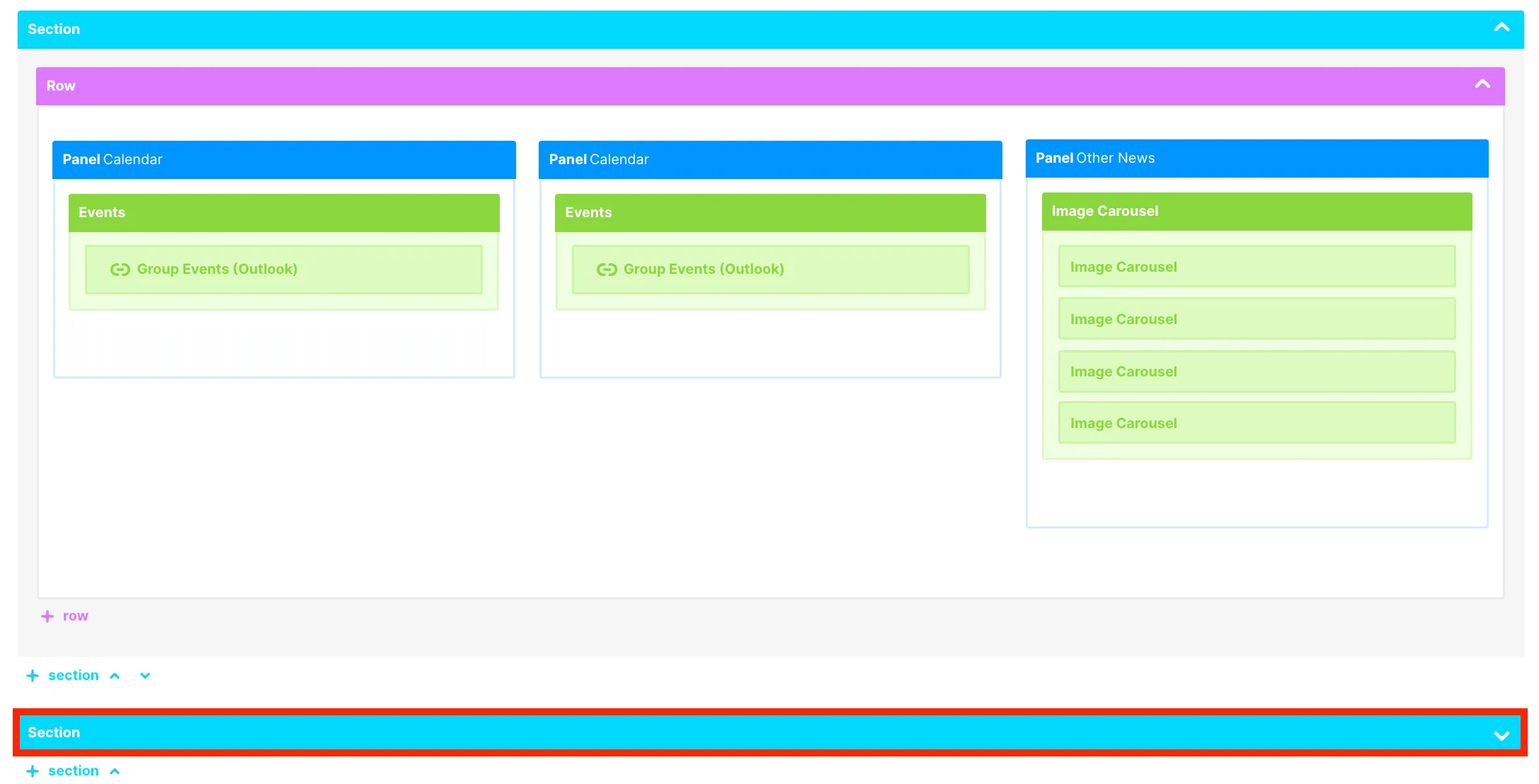
For example, let us move the collapsed Section below the Section with the Panel Calendars. To do this, click the down arrow icon.

You will now see the collapsed Section below the Section with the Panel Calendars.

Additionally, there are two important ShortPoint features that are currently only available in Grid Mode. These are Connect and Visibility. To access them, simply hover over a Design Element and click the cogwheel icon.

This will open the Settings window. Here, you will find the [1] Connect and [2] Visibility tabs.

Connect enables you to automatically retrieve content from internal or external sources and display it on your page. This can include news from different SharePoint sites, content from a SharePoint list or library, calendar entries from Outlook, and more.

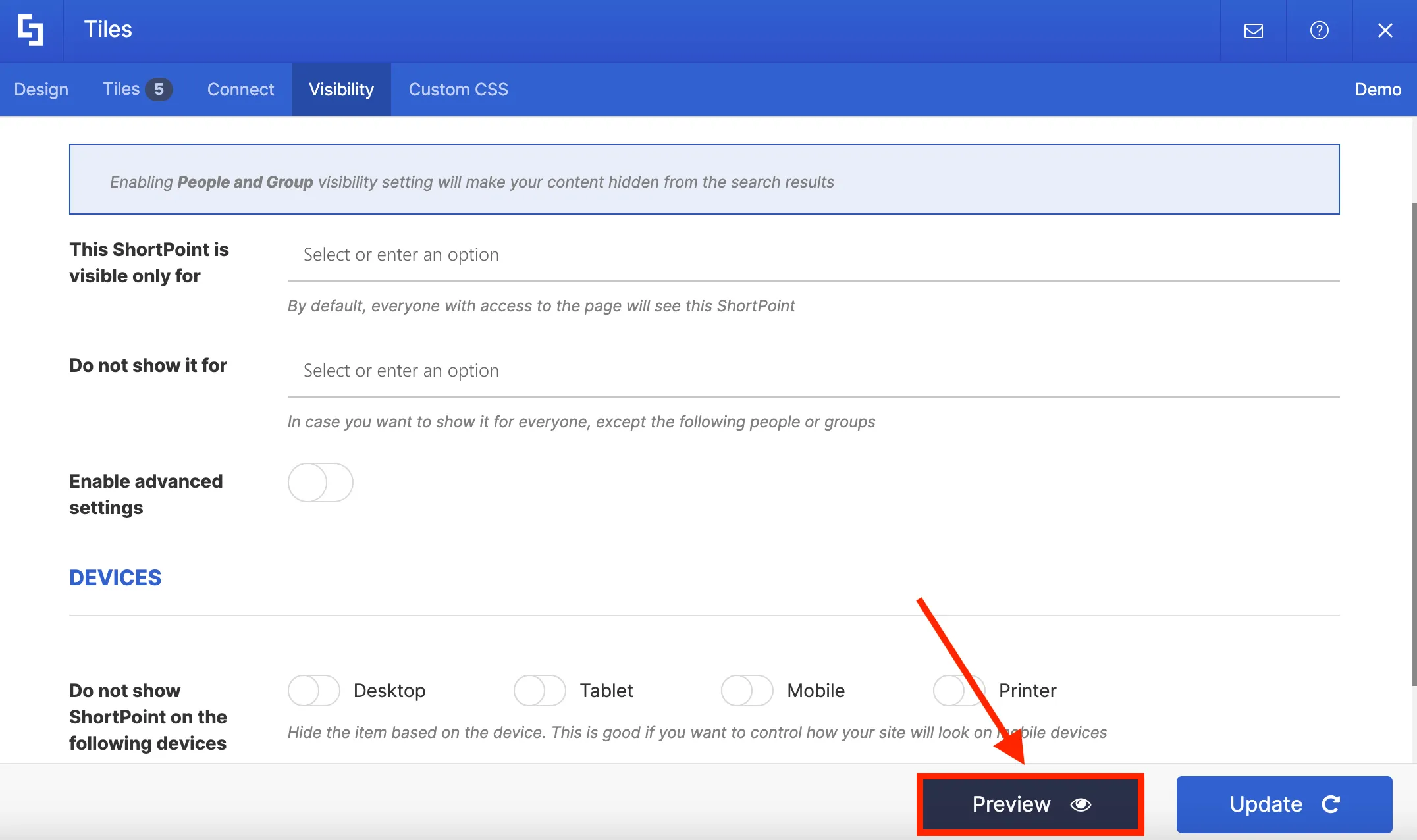
Visibility allows you to control which content on your page is visible or hidden to specific individuals or groups. You can even hide design elements on certain devices.

Then, click Preview to see how individual Design Elements will appear on your page.

Once you are satisfied, click Update.

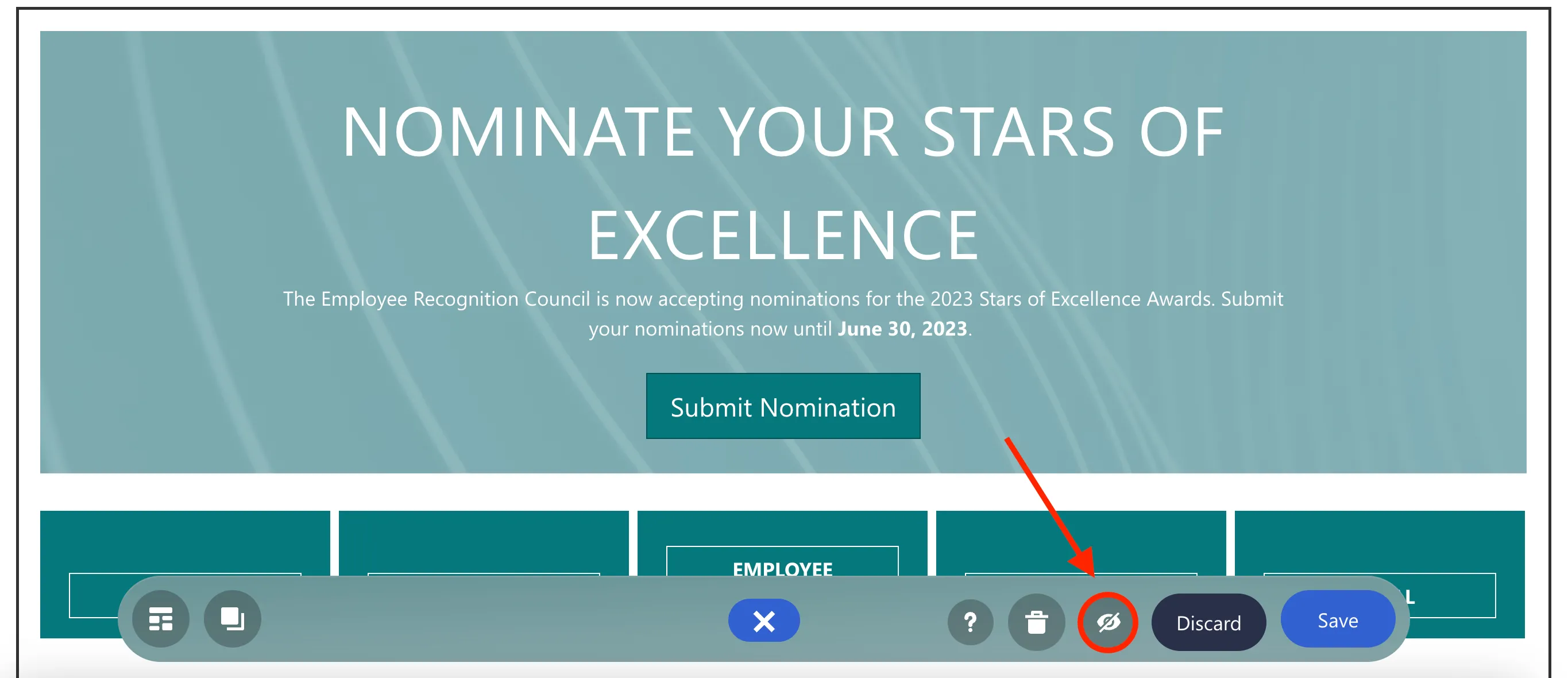
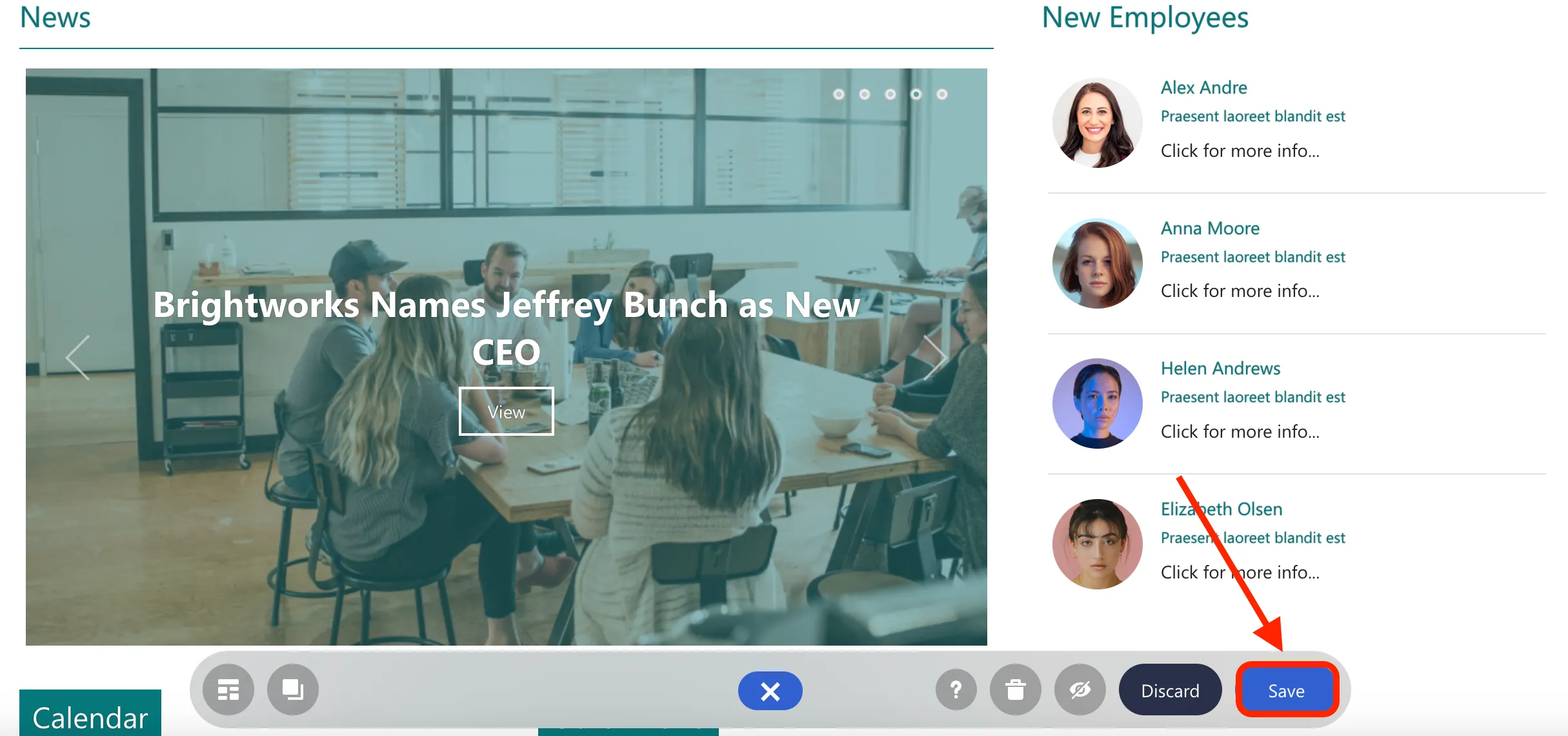
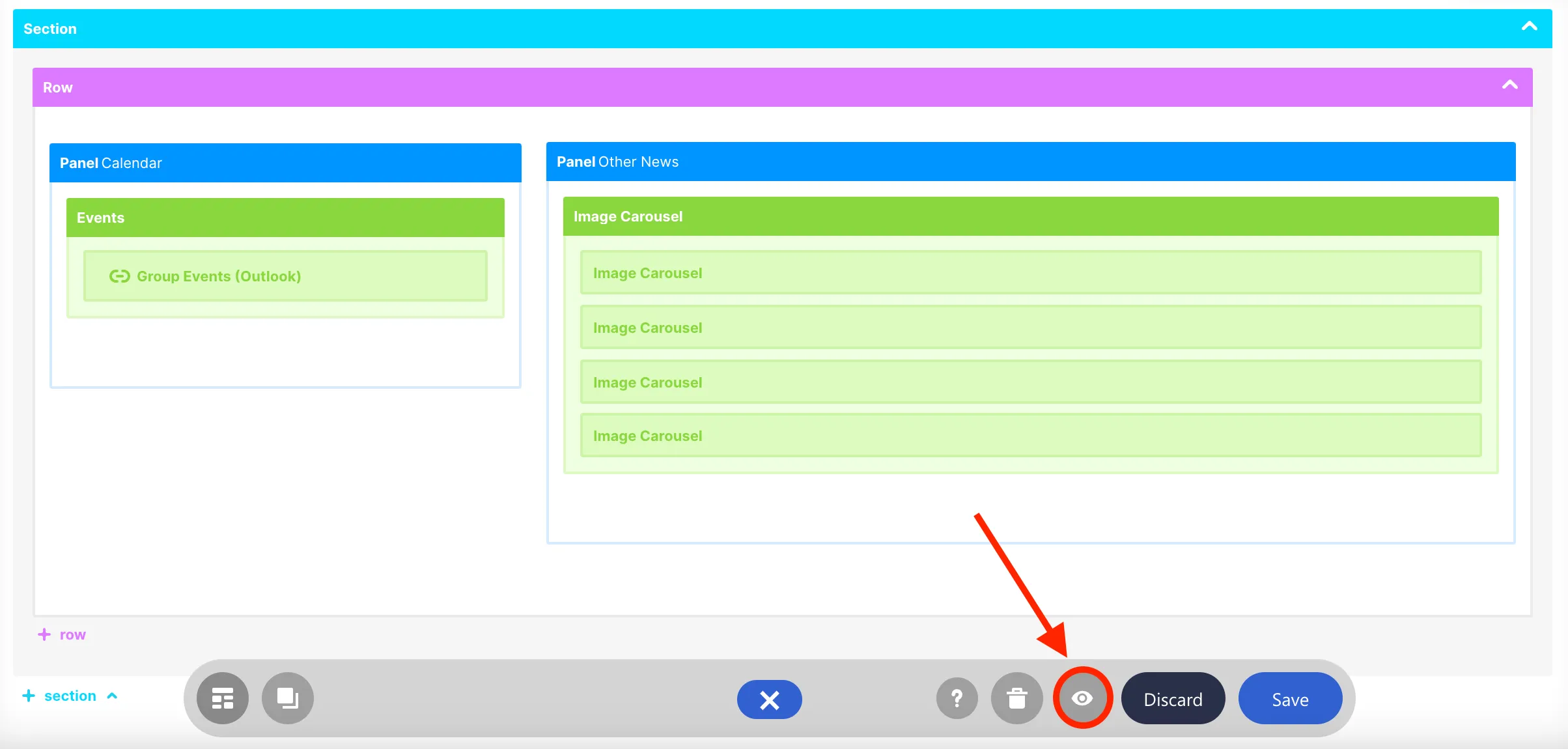
Finally, you can also preview your page after editing in Grid Mode. To do this, click the eye icon in the Action toolbar.

When you're done, just click the eye icon again to return to edit mode.

That’s it! Now that you're acquainted with the Grid Mode editor, it's time to take your intranet design to the next level. By familiarizing yourself with both interfaces, you can unlock even greater flexibility and creativity in crafting stunning intranet pages.
Connect to SharePoint news
In this lesson, you will learn how to dynamically display news posts on your SharePoint page using the ShortPoint Connect feature. The Connect feature automatically pulls the latest news from the source you selected and displays it on your page.
Choosing a connection type
With SharePoint, you may have news posts and news links that are important to highlight on your intranet. Through ShortPoint Connect, you can display these news items on your page, enabling you to easily incorporate content into your intranet page.

ShortPoint Connect is available for almost all Design Elements, including this Slideshow Design Element in our template.

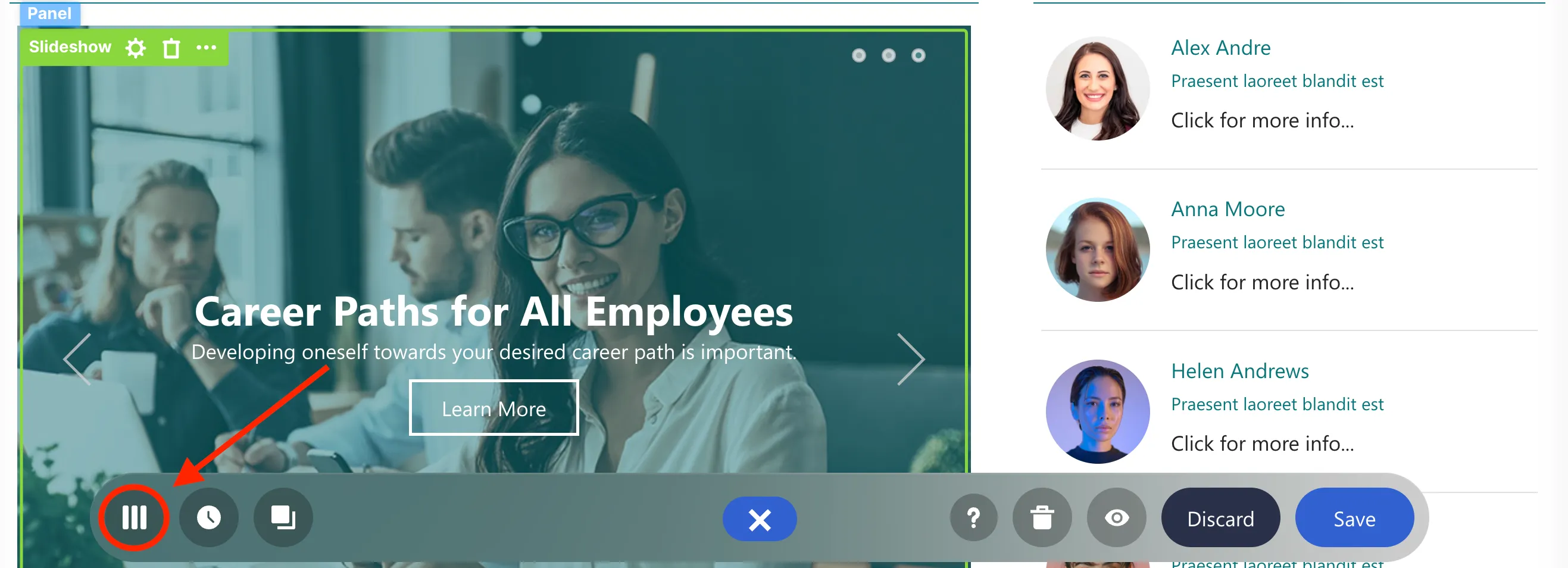
To get started, you must first Switch to the Grid Mode editor by clicking the Switch to Grid Mode icon in the floating bar. Grid Mode is an outline-based interface where you will see a basic structural view of your page. This is the interface that supports the Connect feature.

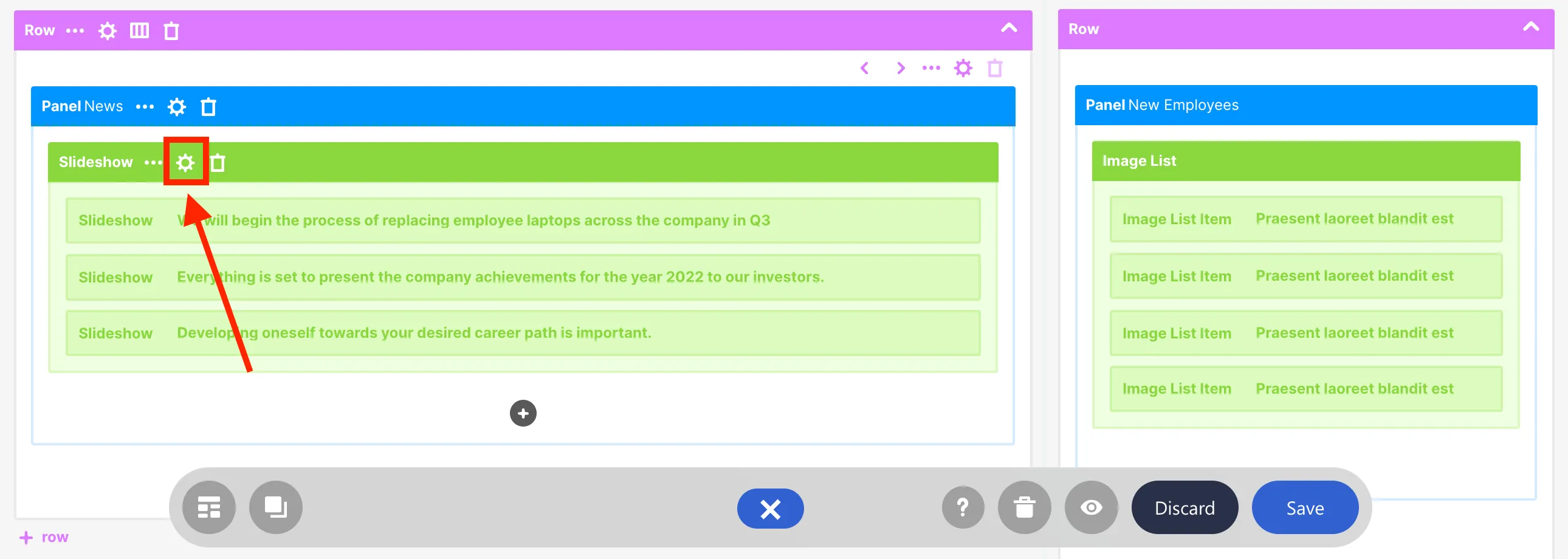
Once you are in Grid Mode, scroll down to look for the Slideshow Design Element and select the cogwheel icon.

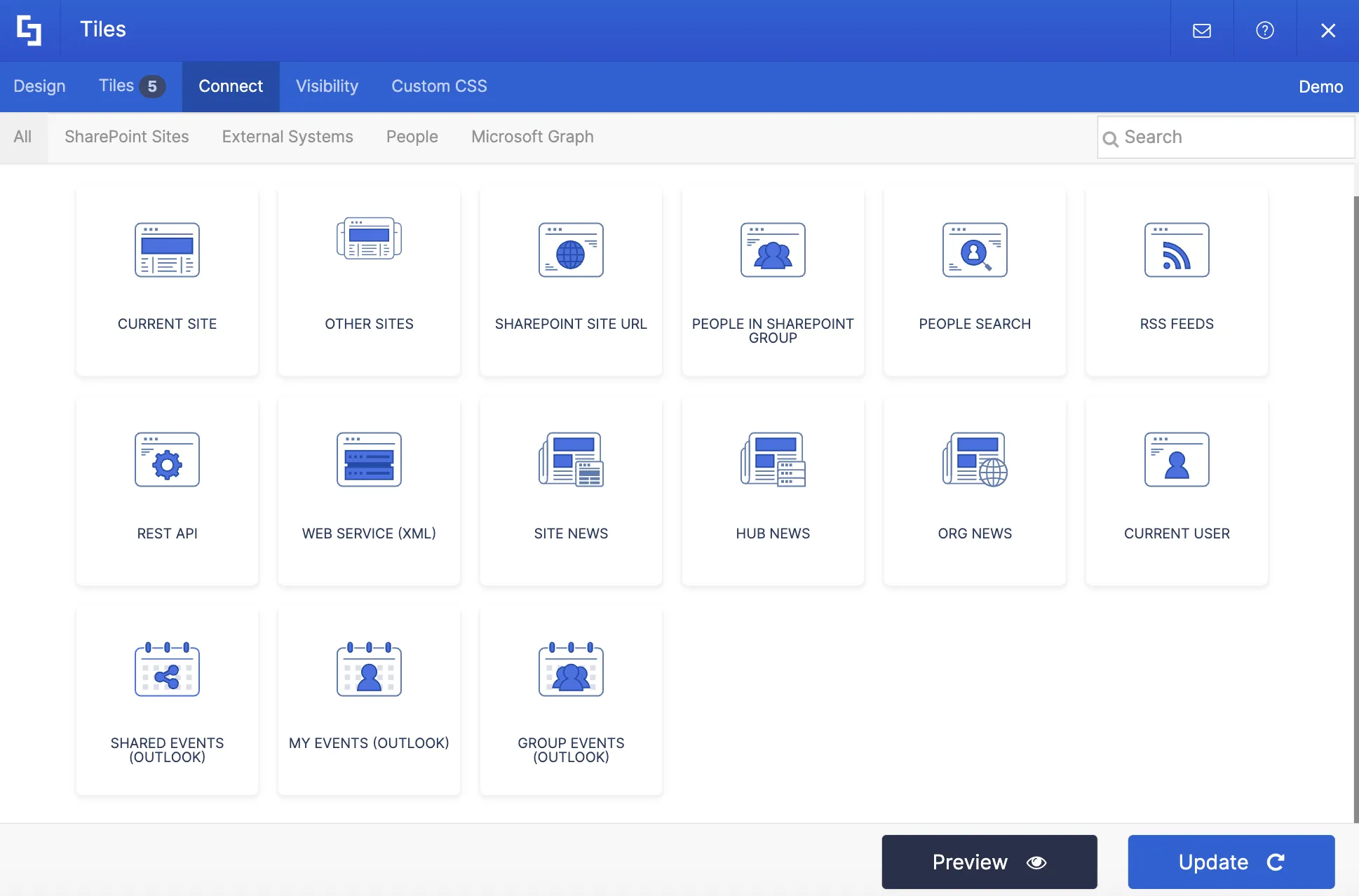
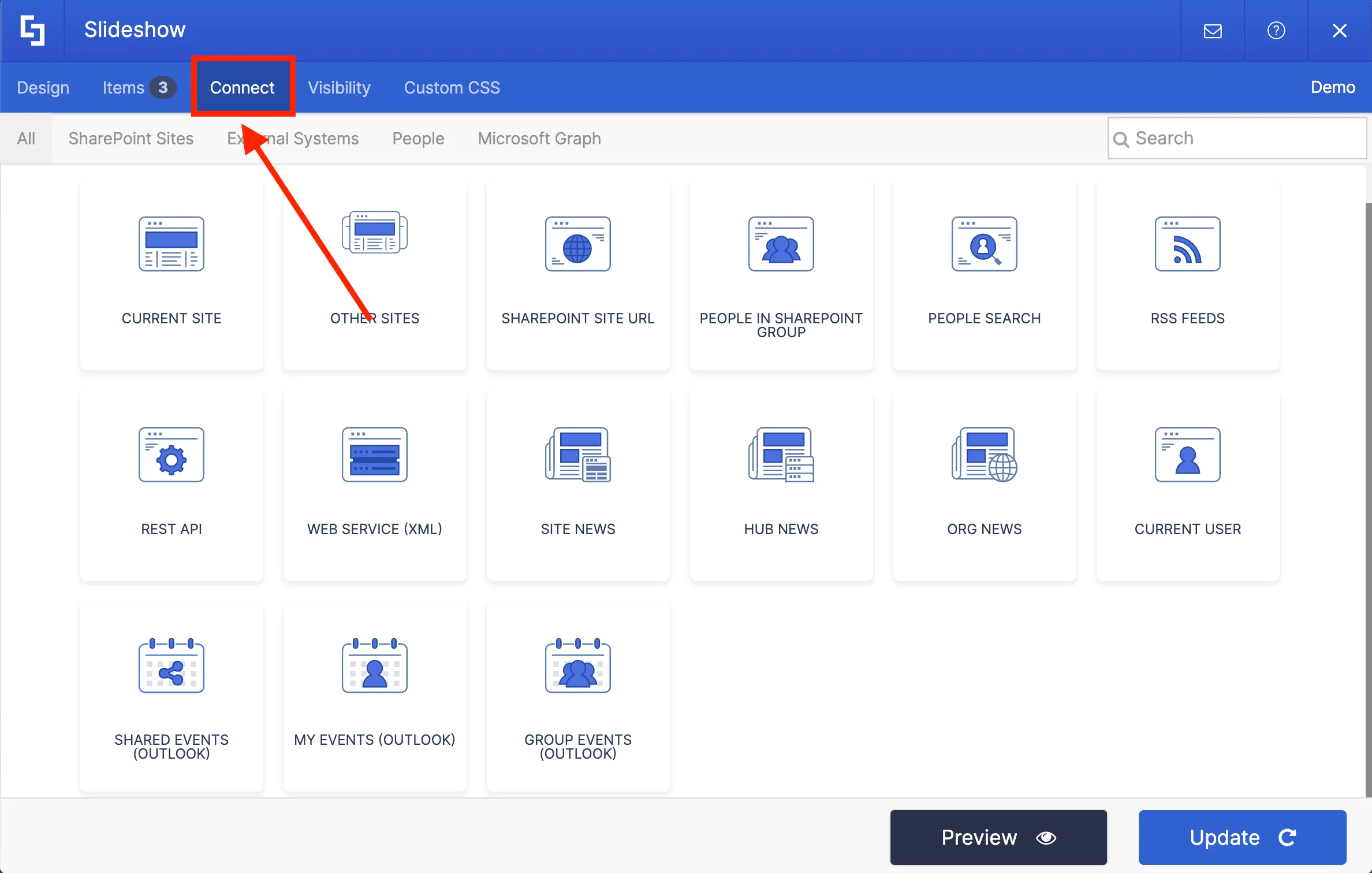
The settings window for the Slideshow Design Element will appear. Go to the Connect tab to select a connection type.

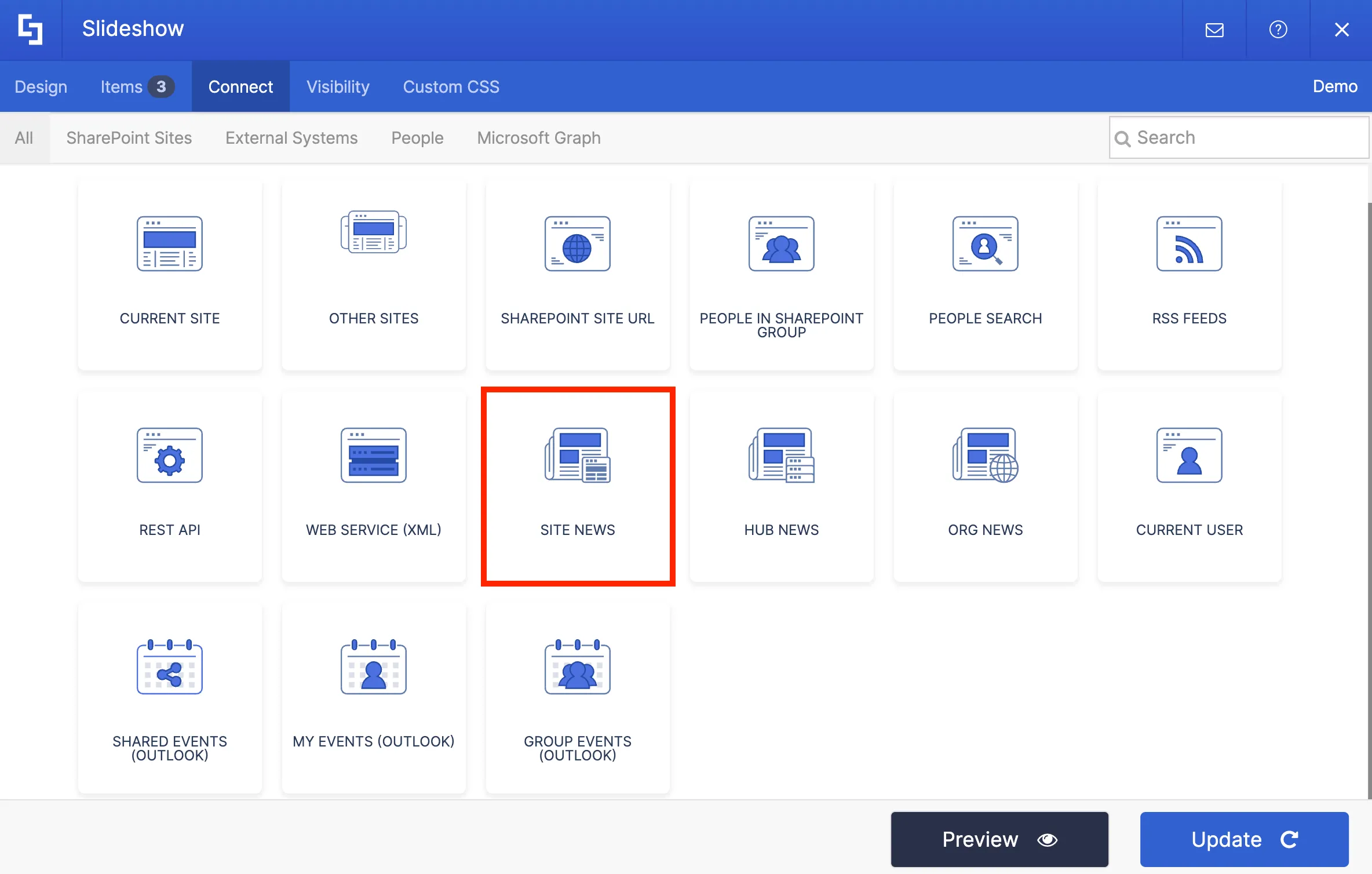
There are 3 connection types that you can use to establish news connection:
- Site News - allows you to pull news from your current site.
- Hub News - allows you to pull news from a specific Hub site.
- Org News - allows you to pull news from all sites across your SharePoint tenancy.

For our intranet project, we will be using Site News.

Setting up connection
Now, you need to provide some information to set up the connection.
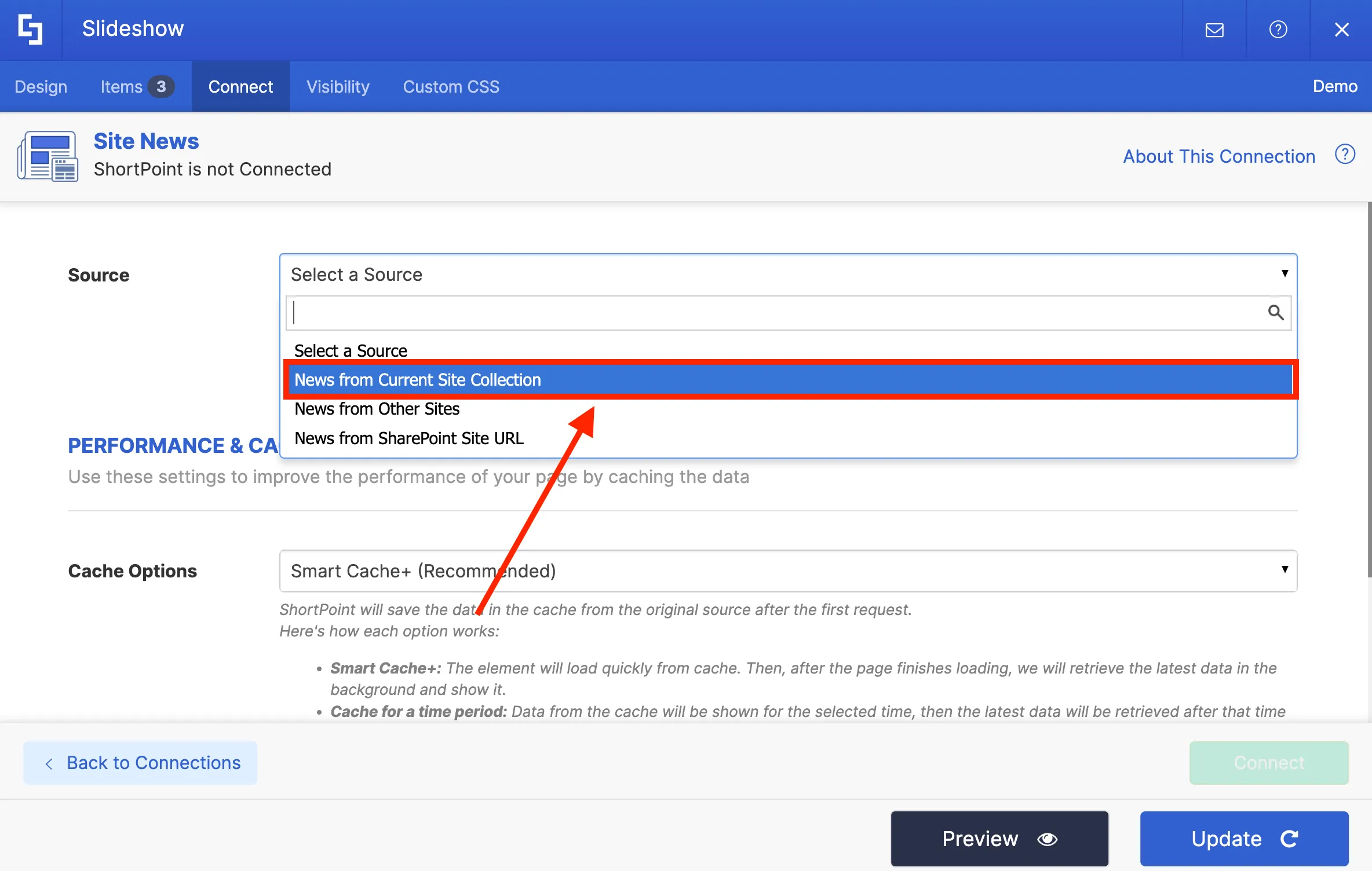
First, select the Source of your news. You can choose to pull news from the Current Site Collection, Other Sites, or a specific SharePoint Site URL. Depending on your selection, additional fields may be required.

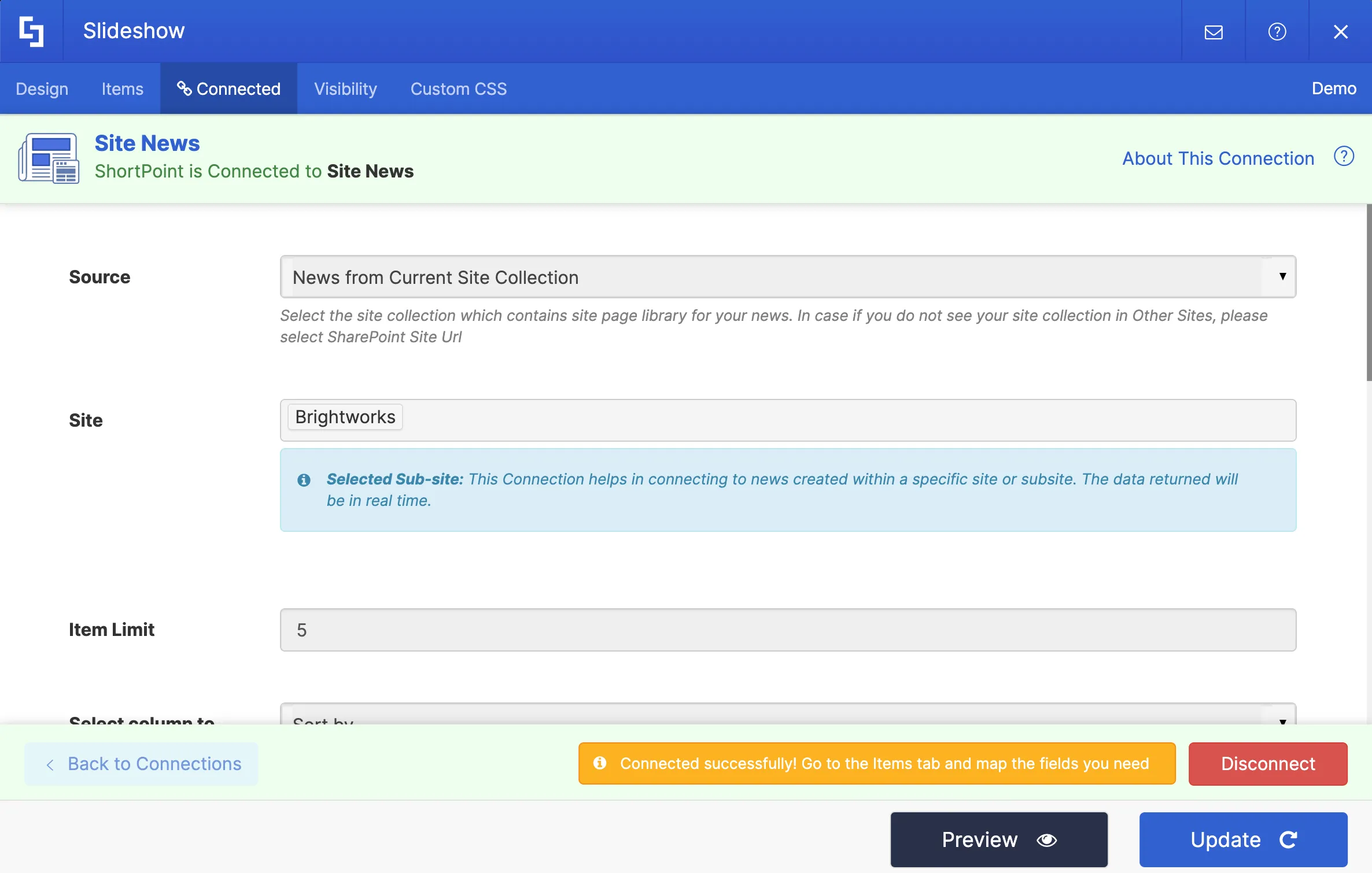
In our case, we will select News from Current Site Collection.

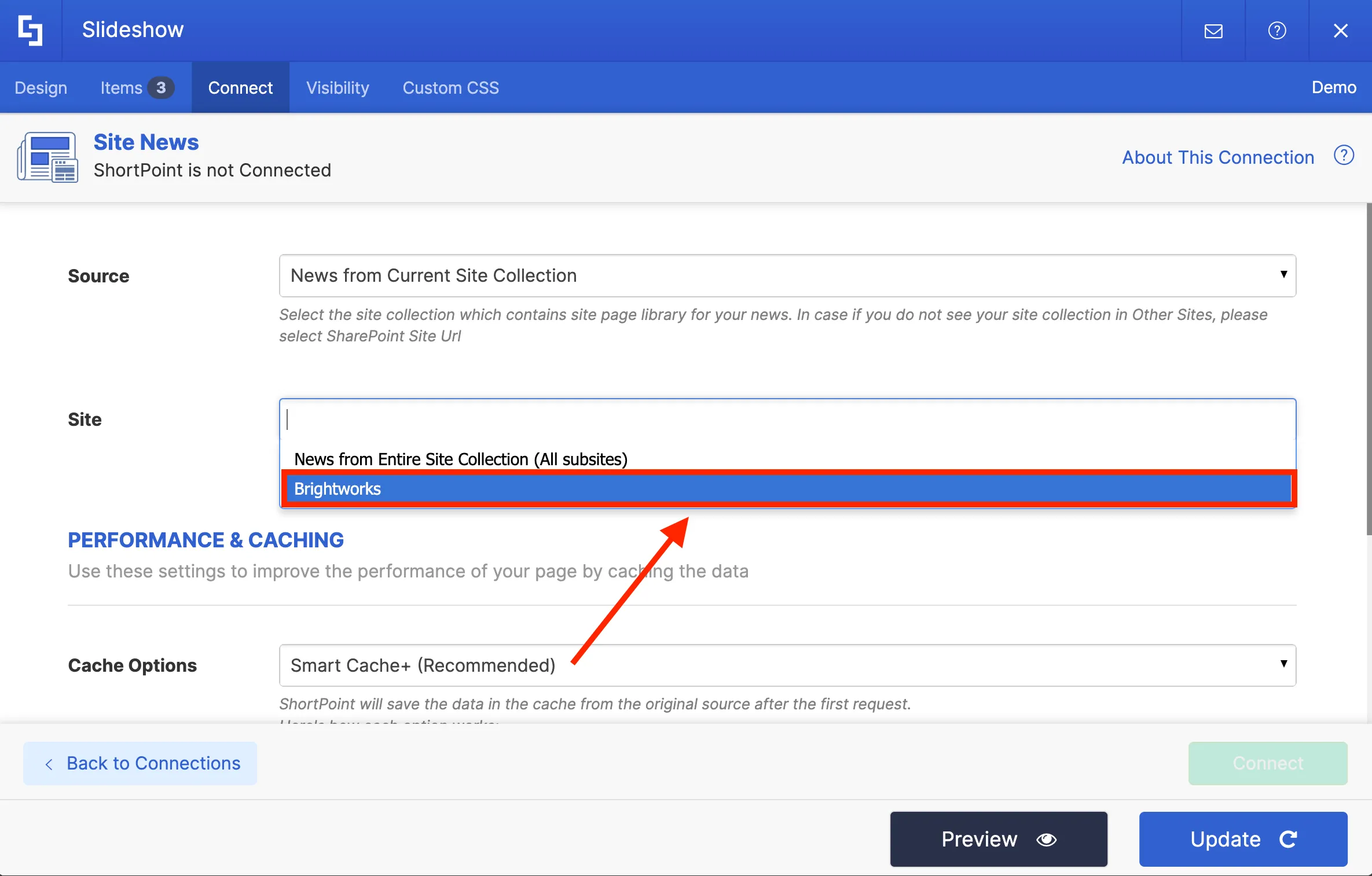
Then, select the Site from where you want to pull the news. For the purpose of this project, we will only pull news from our current site.

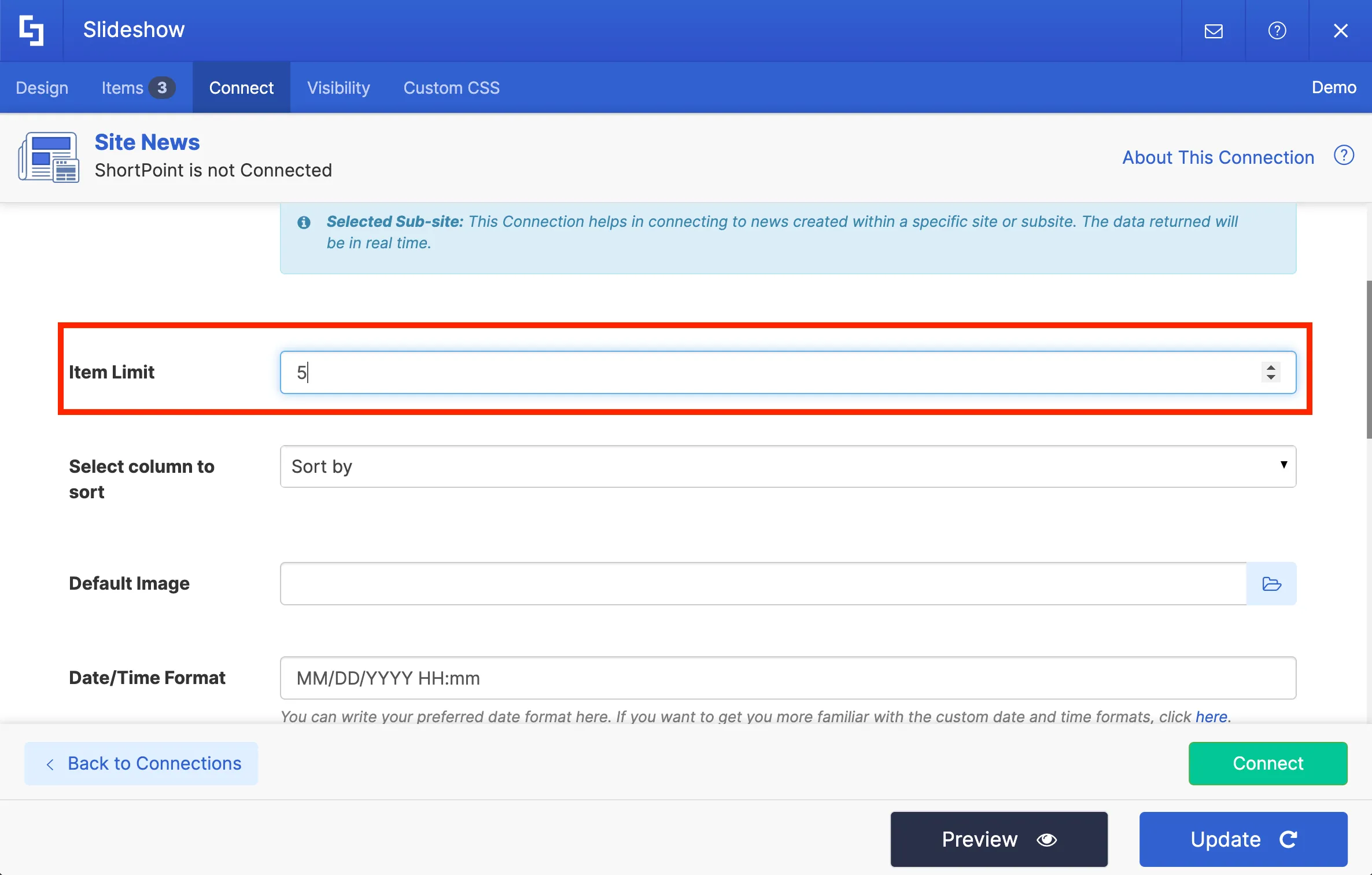
In the Item Limit field, you can set the number of items to display. We will set the number of news displayed to 5.

There are other connection settings that you can configure, but for now, we can keep them at their default values.
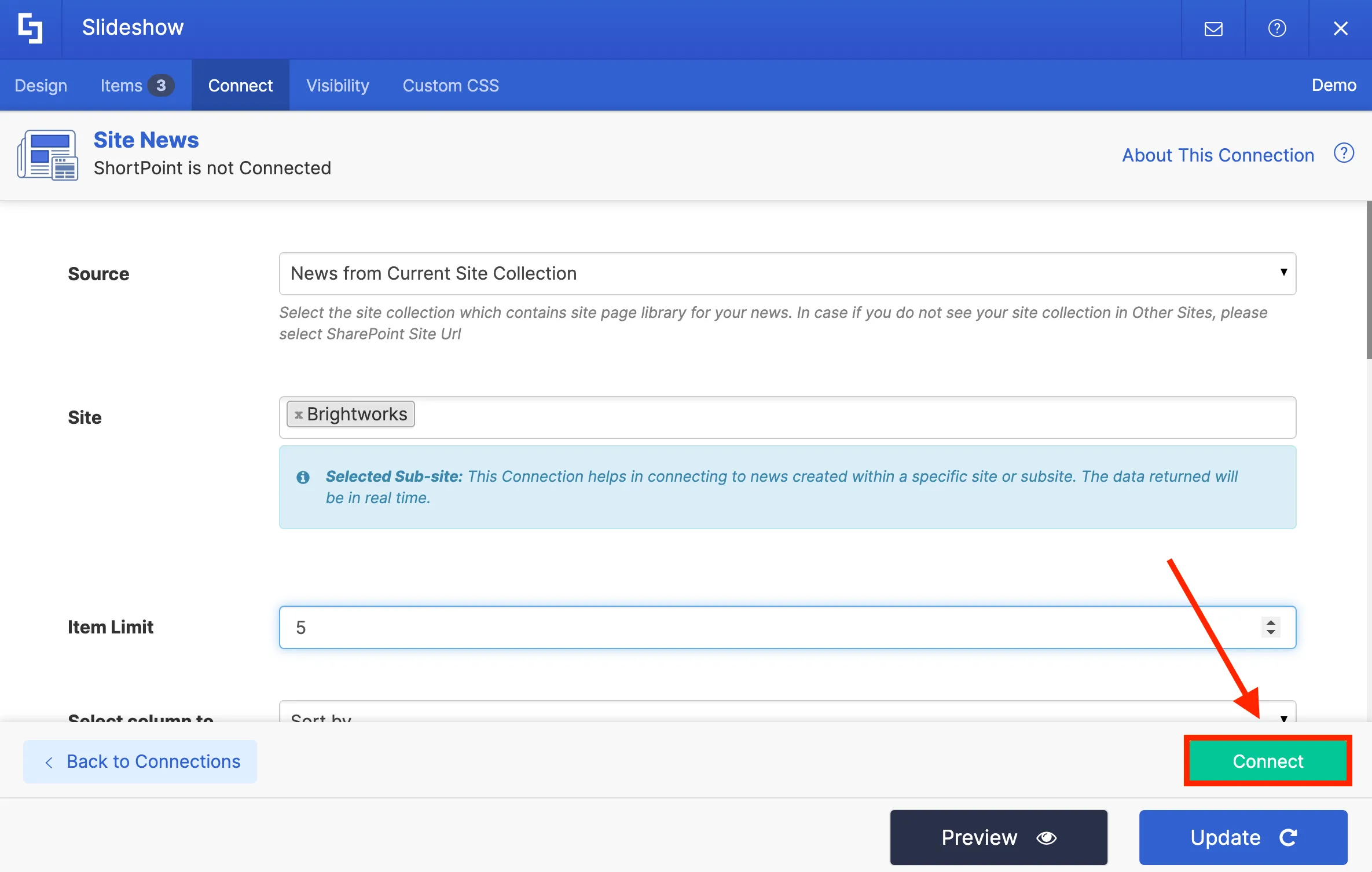
Once you have provided the required information, you can hit Connect to establish the connection.

Once you hit Connect, you will see green banners at the top and bottom of your Settings window. This means that you have successfully connected to your news source page.

Mapping news content
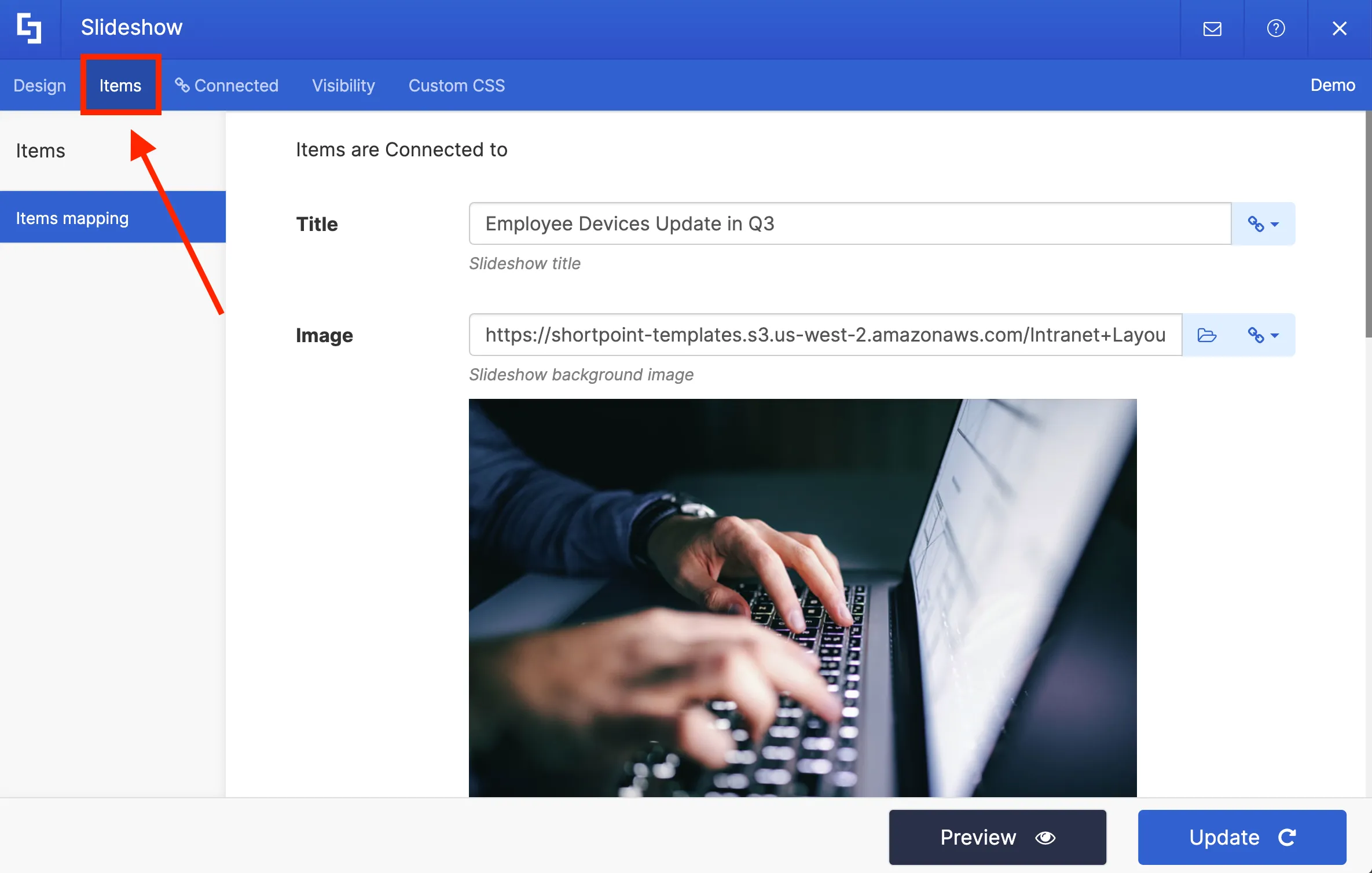
To indicate what types of information you want to display on the Slideshow, you need to go to the Items tab.

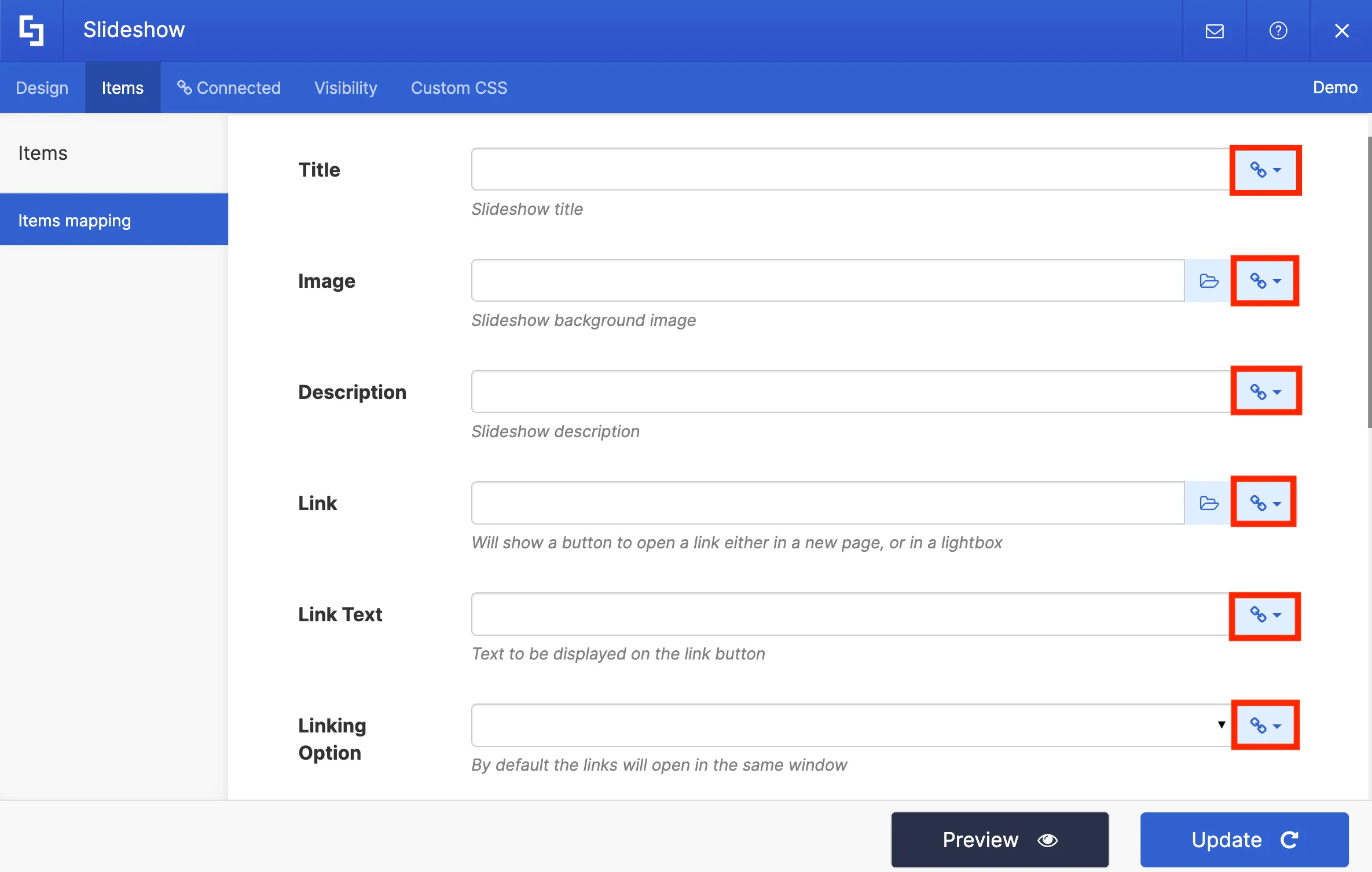
You will notice that some item fields already have existing content. Delete all placeholder content so you can customize the items according to your preference.

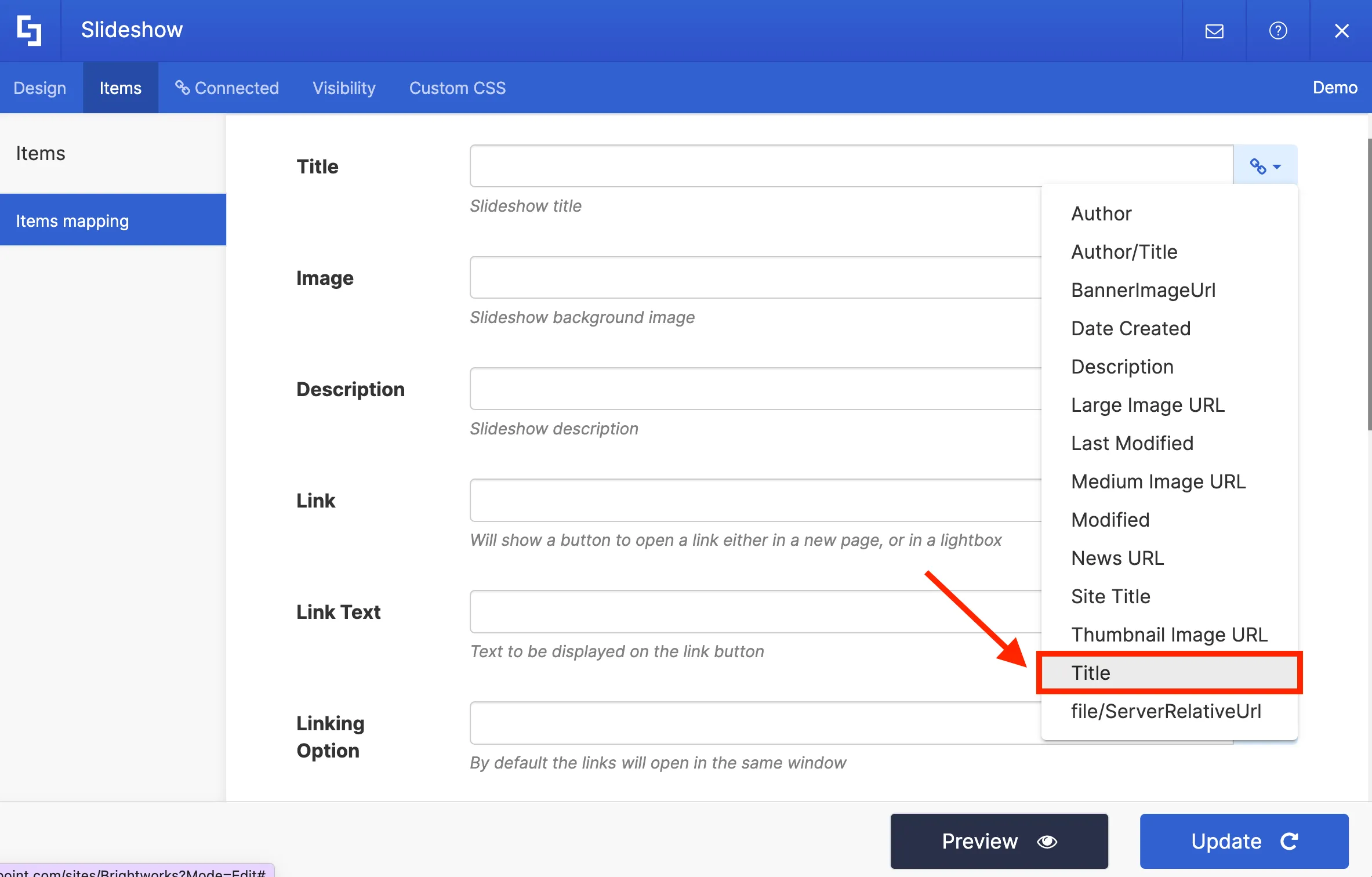
For each item field, there are link icons. These link icons contain several property options you can choose from. The property you select for each field will automatically be displayed on your page.

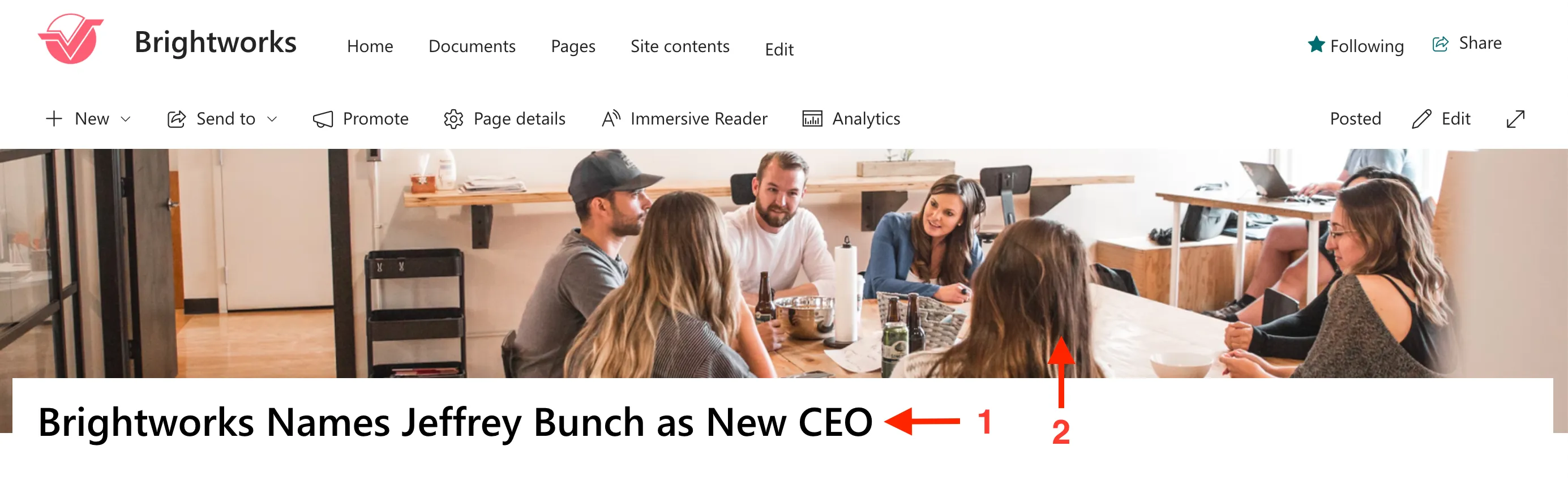
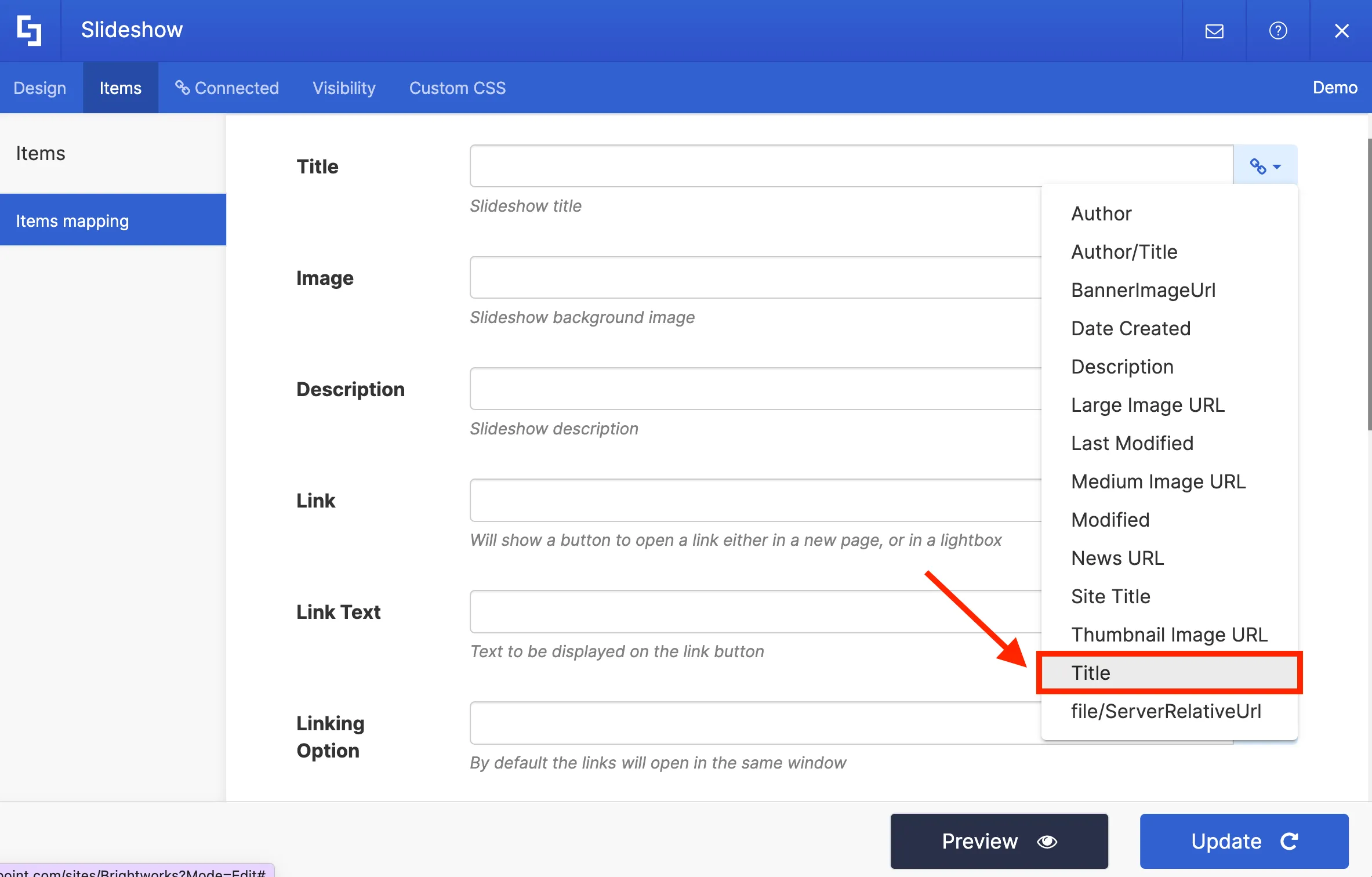
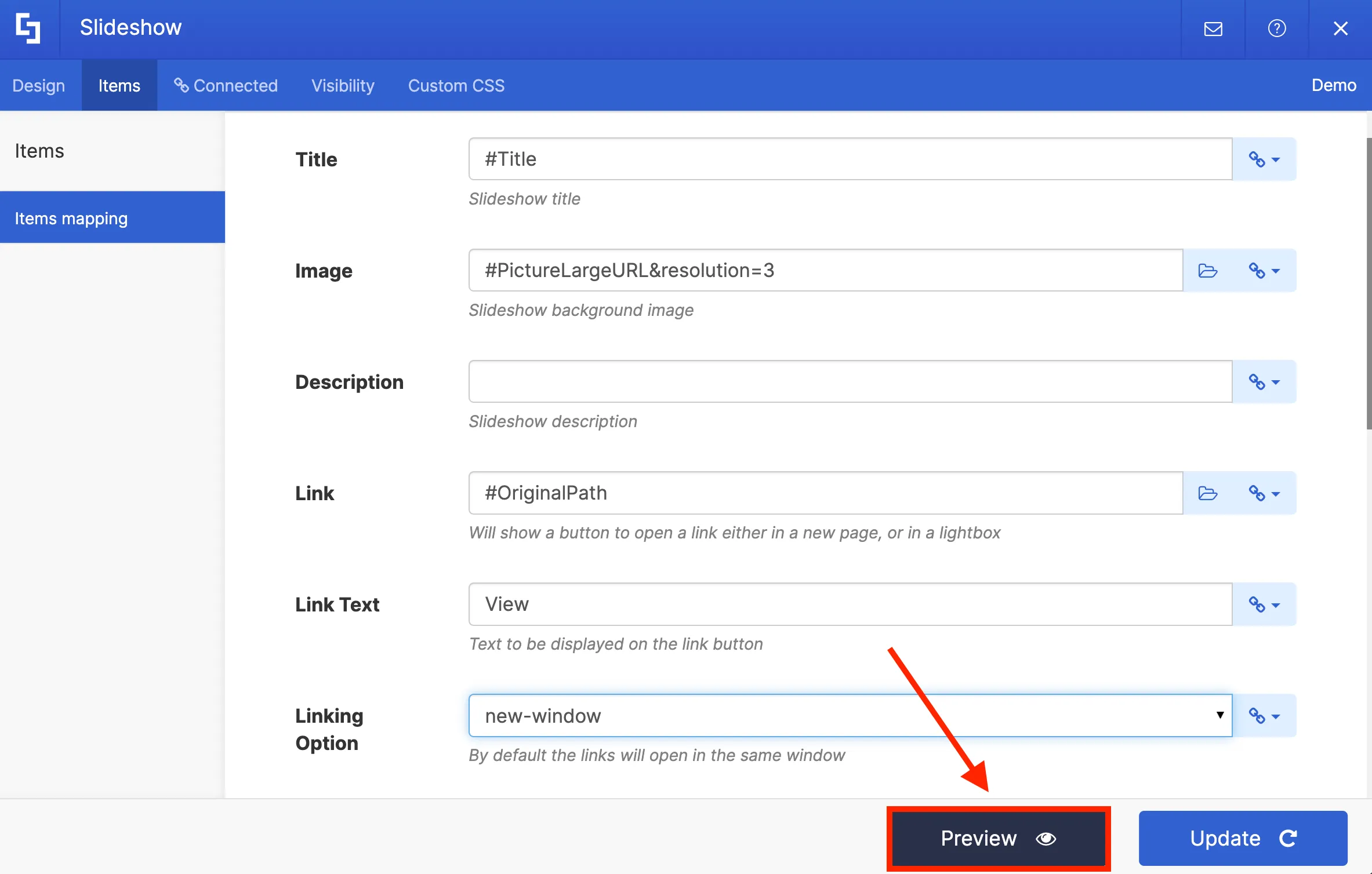
For this project, we want to display the [1] Title of the news and the [2] header image we used for the news. We also want to include a button that site viewers can click to redirect them to the article.

To do this, click the link icon in the Titles field. From the drop-down, select the Title property to pull up all news titles on your site.

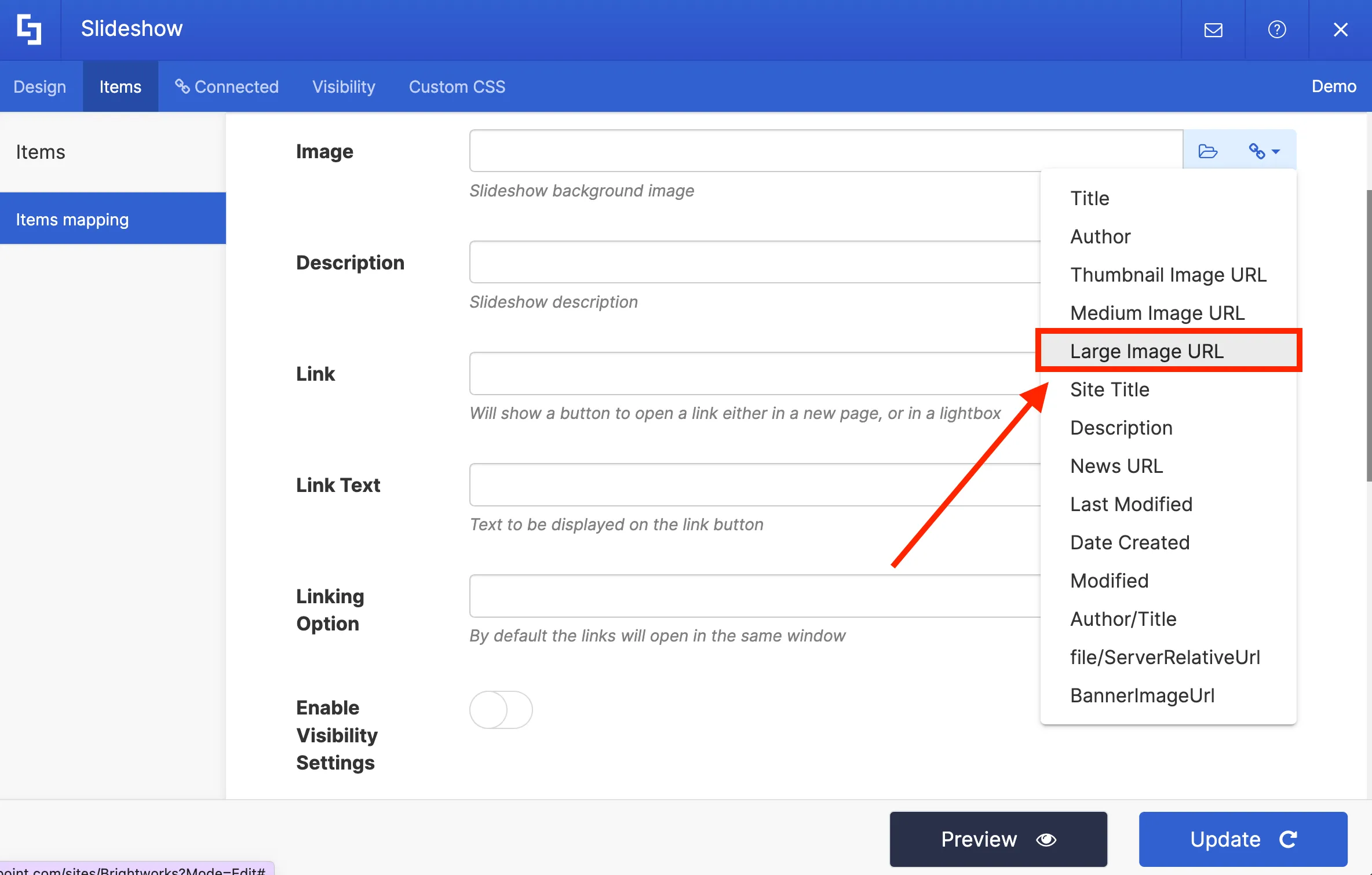
Then in the Image field, select the Large Image URL property to showcase the largest image resolution on our slideshow.

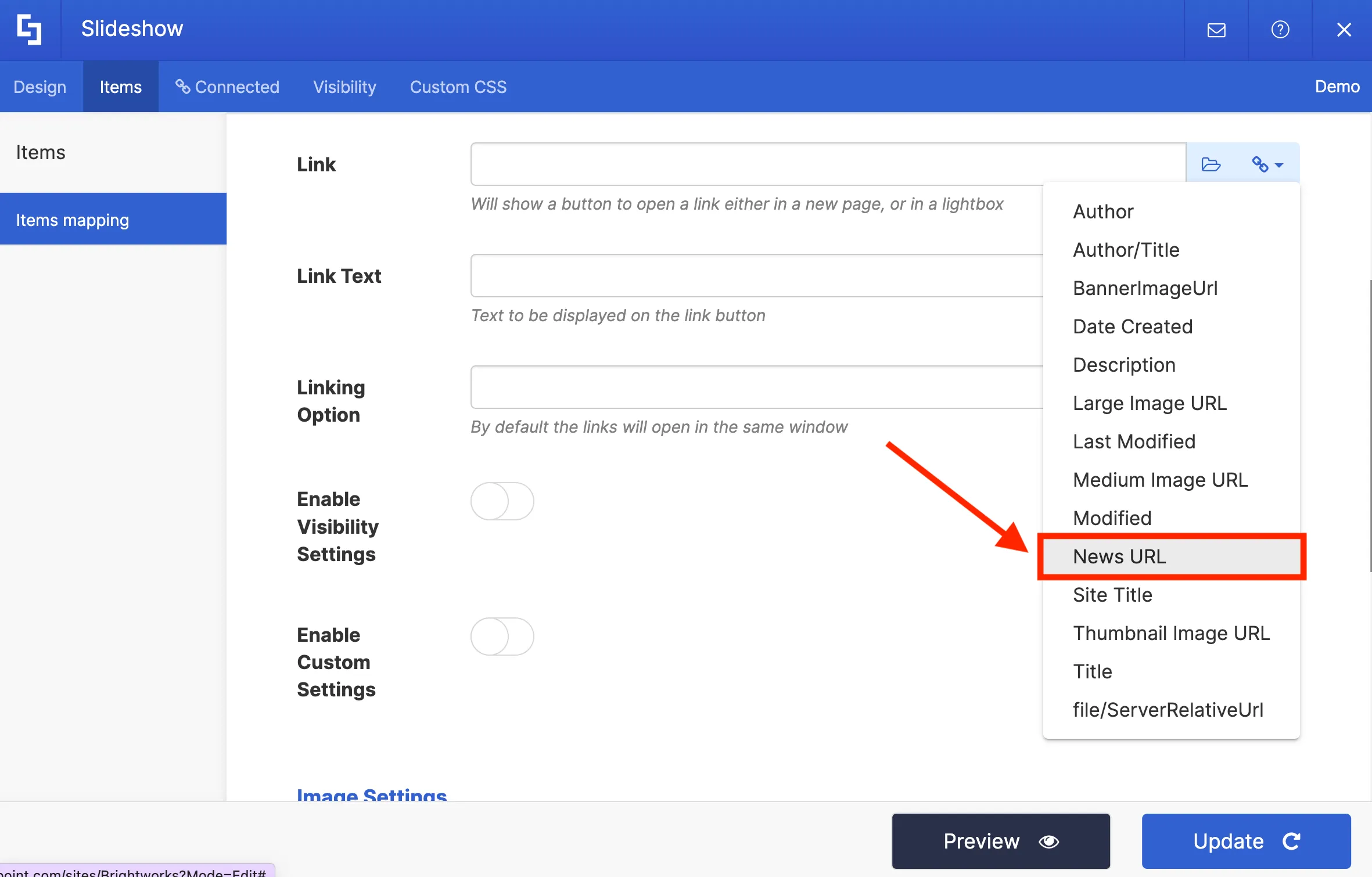
In the link field, we will select the News URL property to redirect viewers to the actual article when they click it.

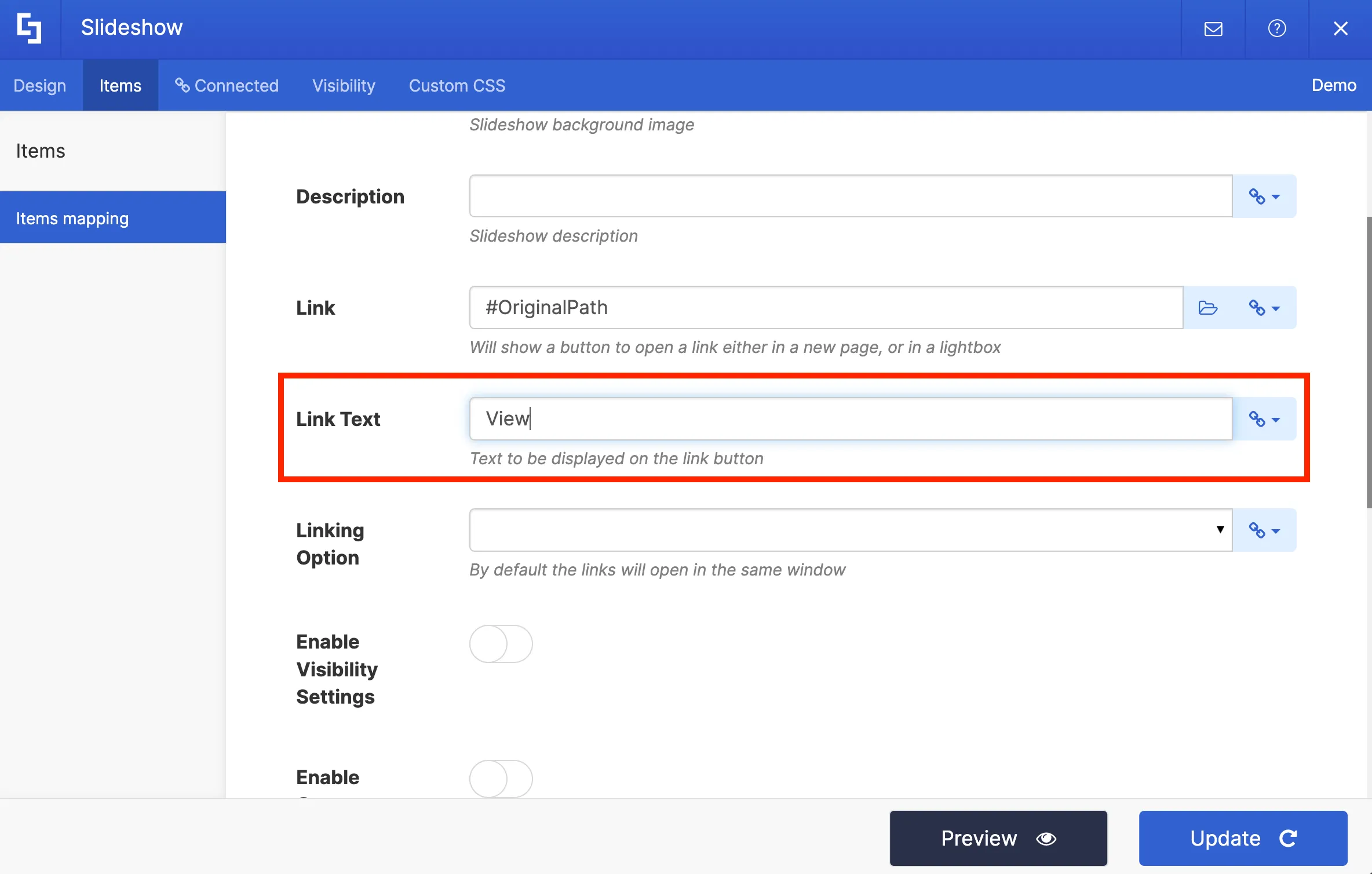
Then in the Link Text field, we will write the text we want to be displayed inside the button.

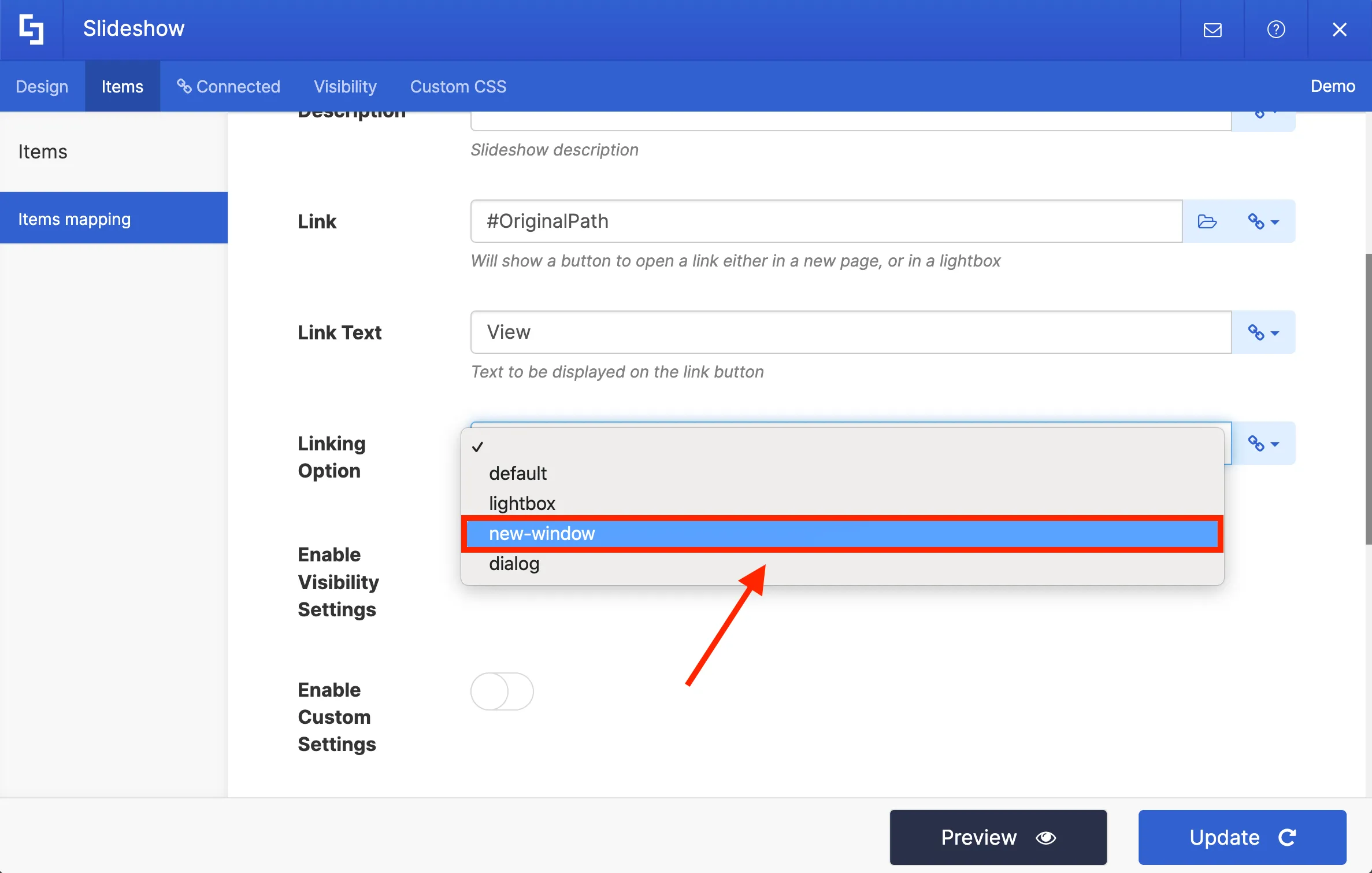
In the Linking Option field, you can choose how your link will open:
- Default - allows you to open the link in the same window.
- Lightbox - allows you to open the link in a lightbox.
- New Window - allows you to open the link in a new window.
- Dialog - allows you to open the link in a dialog box.
For this project, we want to open the link in a new window.

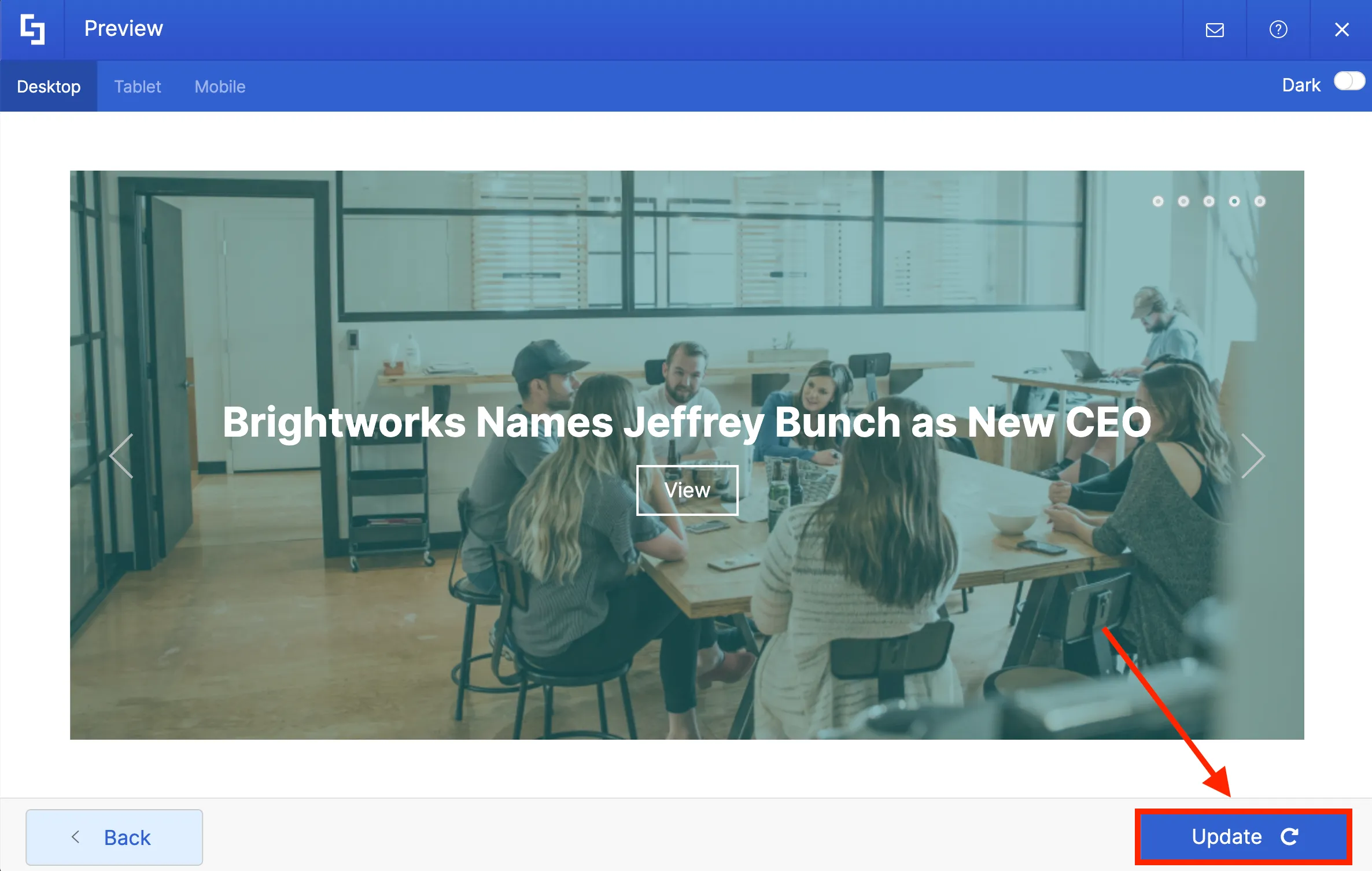
Once you have selected the desired properties, you can Preview how your content will look on the Slideshow.

Finally, you can hit Update to apply your changes.

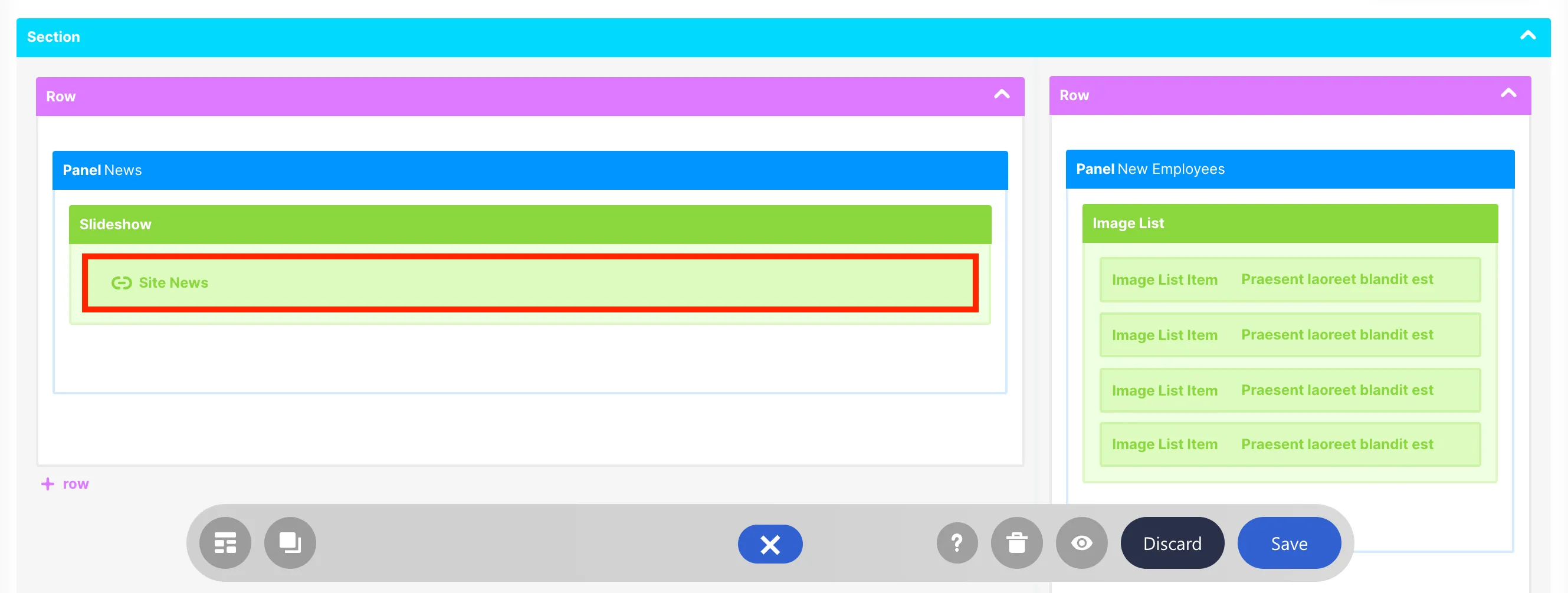
Once you click Update, you will notice that Site News connection is now inside your SlideShow Design Element. Take note that you do not need to repeat this process again once you add new news posts or links. ShortPoint will automatically retrieve and update any new news posts or links added to your site in the background.

To see your slideshow in real-time, click the eye icon.

You will now see your slideshow. Click Save to keep your progress.

Congratulations! You have just learned how to use ShortPoint Connect to pull and display updated news content from your SharePoint site on your intranet page.
Connect to an Outlook calendar
In this tutorial, you will learn how to set up connection to an Outlook calendar and how to select the event details you want to feature on your page.
Choosing a connection type
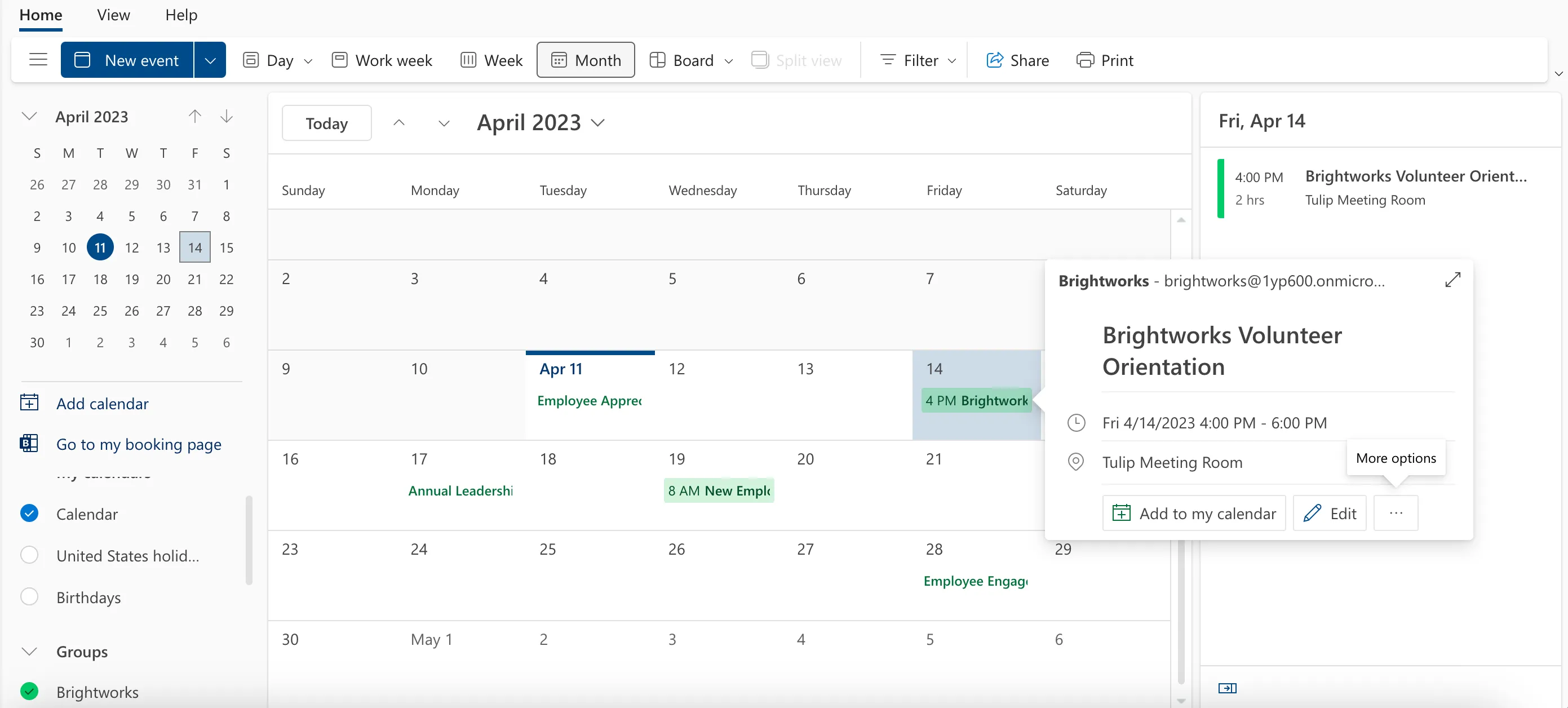
Organizing events and scheduling them using an Outlook calendar is common for teams and individuals at an organization. And displaying these events on your intranet page is important to keep everyone up to date. Fortunately, with ShortPoint Connect, it's easy to do.

First, let's go back to the SharePoint page we were using.
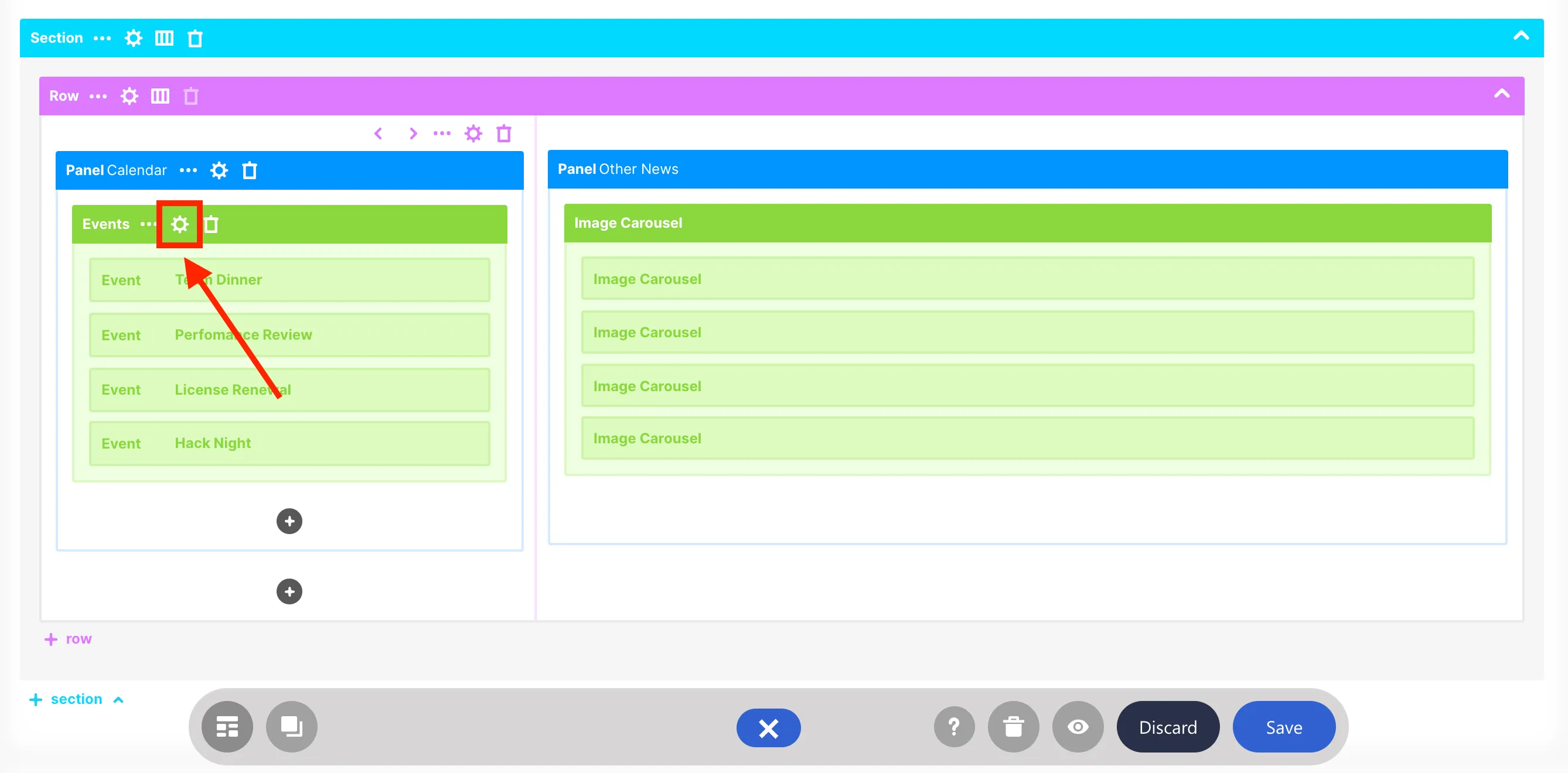
When you scroll down, you will notice that an Events Design Element came with our template. You can edit this Design Element so that it shows events from your Outlook calendar.

To establish the connection, you must open the page in the Grid Mode editor. You can do this by clicking the Switch to Grid Mode icon in the floating bar.

Once you are in Grid Mode, scroll down until you see the Events Design Element. Then, click the cogwheel icon to open the Settings window.

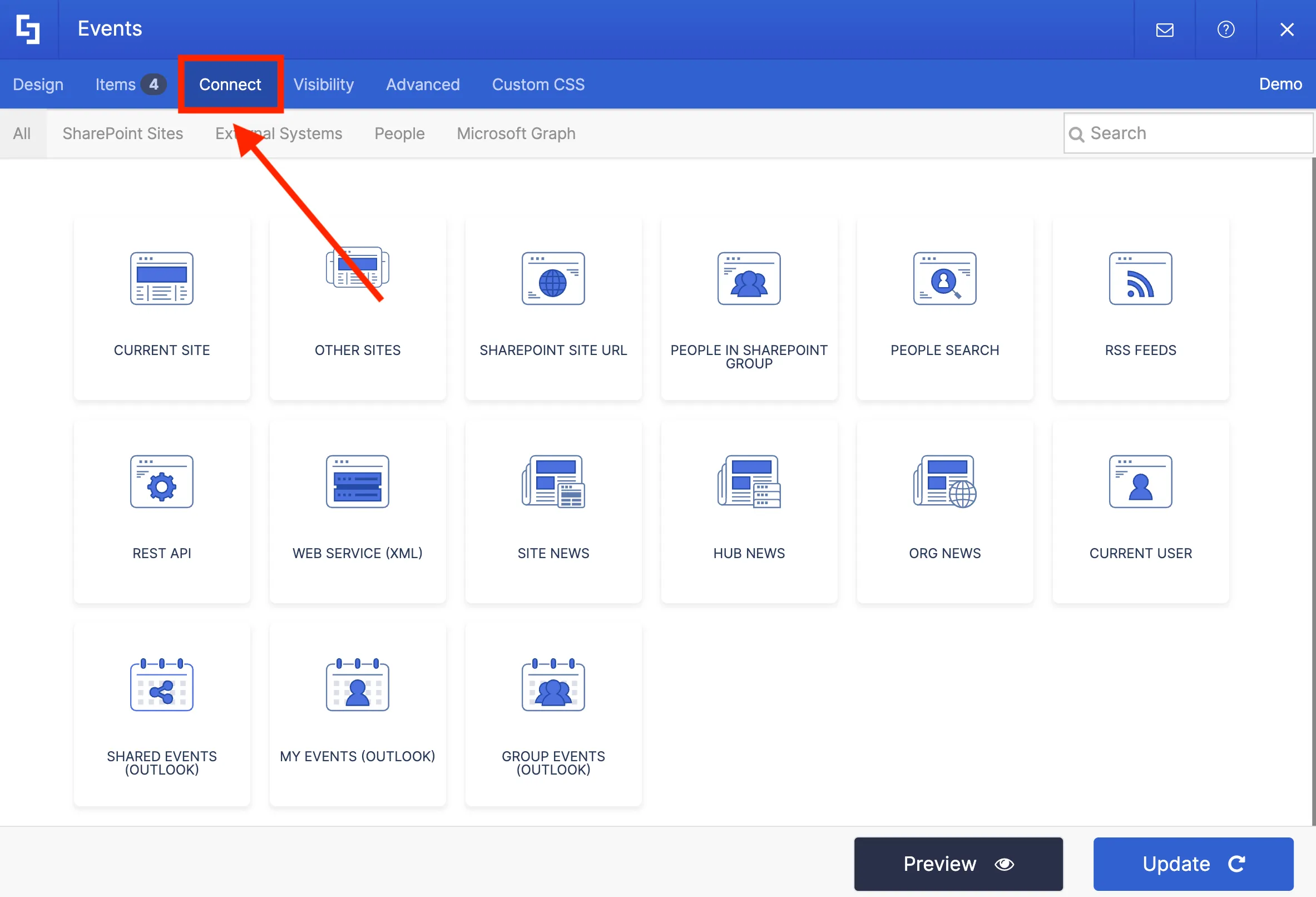
Go to the Connect tab to select a connection type.

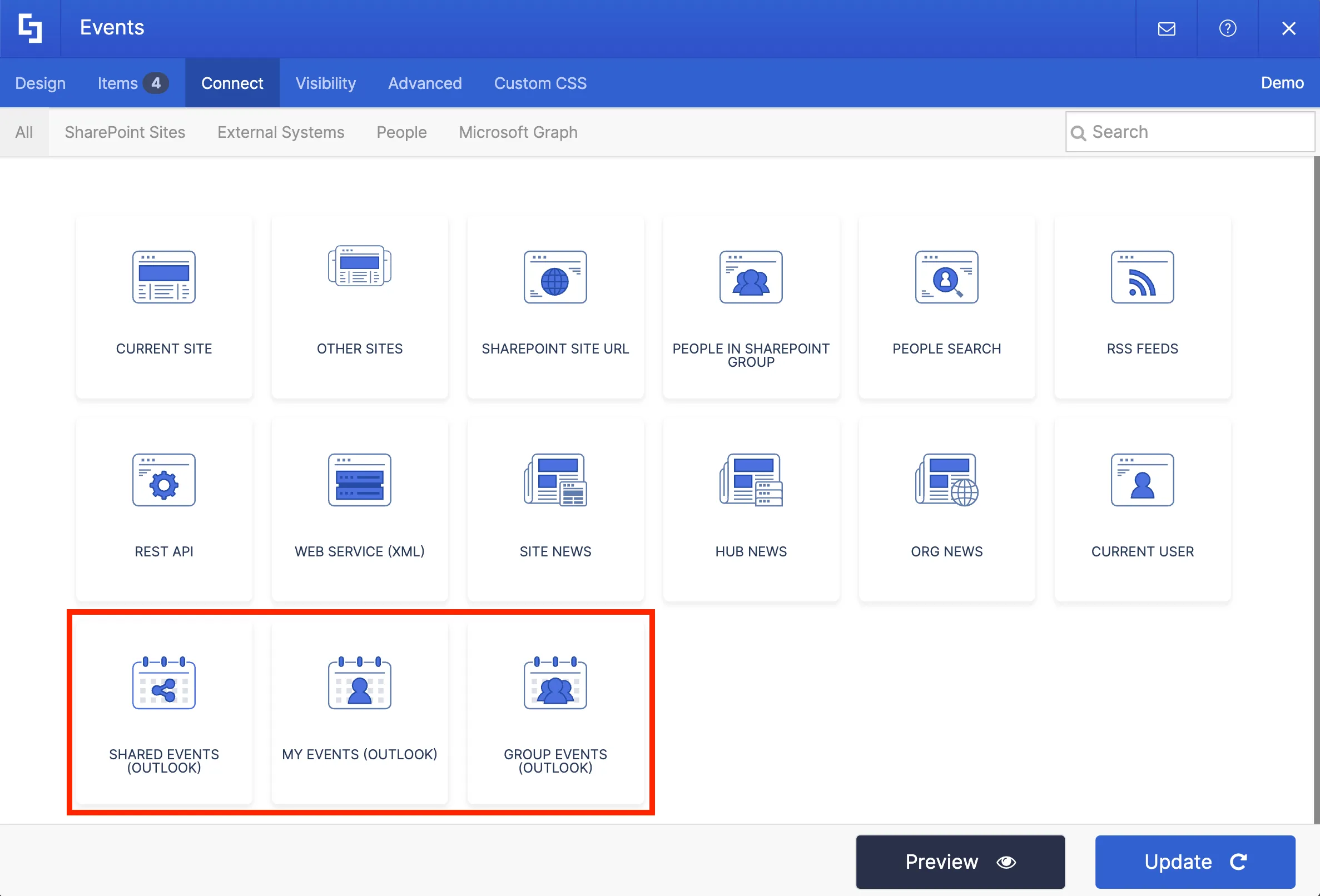
Here, you'll find three options to connect to an Outlook calendar:
- Shared Events (Outlook) - allows you to show events from a shared calendar.
- My Events (Outlook) - allows you to show events from your own calendar.
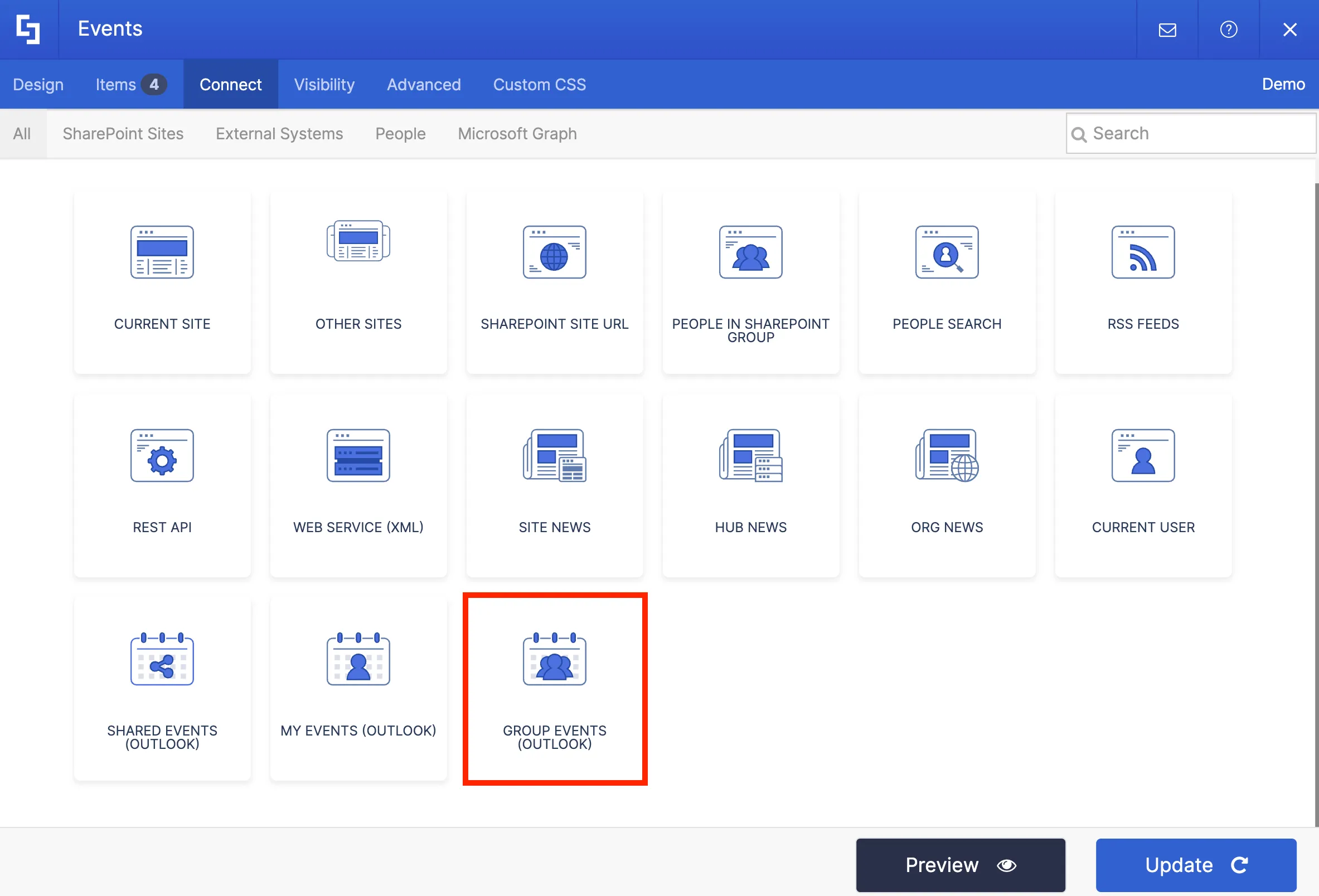
- Group Events (Outlook) - allows you to show events from a group calendar.

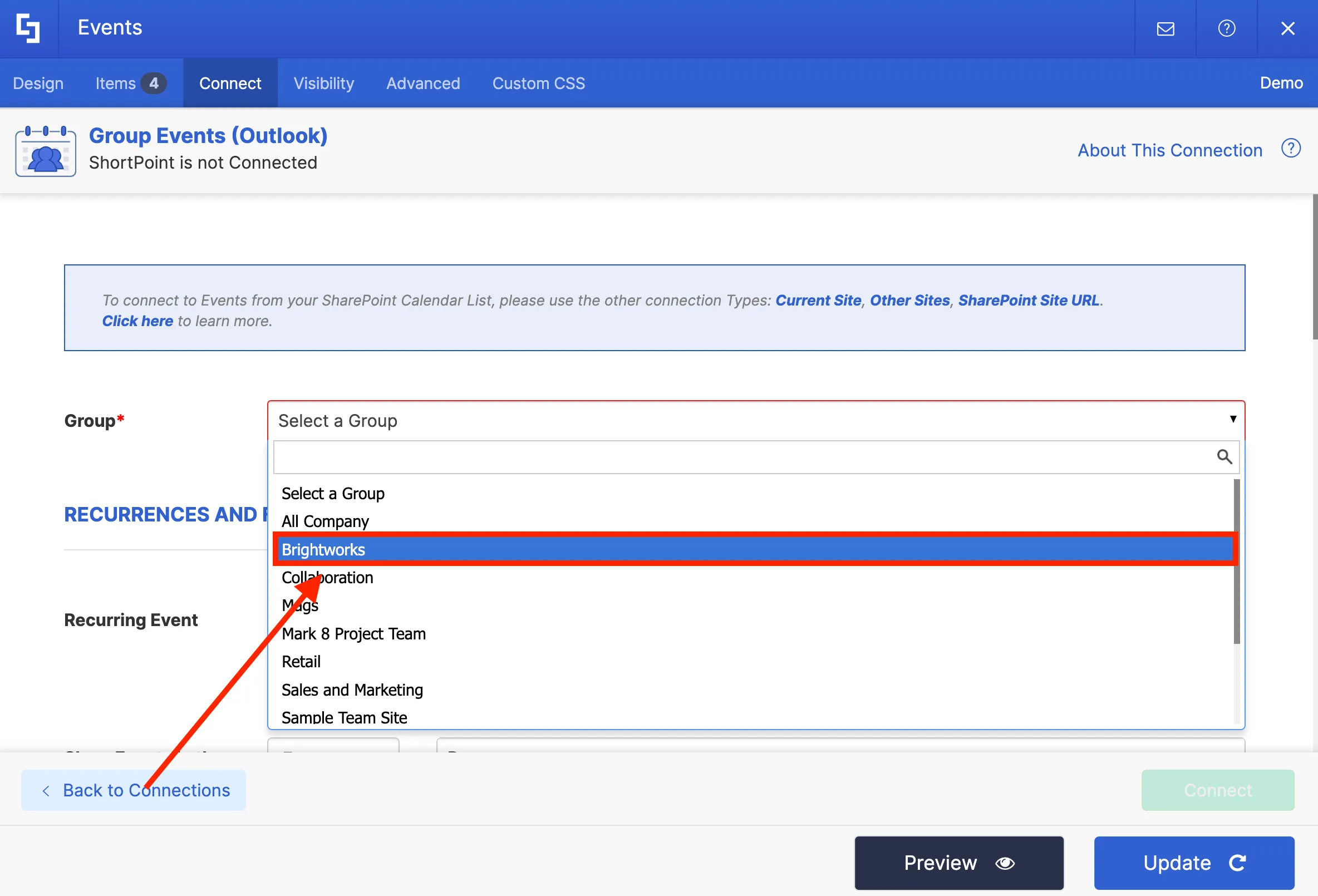
For this project, we want to show events from a group calendar.

Setting up connection
Once you select your preferred connection type, you will be asked to provide additional information.
For the Group Events connection type, you must first choose the group that owns the calendar you wish to connect to. In our case, our group name is Brightworks.

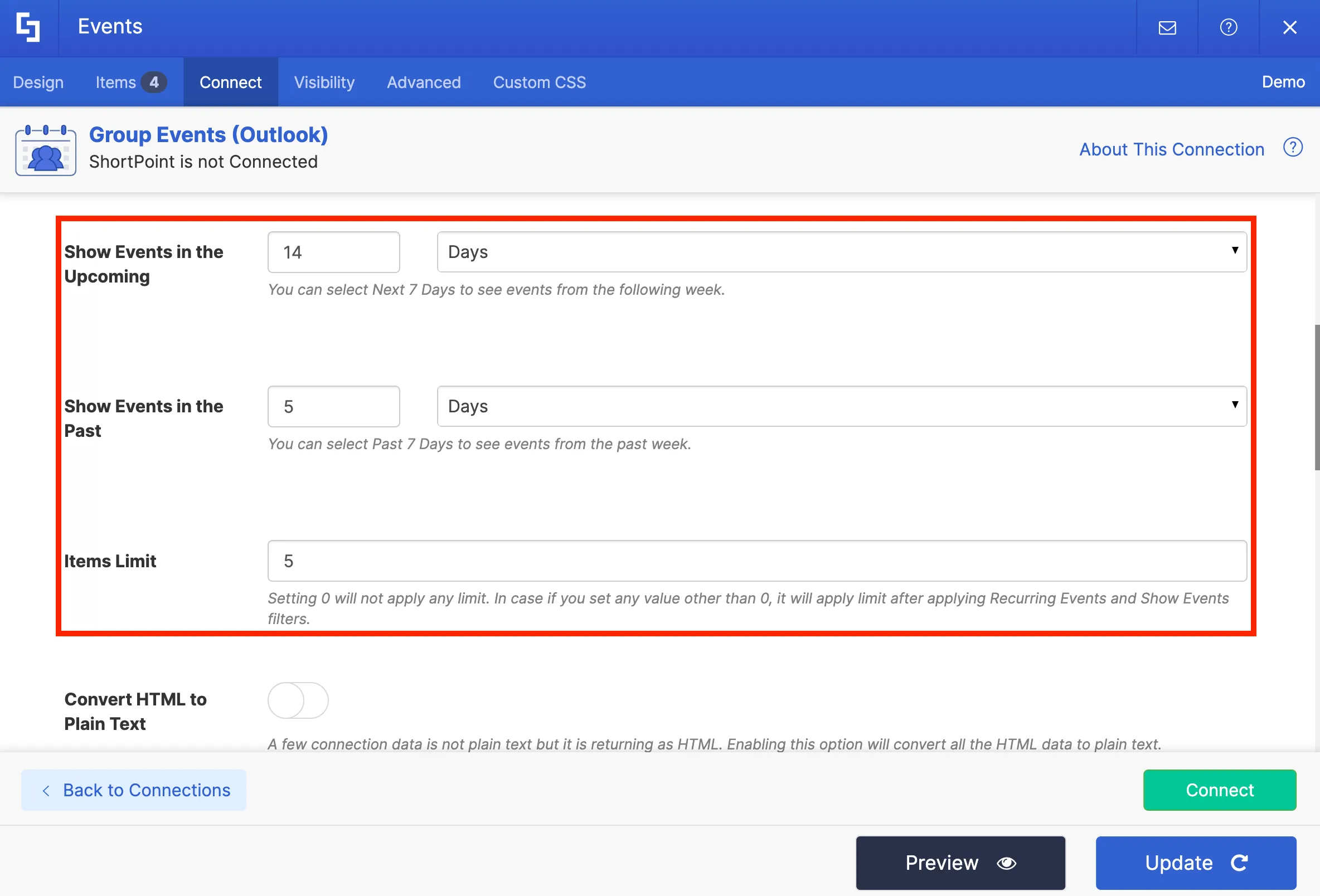
Next, you can configure other connection settings such as the date range of events and the number of items you want to display on your page.

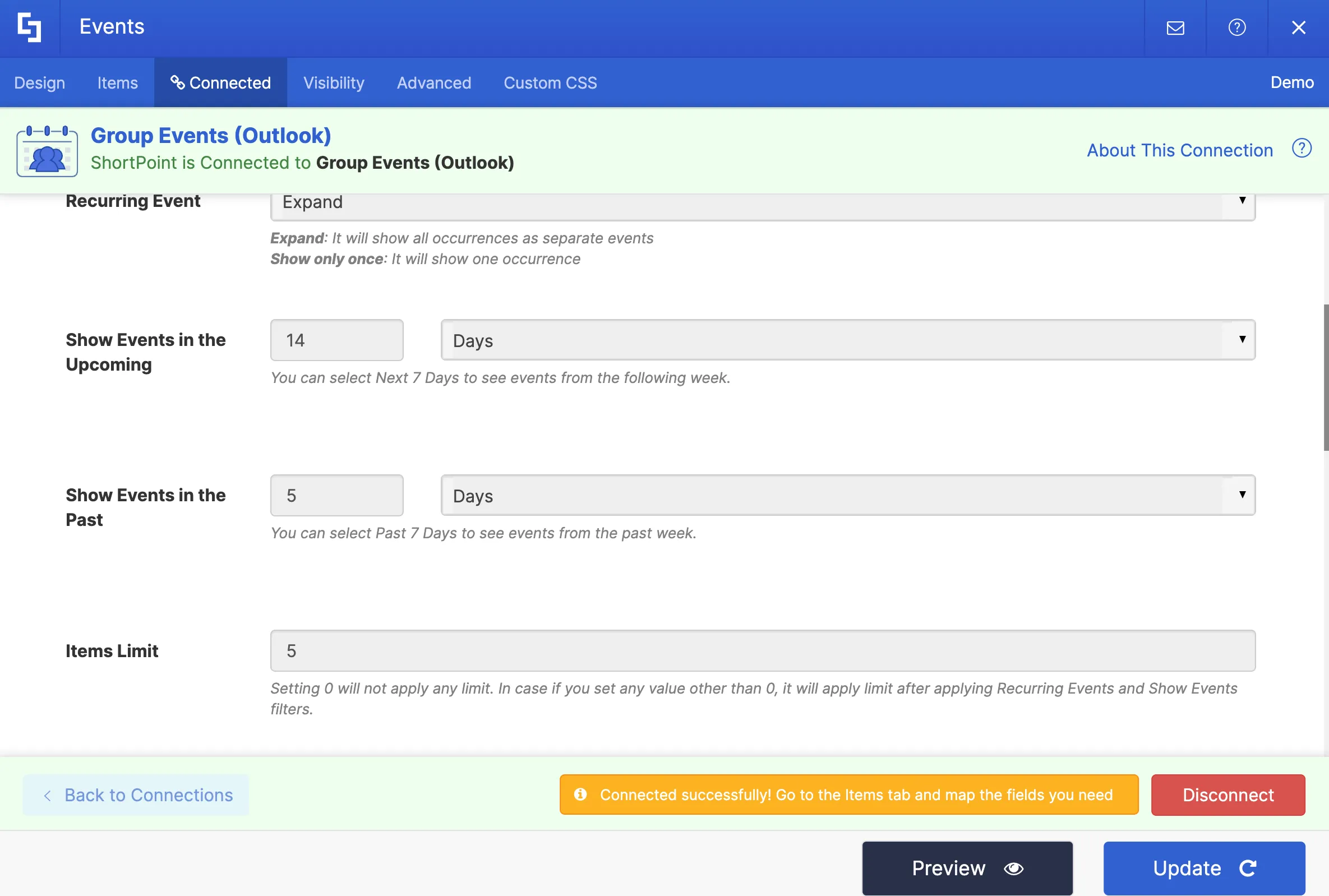
Finally, click the Connect button.

You have now successfully connected to an Outlook calendar.

Mapping event details to display
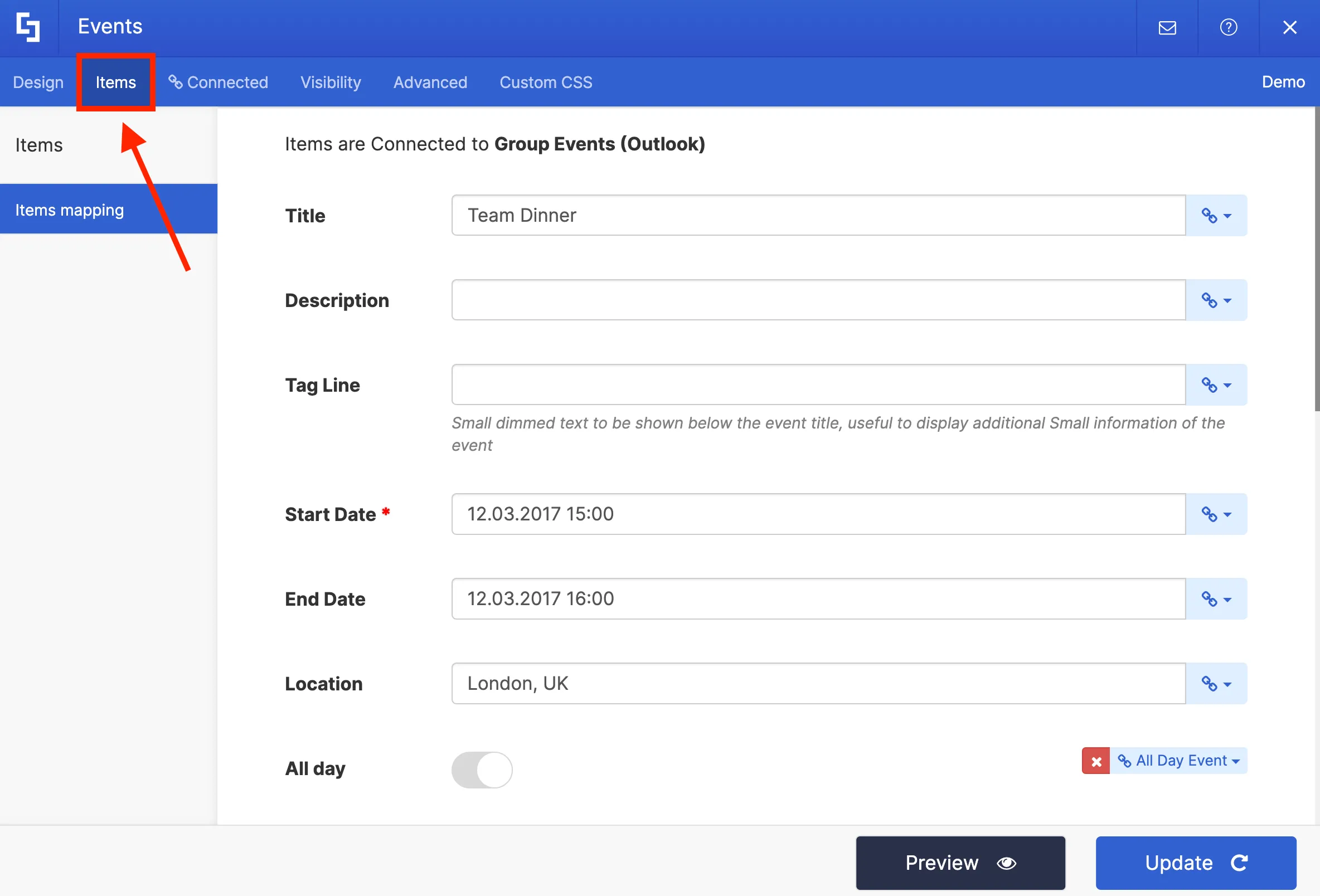
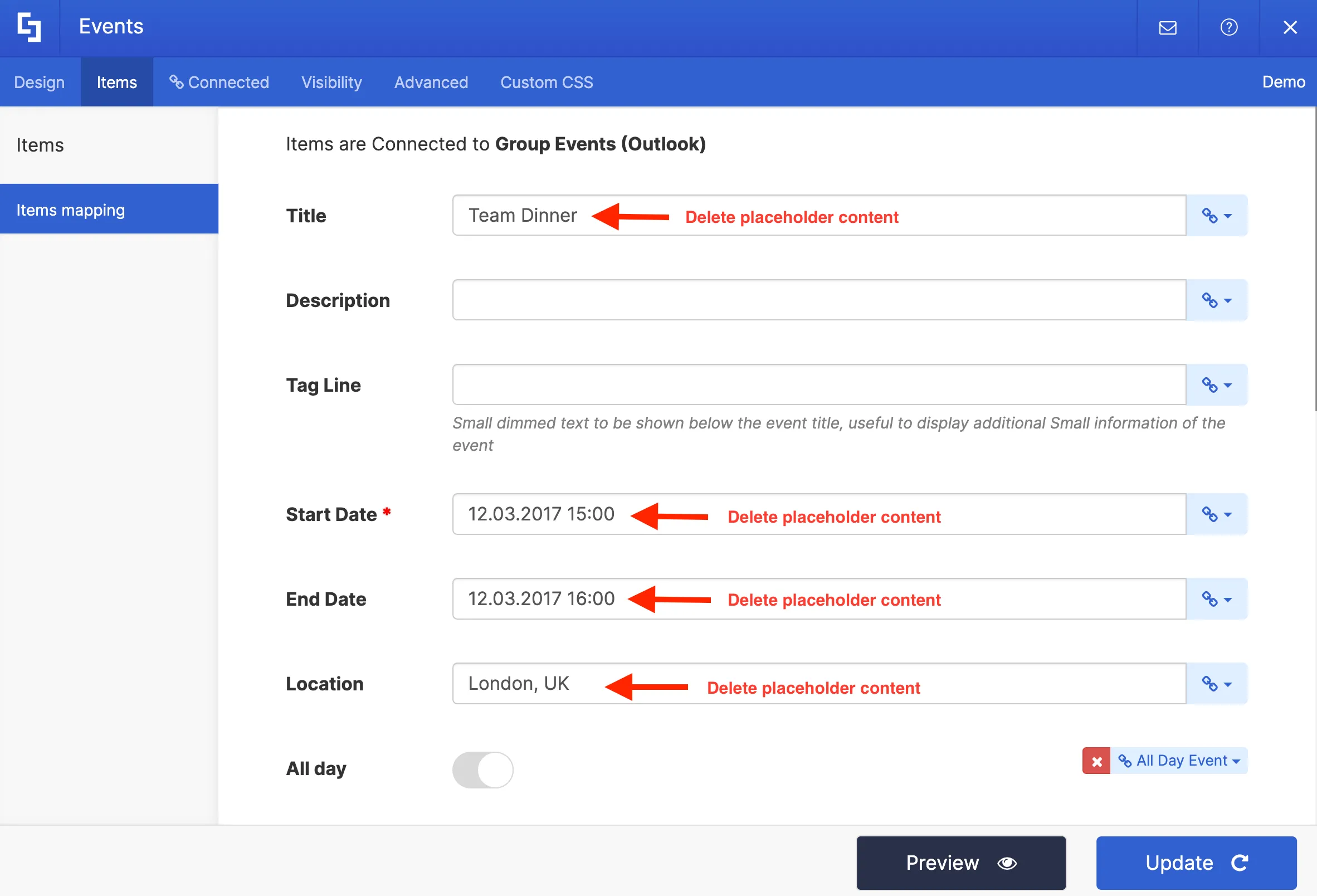
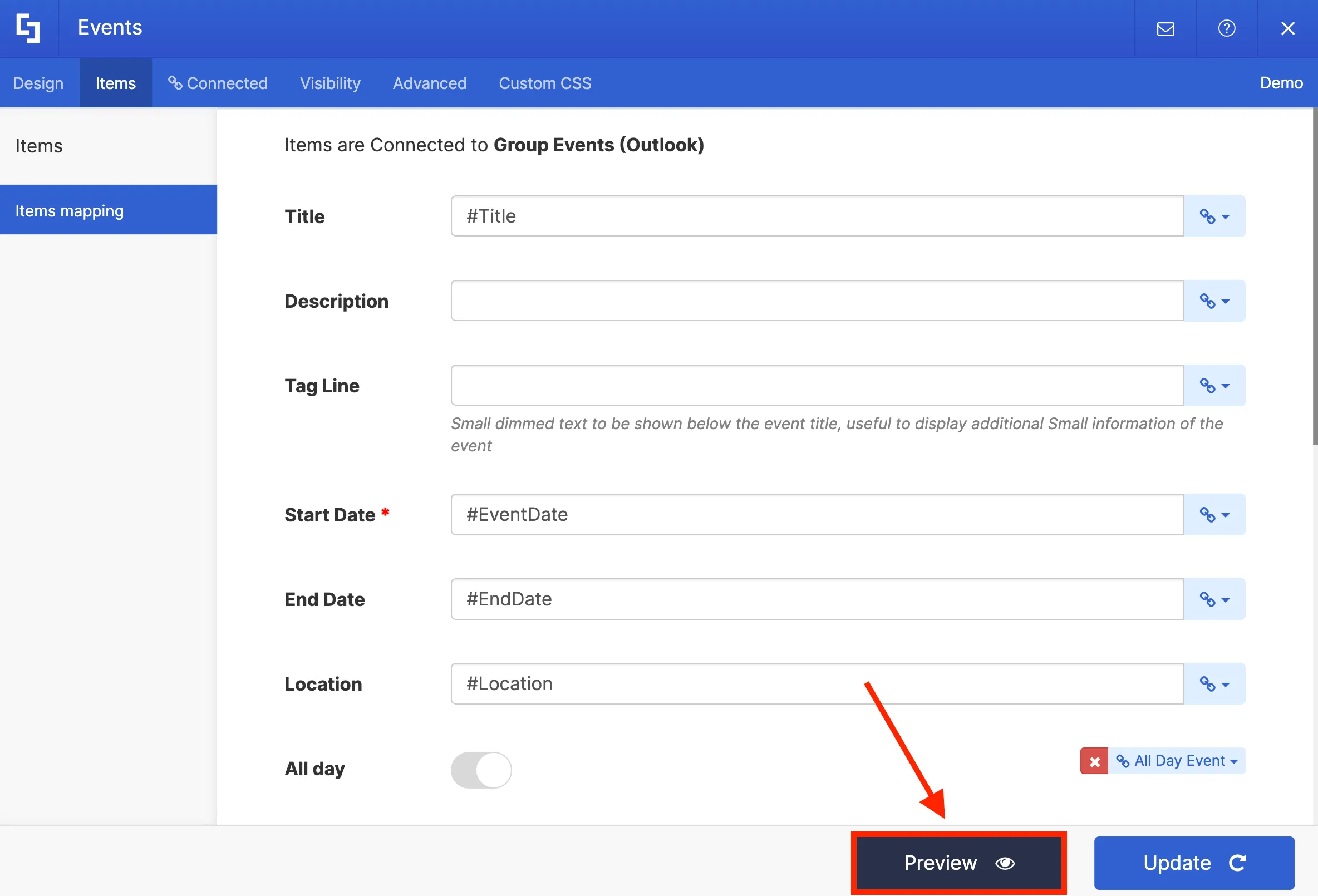
To customize the event details that you want to display on your page, you need to go to the Items tab.

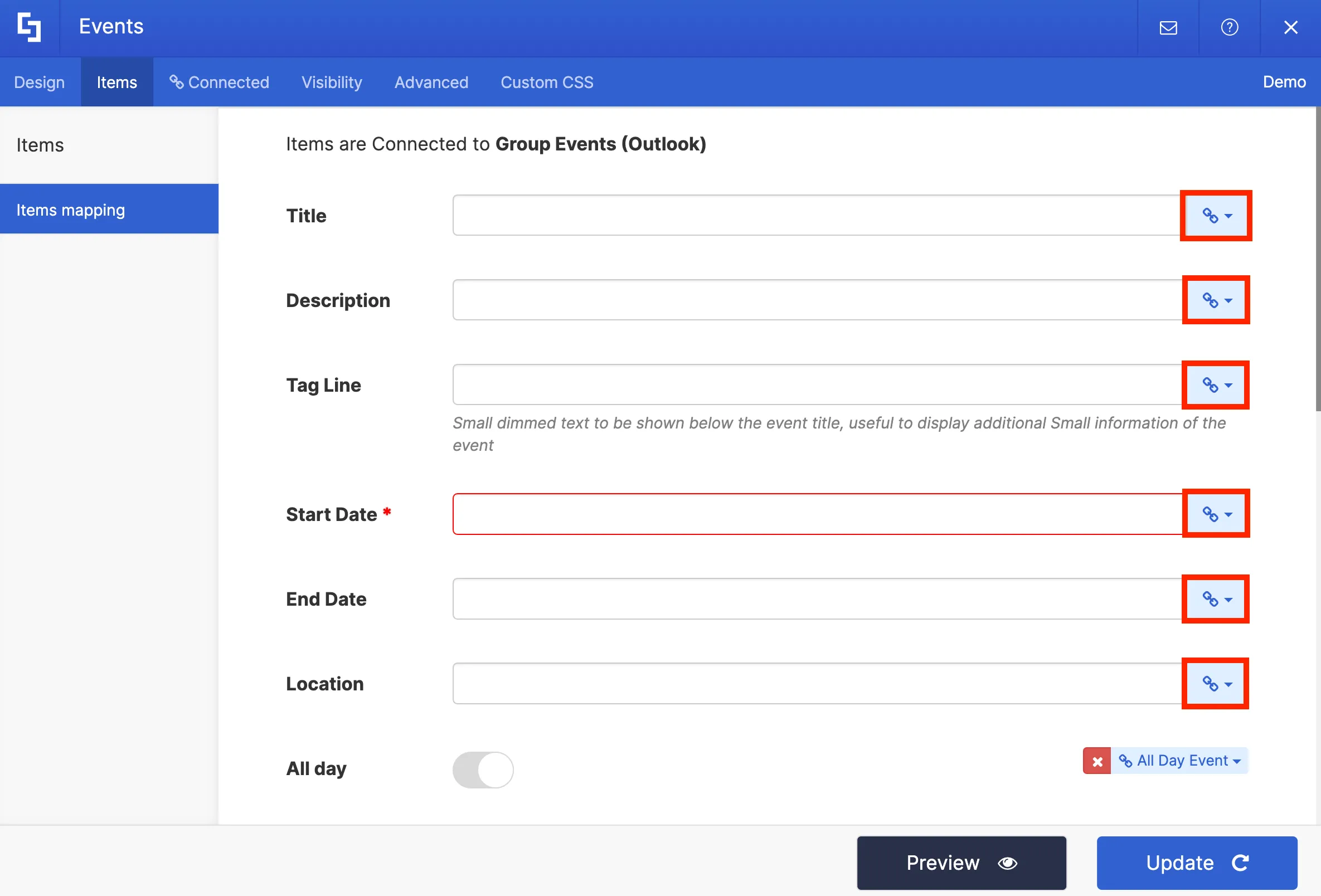
You will notice that some item fields already have existing content. Delete all placeholder content so you can customize the items according to your preference.

For each item field, there are link icons. These link icons contain several property options you can choose from. The property you select for each field will automatically be displayed on your page.

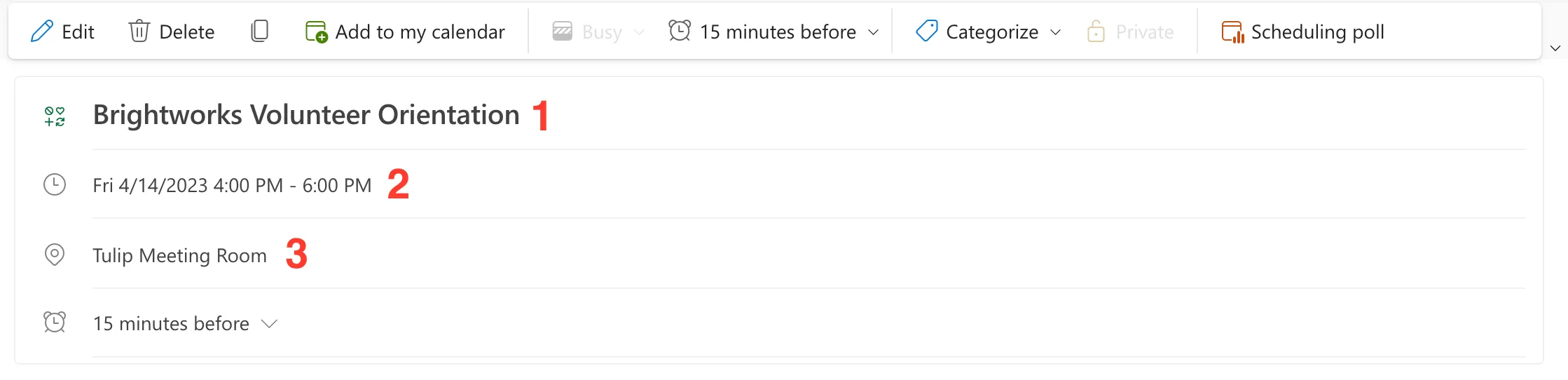
For our project, we want to display the [1] event title, [2] date and time, and [3] location of the events on our calendar.

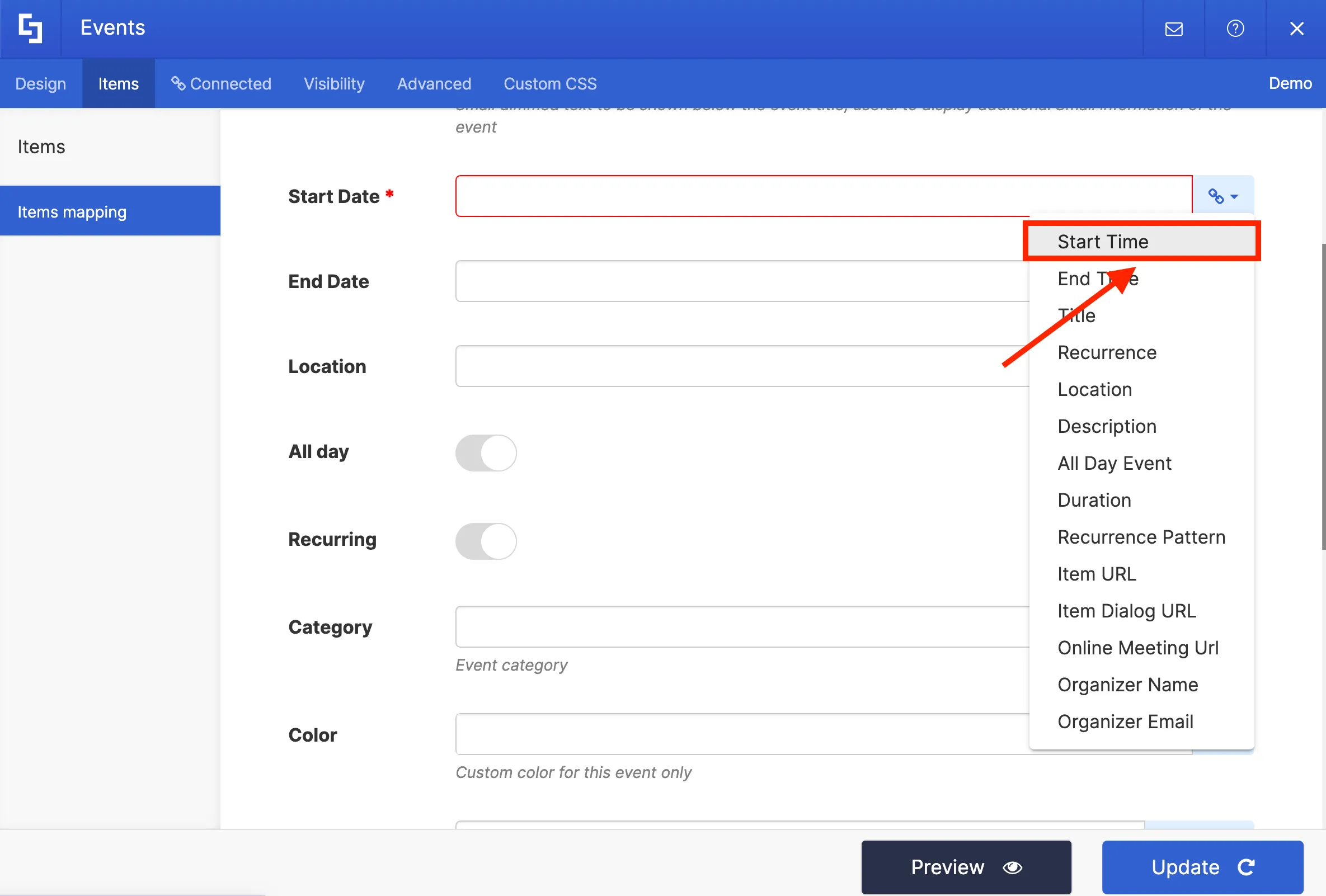
To do this, in the Title field, select the Title property to display all event titles from the Calendar.

Then, on the Start Date field, select the Start Time property to showcase the starting time of events on your calendar.

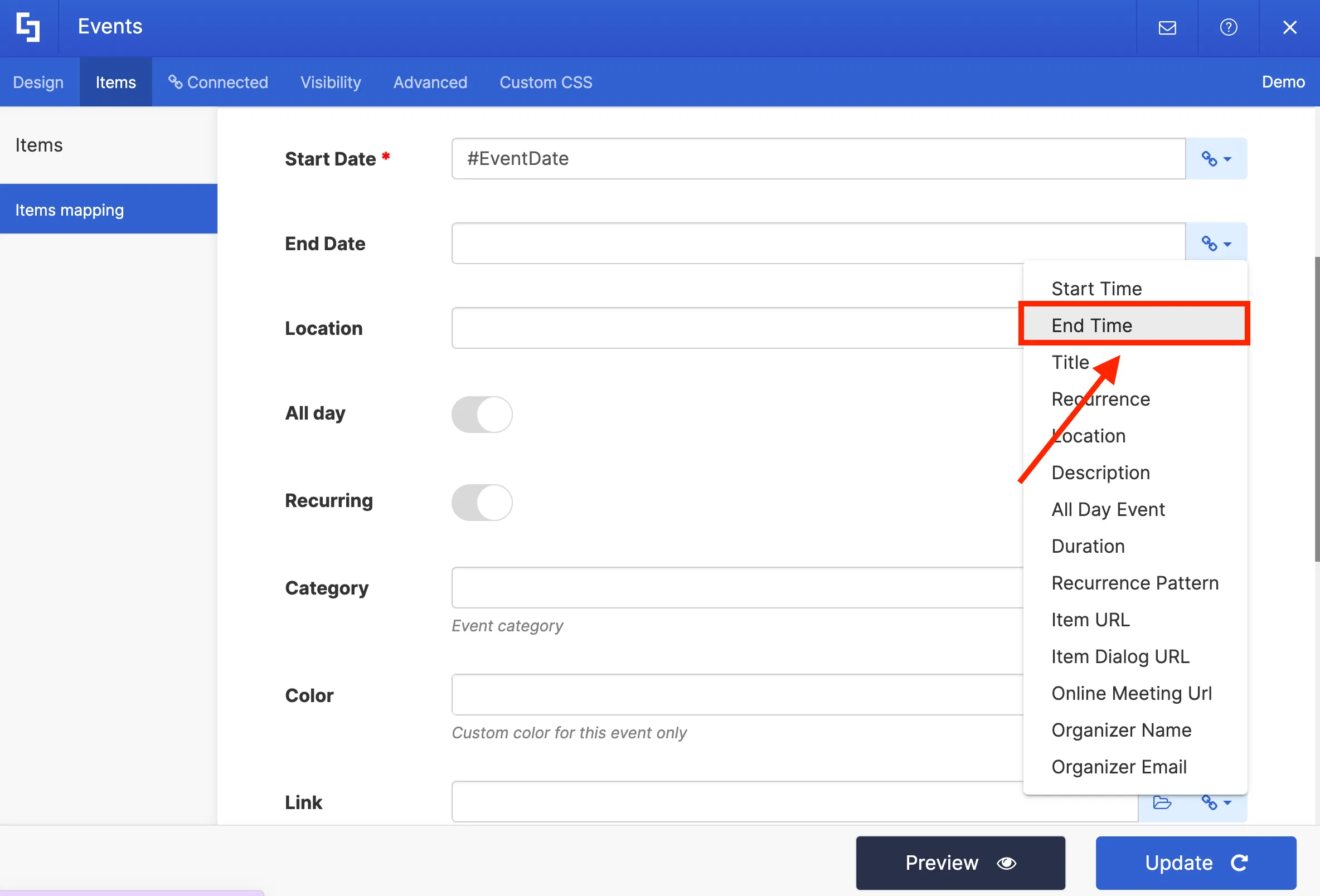
Next, on the End Date field, select the End Time property to showcase the ending time of events on your calendar.

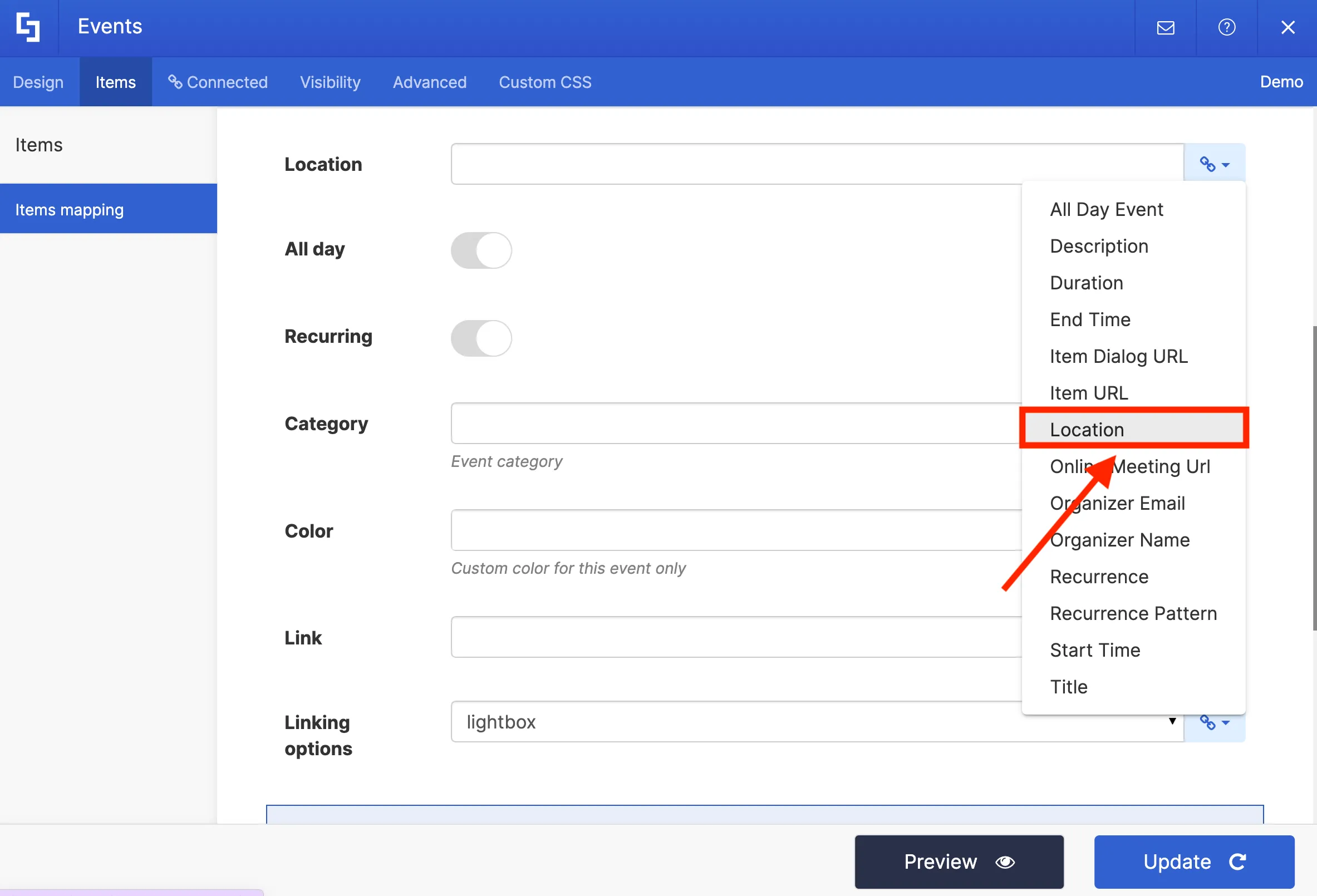
To showcase the location of your events, select the Location property on the location field.

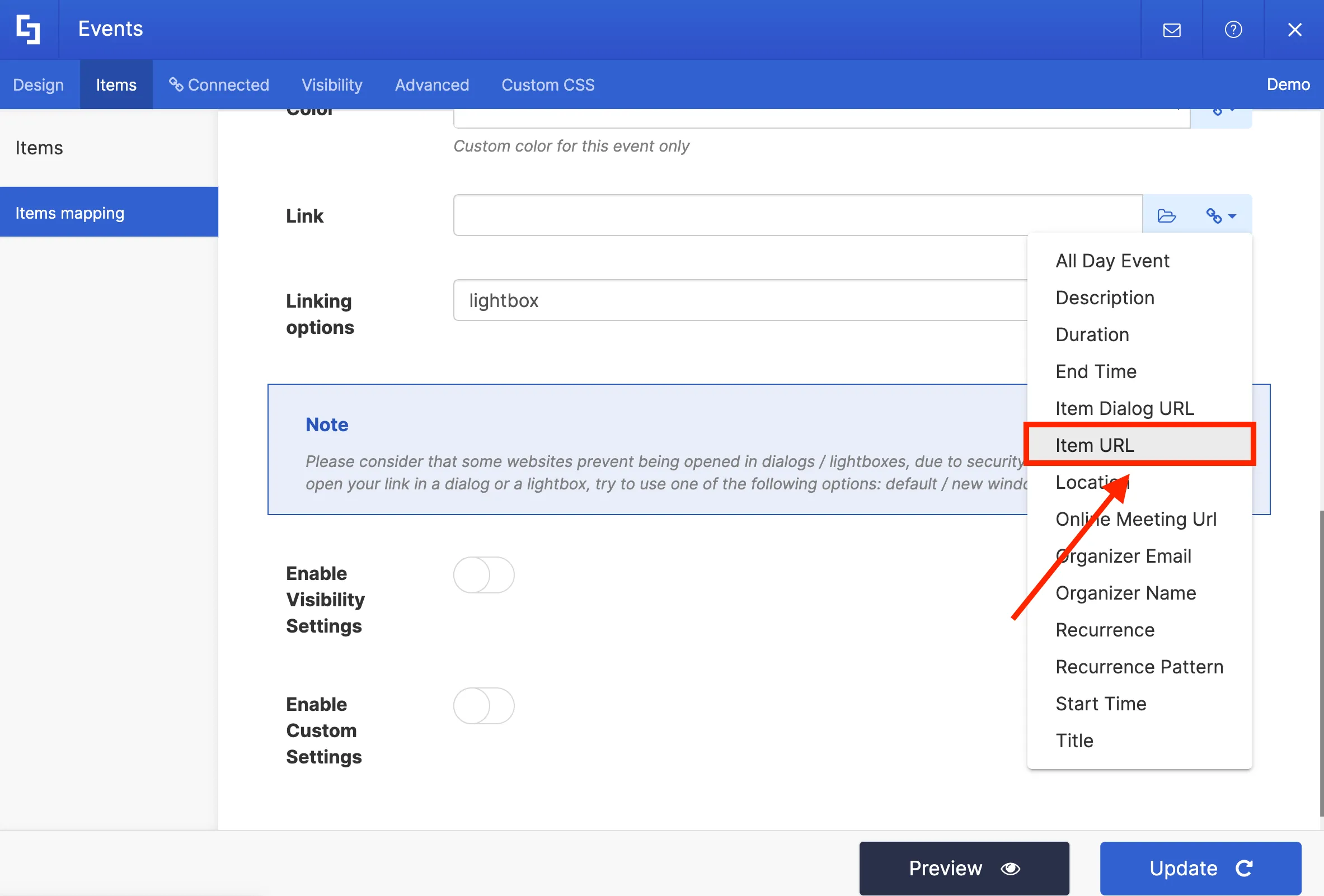
You can also add a link to your events in the Link field using the Item URL property.

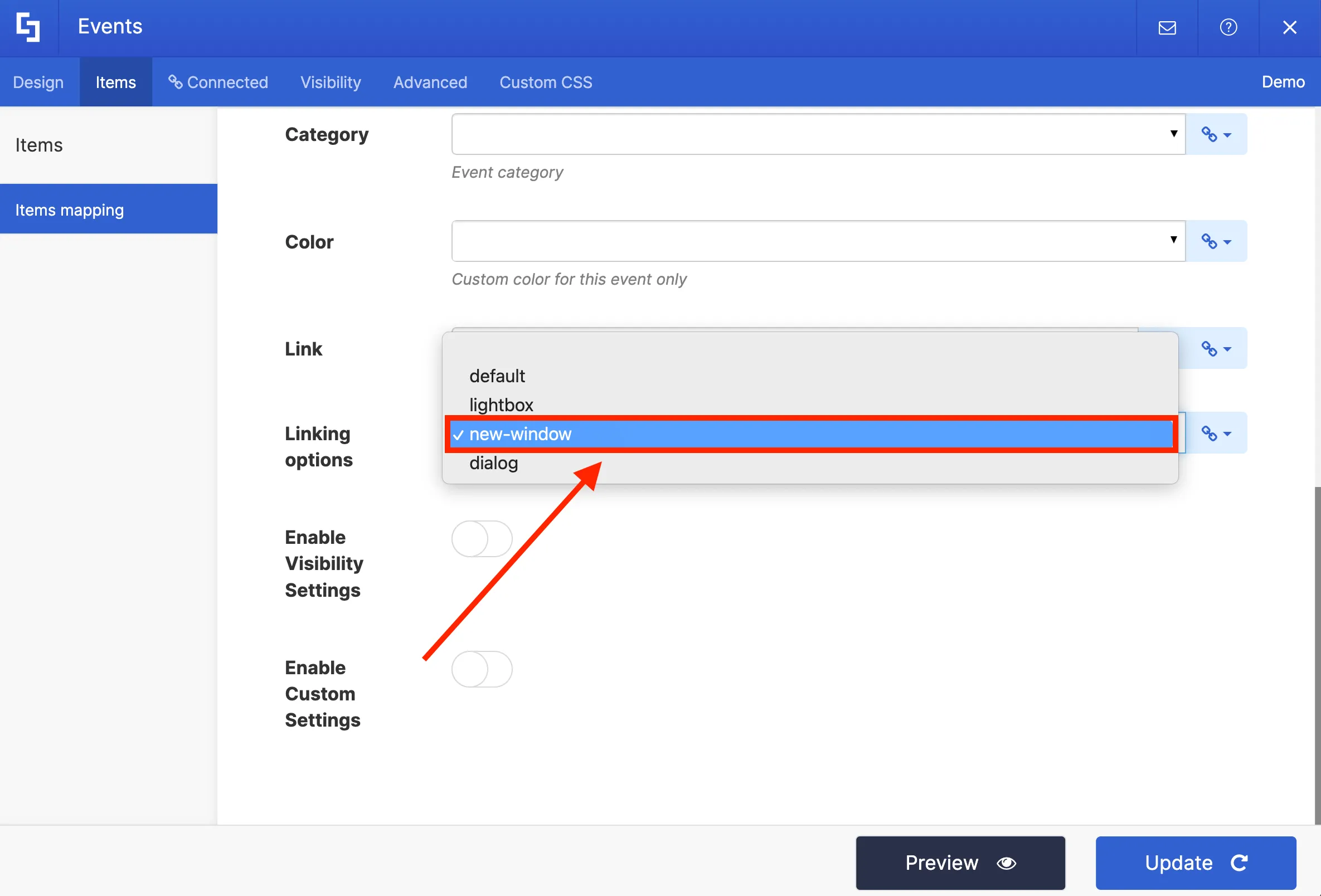
Finally, in the Linking Option field, you can choose how your link will open:
- Default - allows you to open the link in the same window.
- Lightbox - allows you to open the link in a lightbox.
- New Window - allows you to open the link in a new window.
- Dialog - allows you to open the link in a dialog box.
For this project, we want to open the link in a new window.

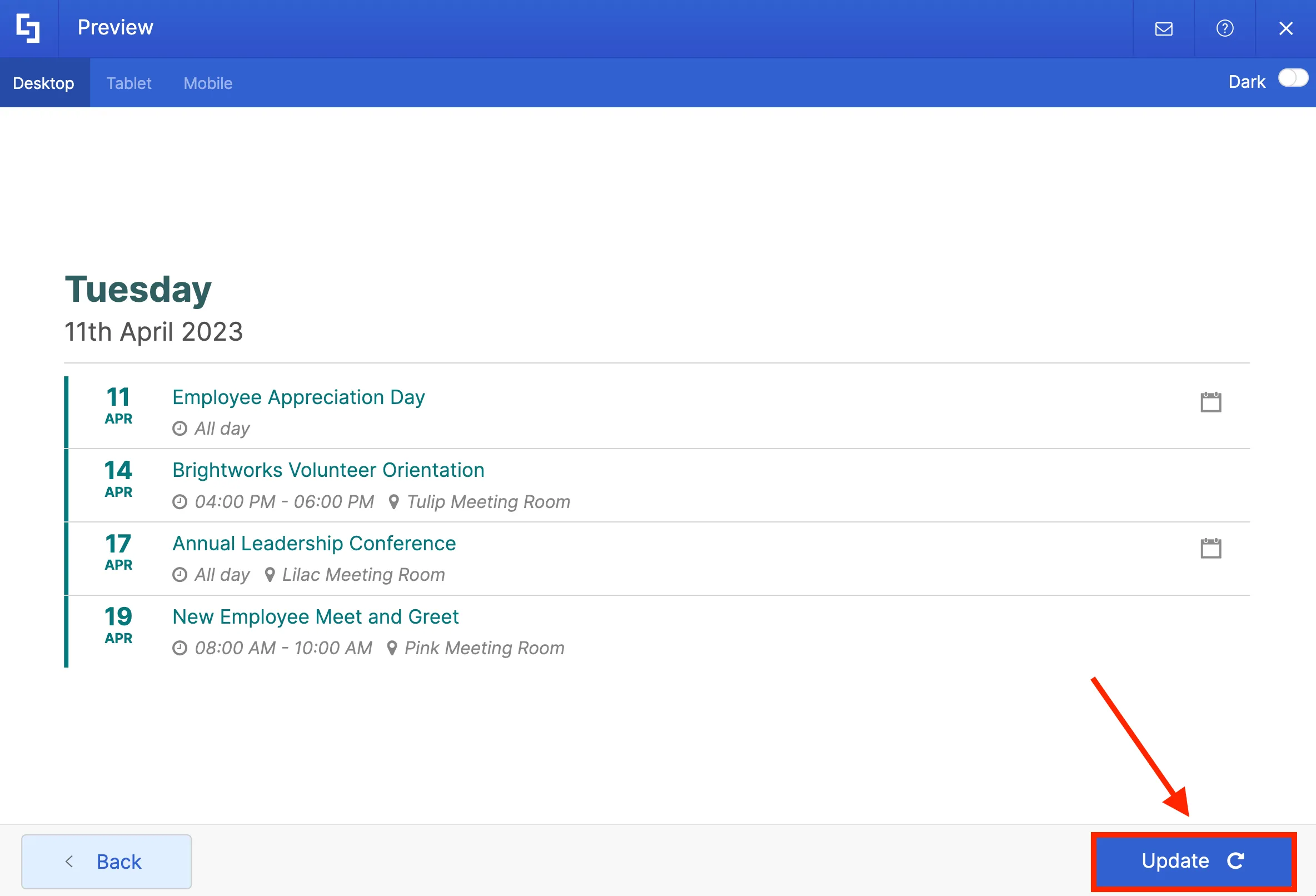
Once you have selected the desired properties, you can Preview how your content will look.

Then, click Update to apply the changes.

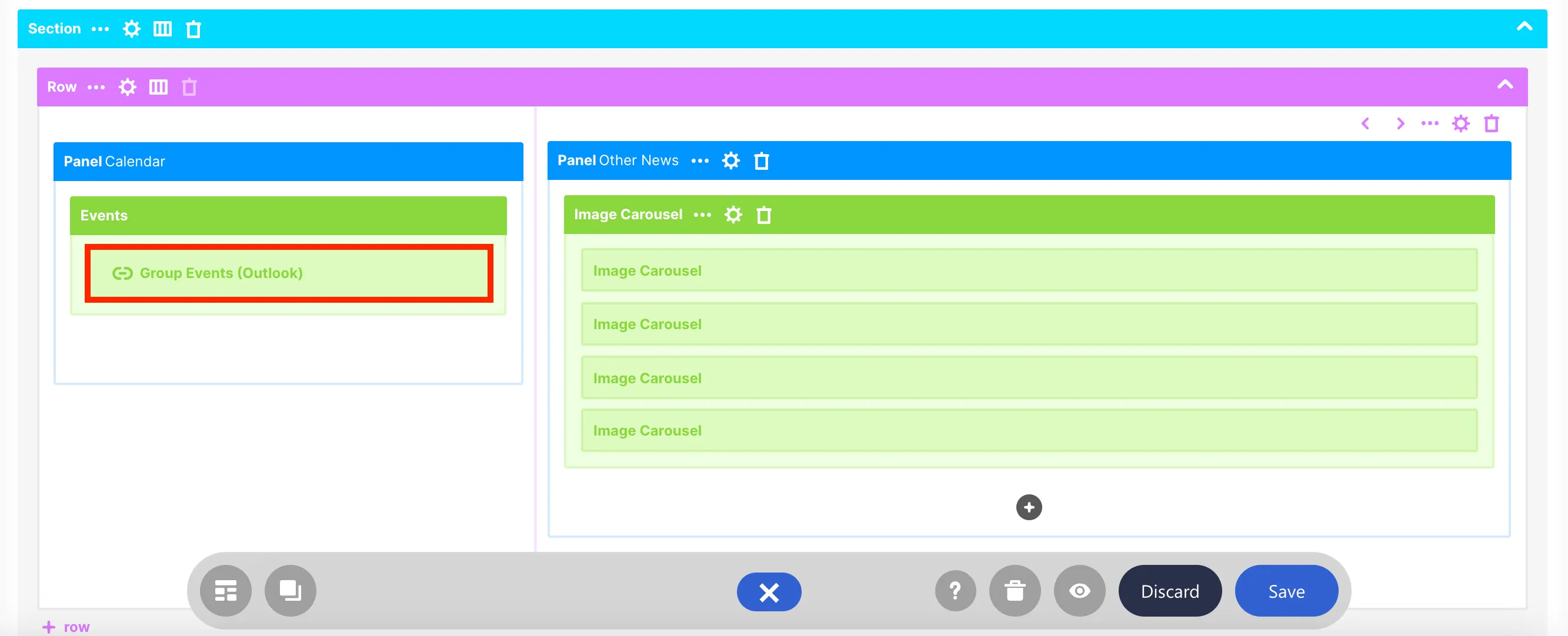
Once you click Update, you will notice that the Group Events (Outlook) connection is now inside your Events Design Element. Take note that you do not need to repeat this process again once you add a new event to your calendar. ShortPoint will automatically retrieve and update any new events added to your calendar in the background.

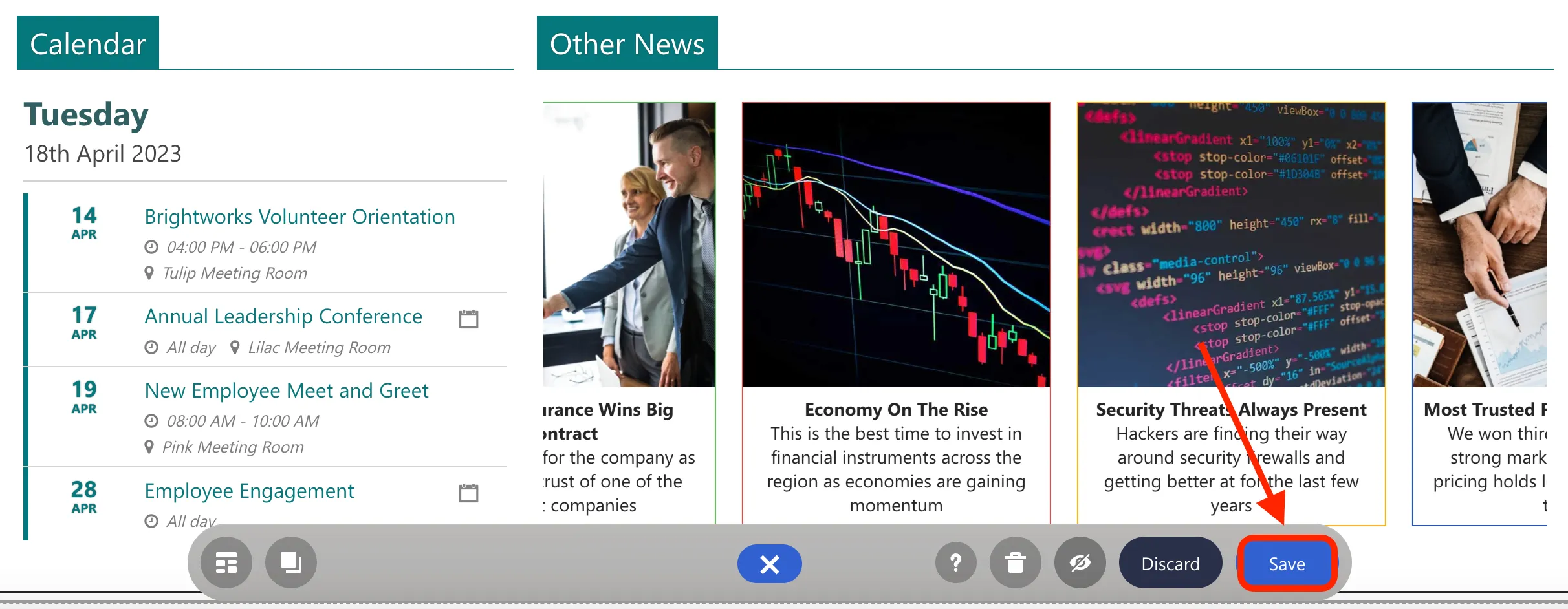
To see your events in real-time, click the eye icon.

You will now see your events. Click Save to keep your progress.

You have now successfully set up a connection between your Outlook Calendar and your intranet using ShortPoint Connect. Enjoy using this feature on your own SharePoint sites!
Apply branding and site customizations with Theme Builder
In this lesson, you will learn how to apply company branding colors and typography to all pages in your SharePoint site using ShortPoint Theme Builder.
Launching ShortPoint Theme Builder
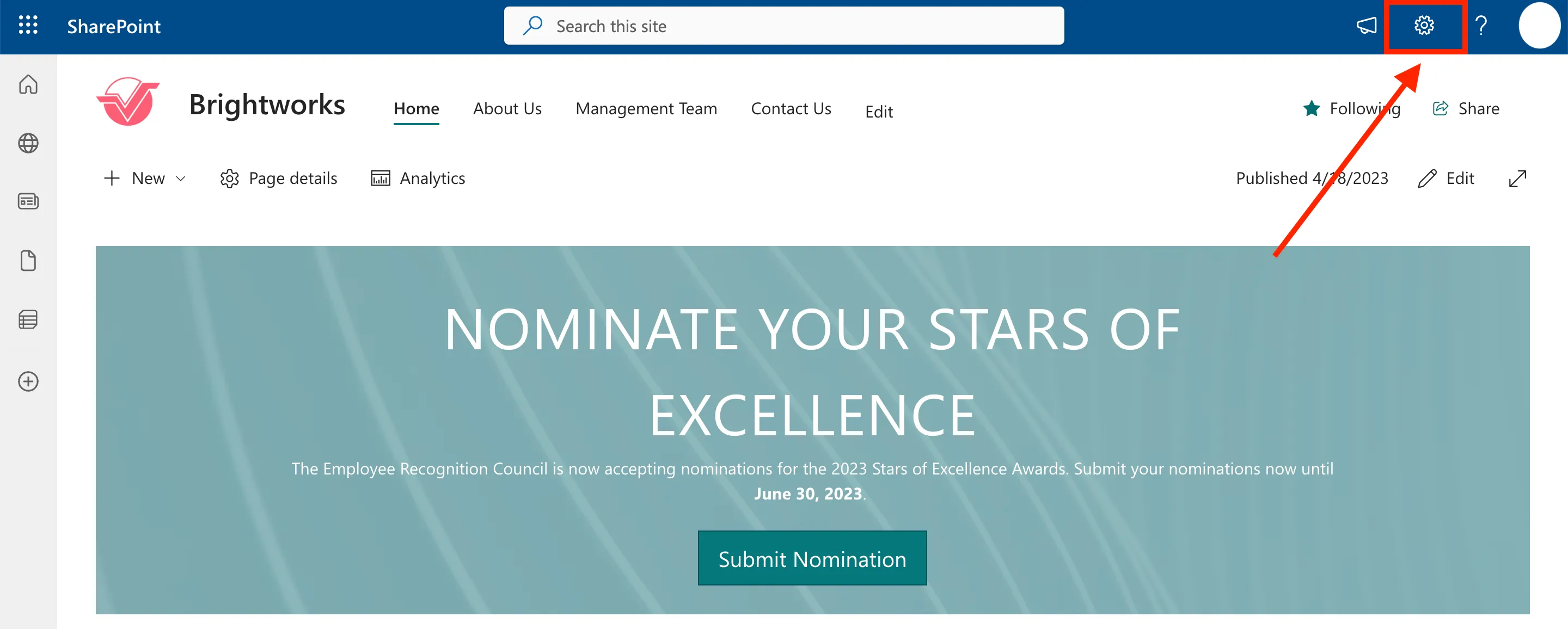
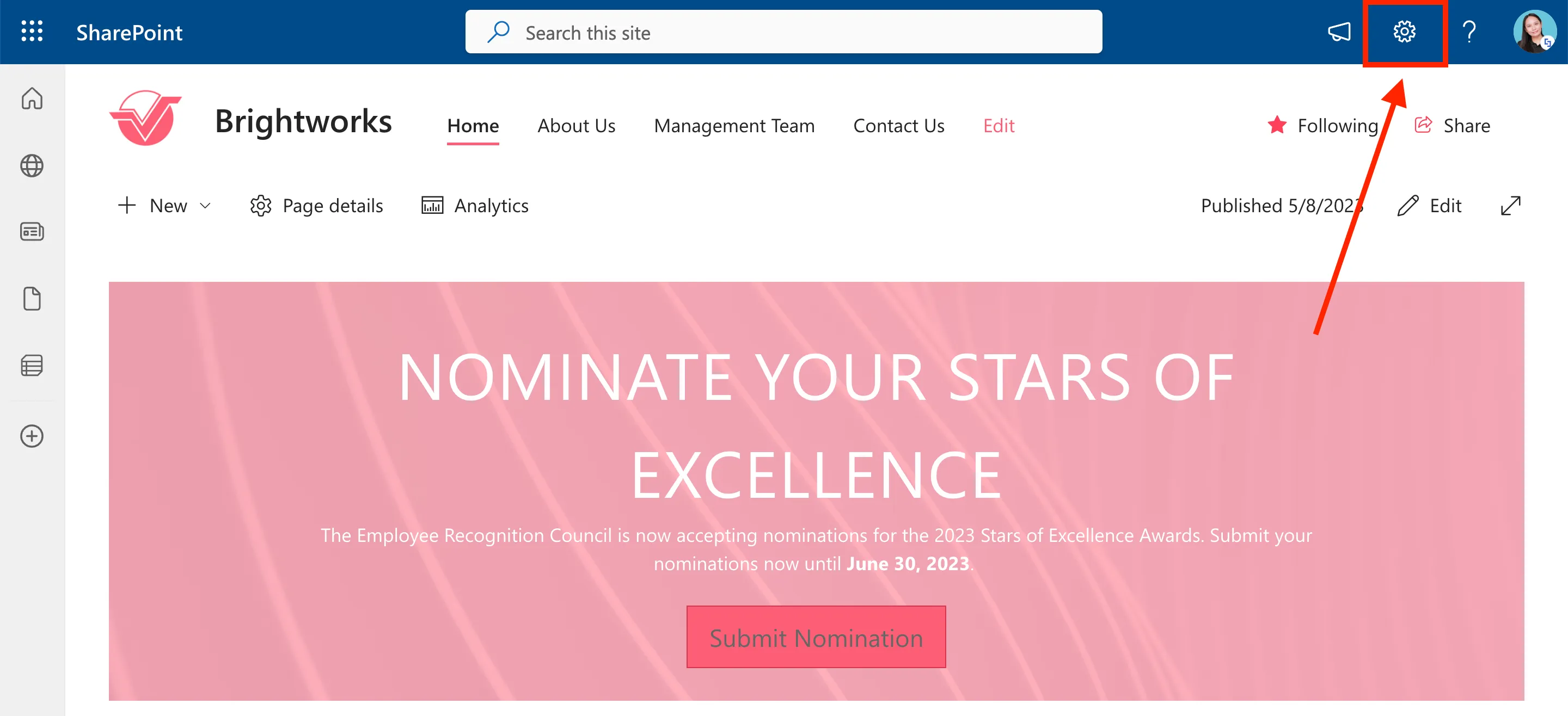
To start, go back to the page we were editing and click the cogwheel icon.

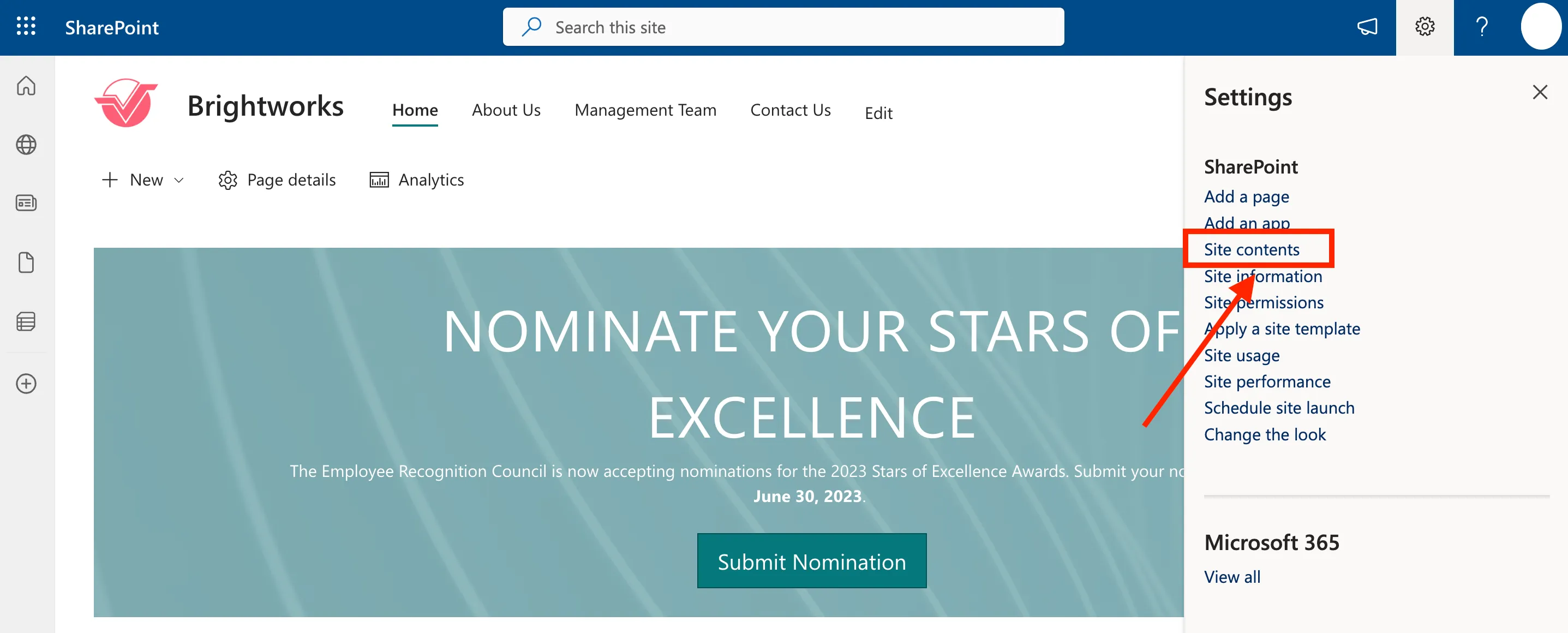
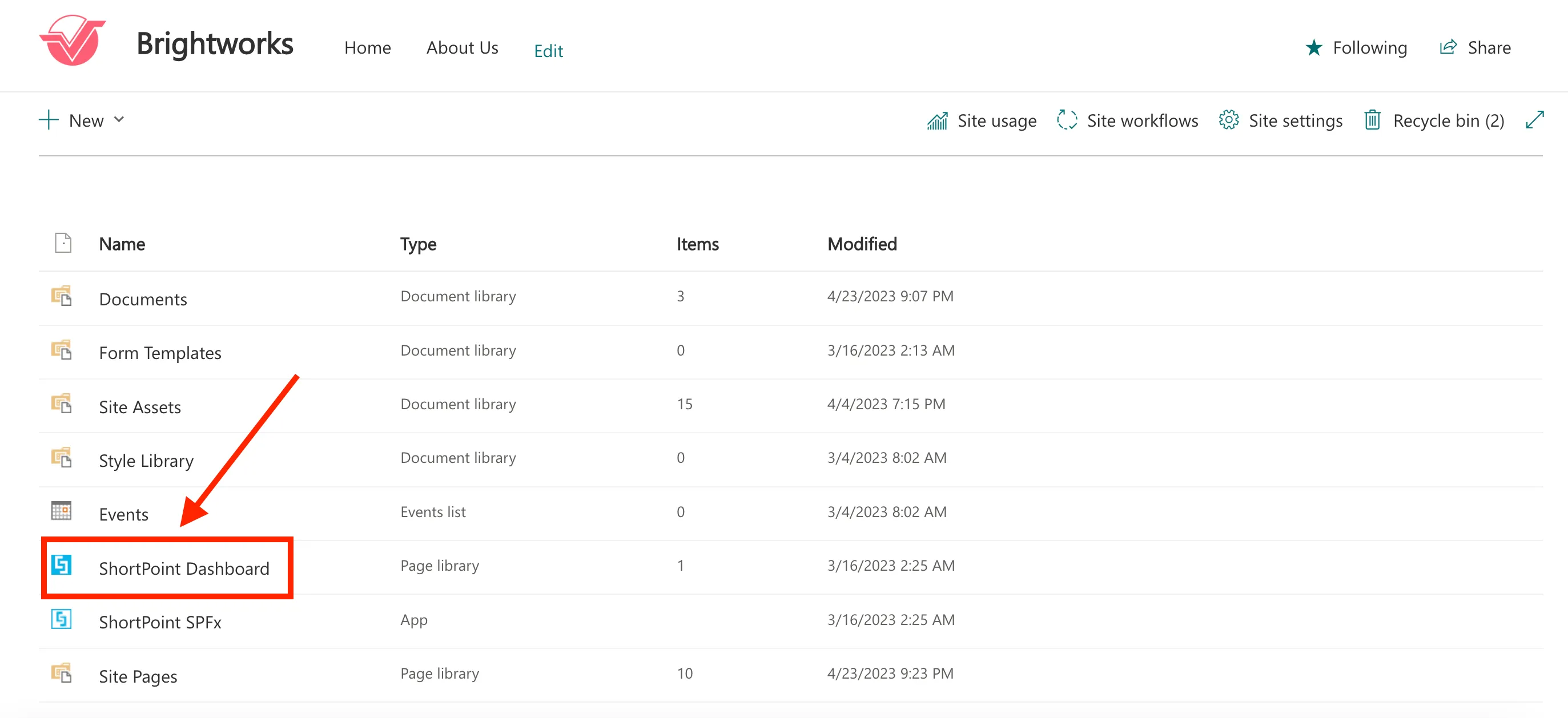
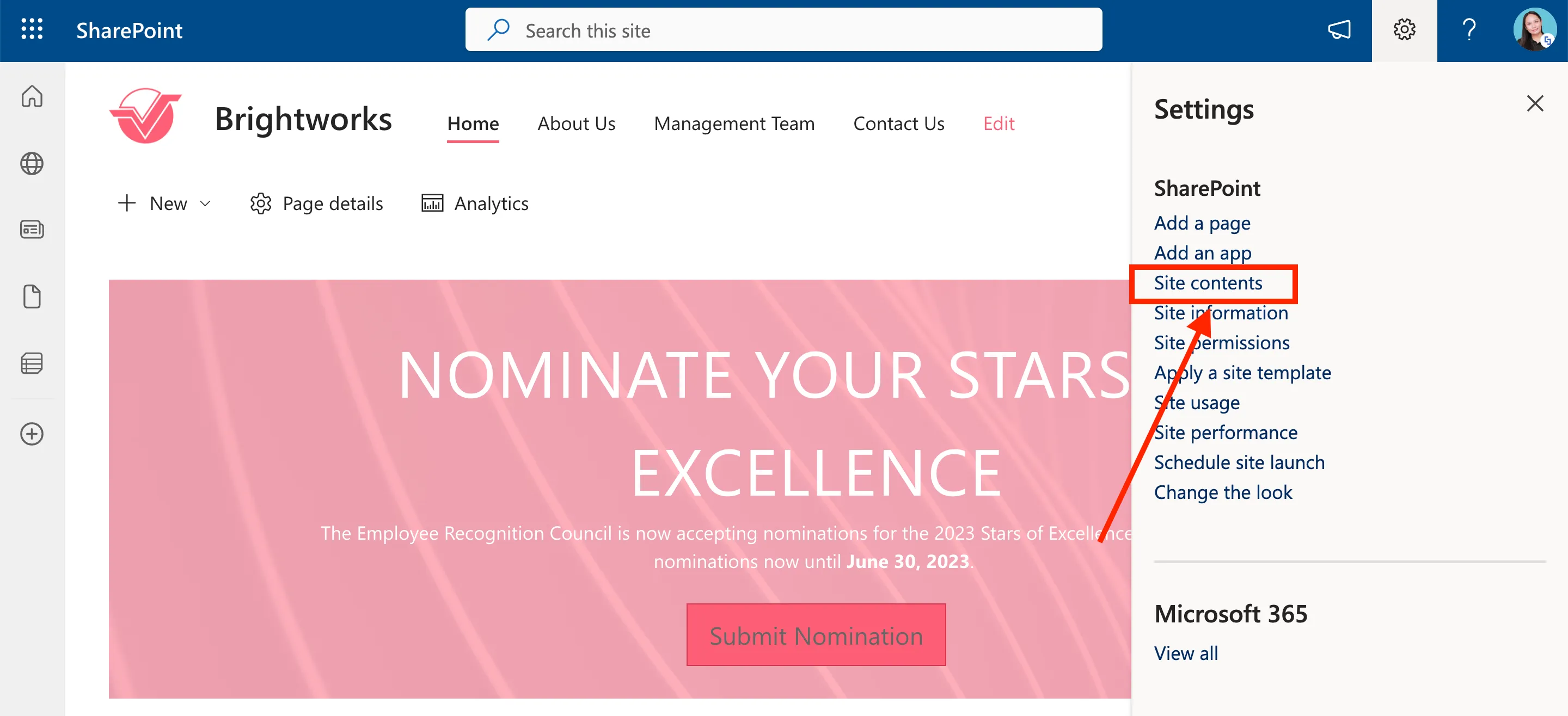
Then, select Site Contents from the list.

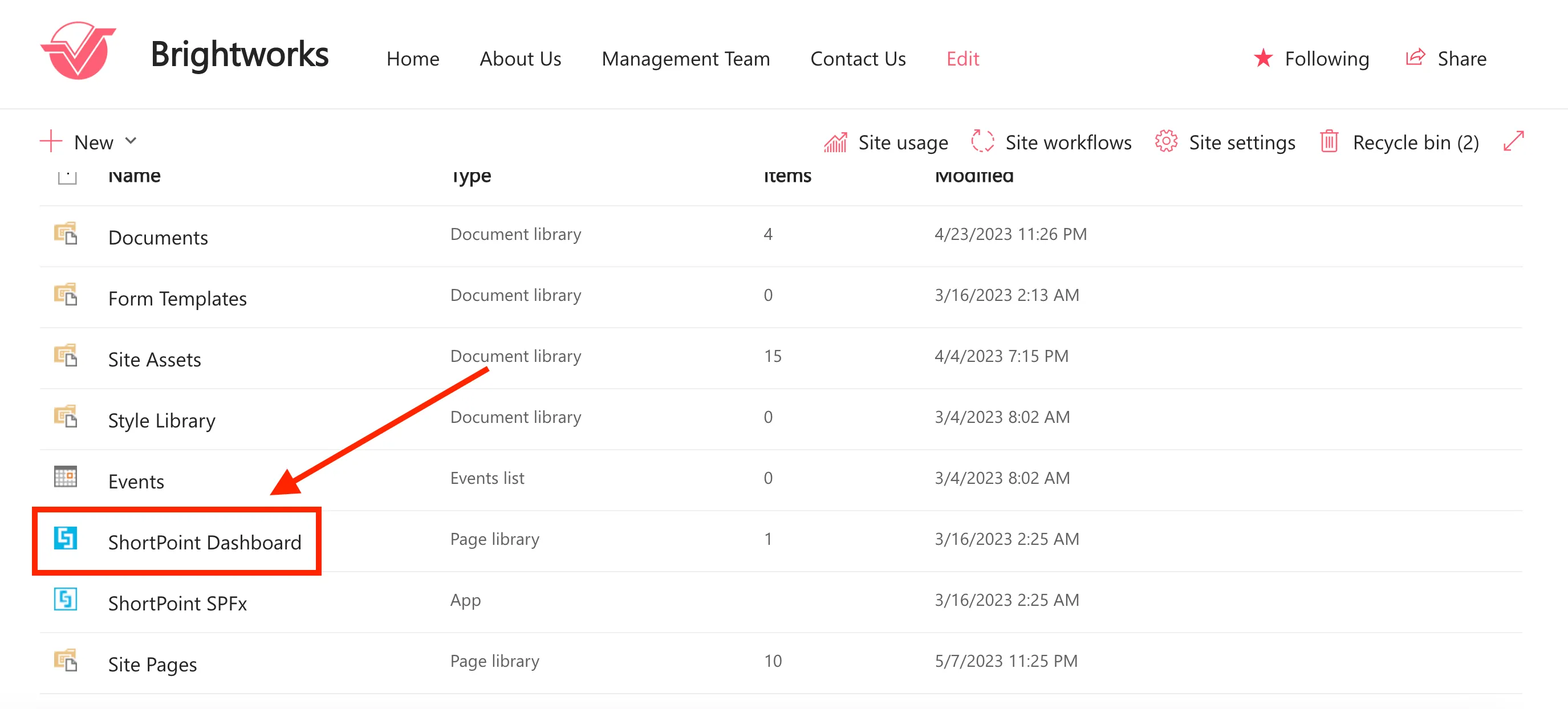
Here, you will see the ShortPoint Dashboard. The ShortPoint Dashboard contains additional tools to design your sites as well as manage ShortPoint on your site. Click it to see the customizing options.

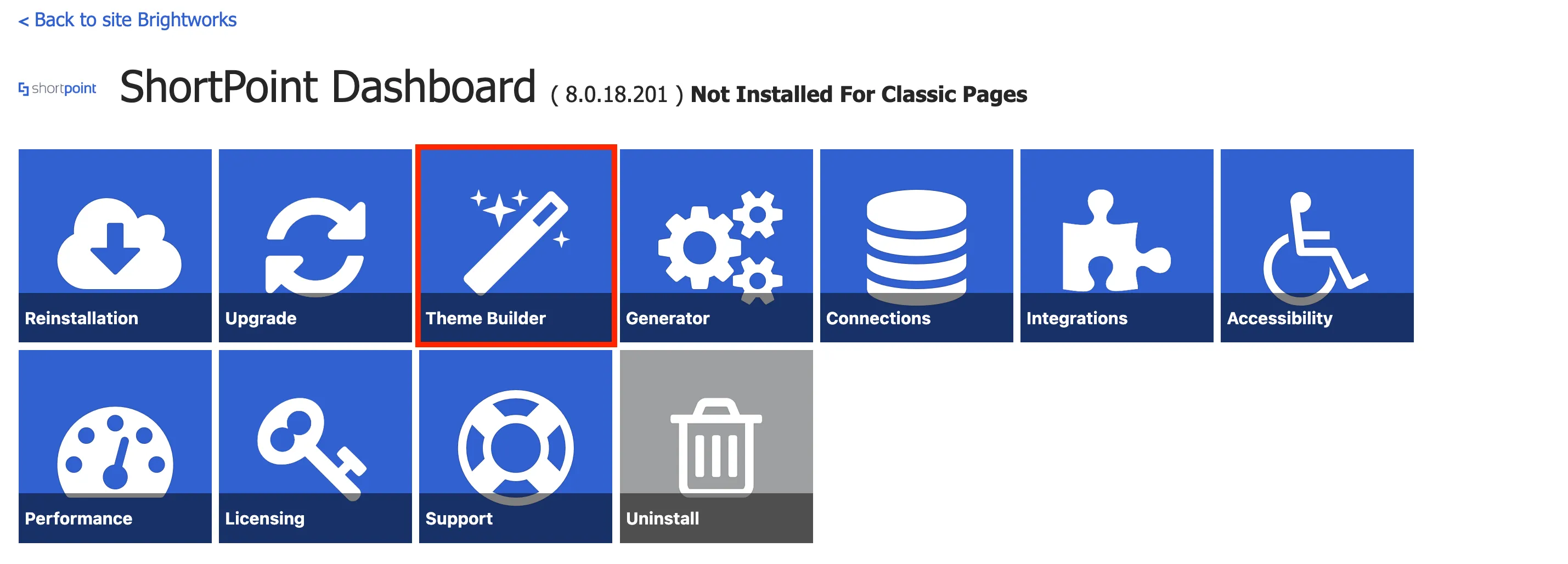
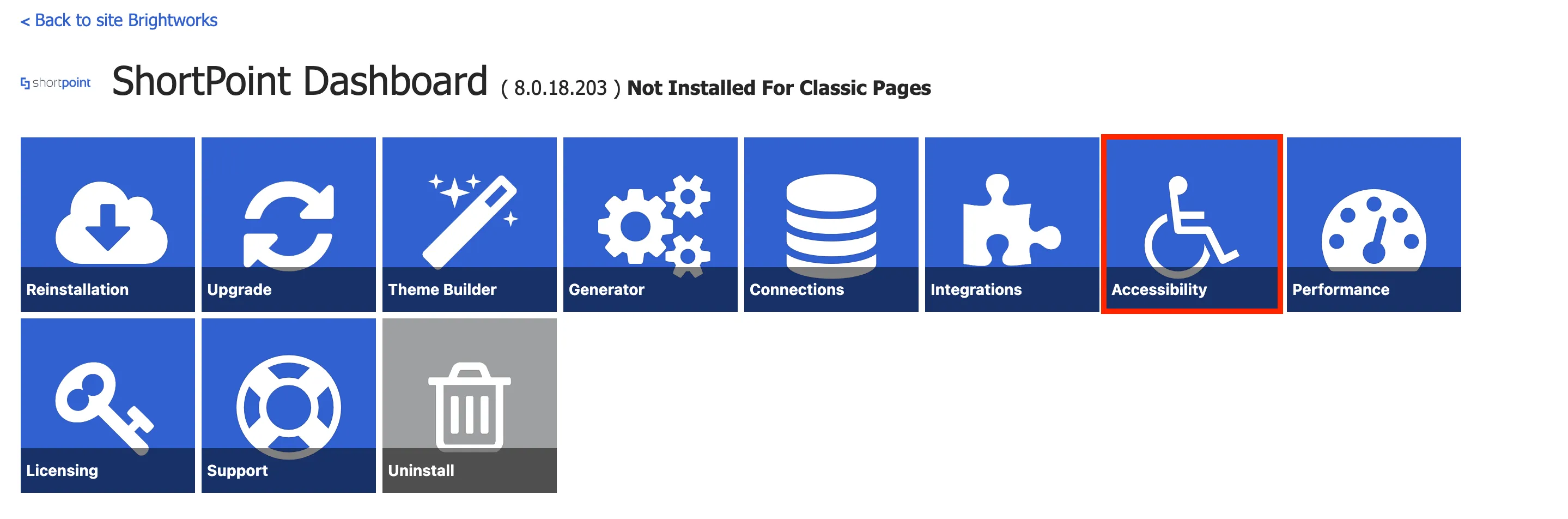
In the ShortPoint Dashboard, you will see tools that can help customize your page further. One of these tools is the ShortPoint Theme Builder, which allows you to customize your site's theme and apply branding. Click on Theme Builder.

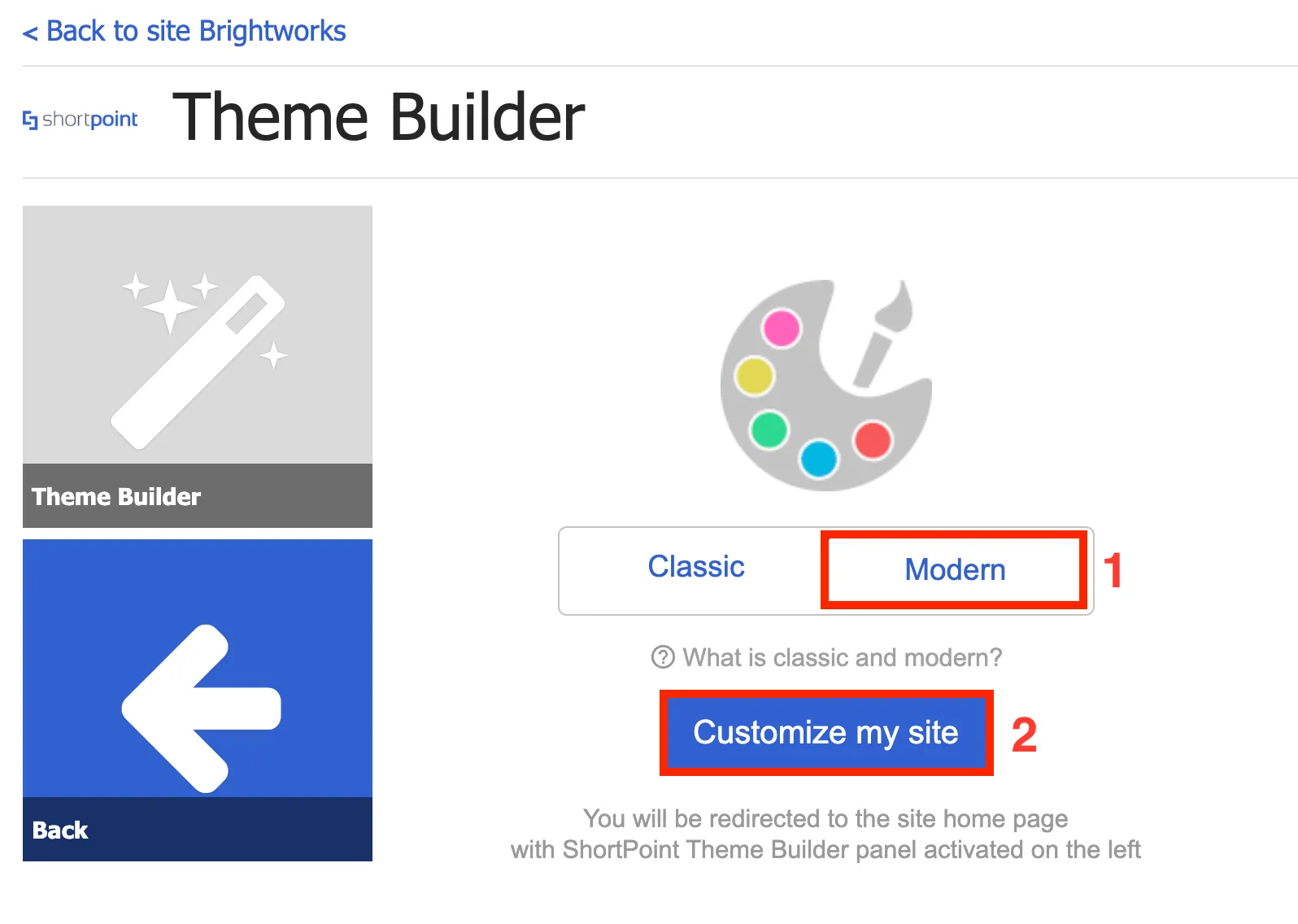
In Theme Builder, select [1] Modern and click [2] Customize my site.

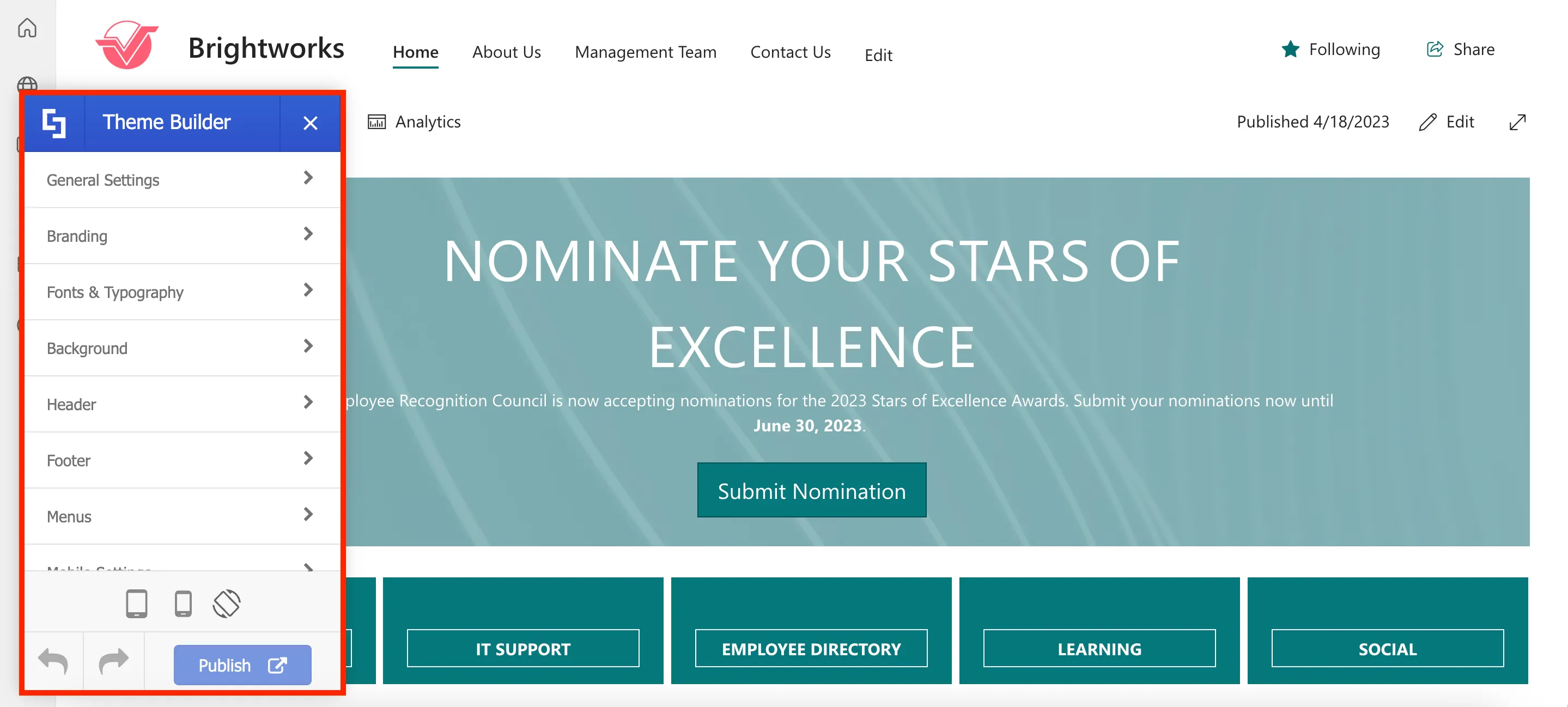
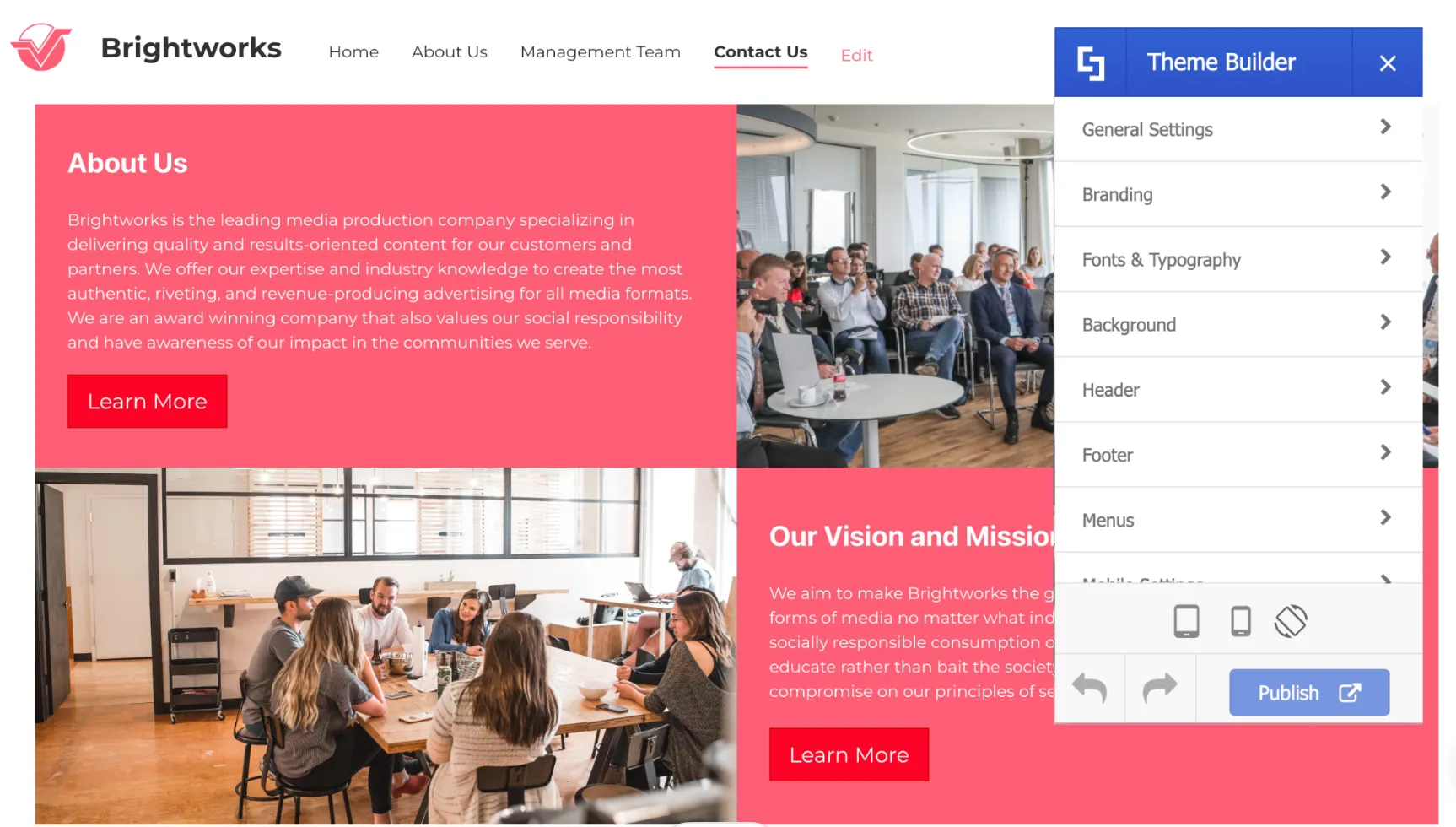
You have now launched ShortPoint Theme Builder. This will give you access to various styles and design options to customize your site's general layout, branding, fonts, header, footer, and more.

Applying branding colors, fonts, and logo
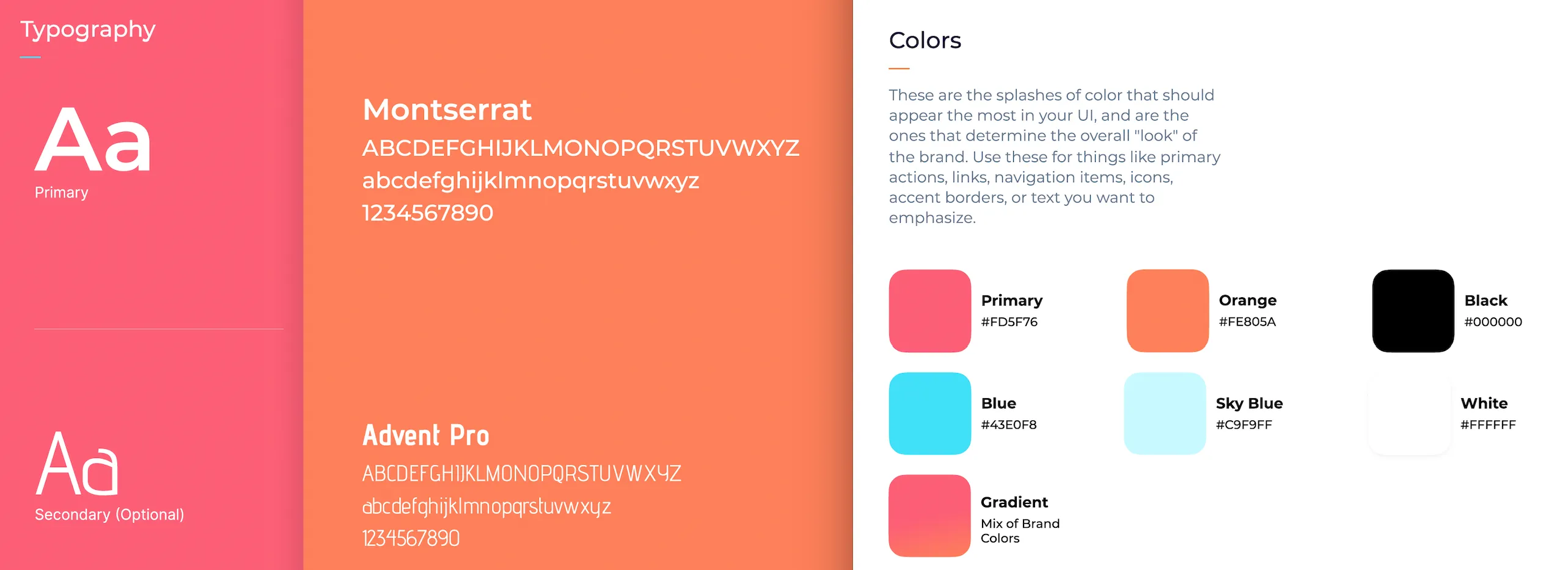
First, let us show you Brightworks' brand guidelines. Using ShortPoint Theme Builder, we want to apply Brightworks’ font and branding colors to the site.

To apply branding colors, go to Branding.

Then, select Color Palette.

Here, you can set the default color themes for your site. These default color themes will then appear as the main color option when customizing Design Elements and other site components.

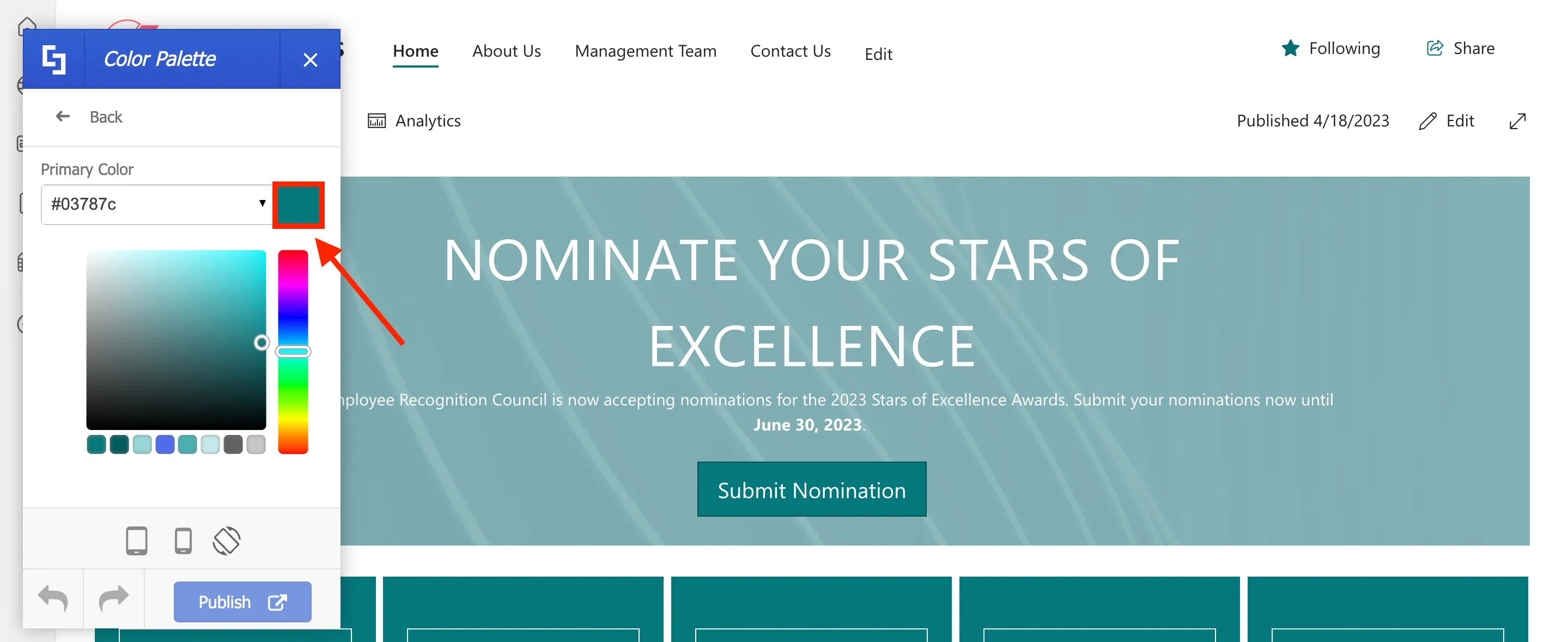
There are several ways to change the default color themes. One is to use the color picker.

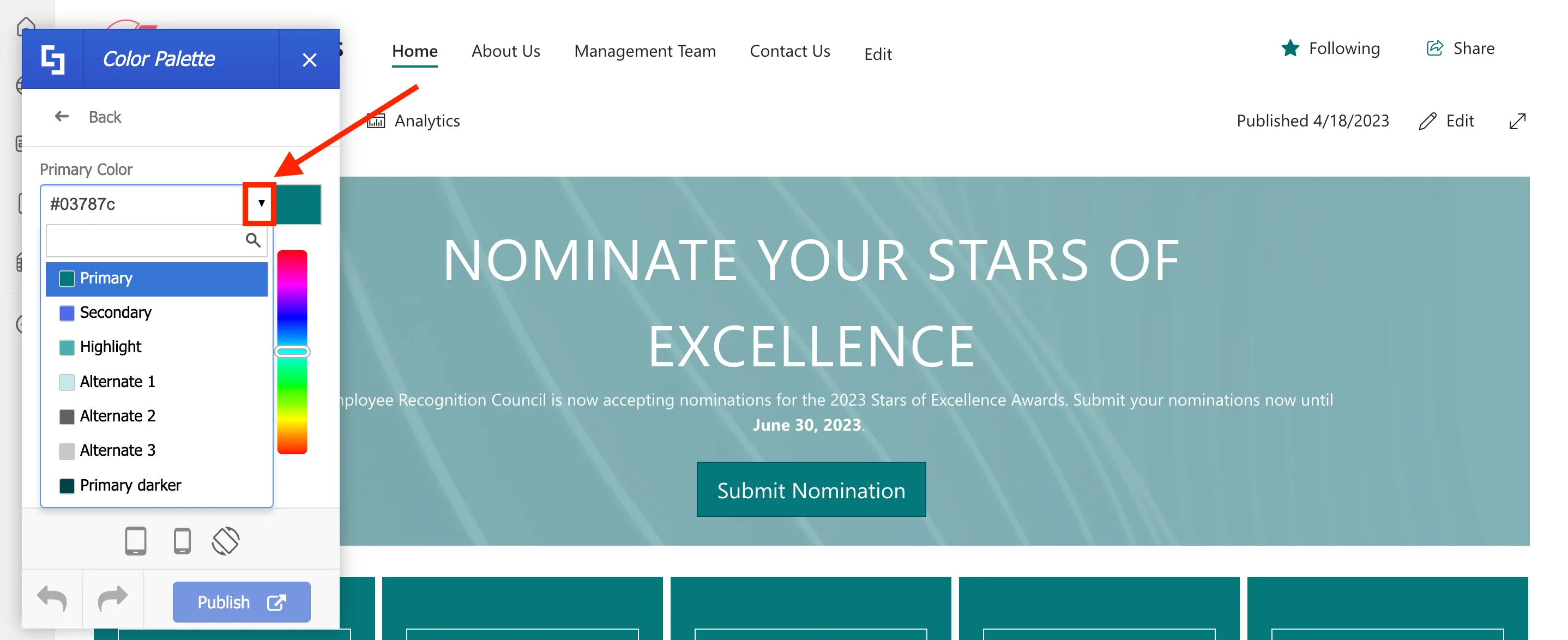
Another is to use the dropdown to choose from a list of ShortPoint preset colors.

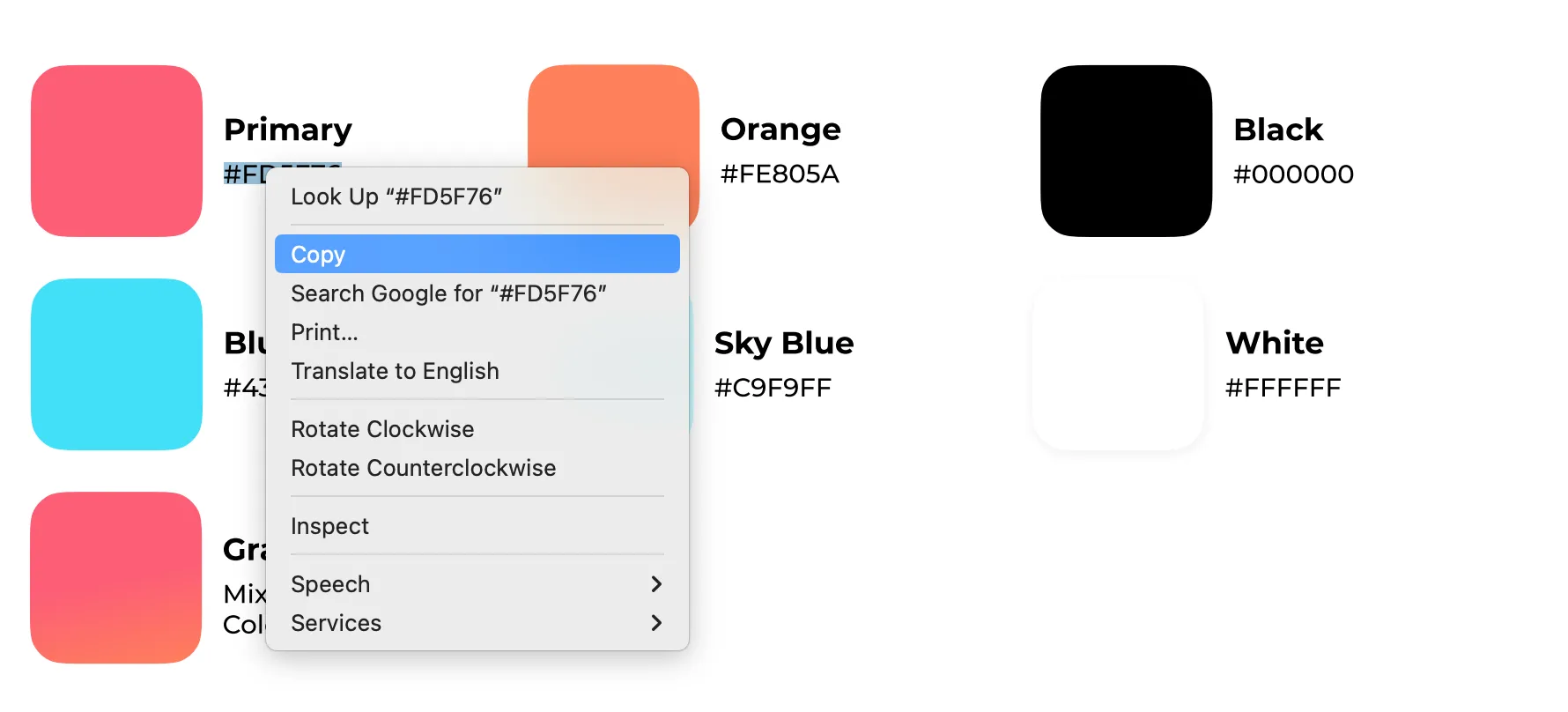
But for this project, we will copy the hex codes from Brightworks branding guidelines.

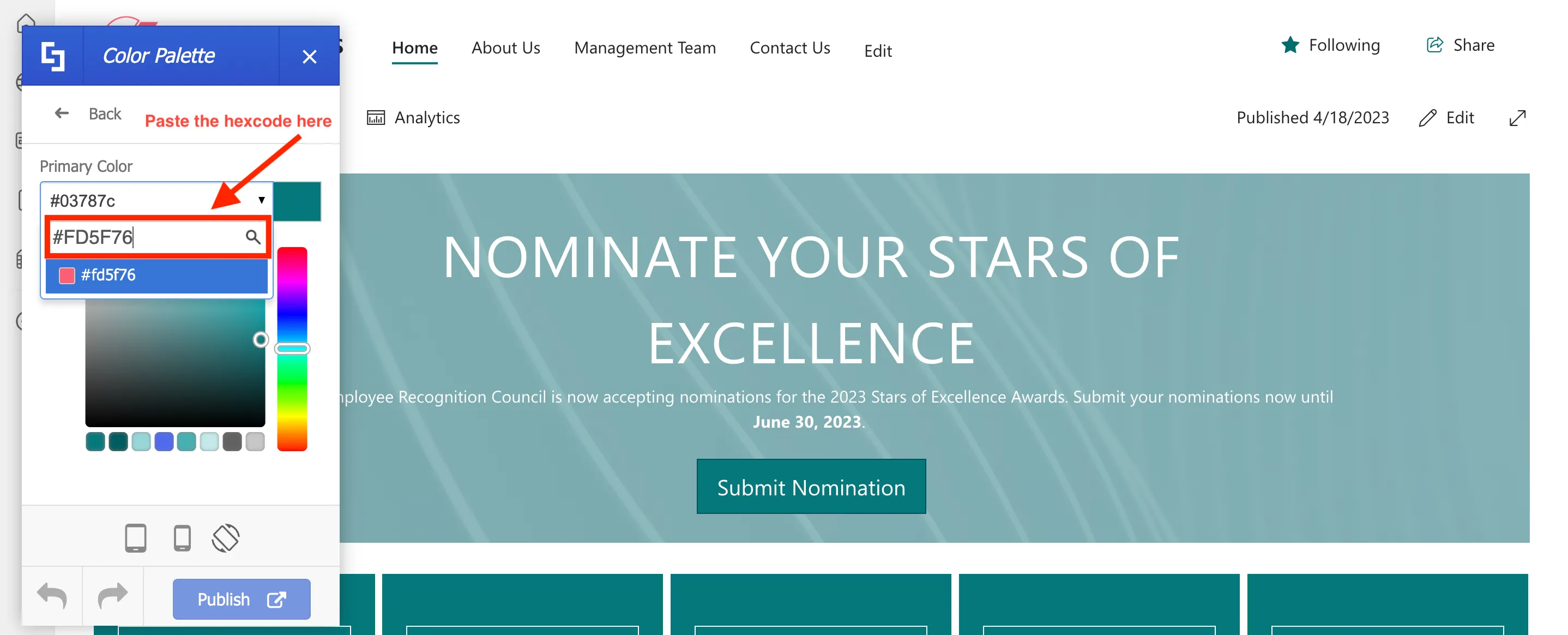
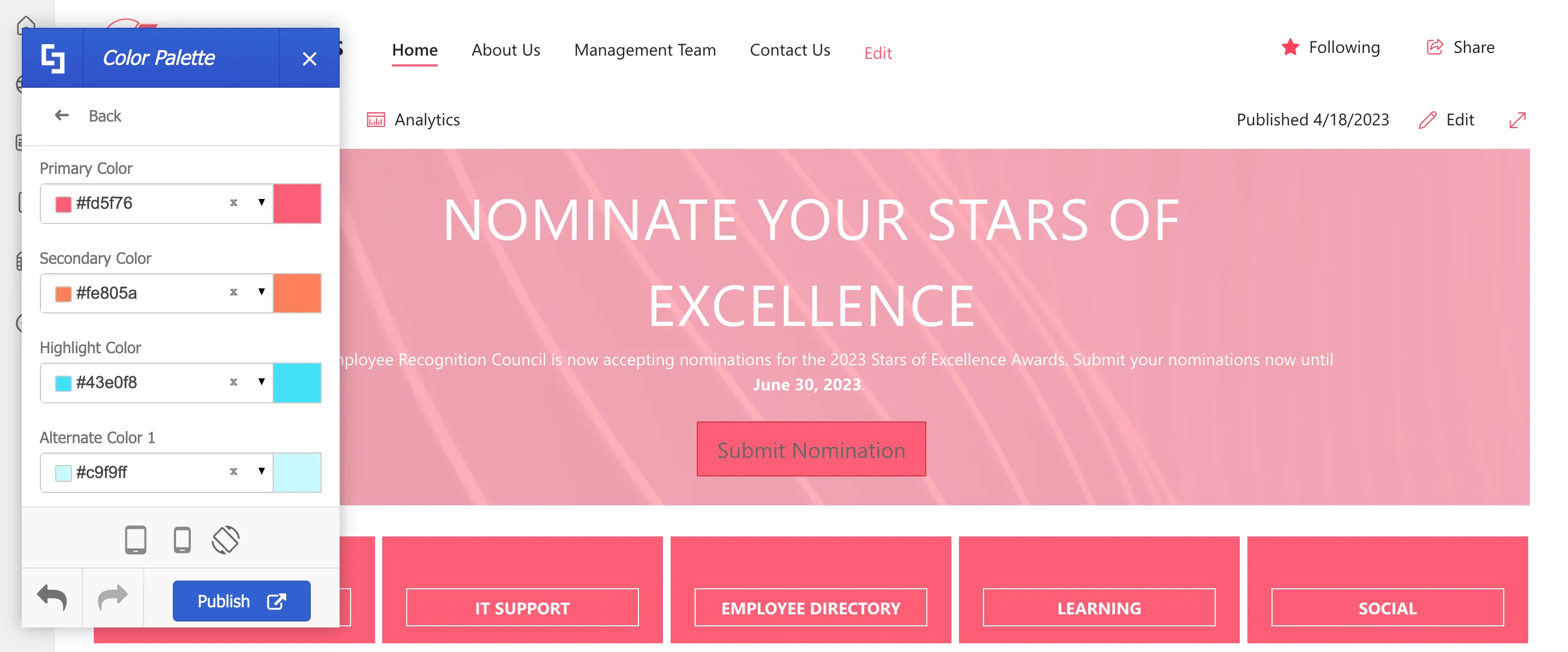
And paste it into the appropriate color fields.

As you make your selections, your page will instantly update with the new colors, making it easy to see the changes you're making in real-time.

You can also check other pages while Theme Builder is active. Feel free to customize your site theme to your desired look as these changes will not be available to anyone else in your organization until you click Publish.

Next, let's apply the official typography of the company.

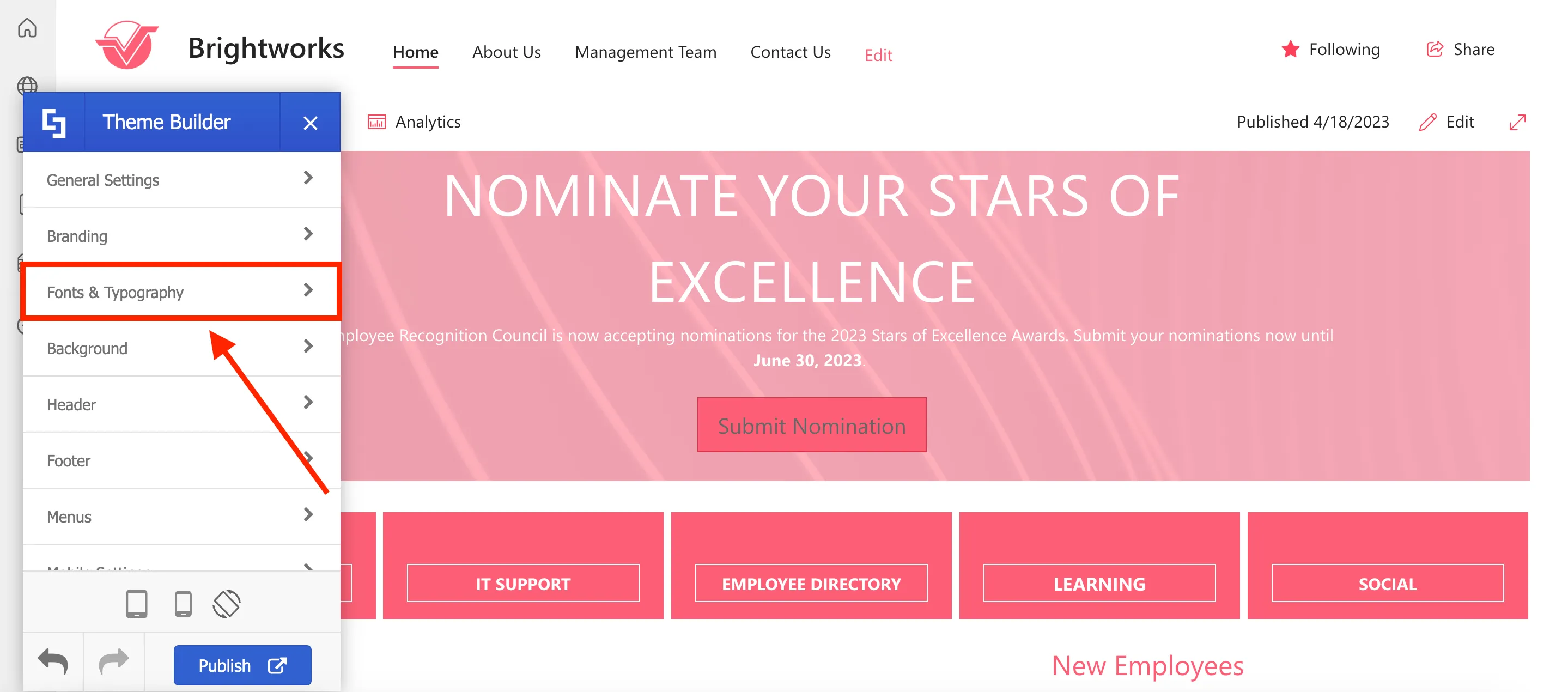
To do this, select Fonts & Typography.

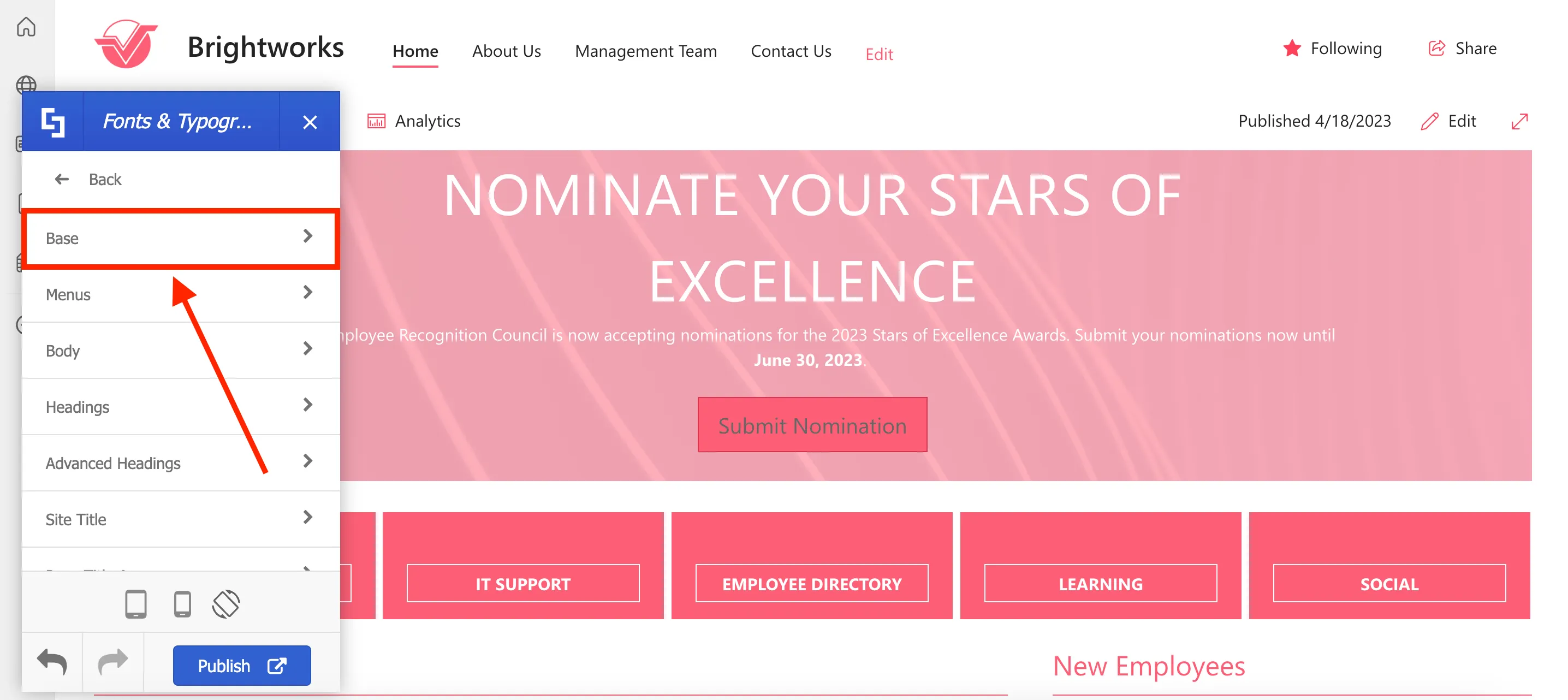
In Fonts & Typography, you can choose to apply different fonts for various components on your site. But for now, we will select the Base font of your site.

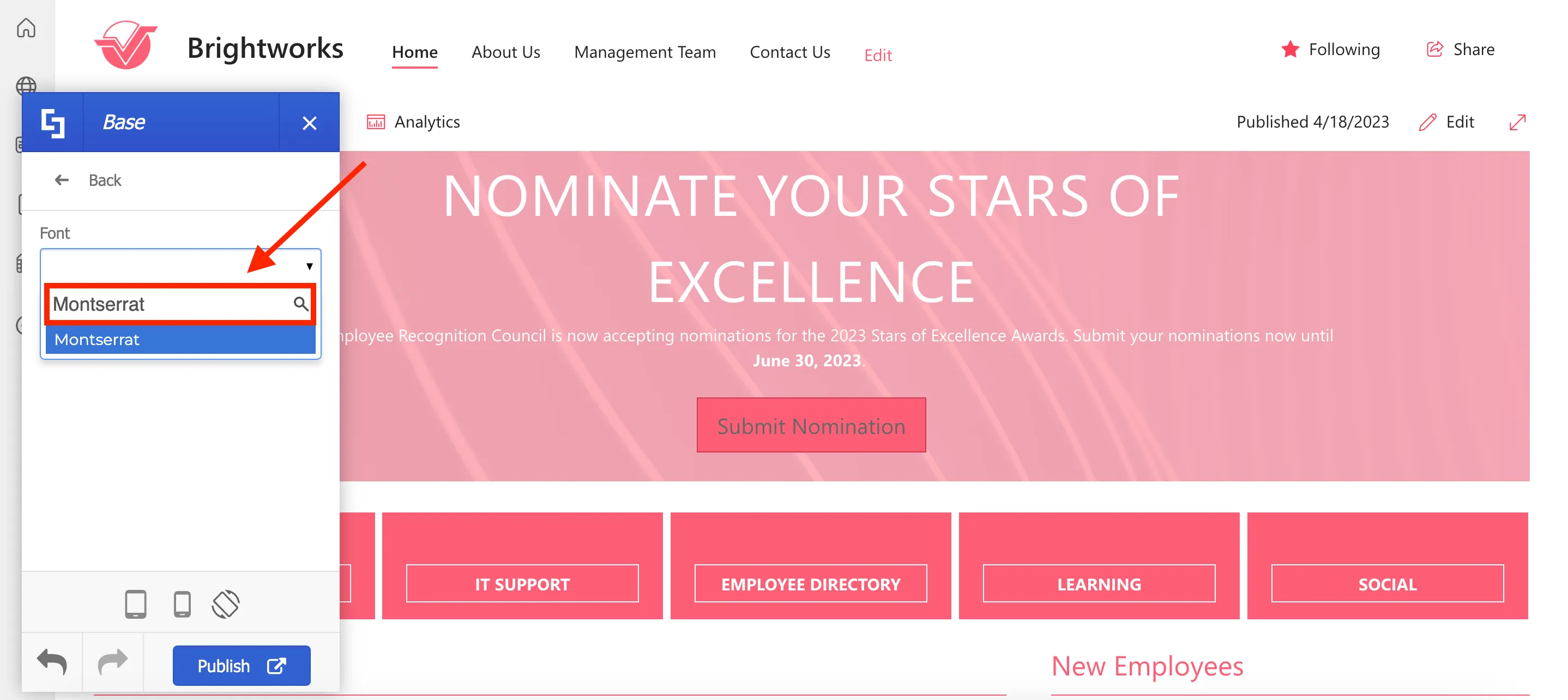
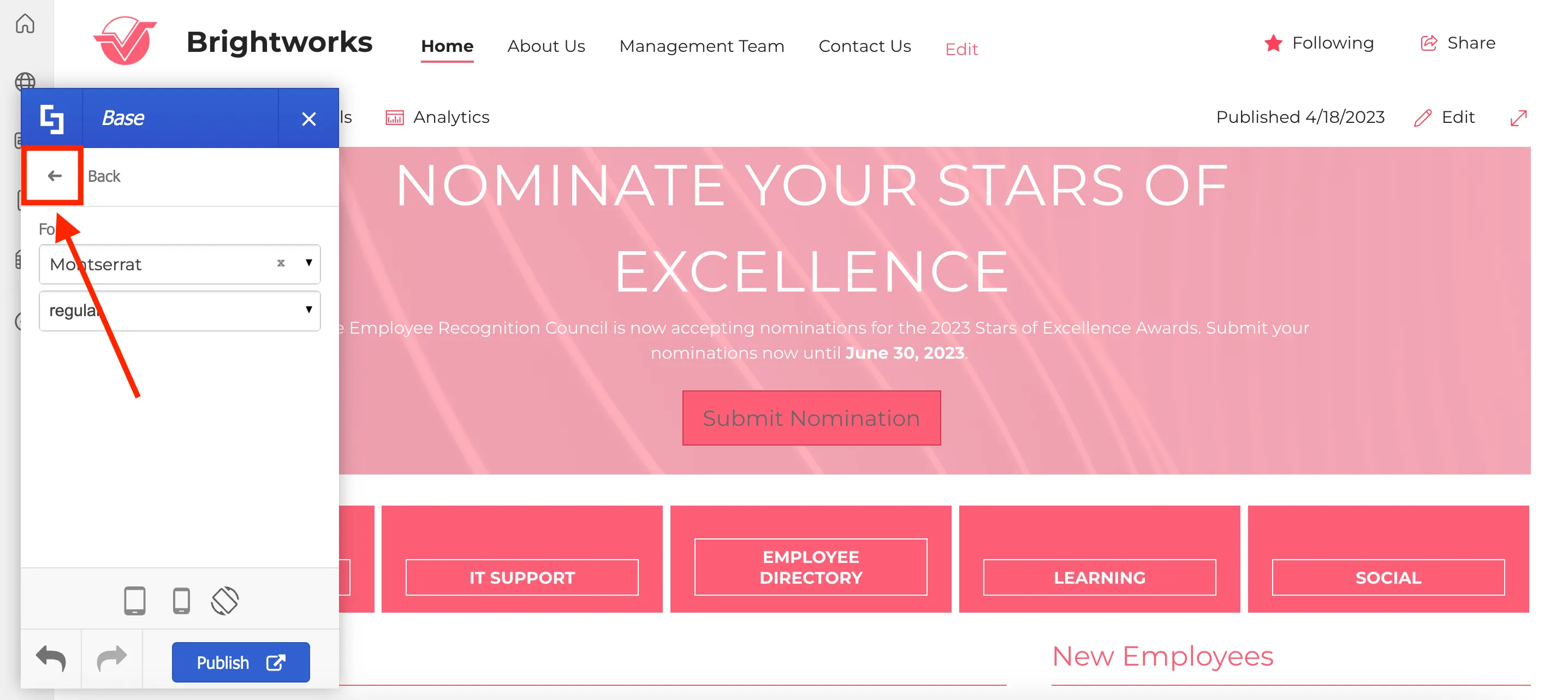
Use the search field to look for your desired font.

If you cannot find your company's official font in the available options, use the back arrow to go back to the main Theme Builder menu.

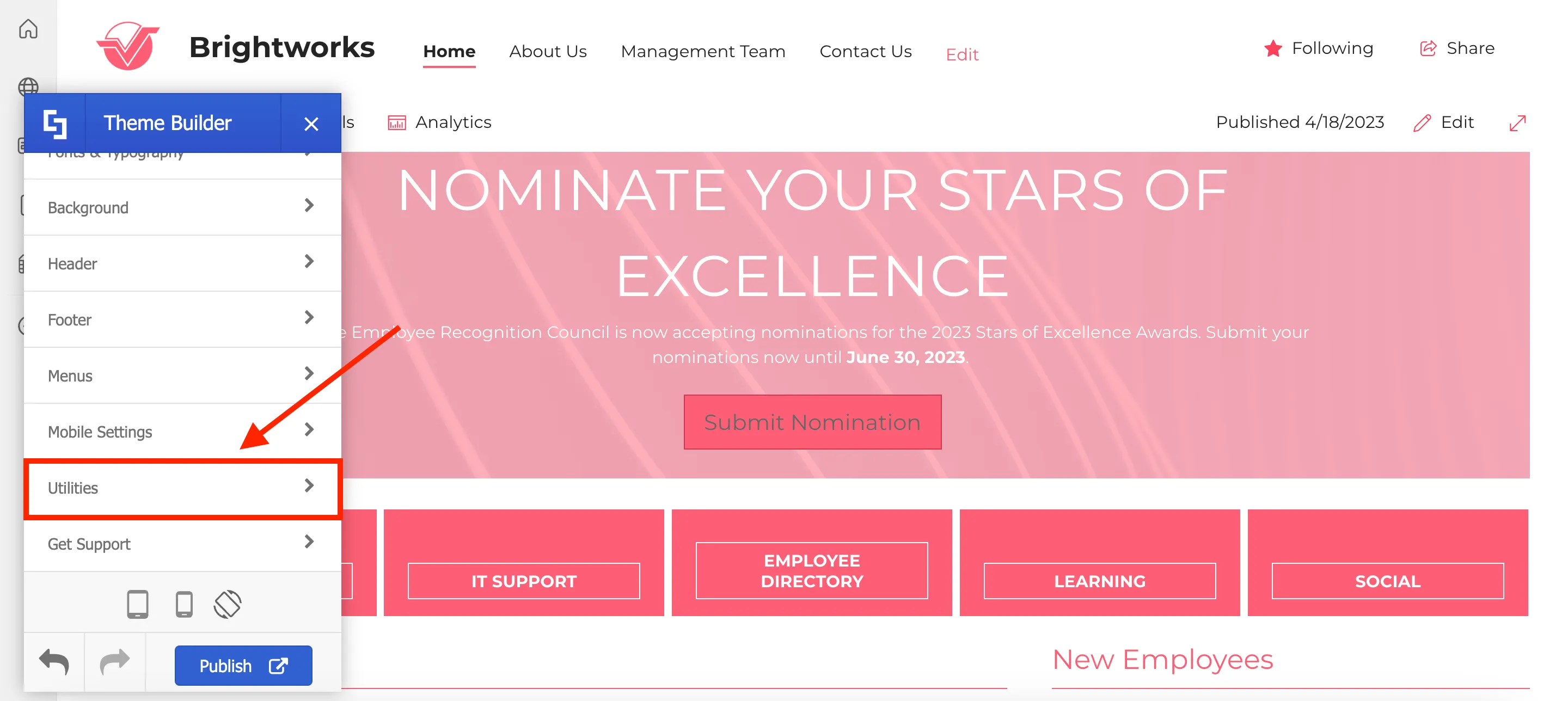
On the main menu, scroll down until you see Utilities.

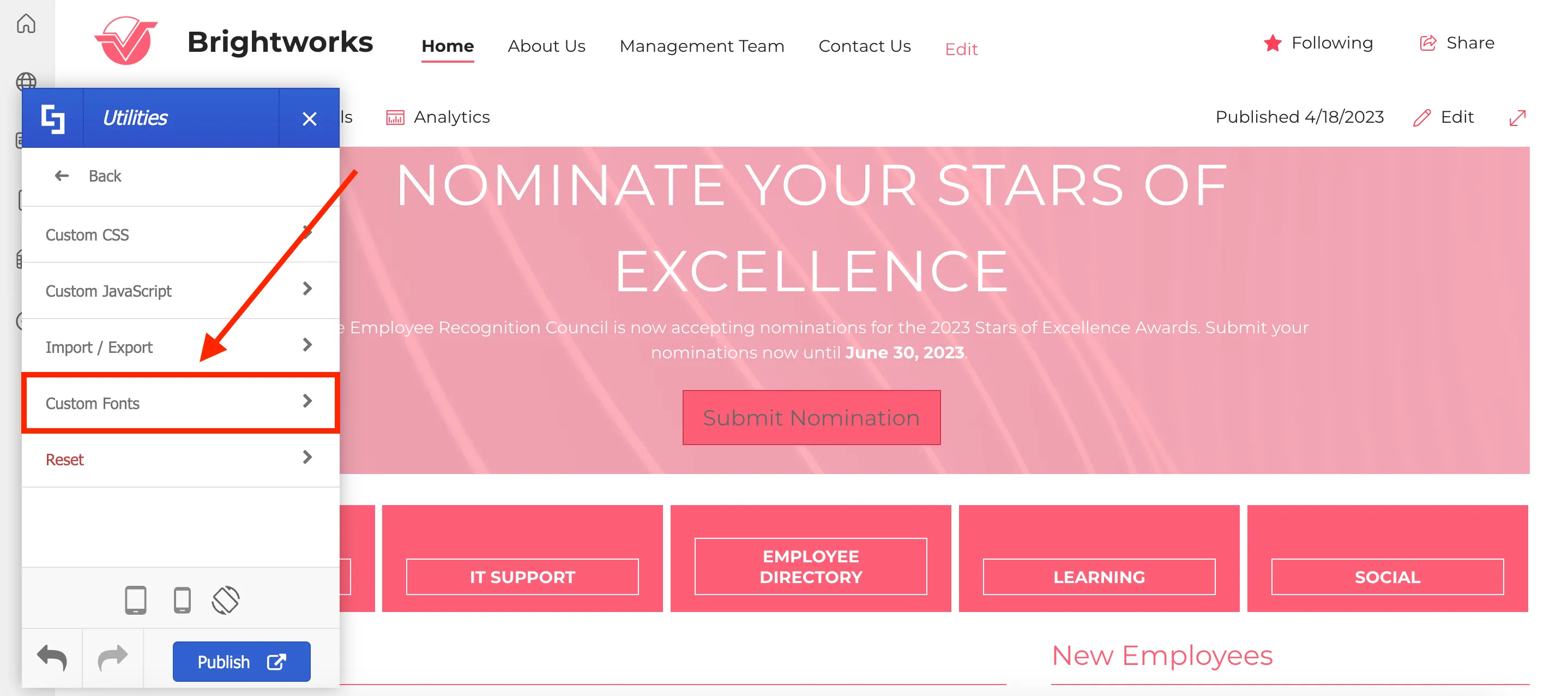
Then, click Custom Fonts.

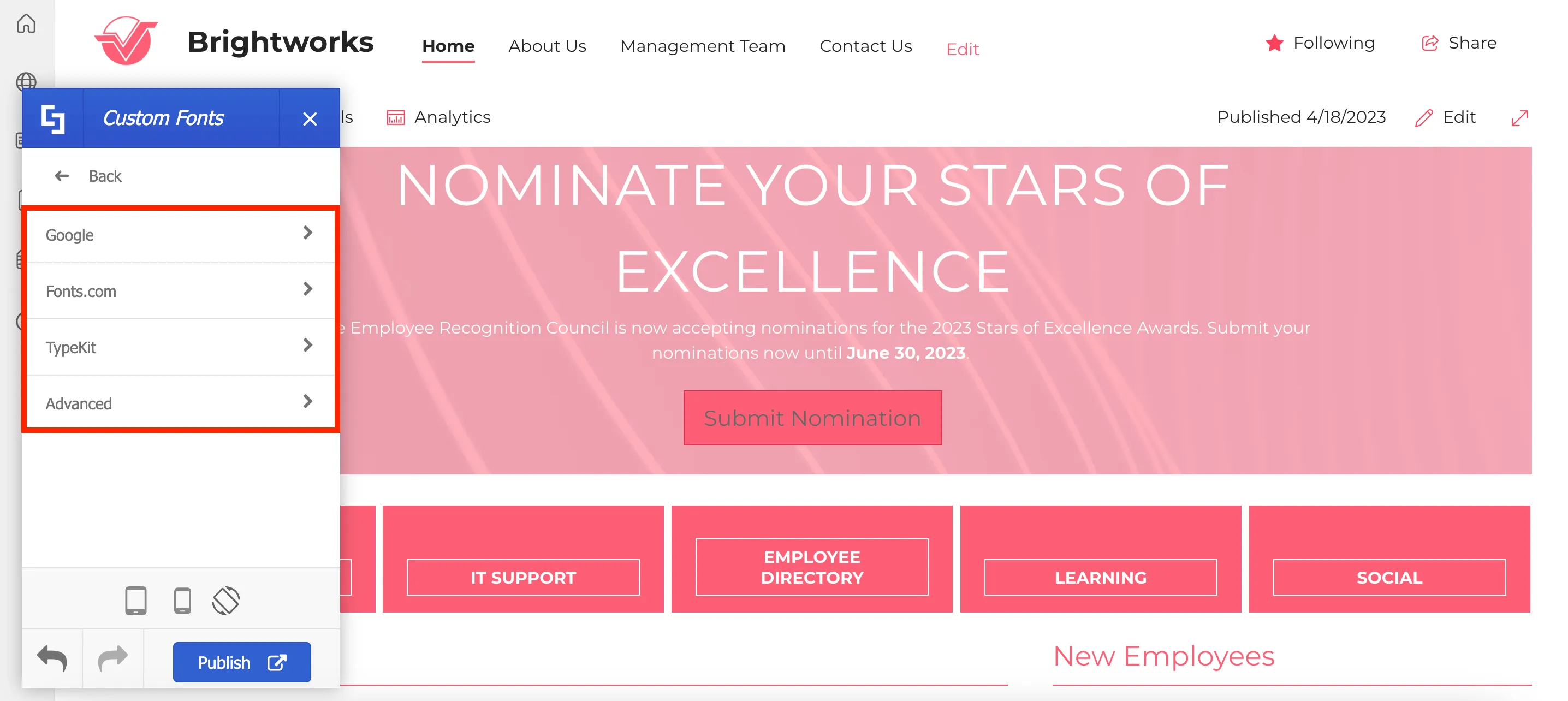
From there, you can select the source of your font and upload it.

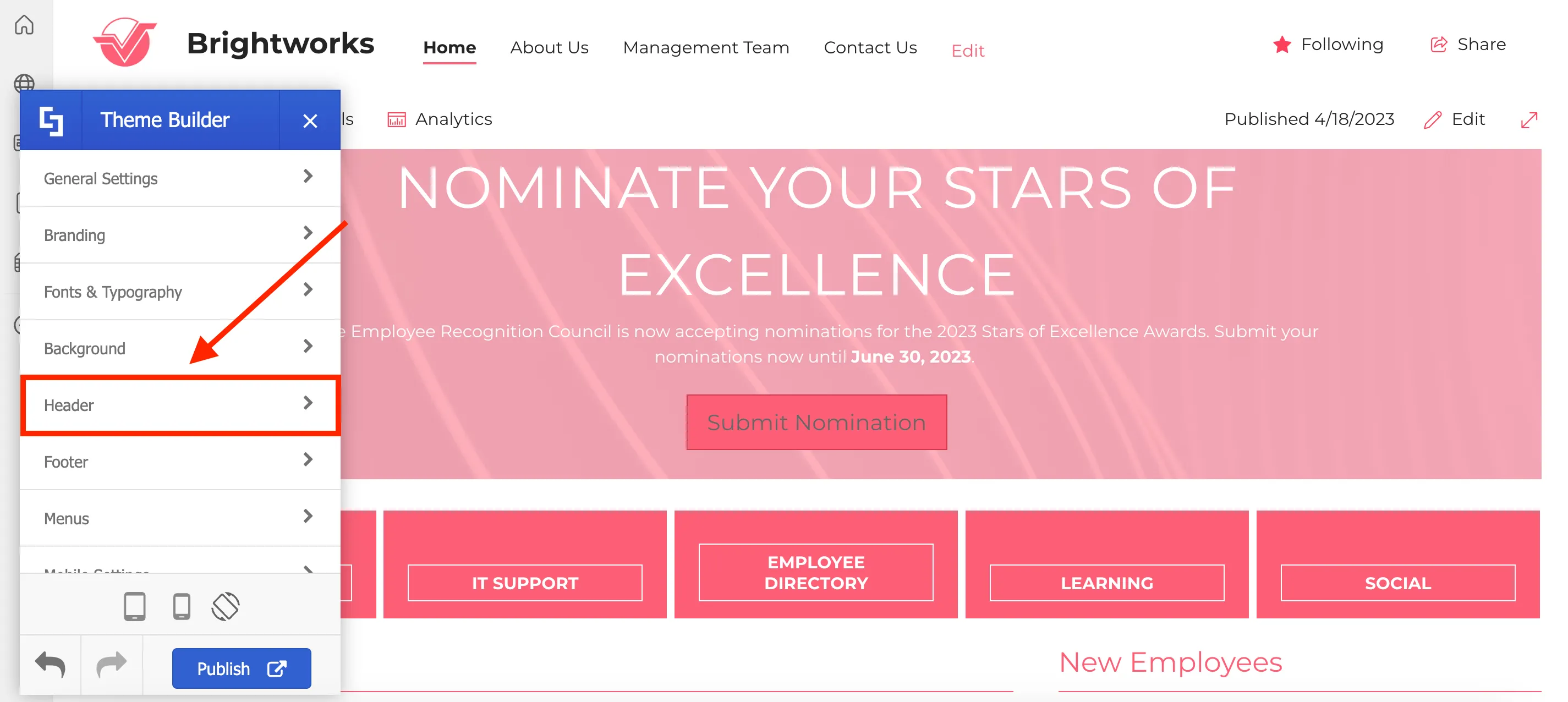
Now, let's make some changes to the logo. To do this, select Header on the main menu.

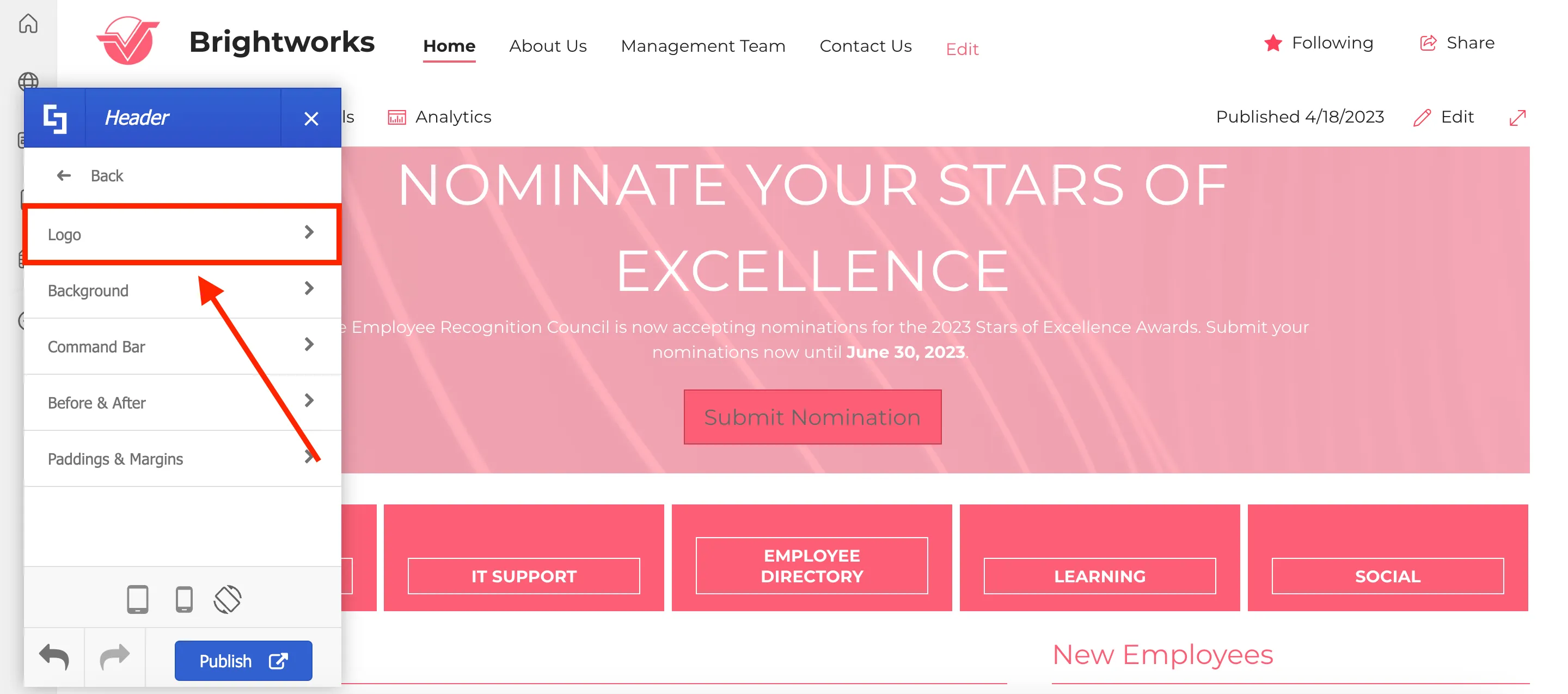
Then, select Logo.

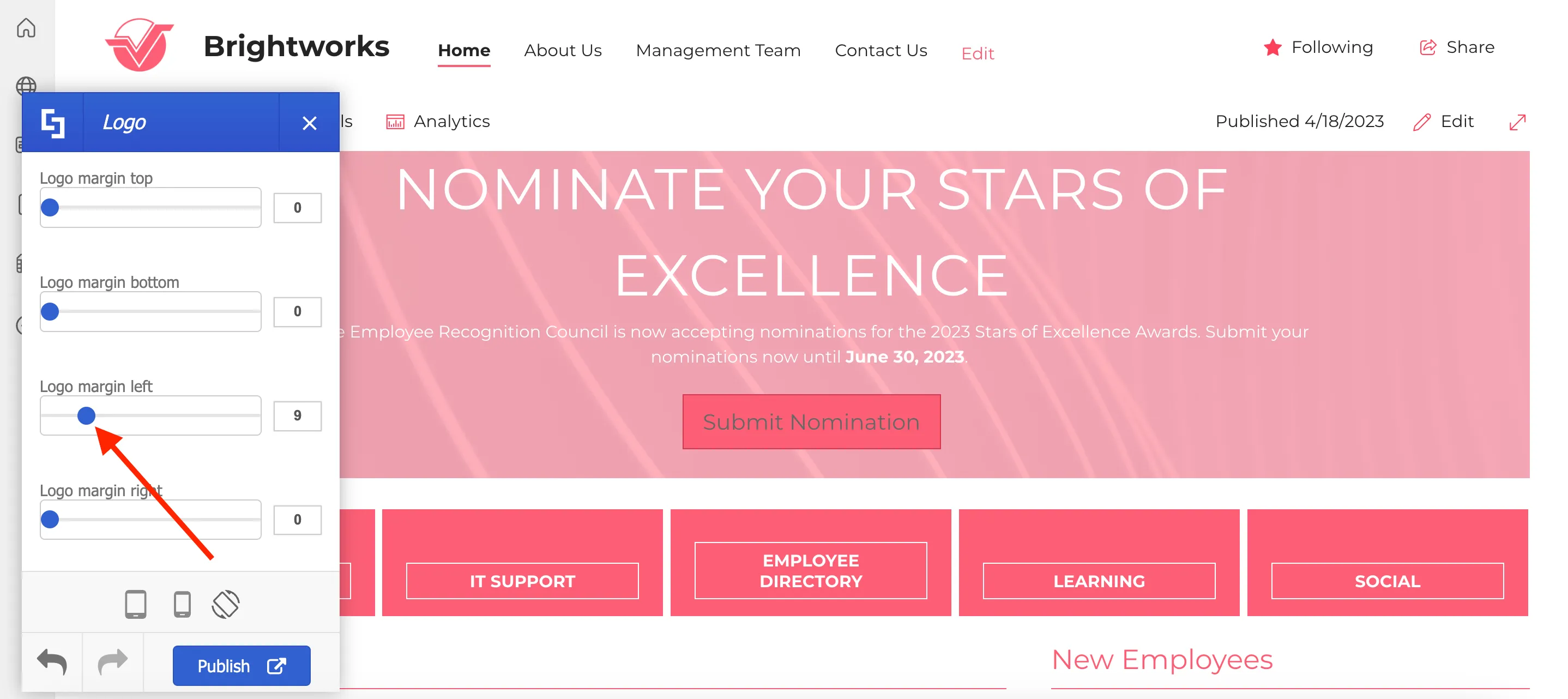
Here, you can modify the logo’s width and height, as well as increase or decrease margins around it. For this project, we will customize the Logo Margin left to 9 by using the blue slider.

Next, we will customize the Favicon. The Favicon is the icon associated with your site. This is displayed in the browser's address bar.

To do so, click the folder icon under the Favicon field.

From the File Picker, select your desired image.

Now, you will be able to see the image you selected as the Favicon.

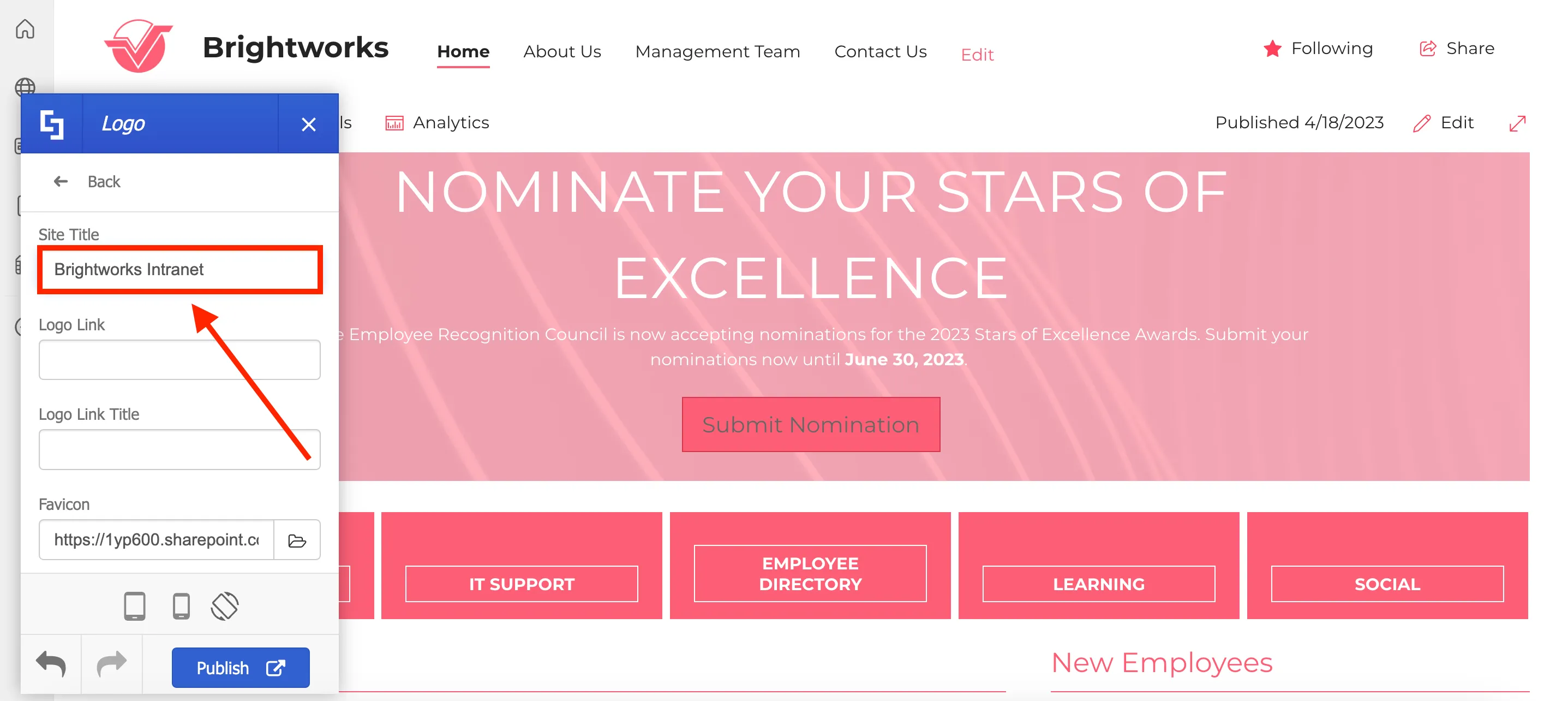
You can also customize the text that users will see on the browser tab.

To do this, enter the text you desire in the Site Title field.

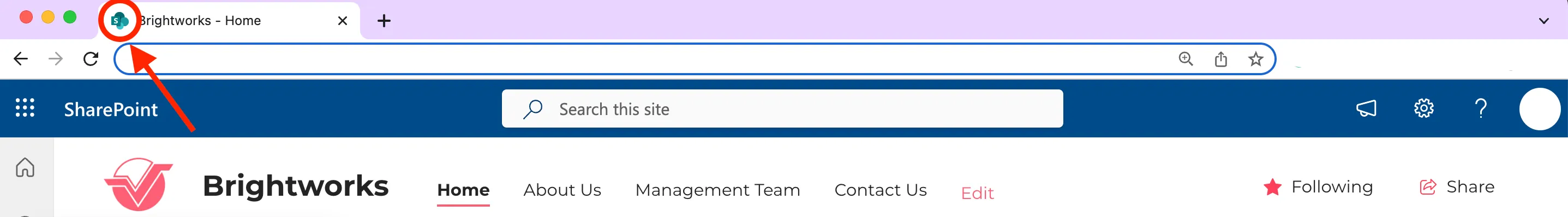
You will now be able to see the text you entered on the browser tab.

Customizing SharePoint page elements
Let us now customize the SharePoint elements present on your pages. The elements you can modify include the header, main menu, search field, site actions, and many more.
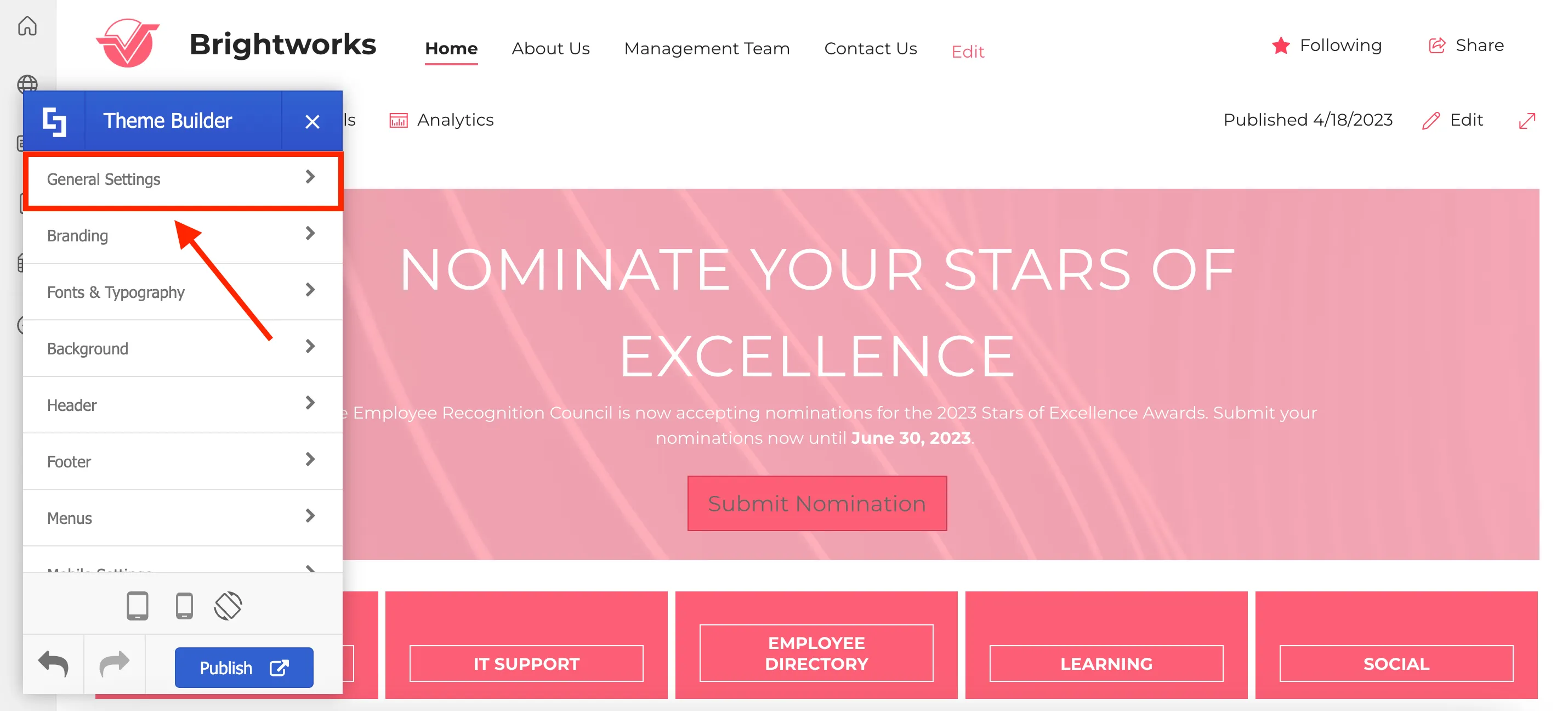
To do this, go back to the main menu and click General Settings.

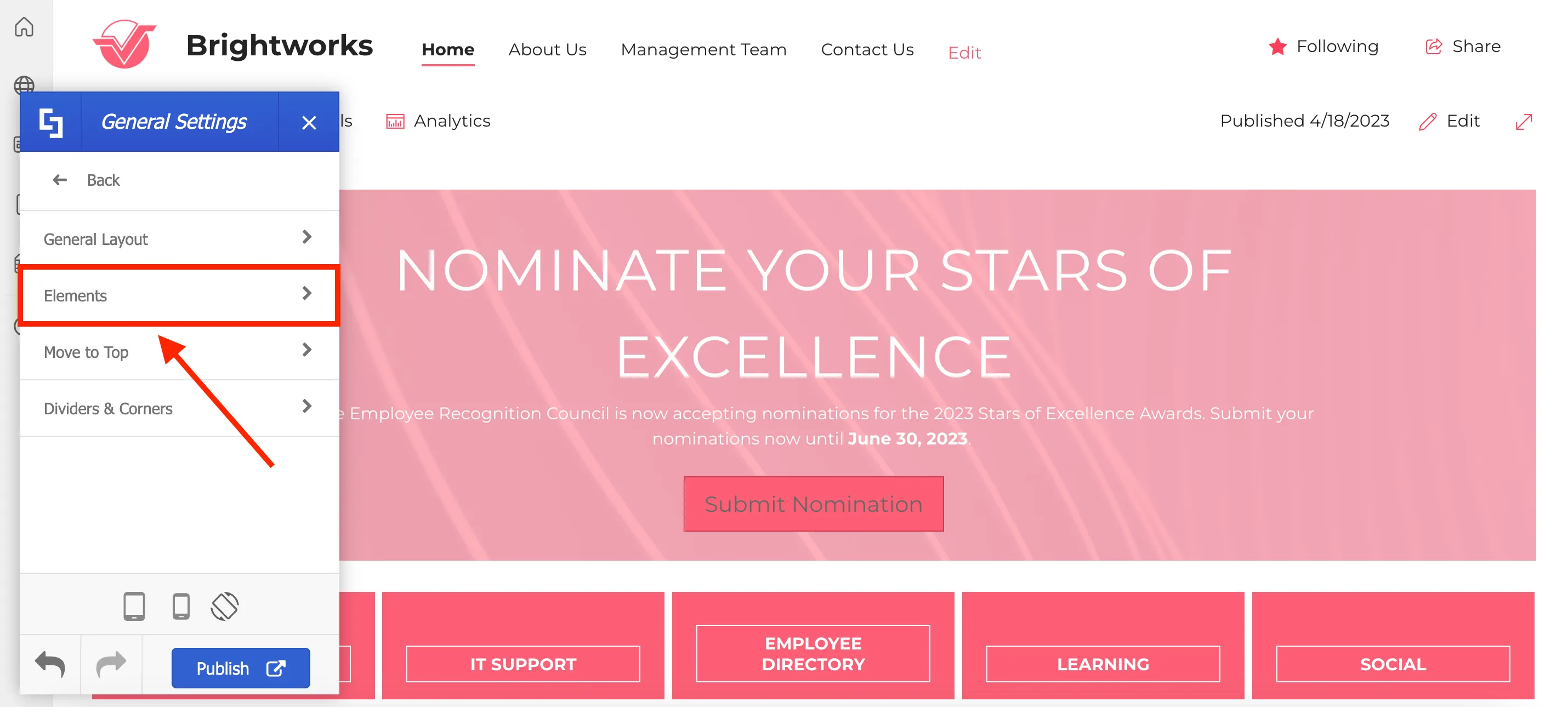
Then, select Elements.

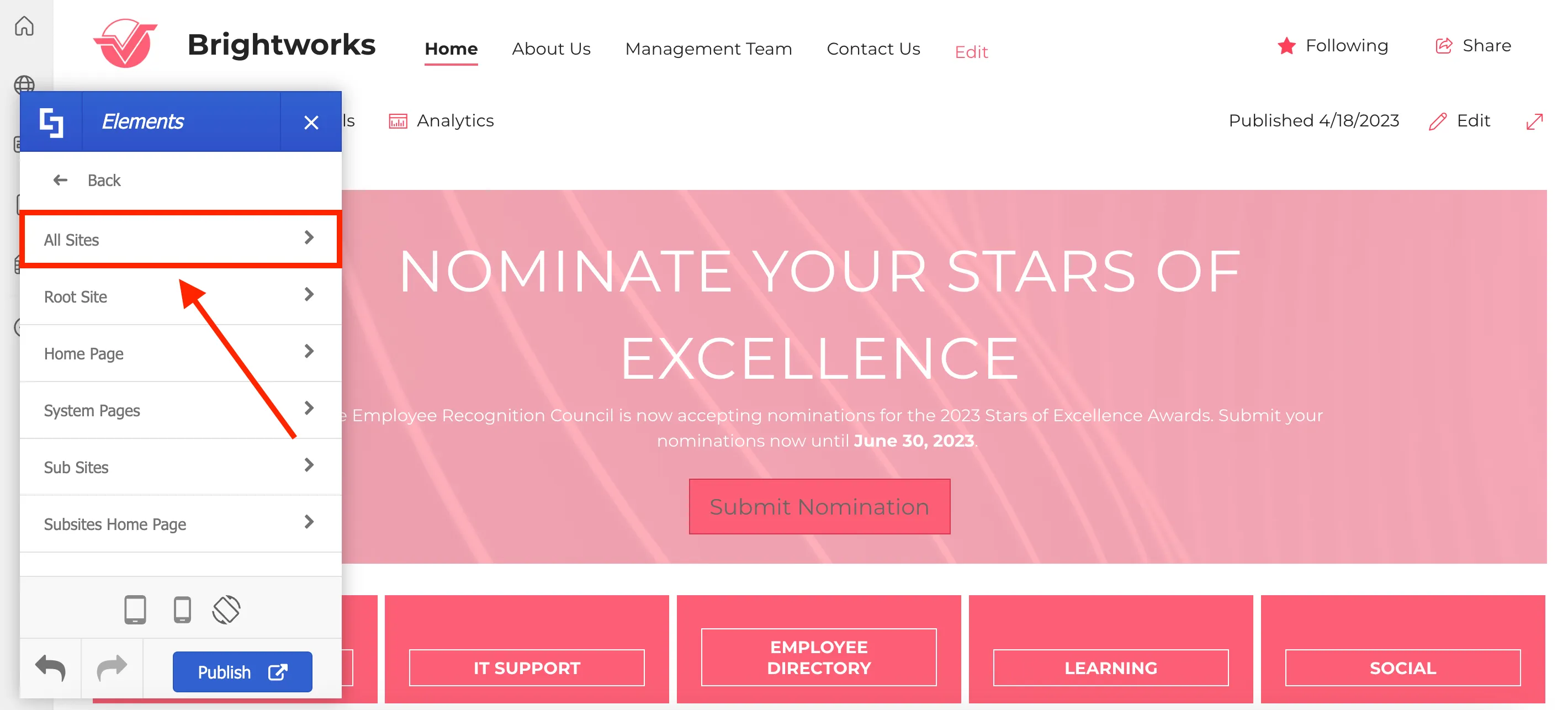
Here, you can choose to apply changes to specific types of pages or to all sites. For this project, we will make changes to All Sites.

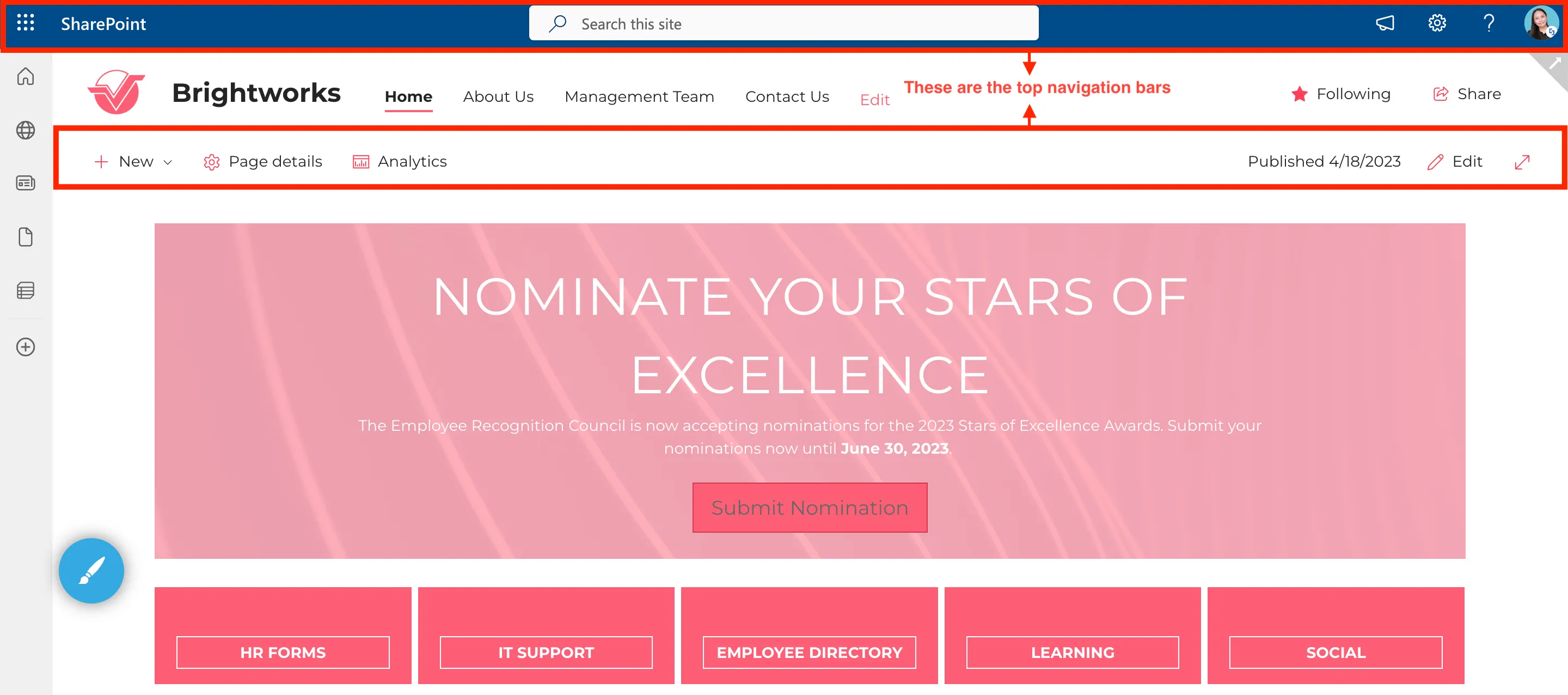
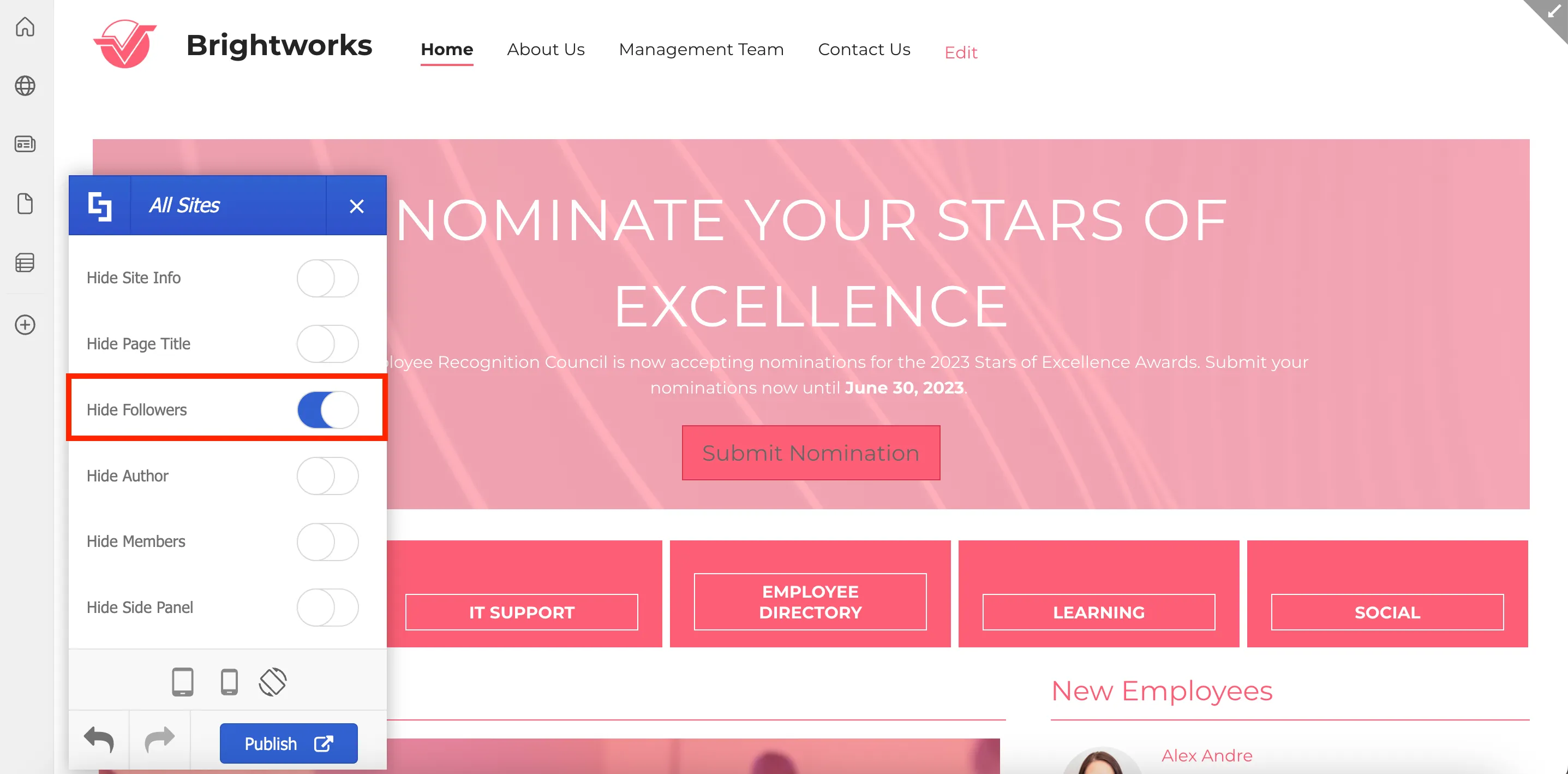
Here, you will be able to hide specific SharePoint elements on your page. First, let us hide the top navigation bars on your page.

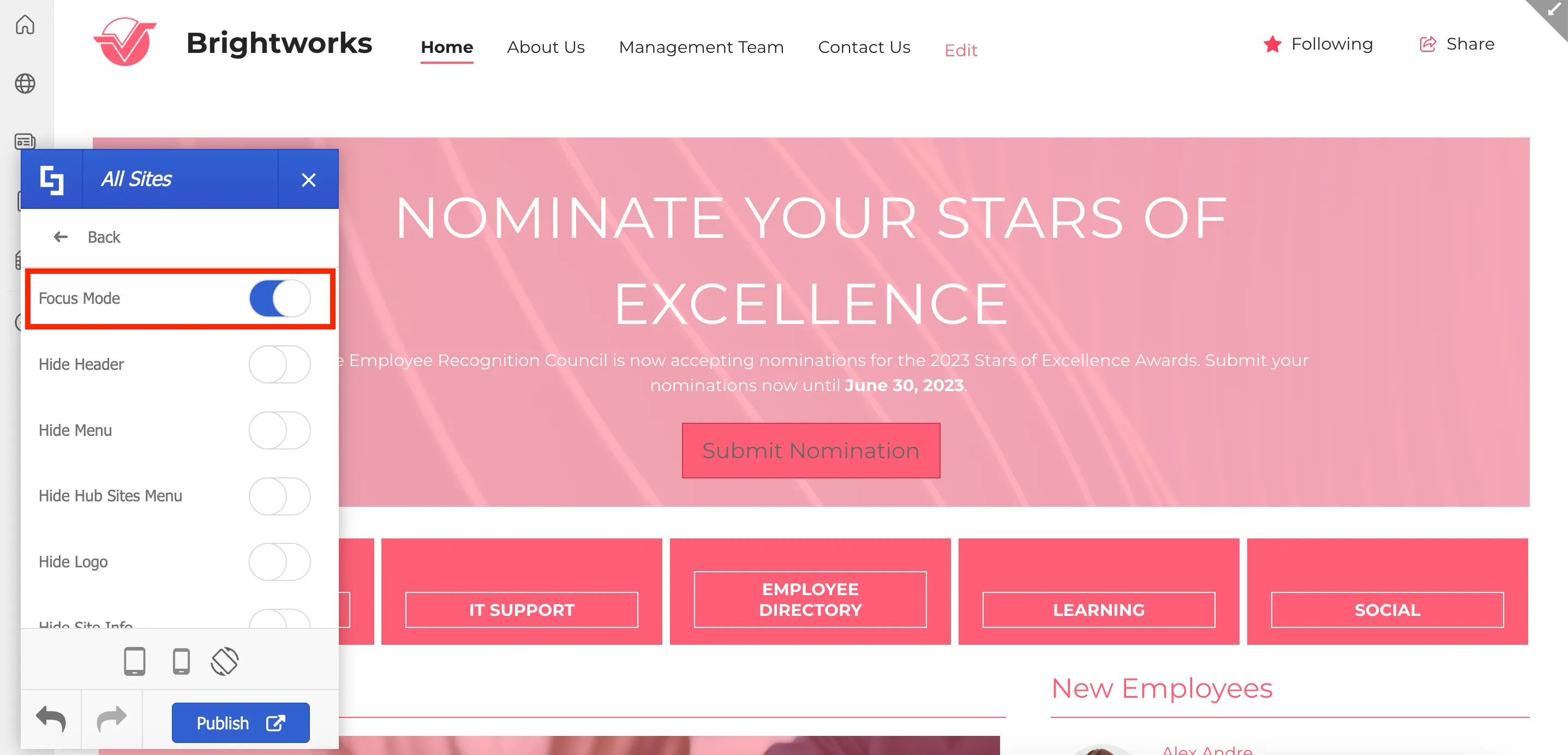
To hide the top navigation bars, enable Focus Mode.

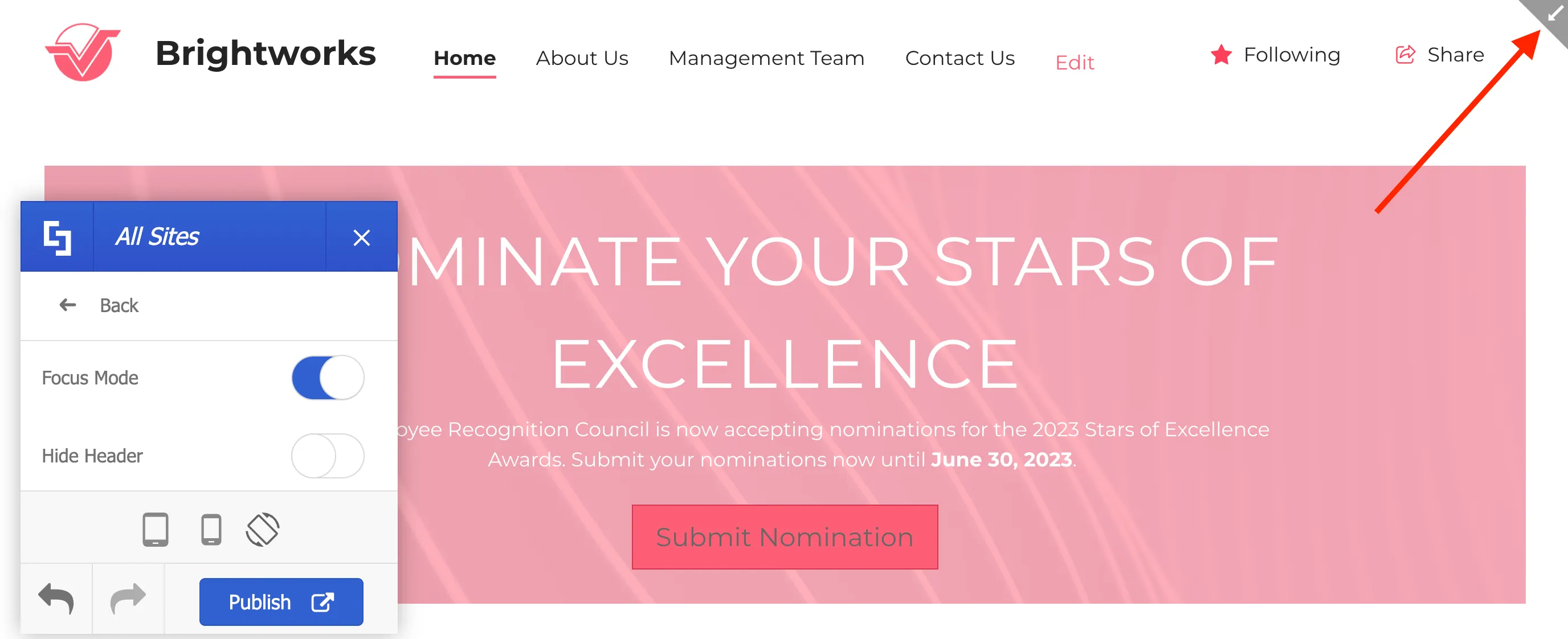
Enabling Focus Mode will not only hide the navigation bars but also showcase an arrow on the right side of your page. Clicking this arrow will allow you to access the top navigation bar again.

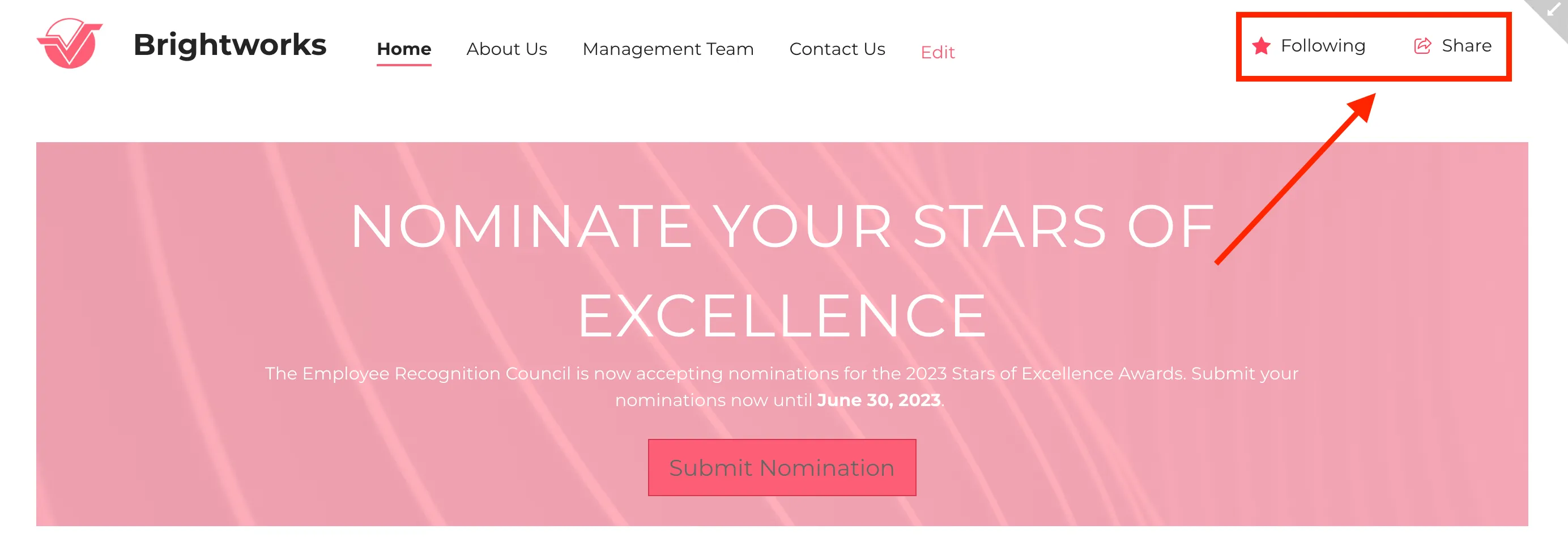
You can also hide the Following and Share buttons.

To do so, scroll down until you see Hide Followers and enable it. You will notice that the Following and Share buttons have now been hidden.

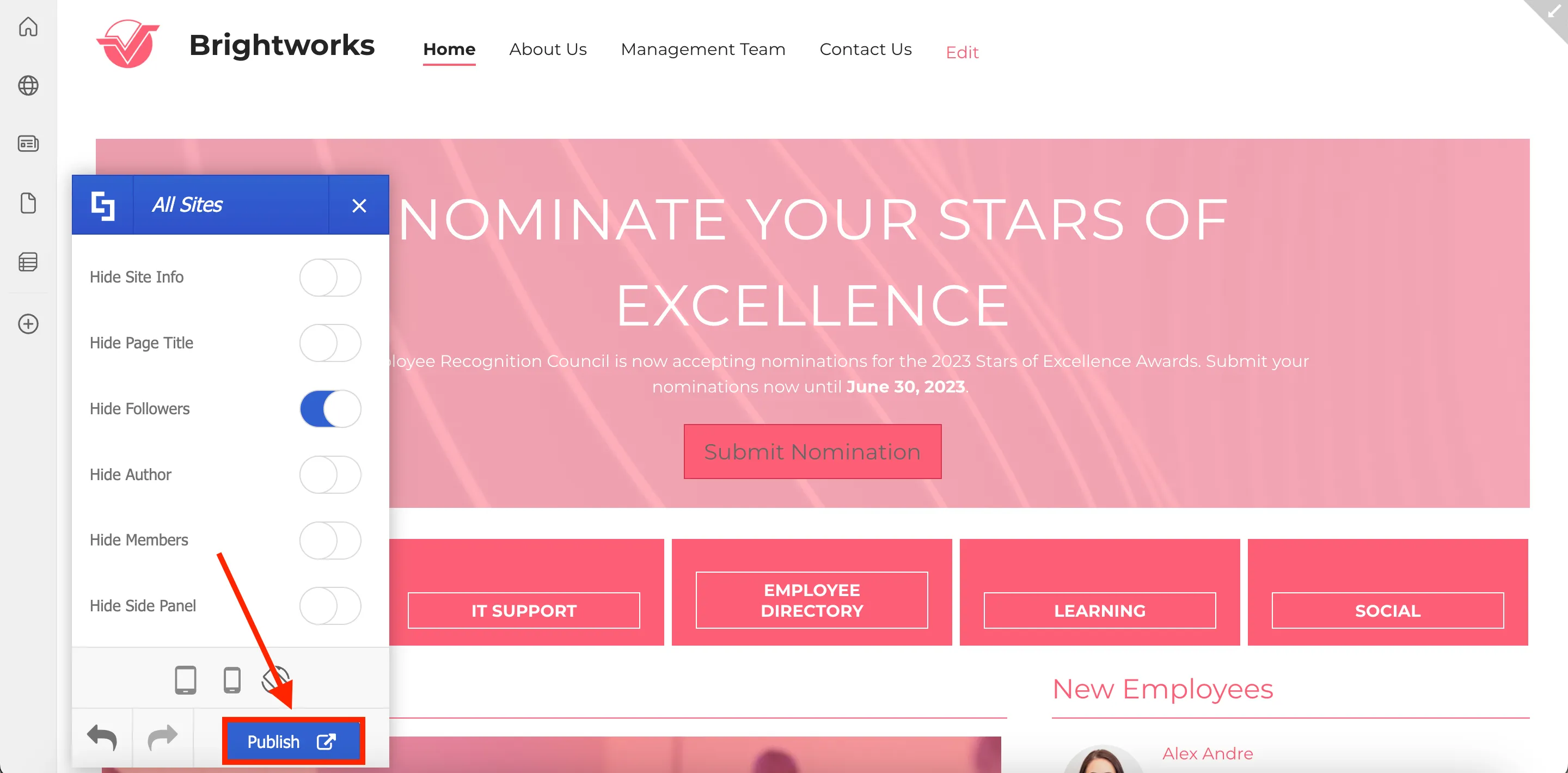
Once you've made all your changes, click Publish to apply them to your site.

Upon clicking publish, you will see the notification below:

And you will be taken back to your SharePoint site, with all the changes you have made applied.

Congratulations, you have now applied your branding to your site! Continue exploring the many customizations you can make using ShortPoint Theme Builder to enhance your site's look and promote your company's branding.
Enable ShortPoint Accessibility
In this lesson, you will learn how to enable ShortPoint Accessibility. Then, you will get introduced to the different accessibility functions that comes with the feature including AI-powered remediation and its user-triggered accessibility widget. You will also know how to generate your accessibility statement featuring a report which you can show on your site.
Enabling ShortPoint Accessibility
Ensuring that your intranet is fully accessible is crucial in providing a positive user experience and satisfaction for all users, including those with disabilities. It offers a chance for everyone to access information and interactions that might otherwise be challenging for them. It's so important that in most countries, including the US, compliance with international accessibility standards is a legal requirement.
However, many intranet platforms lack built-in accessibility features. To make your intranet fully accessible, a significant investment of time, effort, and resources is required to ensure everything is in place.
For example, in SharePoint, you must individually configure each site, its pages, and its contents, then test for accessibility. If you already have many sites and pages published, going through each one-by-one is an inefficient process.

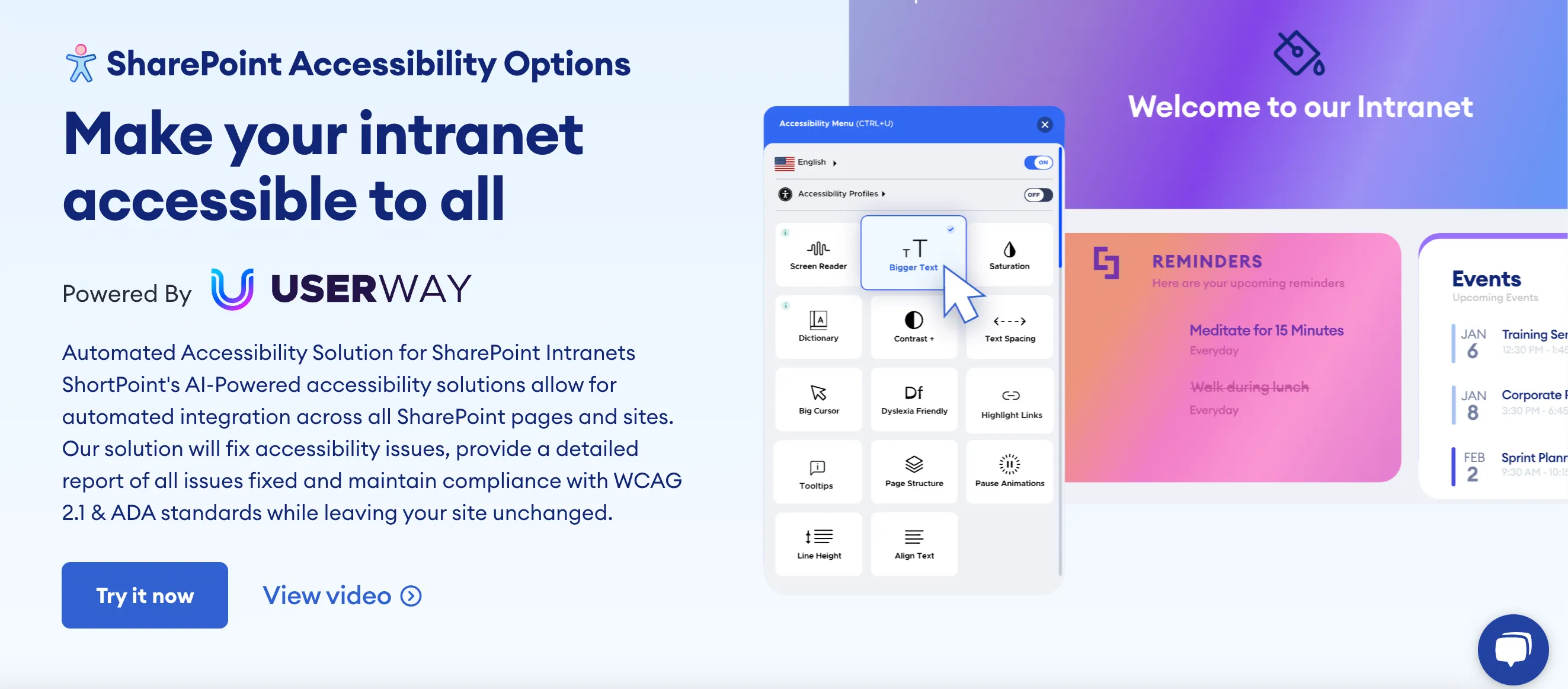
To address this issue, ShortPoint has partnered with UserWay, a leader in web accessibility, to offer an AI-powered solution that detects and remediates accessibility issues automatically without the need for any coding.

To activate the ShortPoint Accessibility feature, go to the SharePoint page you were editing and click the cogwheel icon.

Then, select Site Contents from the list.

Click ShortPoint Dashboard.

On the ShortPoint Dashboard, select Accessibility to open the ShortPoint Accessibility window.

Then, slide the toggle to enable ShortPoint Accessibility.

By enabling it, you will get a 10-day free trial during which you will get the full benefit of having an AI-powered accessibility solution running in the background on all your sites to detect and automatically remediate accessibility issues.
After the free trial period, you can choose to purchase a paid plan or continue using the feature with limited functionality.
Exploring ShortPoint Accessibility functions
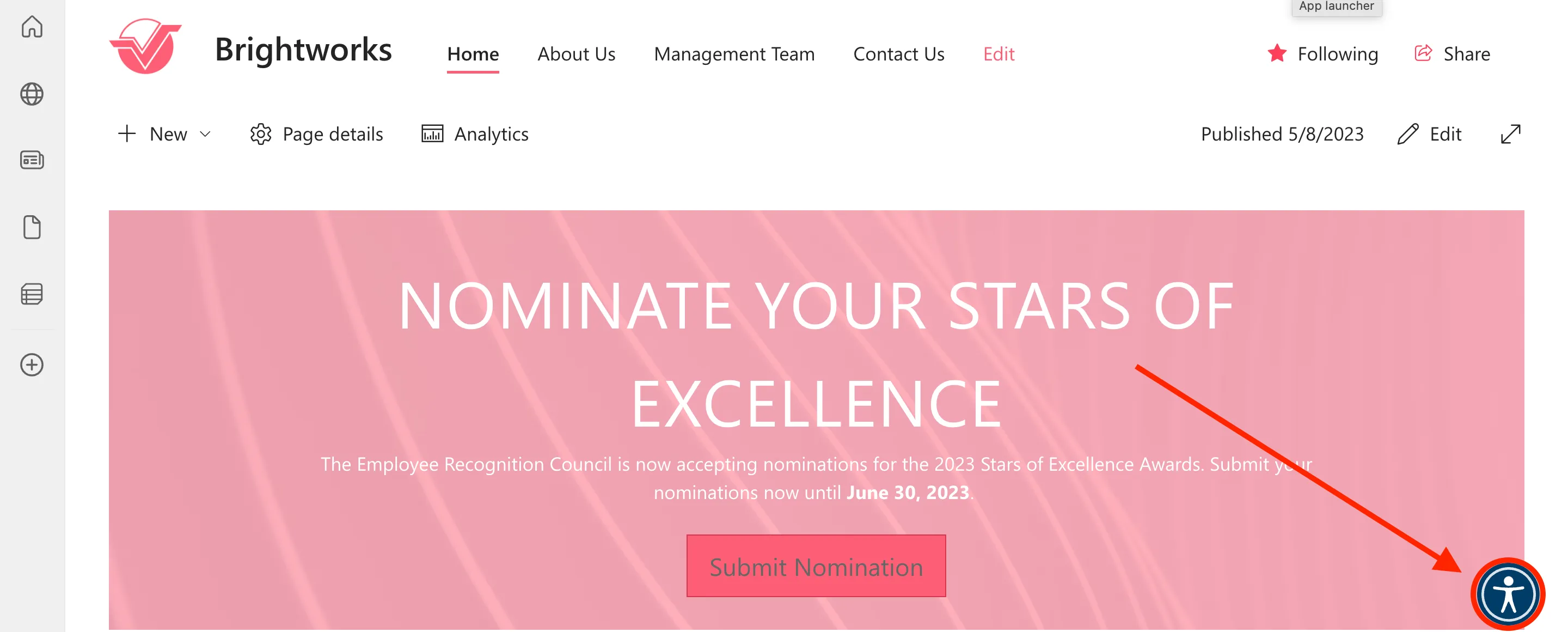
Now, let’s go back to your site. Simply click Back to site.

You will notice a small widget on the right side of your screen. This is the Accessibility widget.

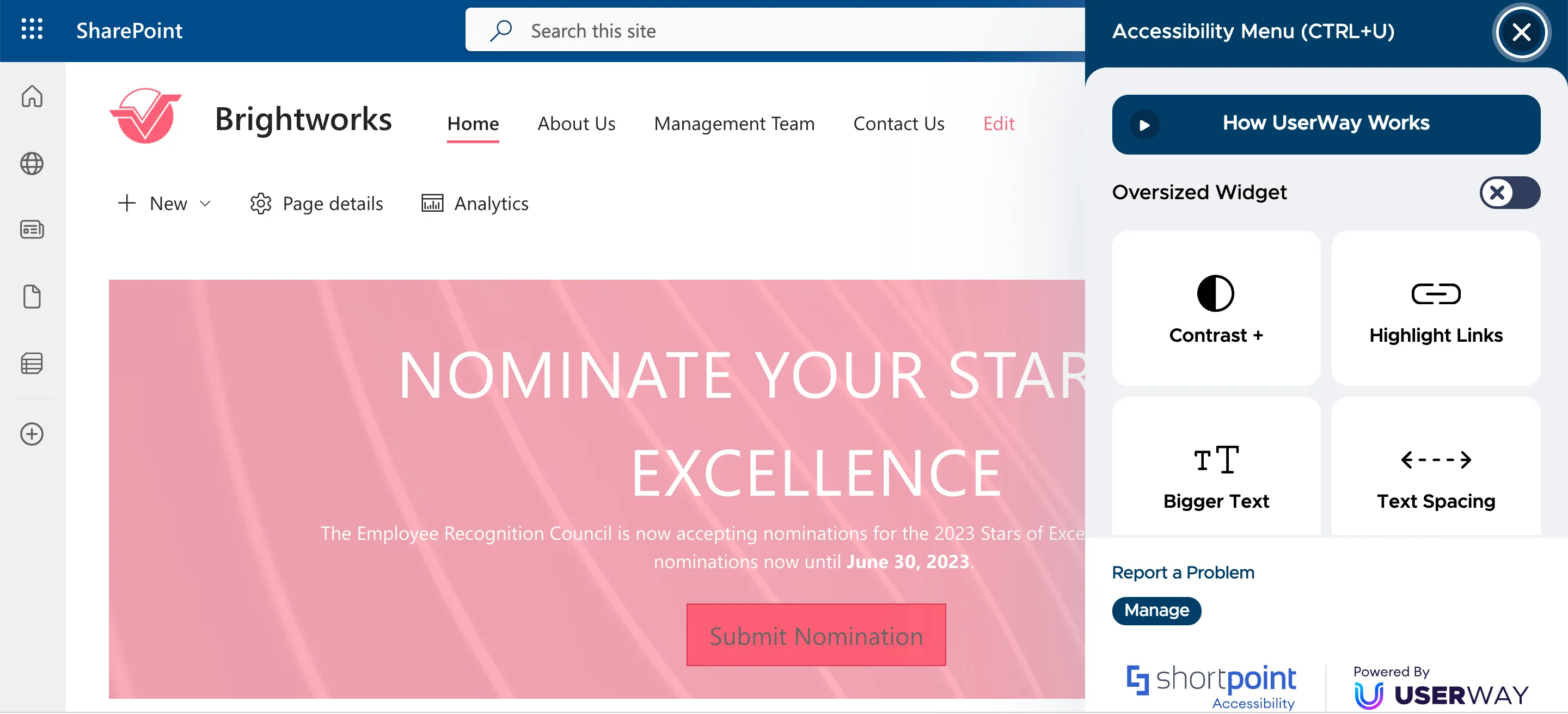
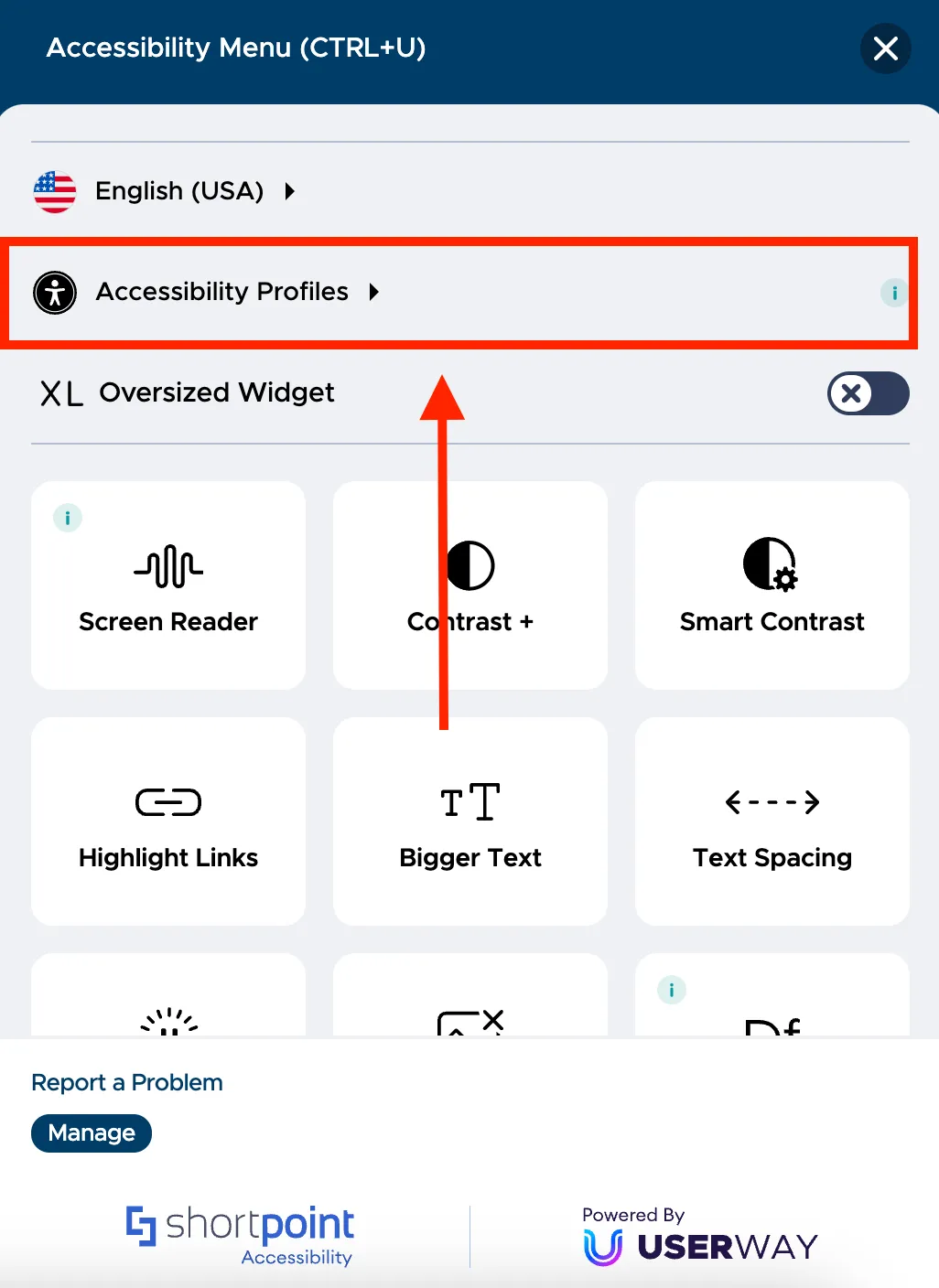
When you click it, you will see several controls that you can use to make your site accessible to all.

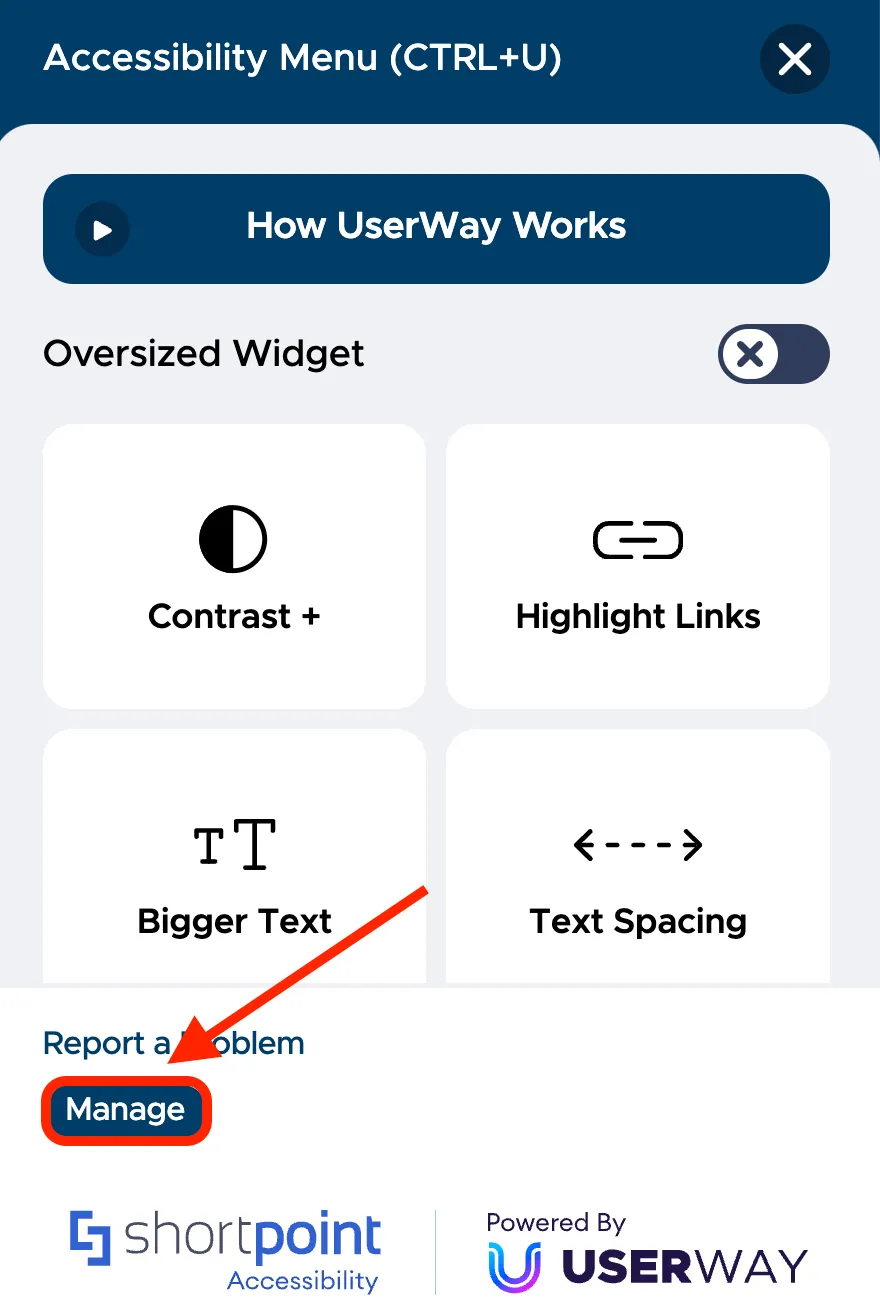
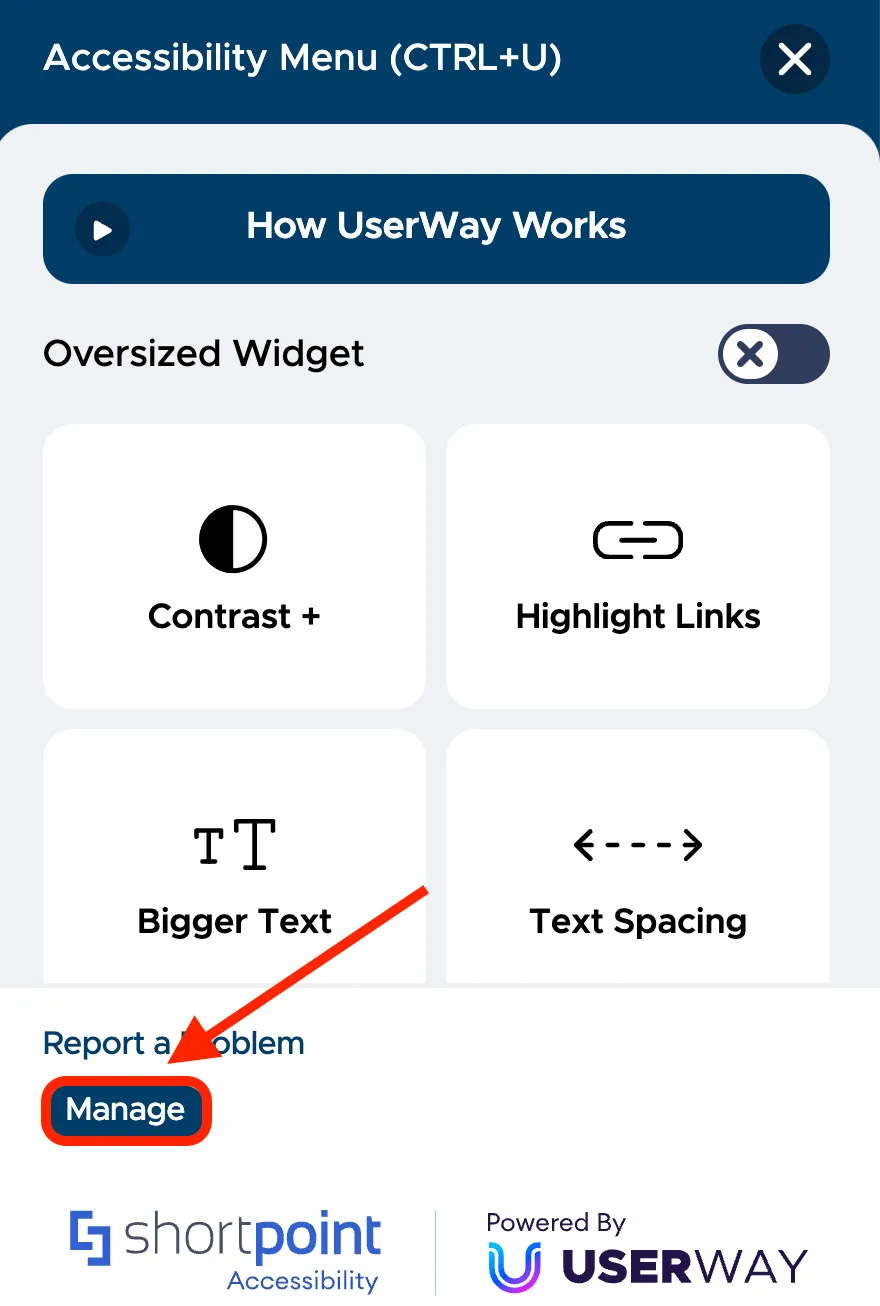
First, let us show you how you can check your site’s overall accessibility. Click Manage to open the management console.

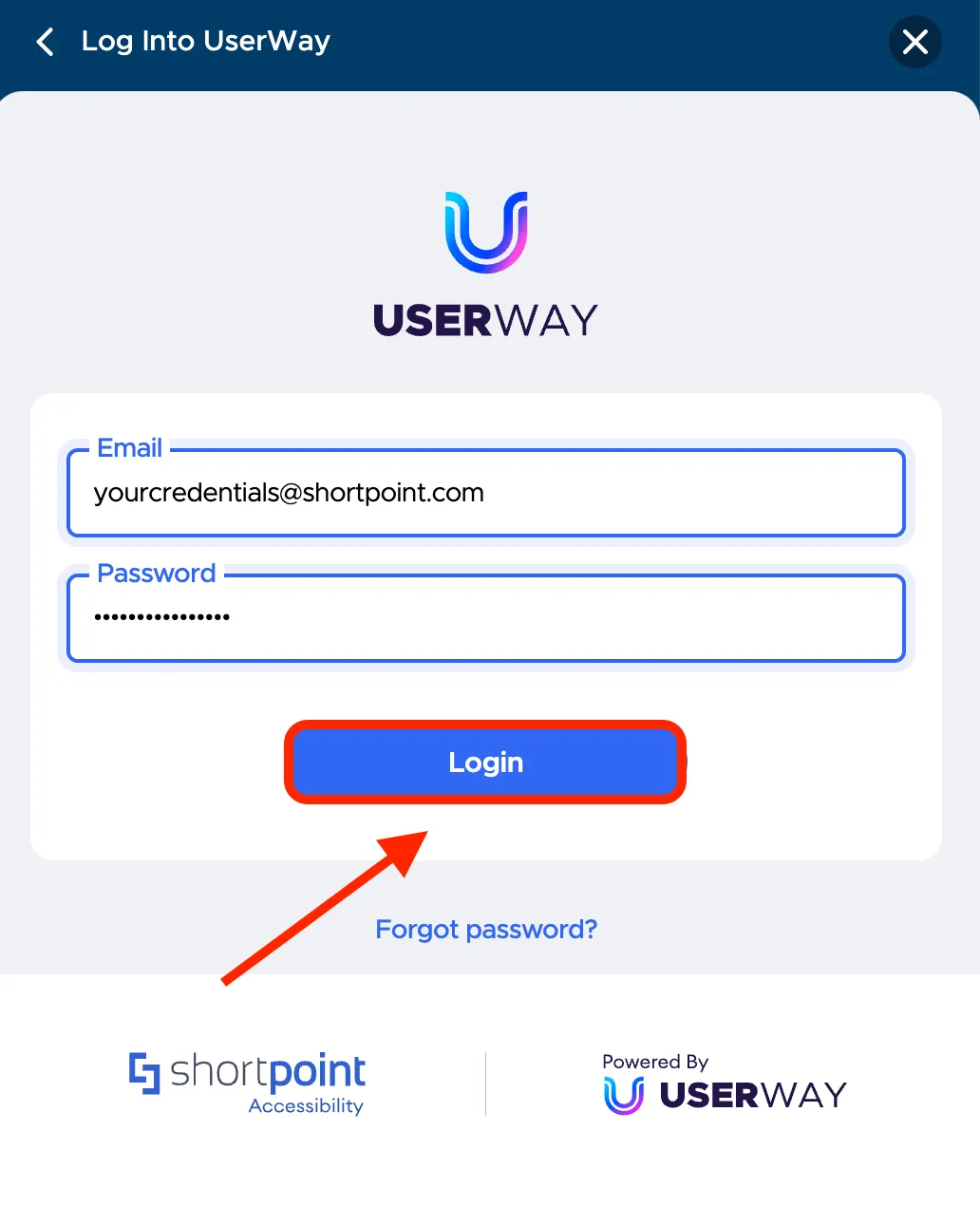
Then, enter the credentials you received via email upon activation and click Login.

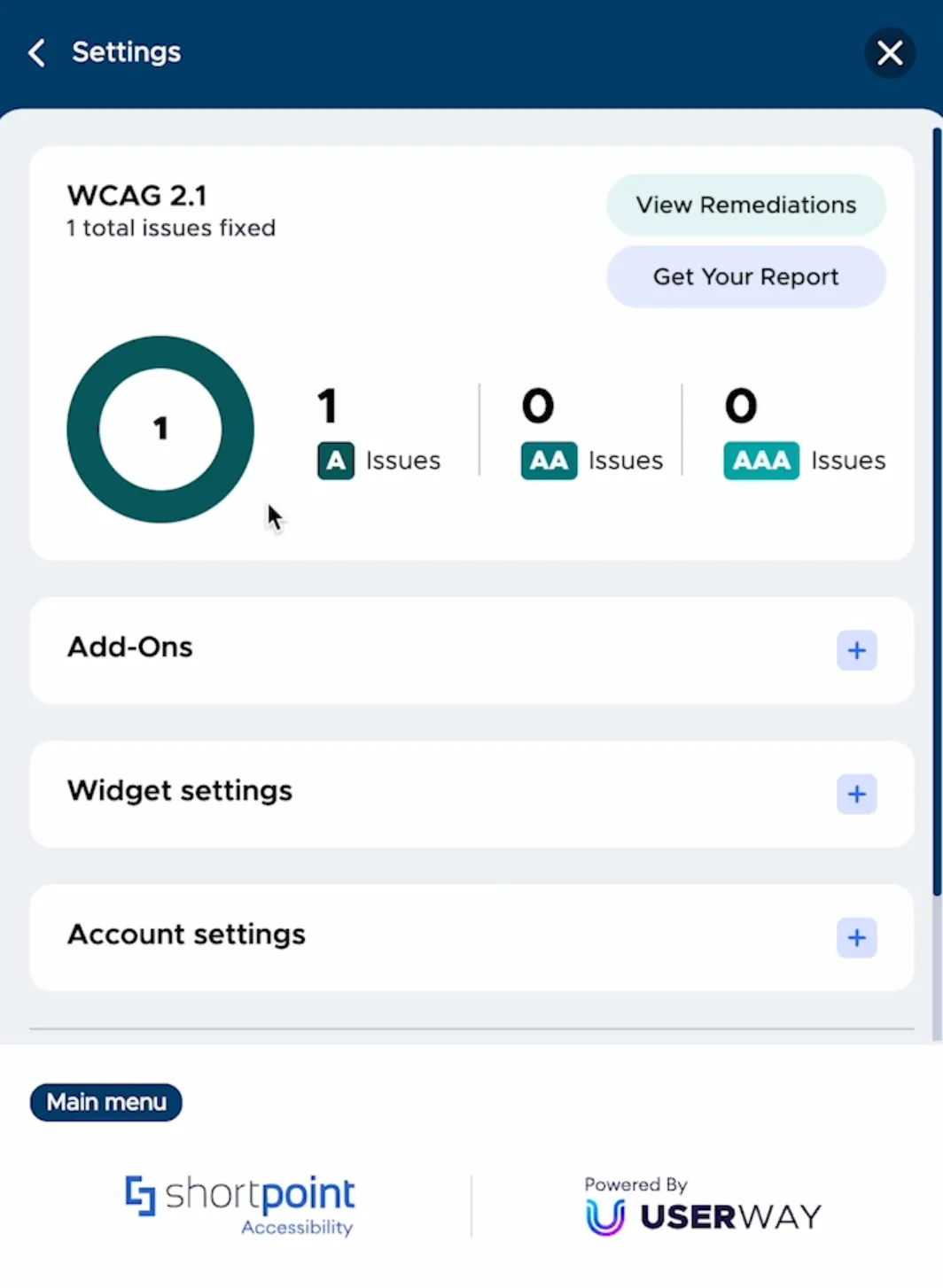
In the management console, you will find a dashboard where all the accessibility violations detected by the AI-powered solution will be listed. At first, you will notice that your dashboard only showcases a few issues.

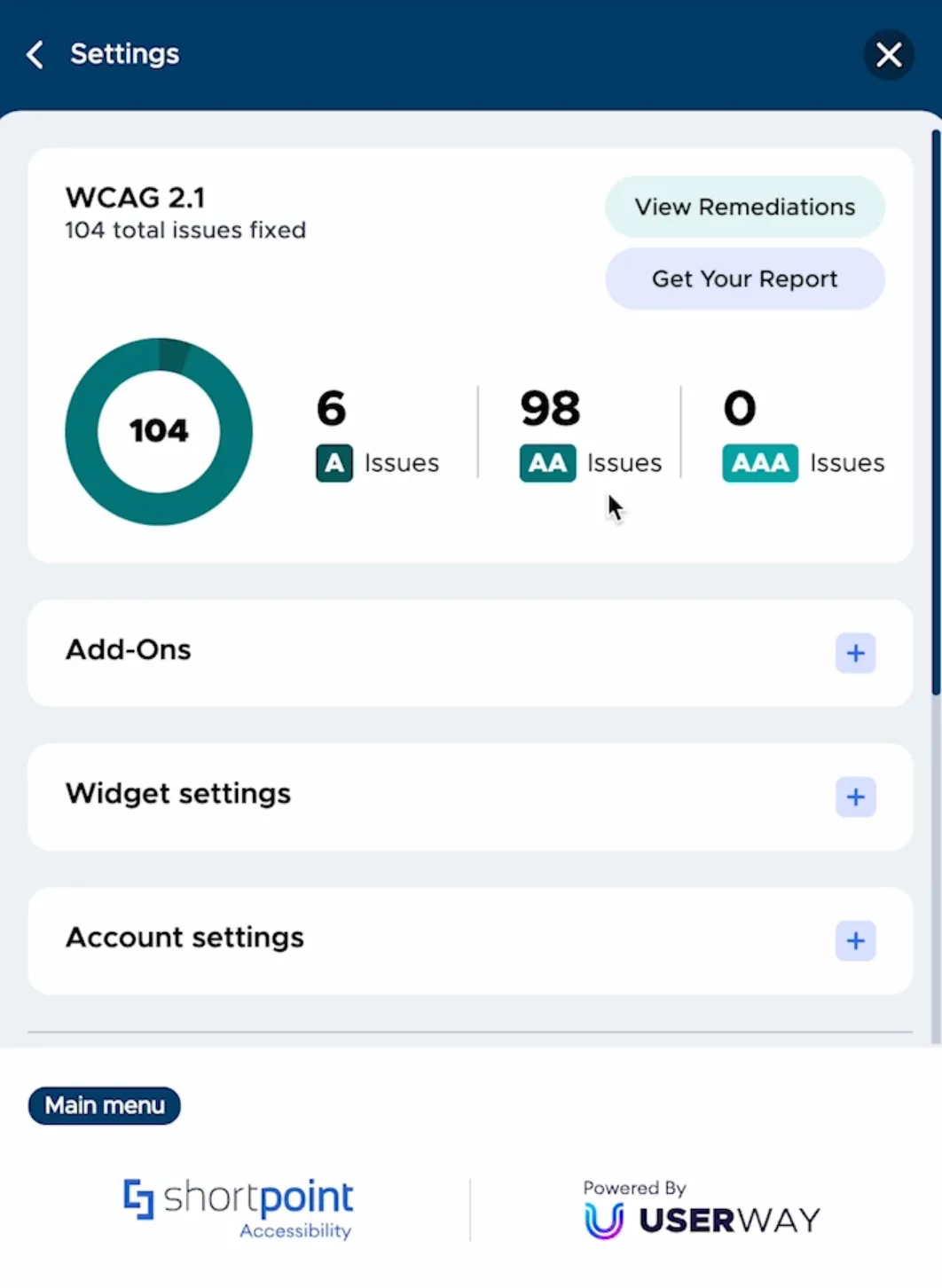
But, within 24 hours of activation, you will receive a full report of the accessibility issues detected.

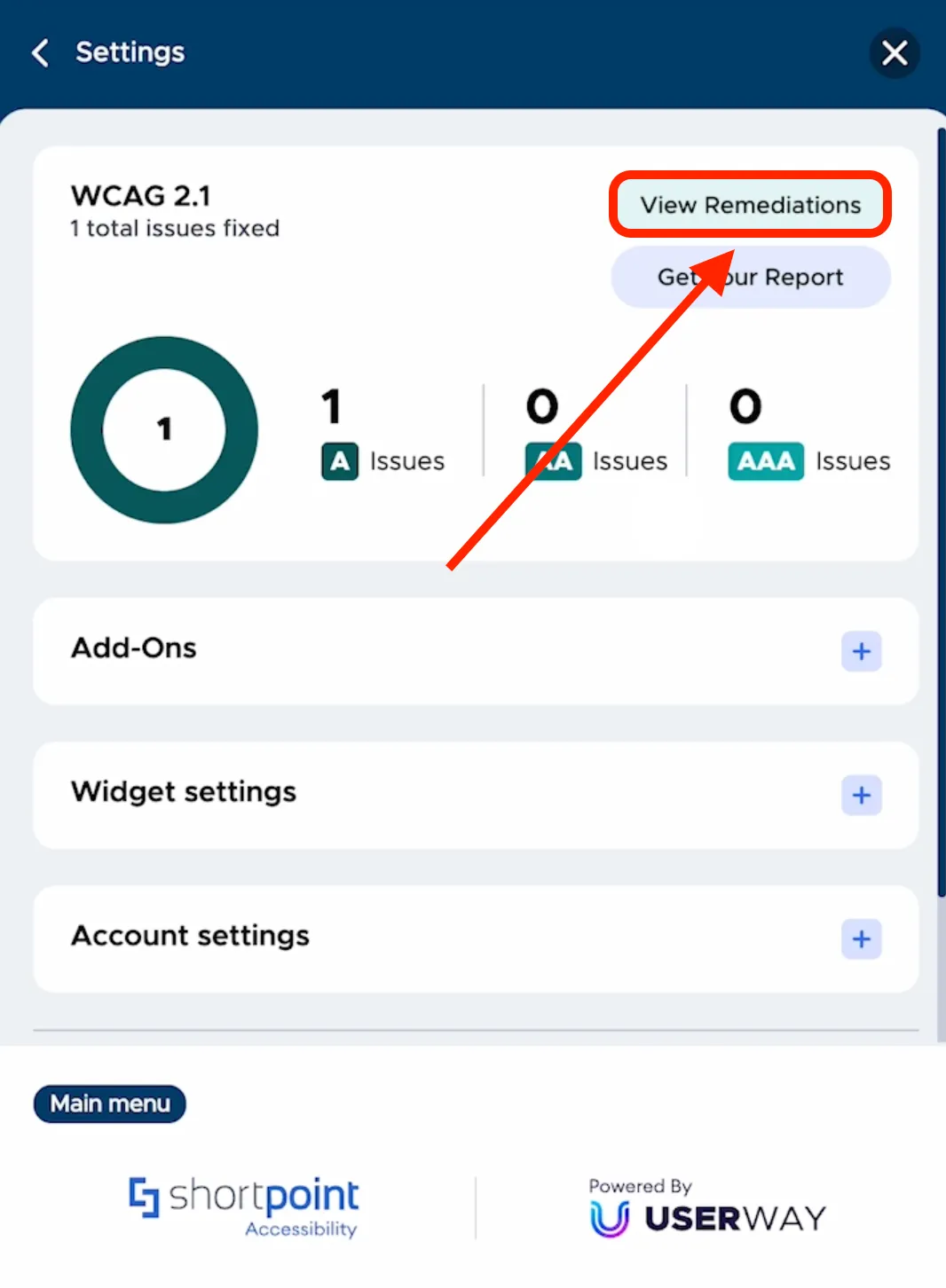
To check remediated issues, select View Remediations.

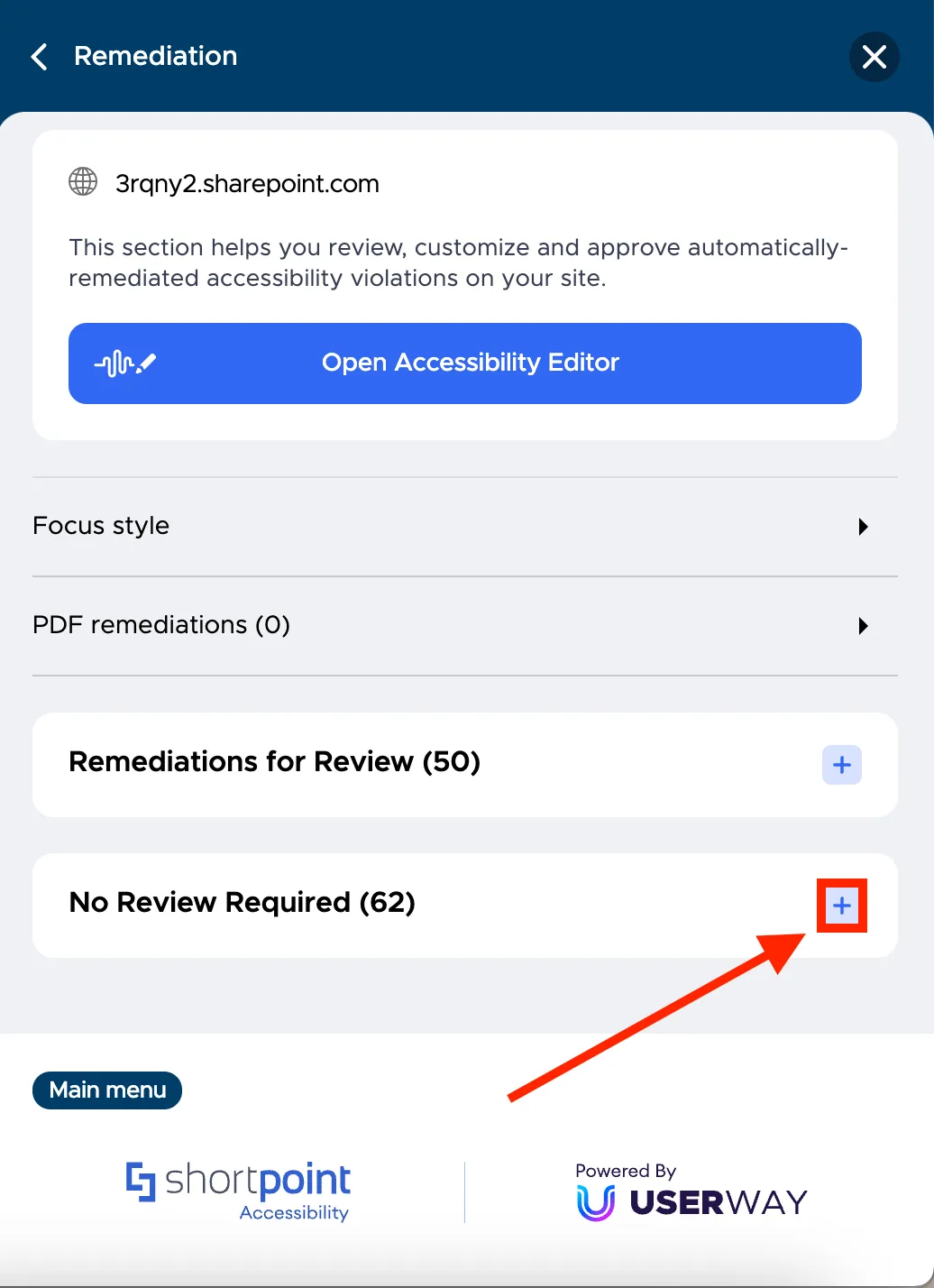
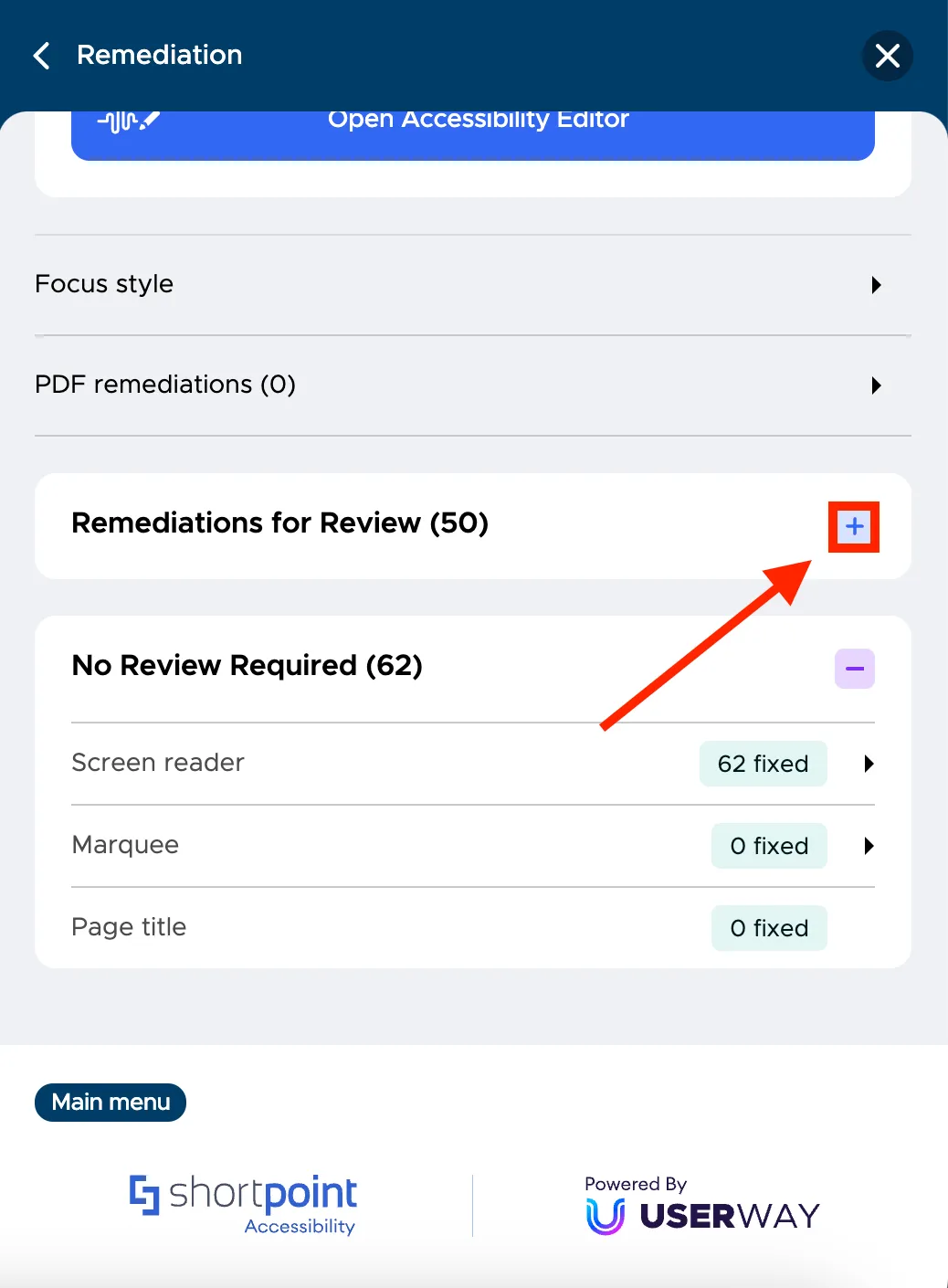
Here, you will see all remediated issues. You will notice two categories under Remediation. One is No Review Required. These are the issues that were automatically remediated and require no other actions from you. To check it, select the plus icon.

Upon clicking, you will see a list of issues that were automatically remediated. Most issues detected by ShortPoint Accessibility will fall under this category.

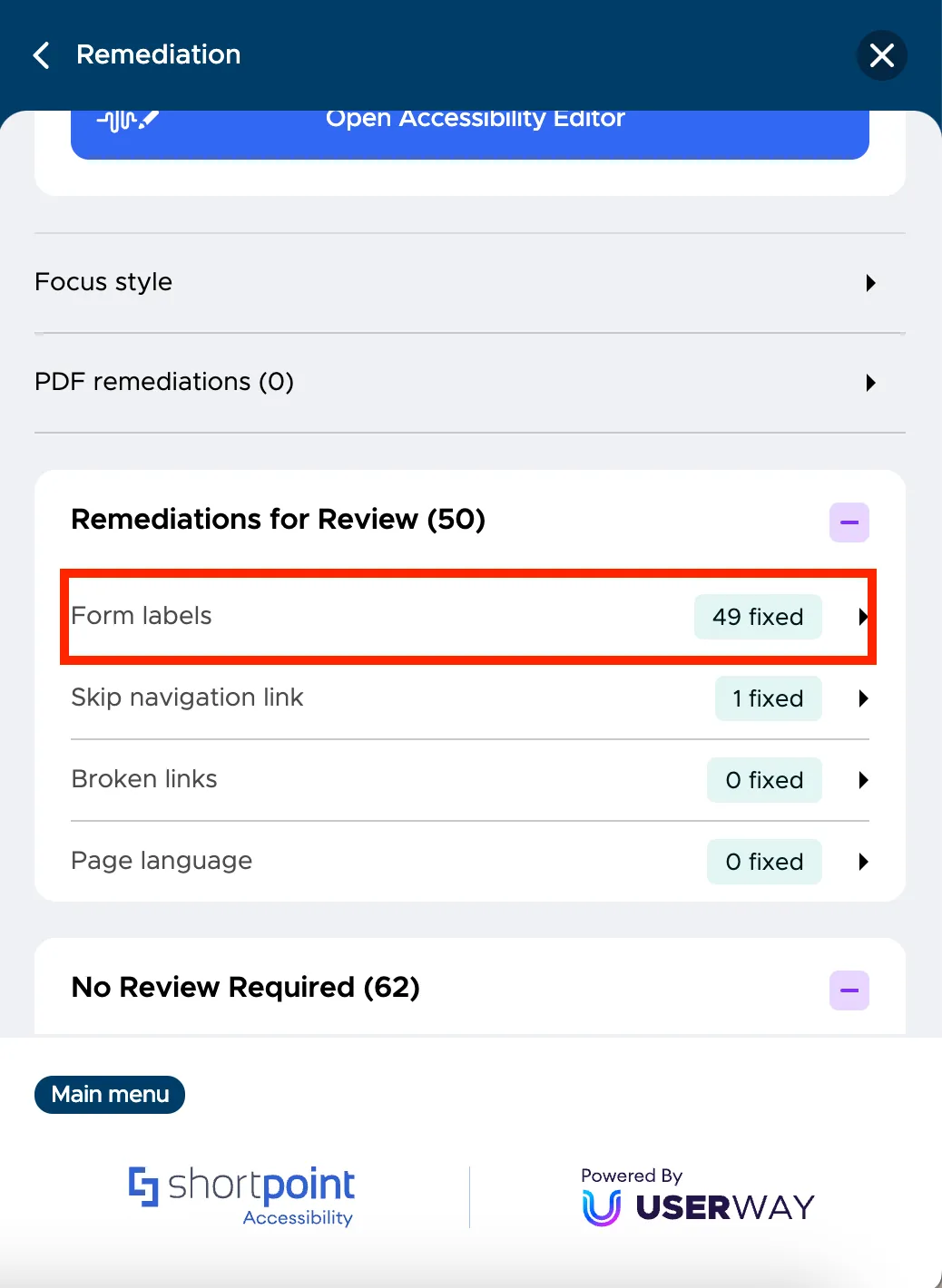
Next is Remediations for Review. These are the issues that need further checking. To see it, click the plus icon.

From the list, you can select a specific issue to learn more details. For example, let us check Form labels.

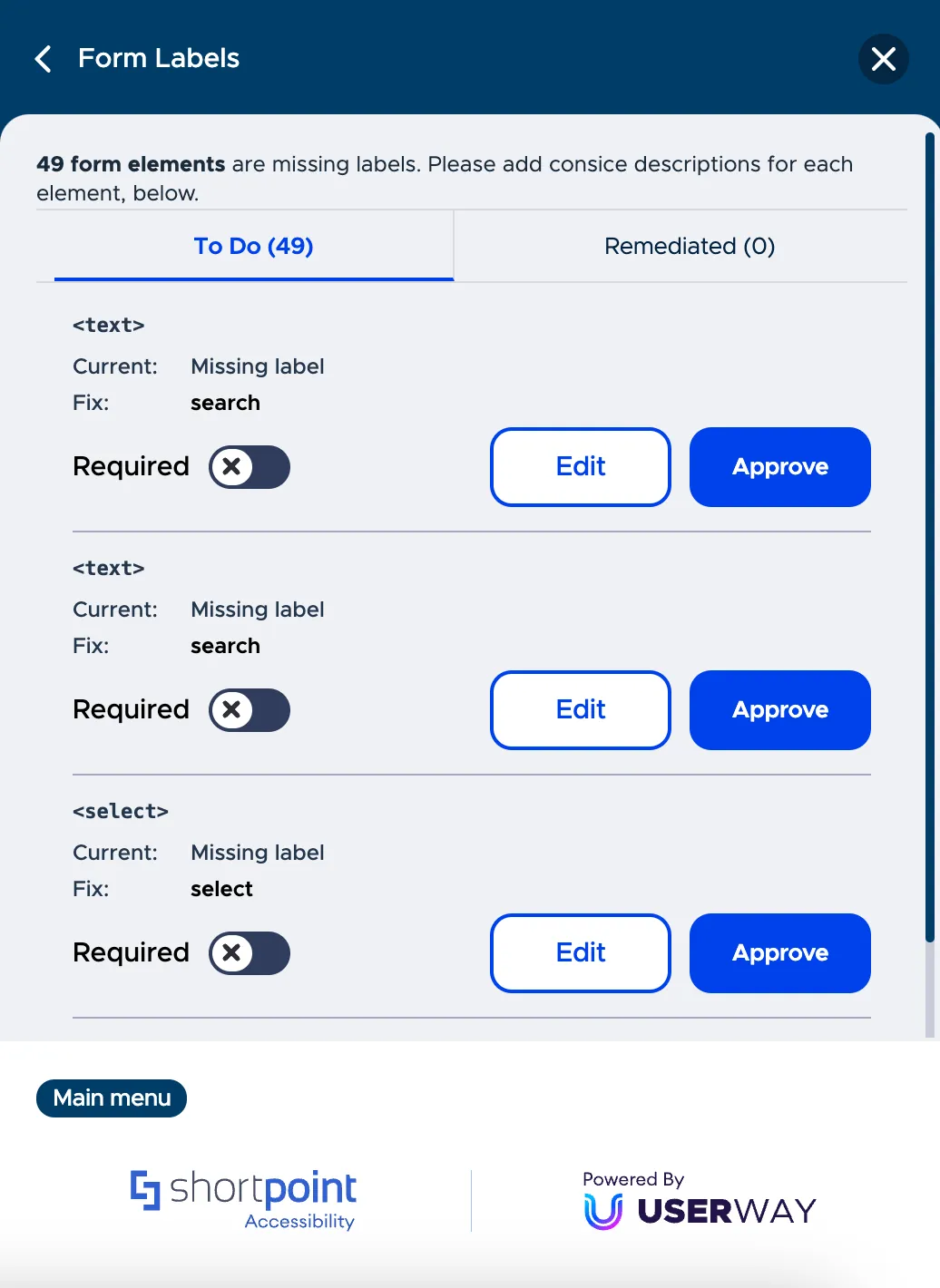
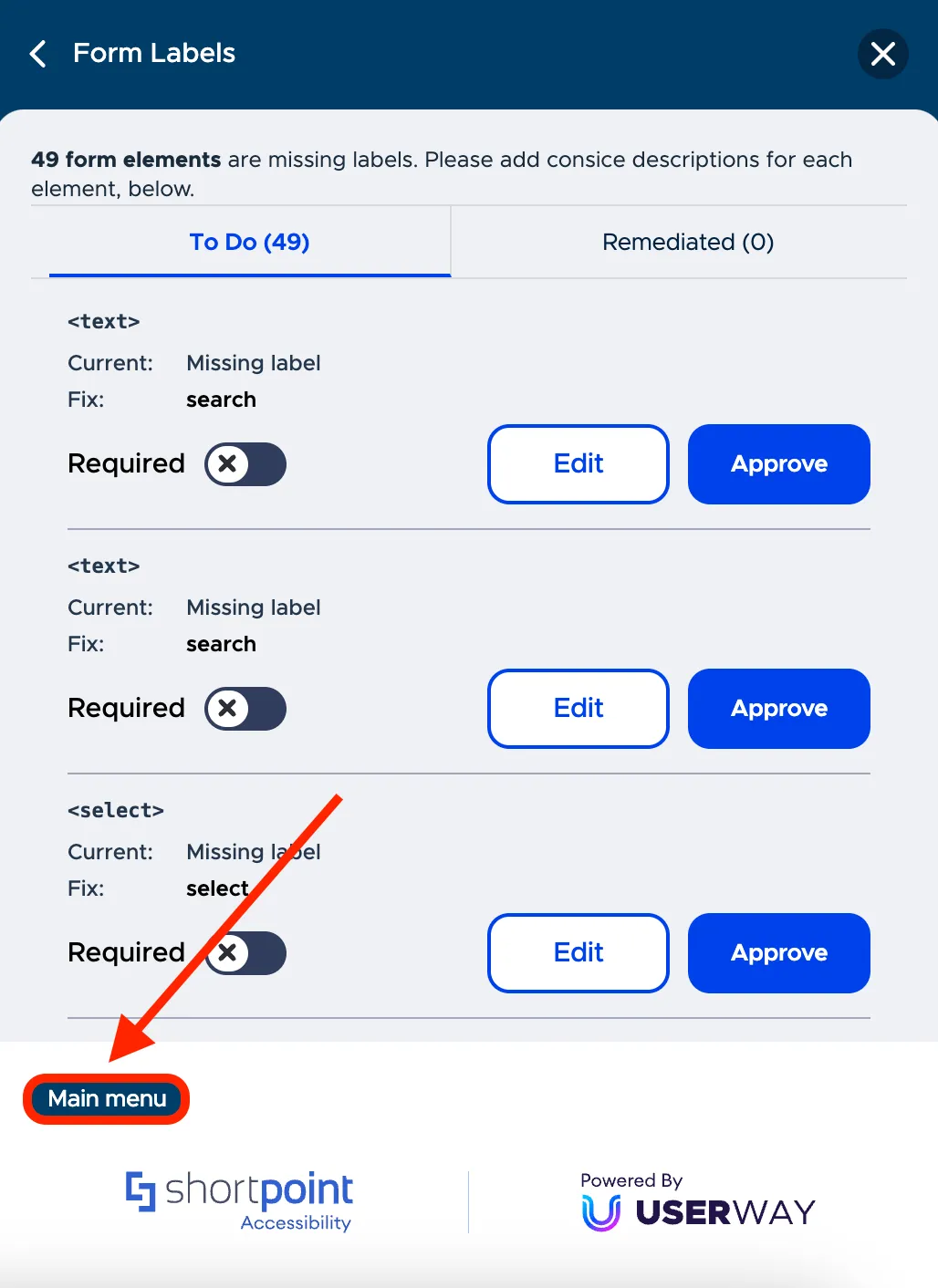
You will be taken to a new screen with a list of items to check. You can either edit or approve each item.

Now, let us now take a look at the functions that will be available to your users. Click Main Menu to see all the functions.

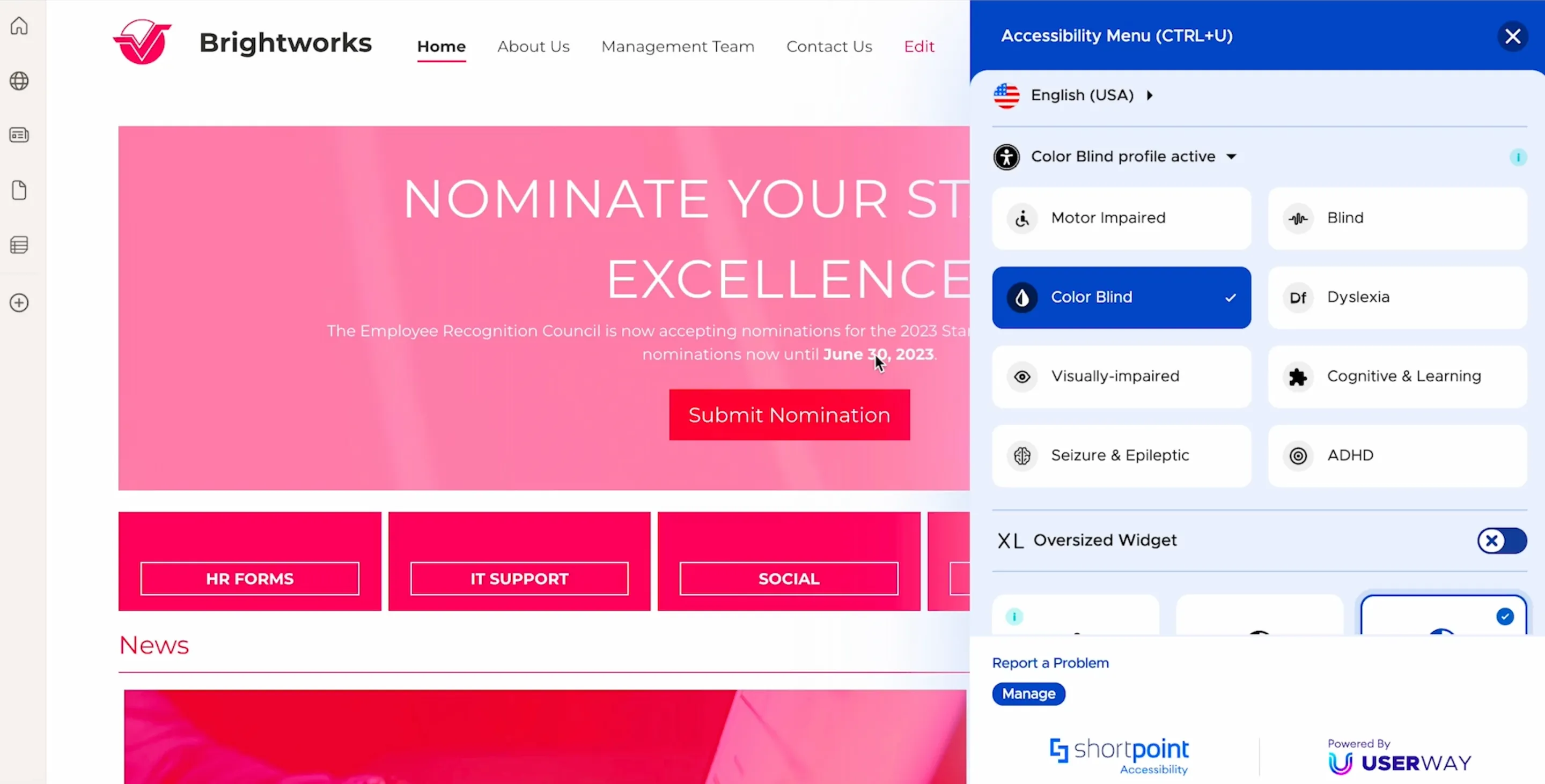
You will now see a list of tools that will allow you to enhance the accessibility of your site. Users can personalize their experience according to their needs and even enable specific functions that cater to an accessibility profile. For example, you want to make your site accessible to the color blind. Simply click Accessibility Profiles.

You will see a list of accessibility profiles that you can cater to. Click Color Blind and your page will automatically apply the changes.

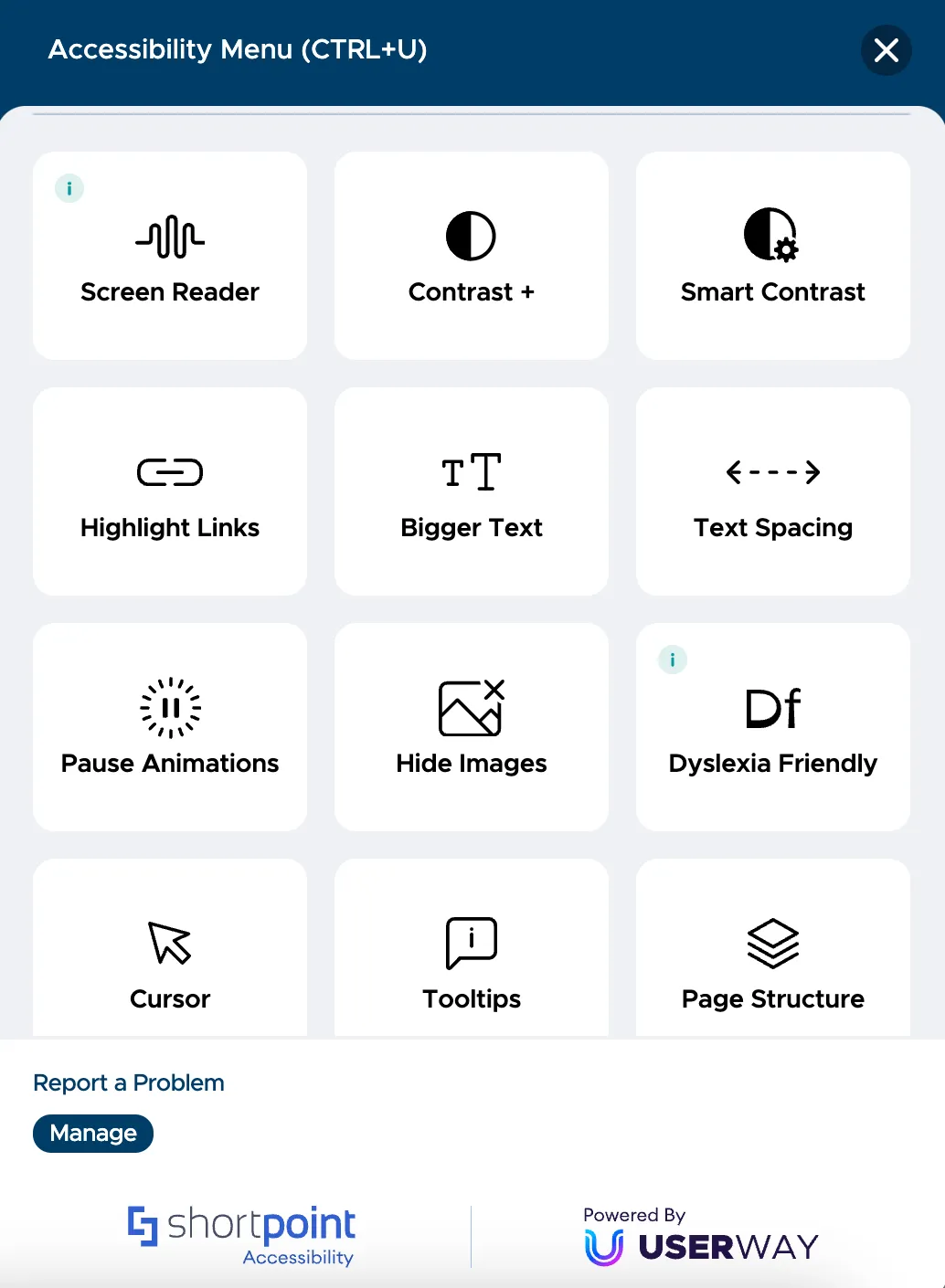
Other available accessibility functions include activating a screen reader, using voice navigation, applying contrast, making the text on the site bigger, and more. By making these options available to your users, you can ensure that your site is accessible to everyone, regardless of their individual needs.

Showing compliance to accessibility standards
ShortPoint Accessibility can also help you provide proof of compliance with accessibility standards and promote your commitment to creating an inclusive workplace.
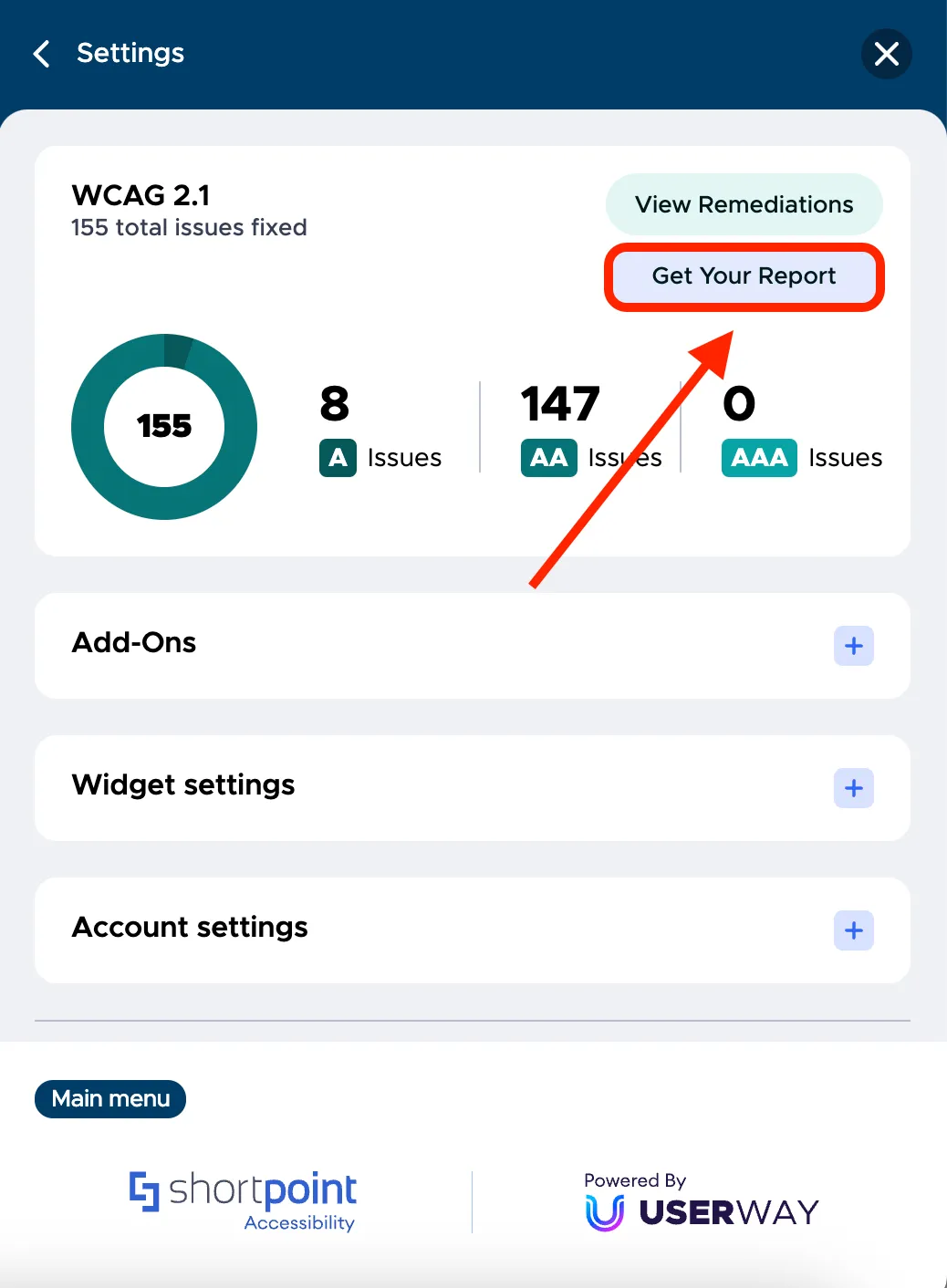
To download a detailed accessibility report, click Manage.

This will take you to the management console. Click Get Your Report.

The report will be downloaded as a PDF file that you can use as evidence of compliance with the required standards.

Additionally, you can generate a custom Accessibility Statement for your organization by visiting userway.org/generate.

Simply fill in the necessary details and an Accessibility statement will be generated for you. This statement will indicate that you are compliant with the WCAG 2.1 standards and the measures taken to make this happen.

You can add this statement to your SharePoint sites.

By implementing ShortPoint Accessibility, you've made your intranets accessible to all users in your organization and comply with web accessibility standards. ShortPoint Accessibility will continue to run in the background, reviewing any changes made to your existing sites and pages, as well as any new ones created.
Access ShortPoint resources and support
As you begin using ShortPoint to design your intranet, you may have questions that are best answered by an expert. In this lesson, you will learn how to request a demo of the product and its features, how to search for step-by-step resources on what you want to accomplish, and how to find support when you encounter an issue.
Scheduling a demo
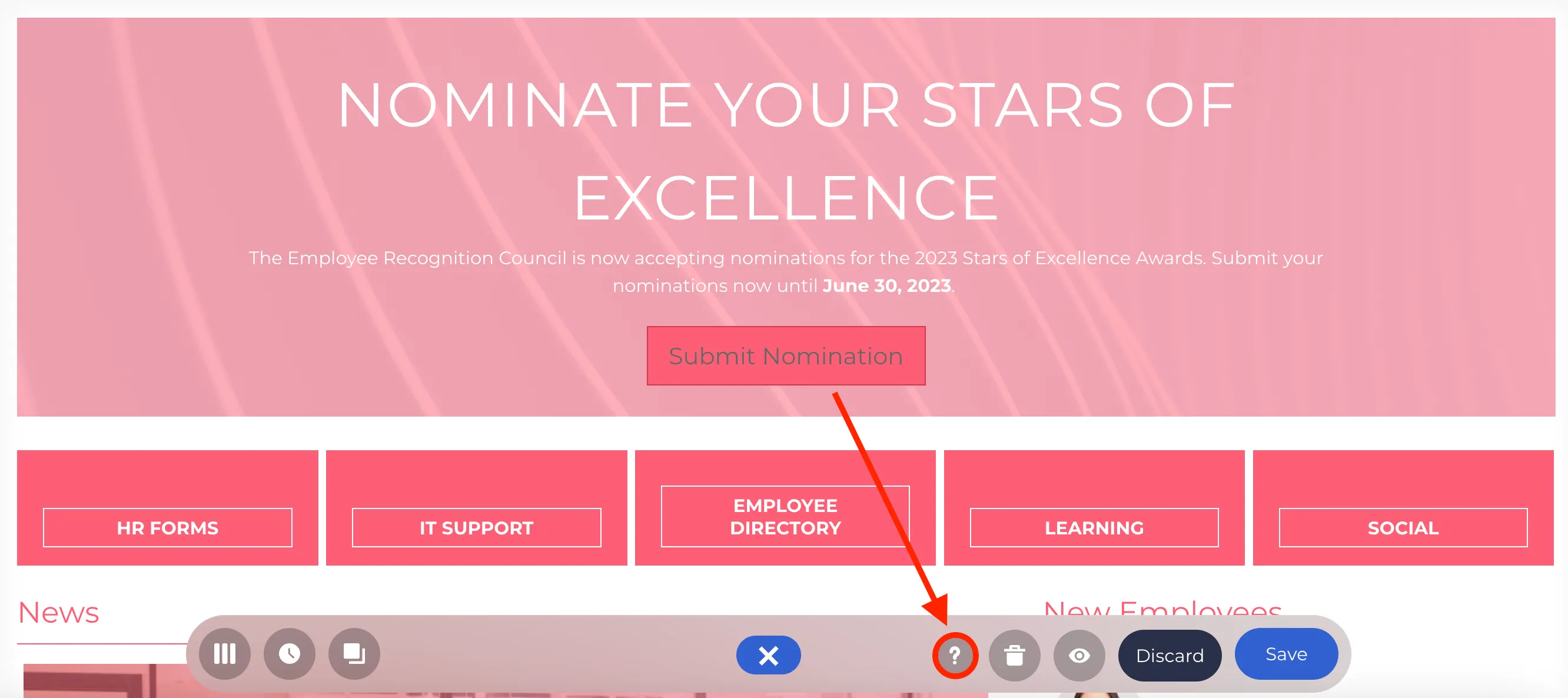
First, let us go back to the SharePoint site we were editing and click the question mark icon in the Action toolbar.

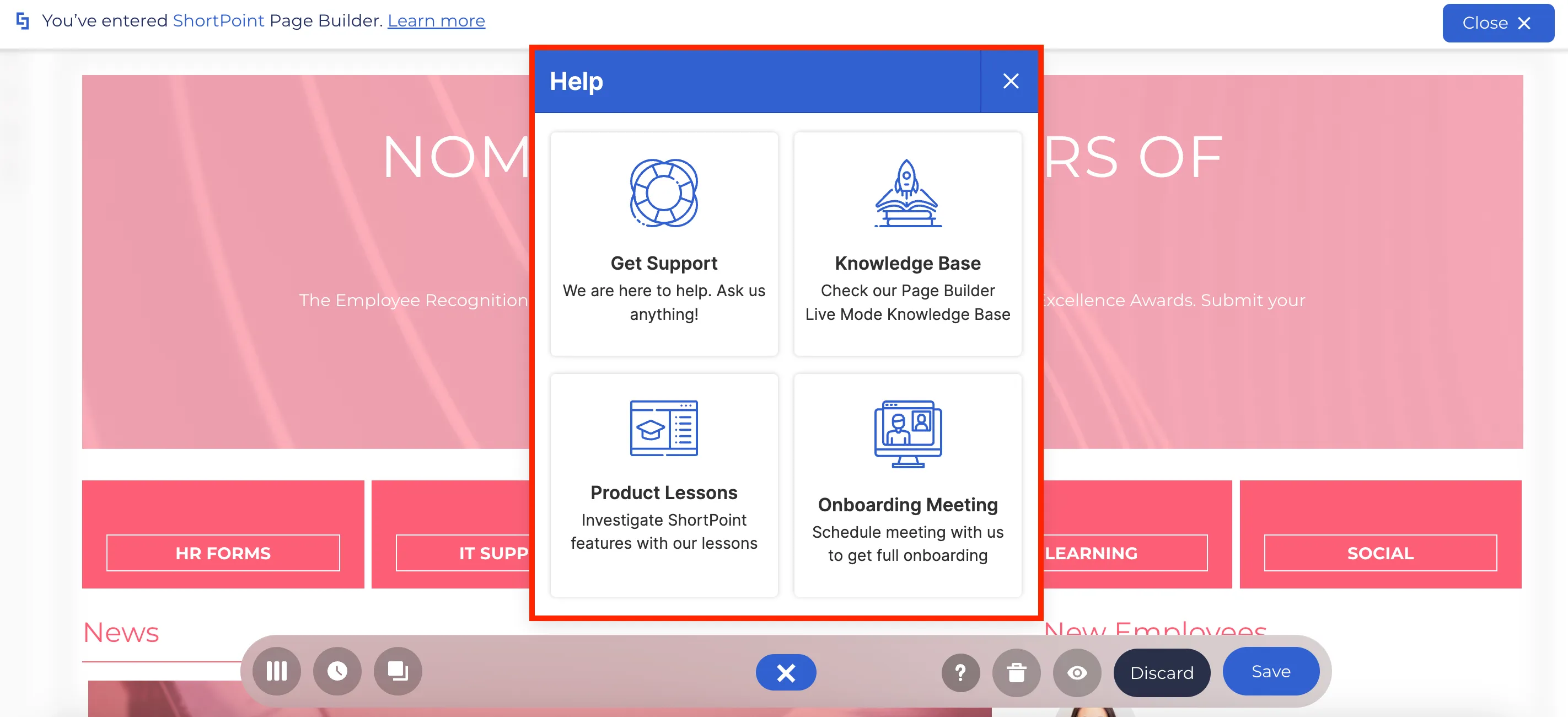
This will open our Help Center where you can find several resources and options that you can use to get the assistance you need as you begin exploring ShortPoint.

If you want a ShortPoint expert to walk you through the product or learn more about specific applications of ShortPoint features, you can schedule a demo with us.
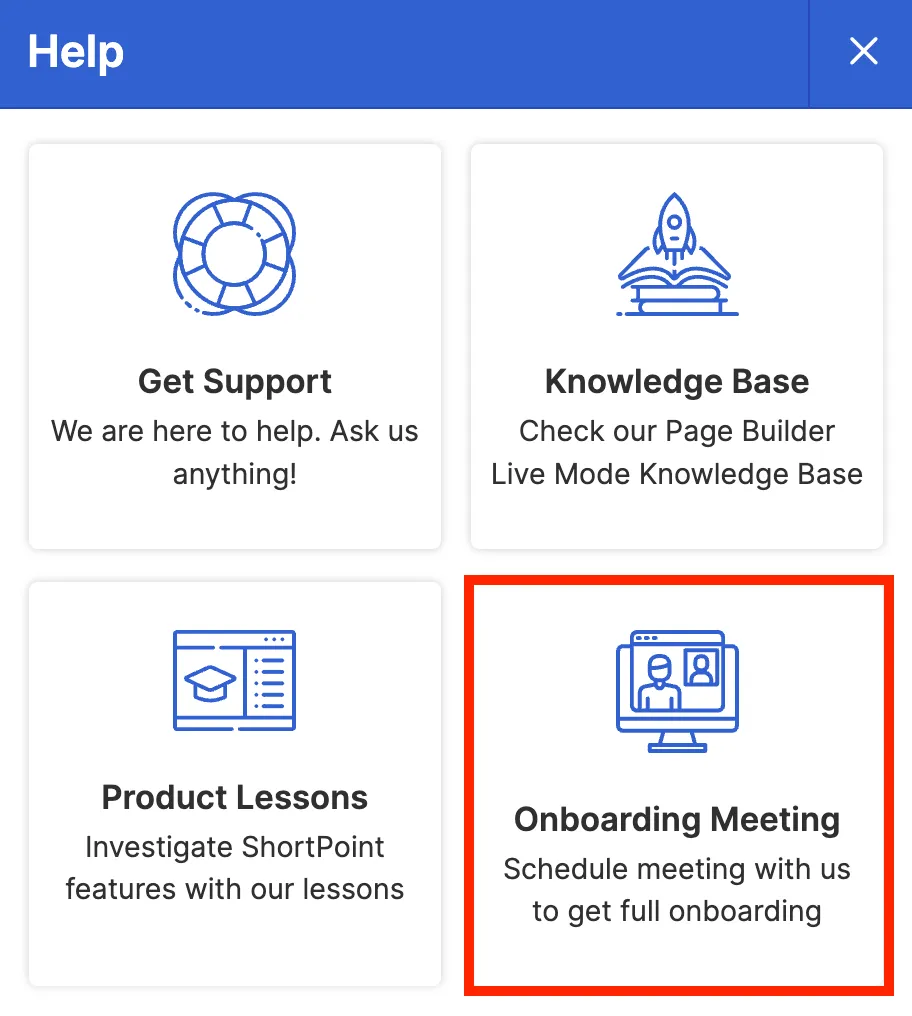
To schedule a demo, click on the Onboarding Meeting option.

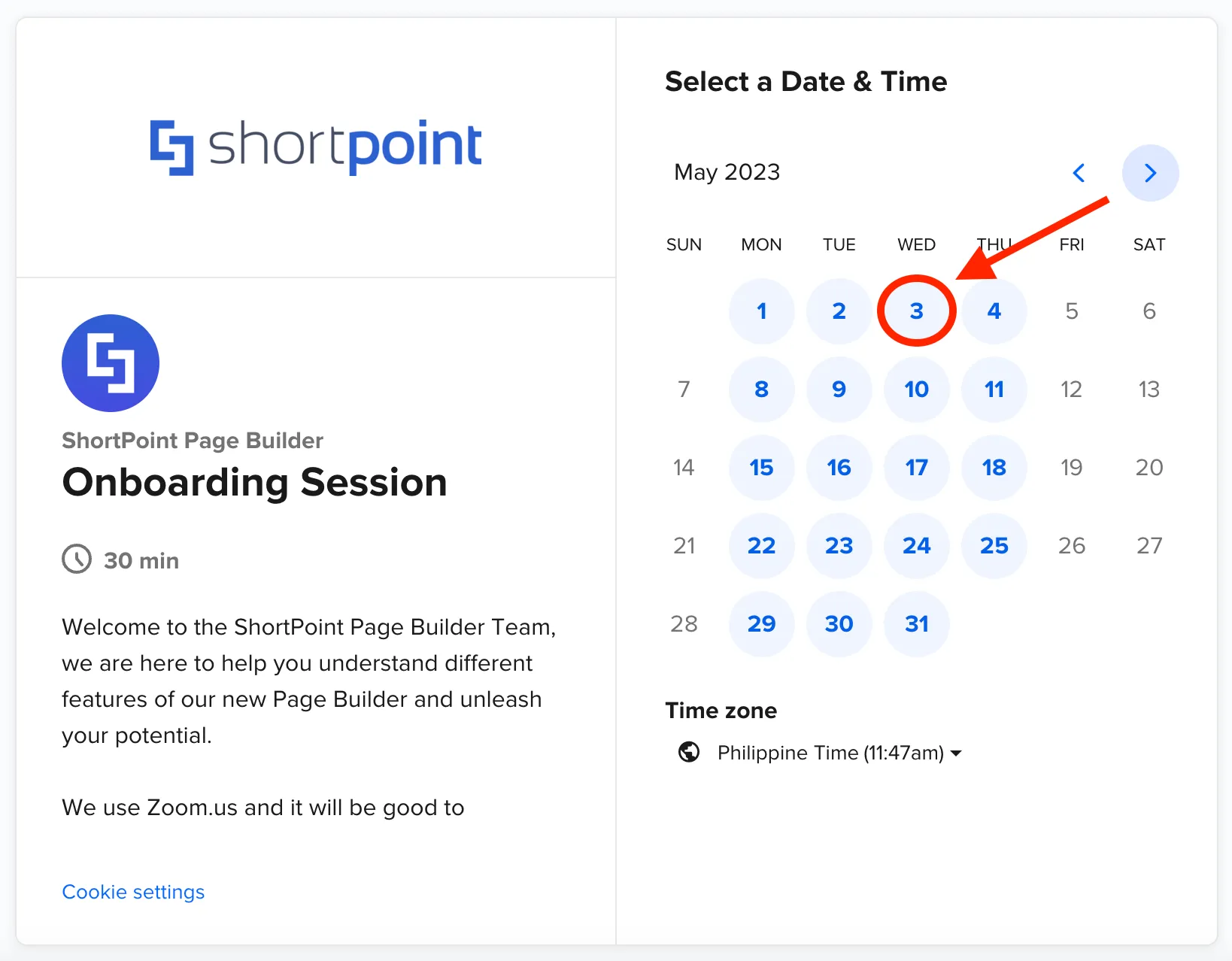
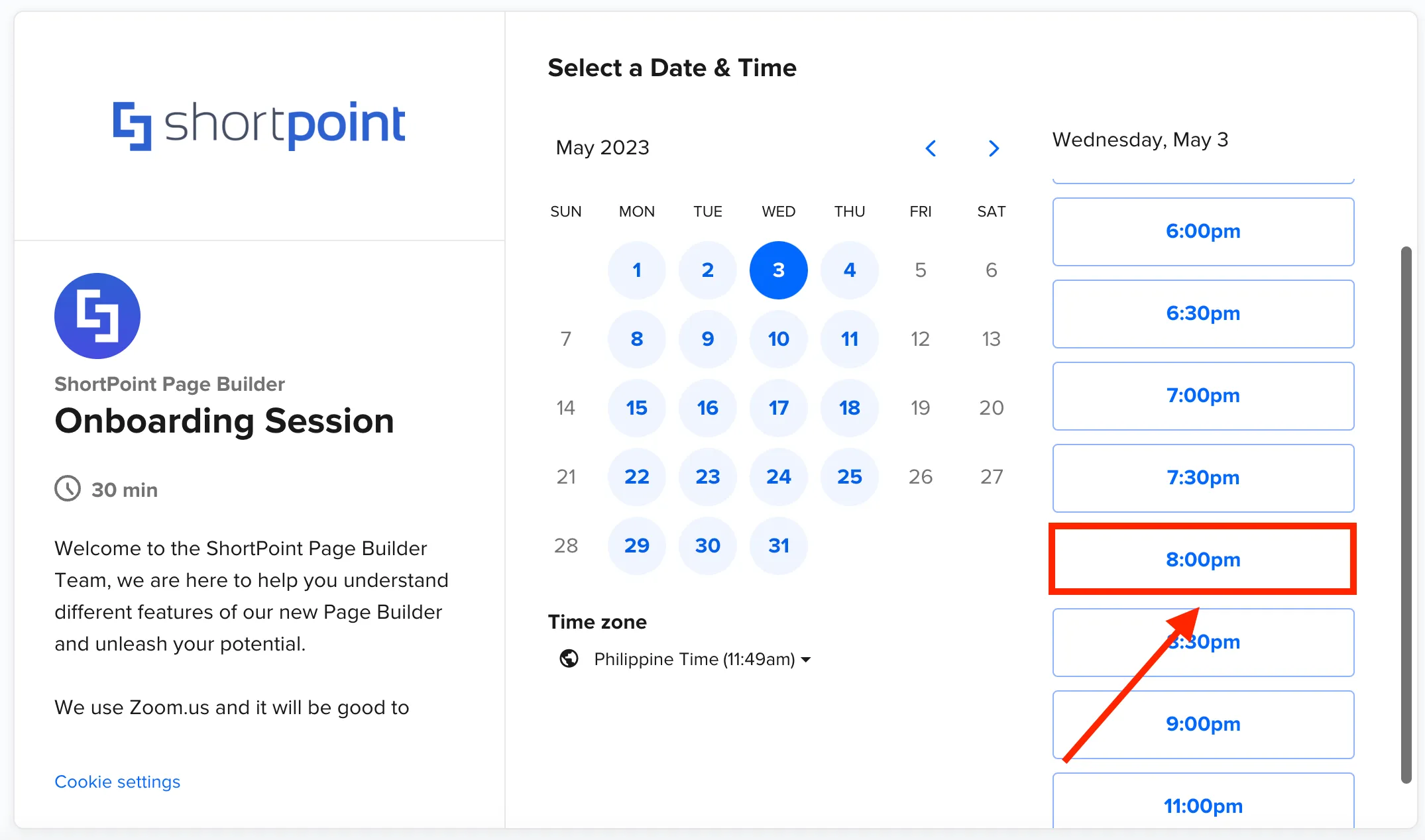
You will be redirected to a new Calendly window. Select the date that you prefer for the scheduled demo.

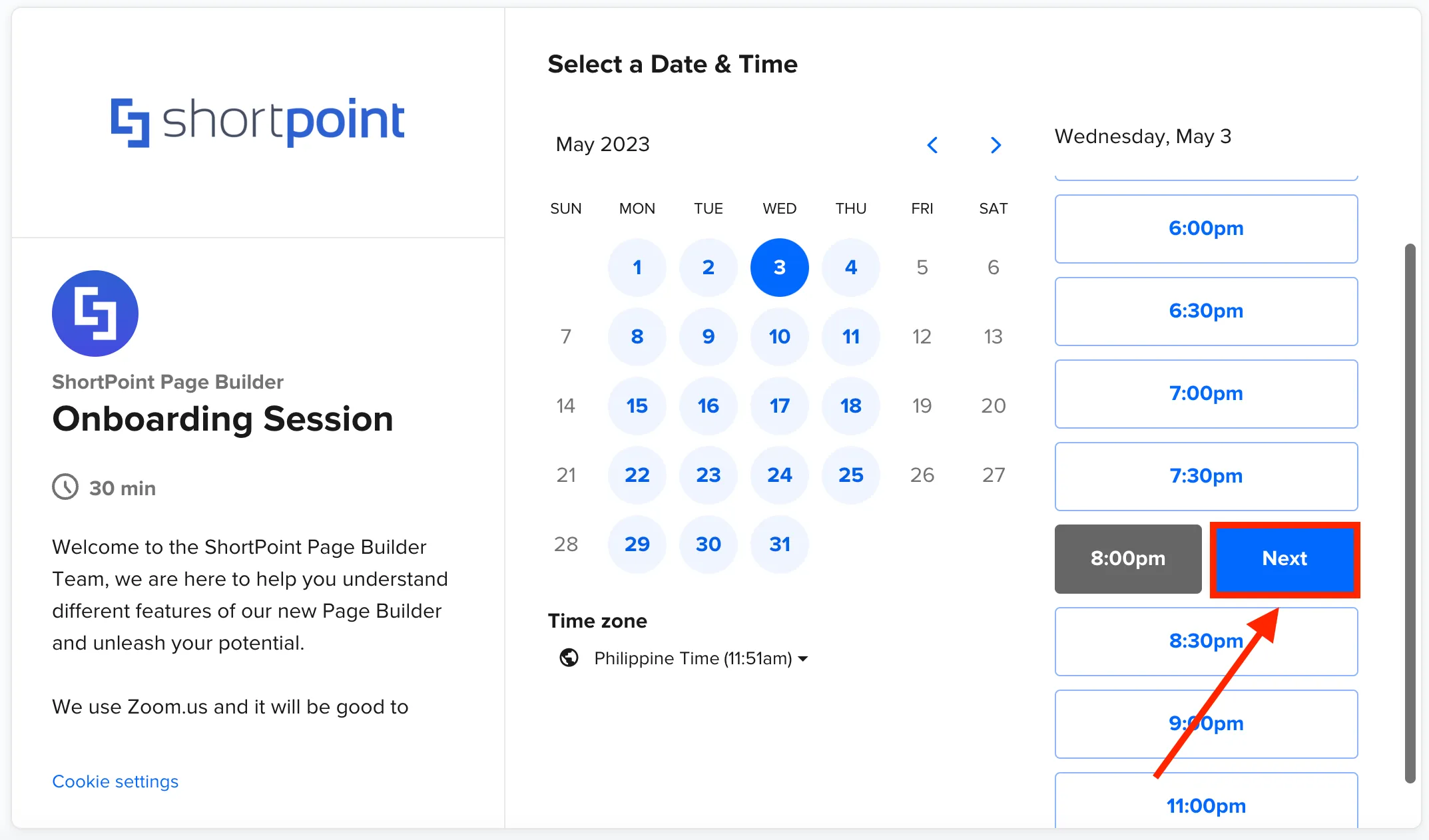
Then, choose the most convenient time for you.

Once you select your preferred date and time, click Next.

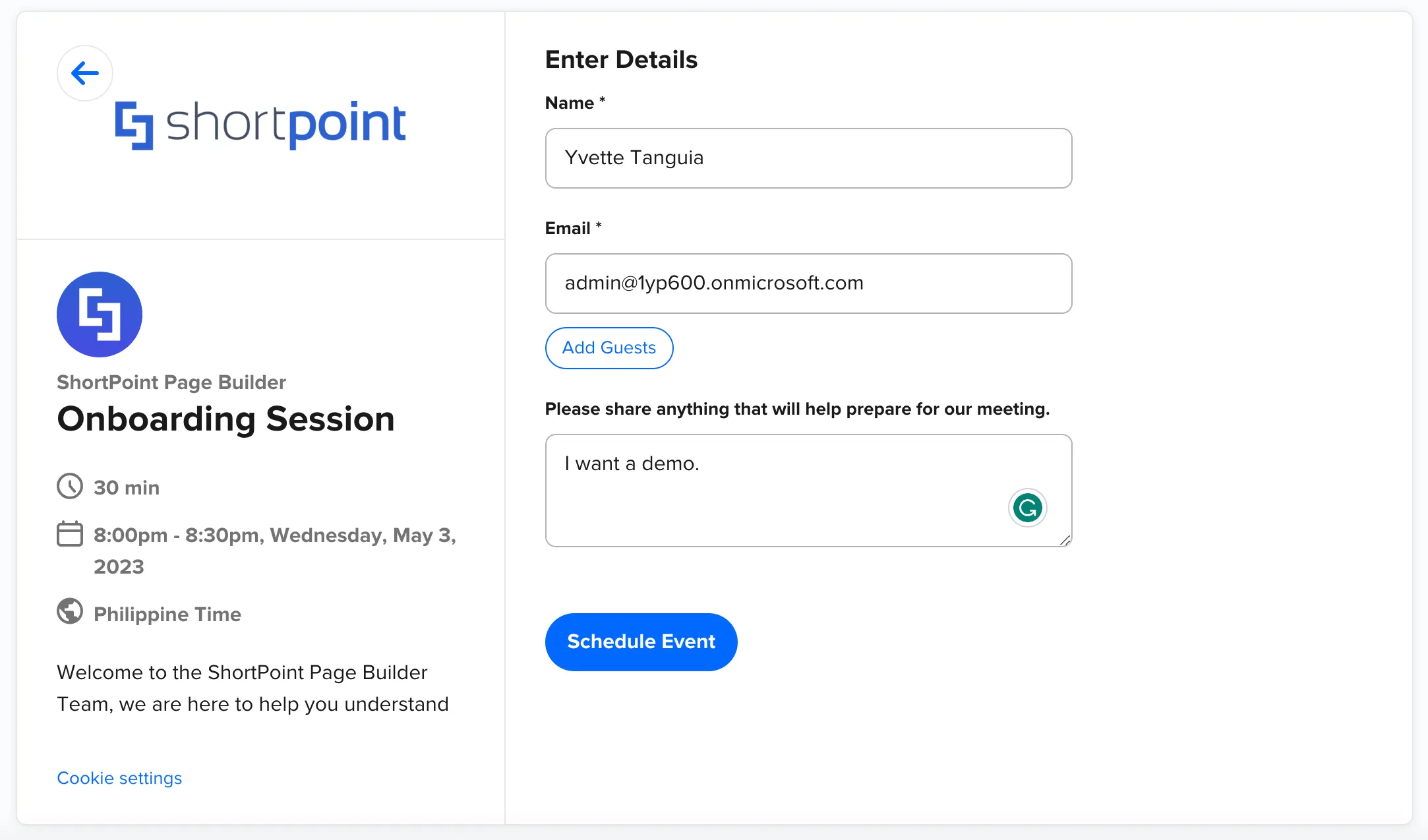
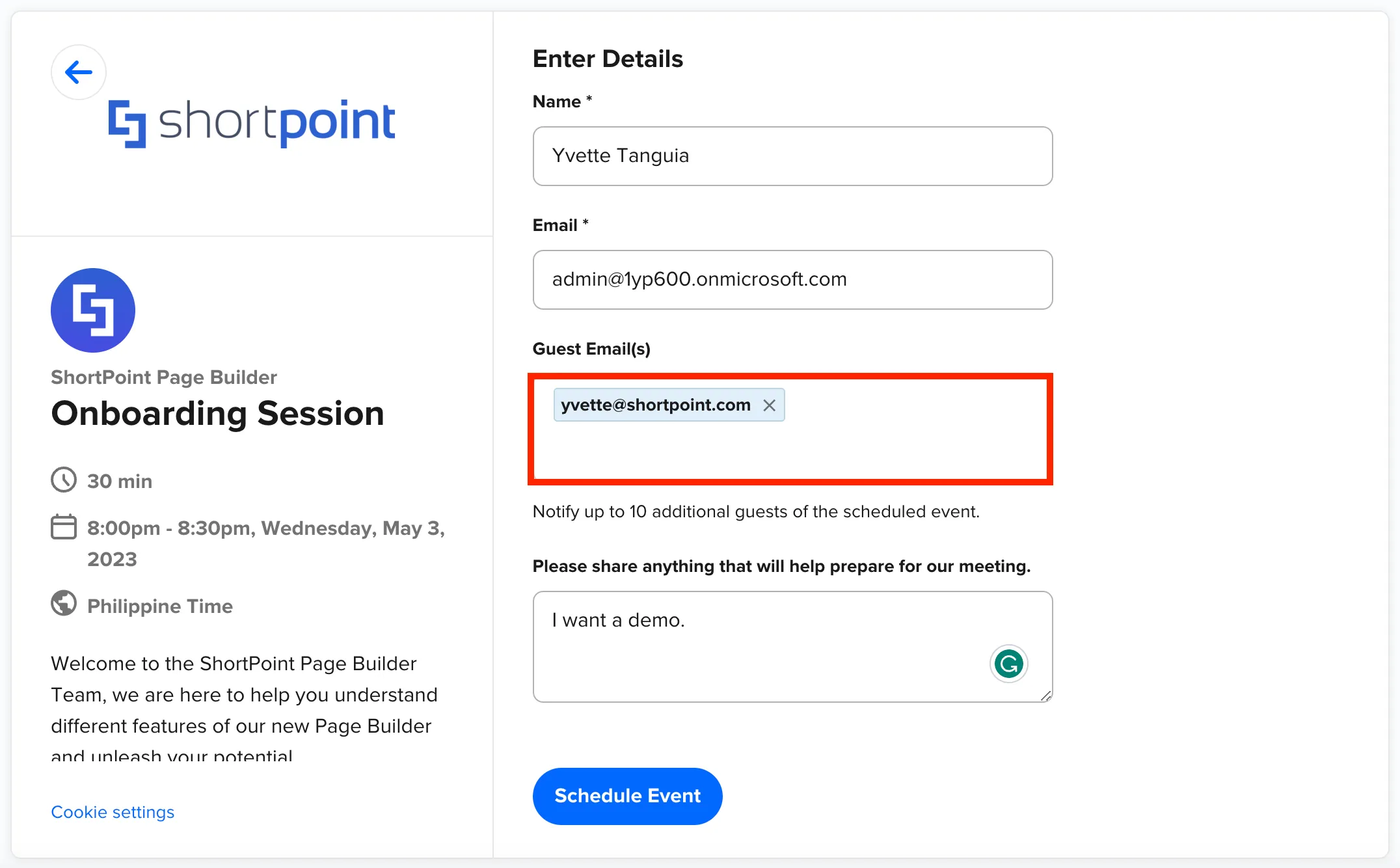
Complete the scheduling form with your information and include any additional information or specific requirements you may have for the meeting.

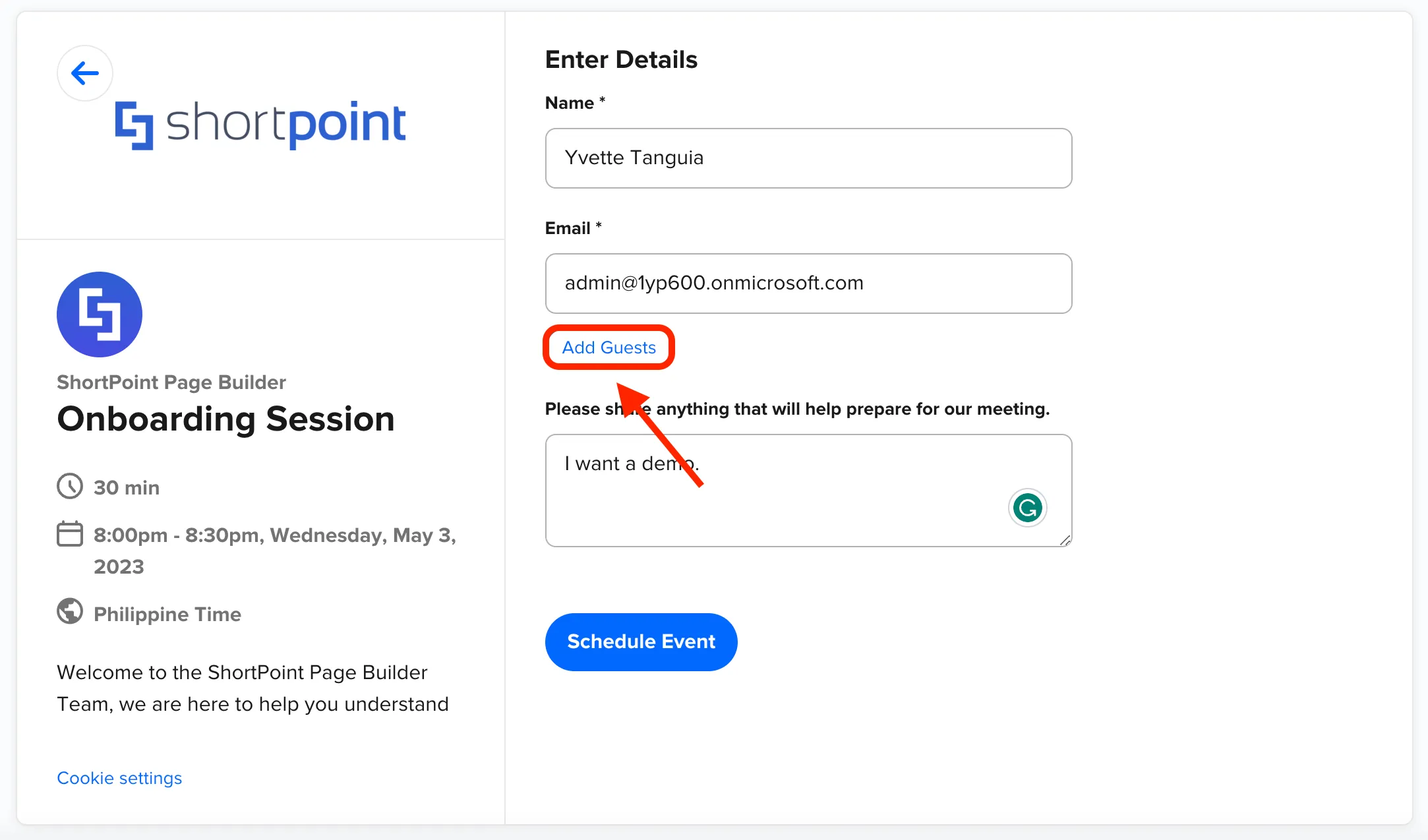
You can also invite guests whom you want to join the session. To do so, simply click Add Guests.

Then, type your co-worker’s email address under the Guest Email(s) field. You can invite up to 10 guests to your scheduled demo.

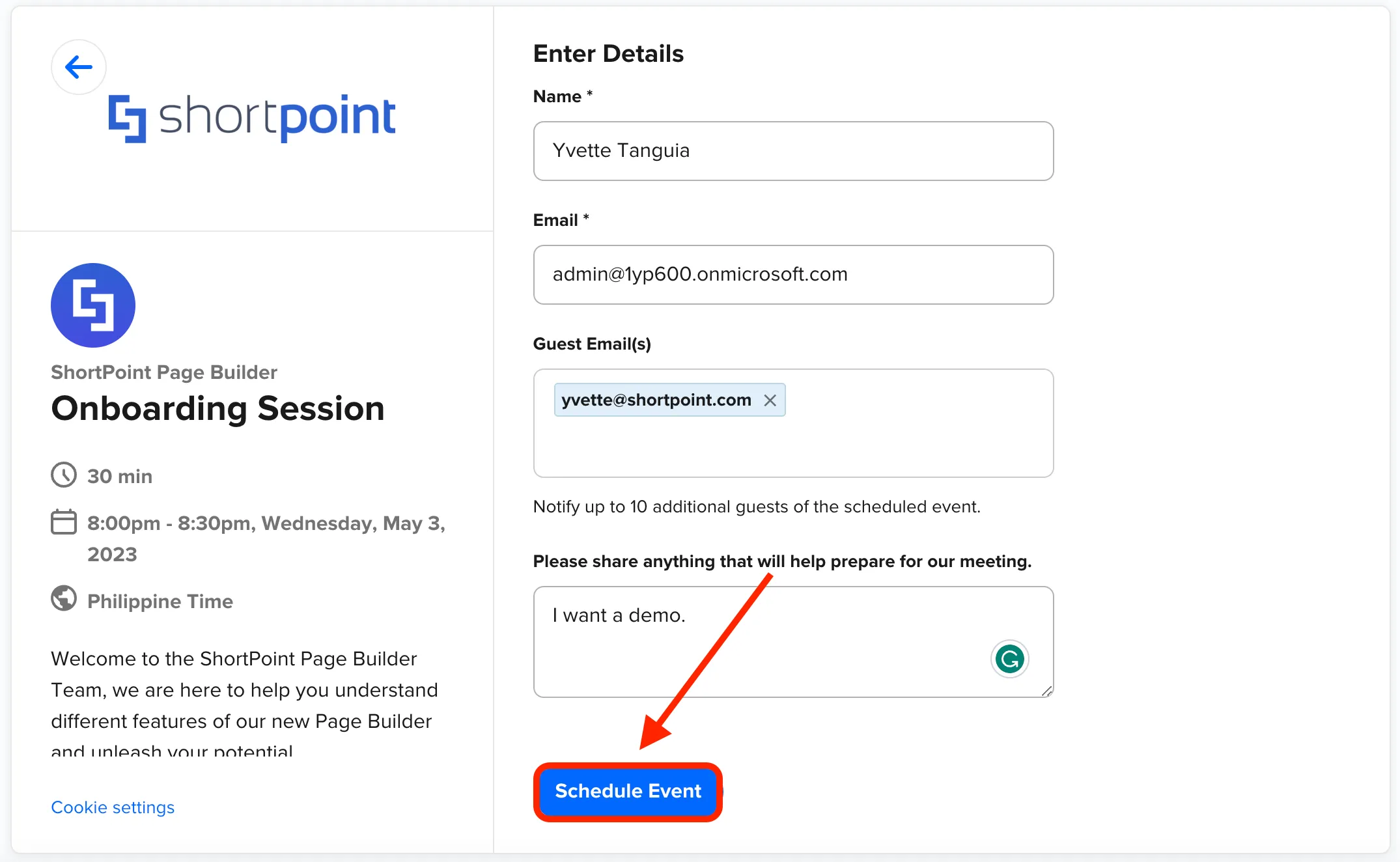
Once you are done, click Schedule Event.

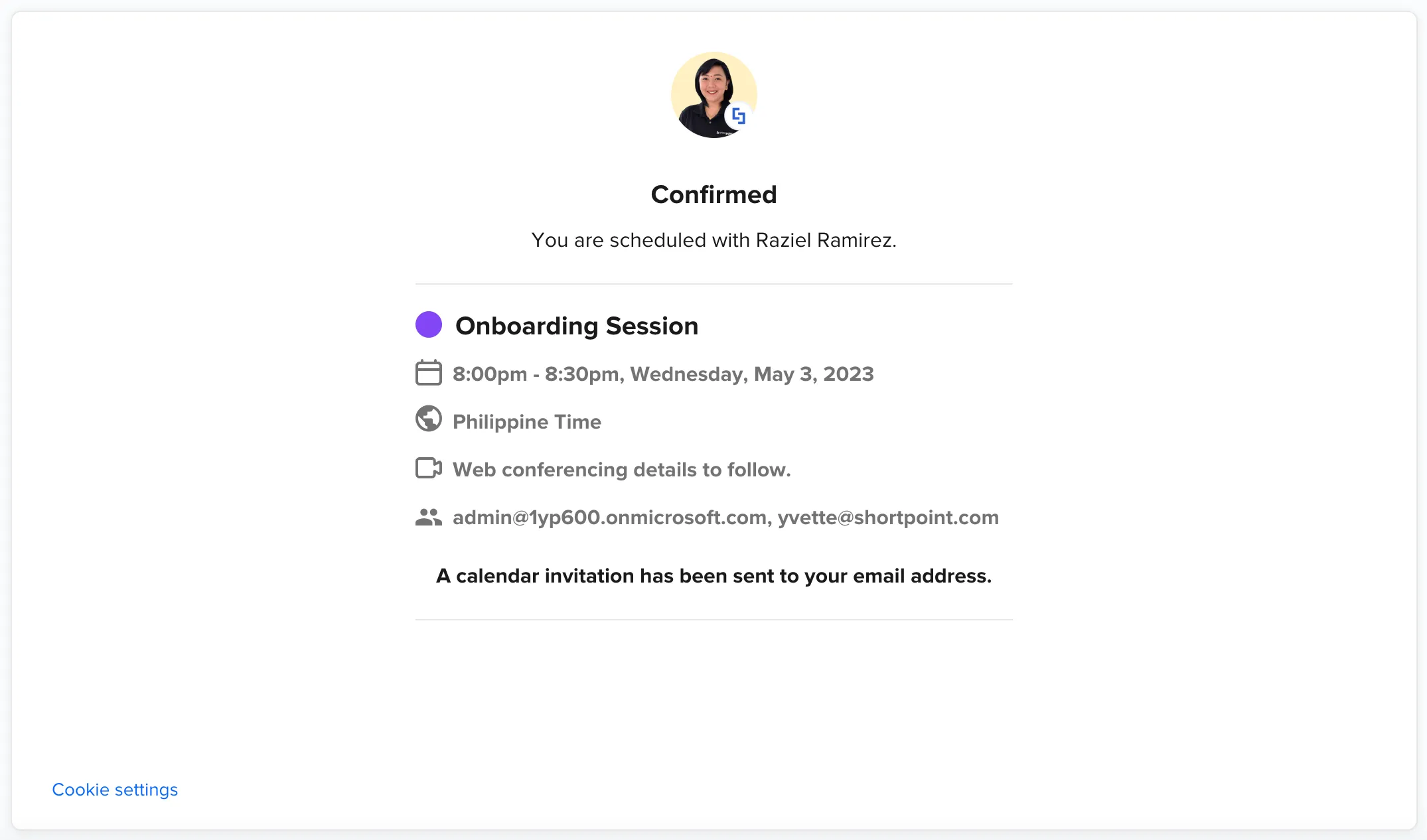
Your session is now confirmed. Additional information including the name of the ShortPoint expert who will assist you will also be shown.

You will also receive an email with all the details you need to join the meeting.

Accessing support page
If you are looking for a specific step-by-step guide on how to accomplish a certain action using ShortPoint, you can access our vast library of support content.
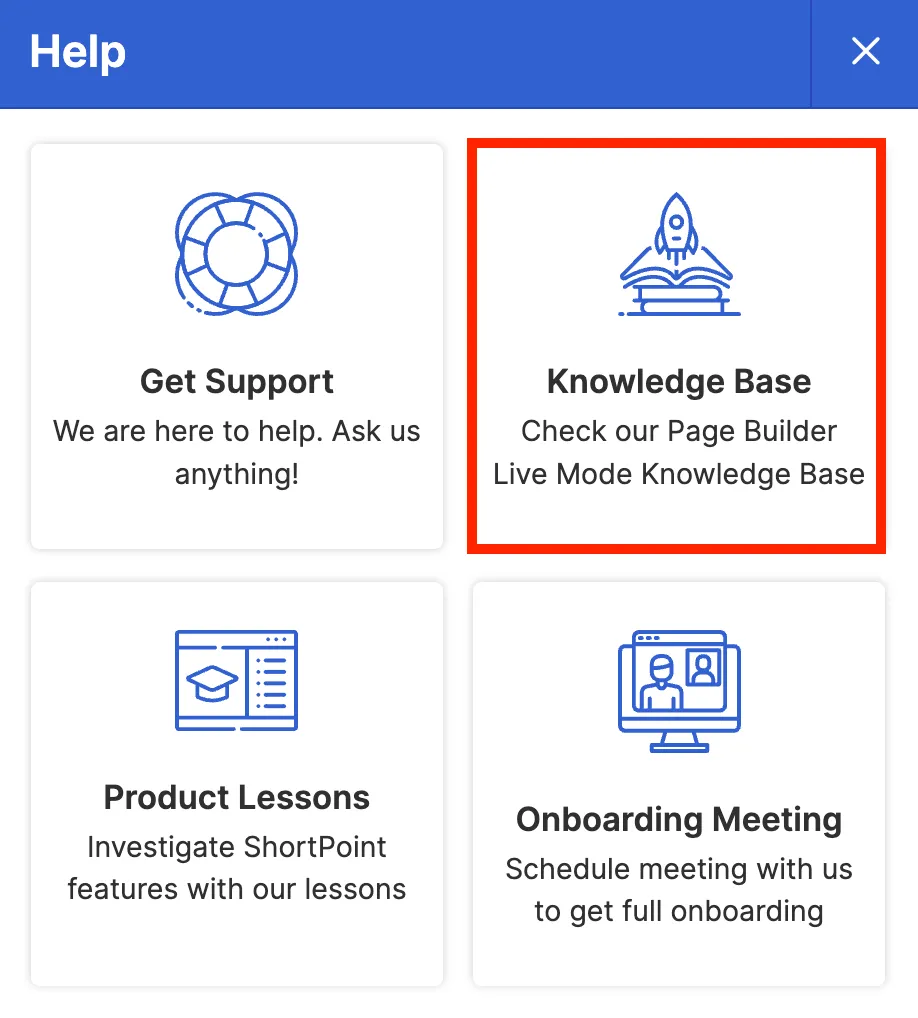
To access our support site, go back to your SharePoint site and click Knowledge Base.

You will be redirected to our Knowledge Base, where you will find several articles that provide all the information you need to learn more about a ShortPoint feature or achieve your goal.

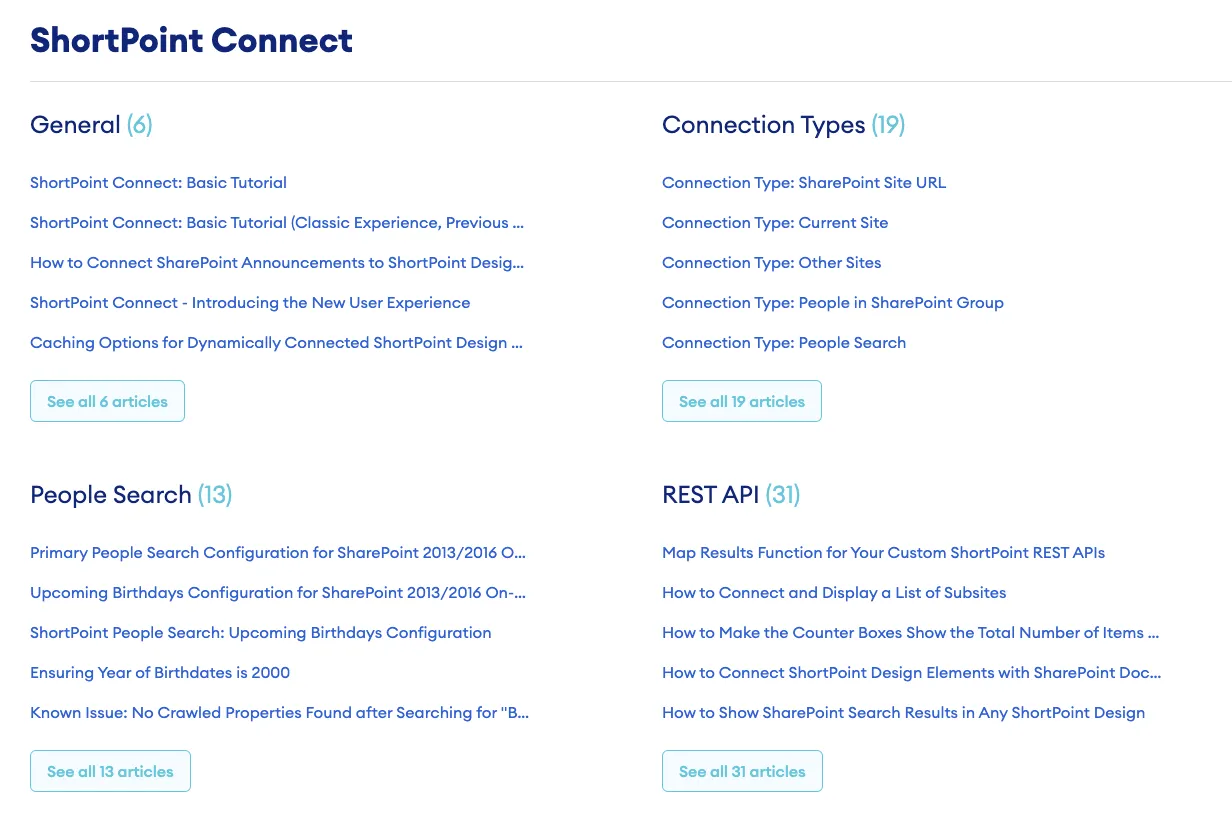
There are several ways to look for the topic you want to learn more about. One is to click Solutions at the upper-left corner of the page.

Here, you will see different categories that cover various topics, ranging from basic how-to articles and FAQs to advanced solutions that provide custom codes. From there, you can select the category that is most relevant to your needs.

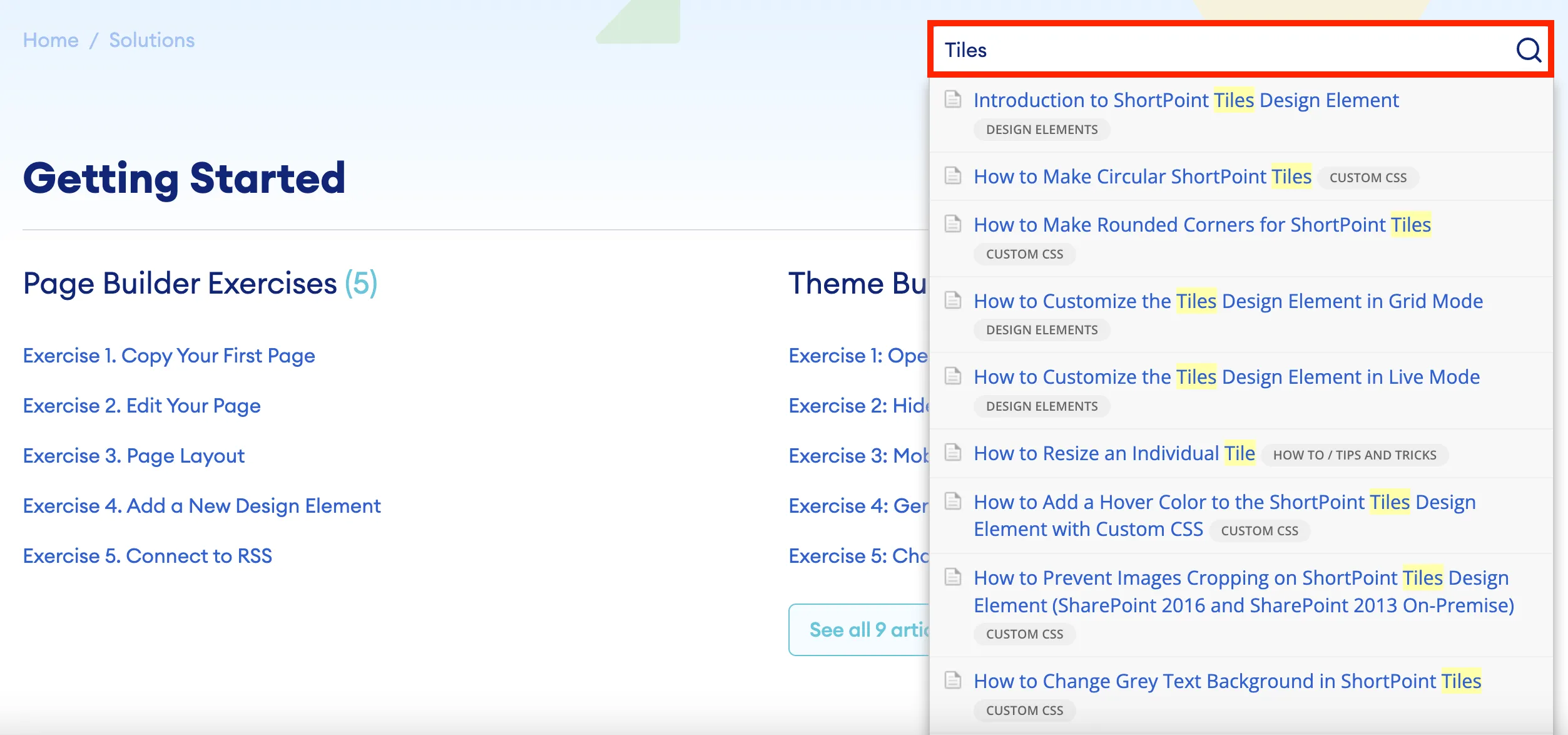
Another way is to enter keywords into the search field. This will return a list of resources about the topic that you want to explore.

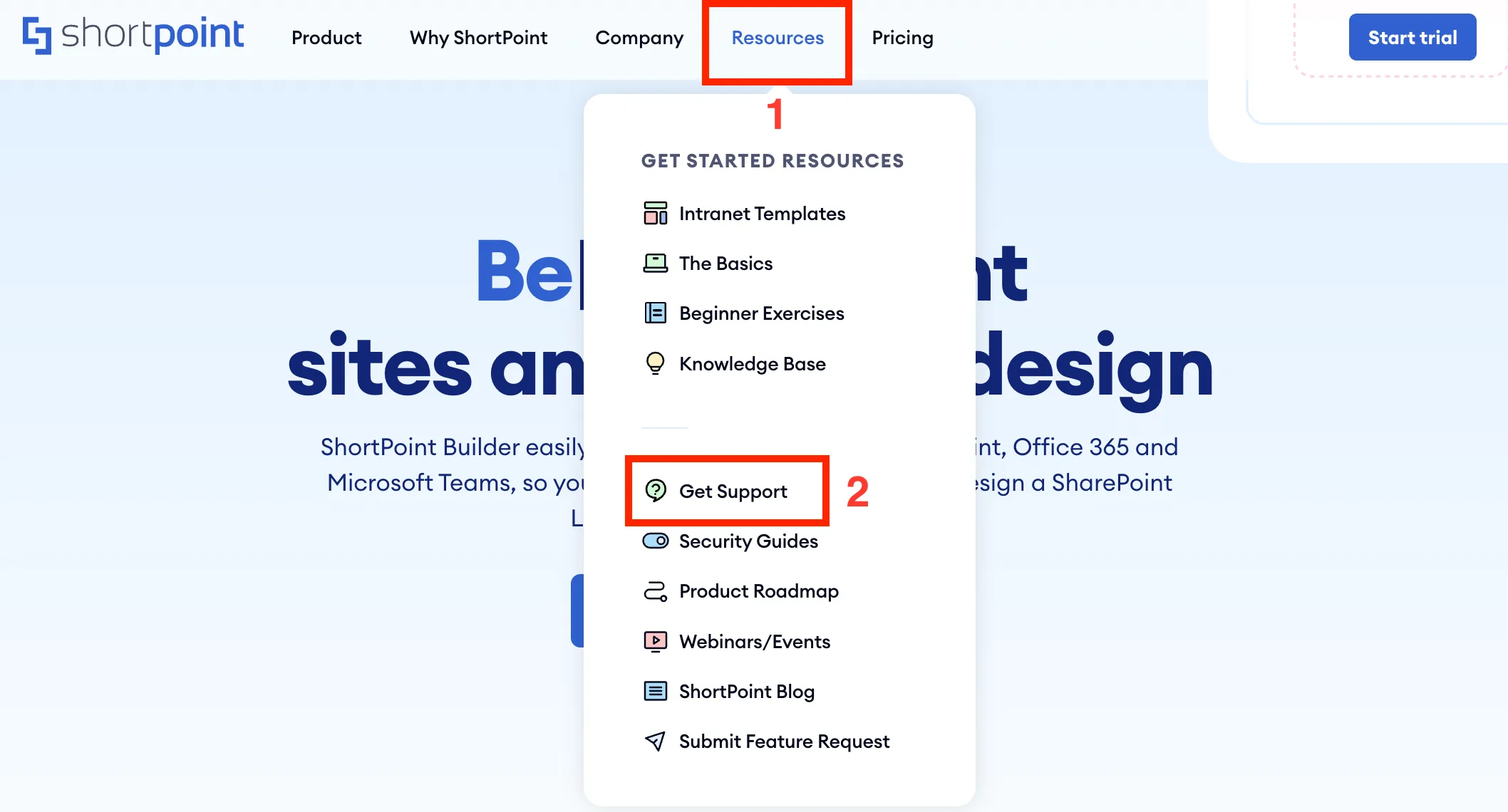
If you are not currently editing your intranet and want to access the Knowledge Base, you can visit our website, click [1] Resources, and select [2] Knowledge Base from the list.

Alternatively, you can enter support.shortpoint.com directly into your browser.

Submitting a support ticket
If you encounter specific concerns that require assistance, our Customer Support Experts are ready to help.
To submit a support ticket, go back to your SharePoint page and click Get Support.

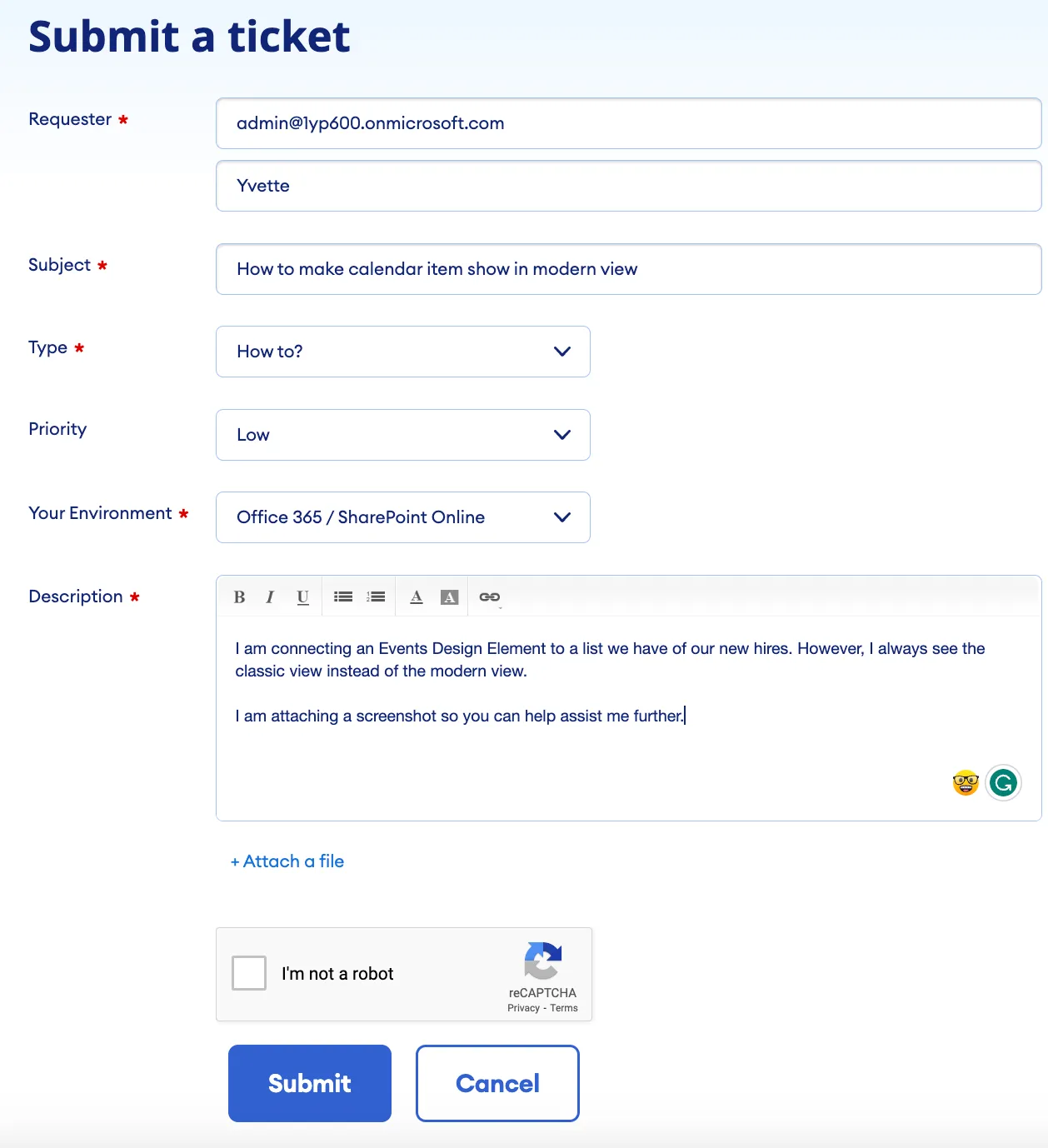
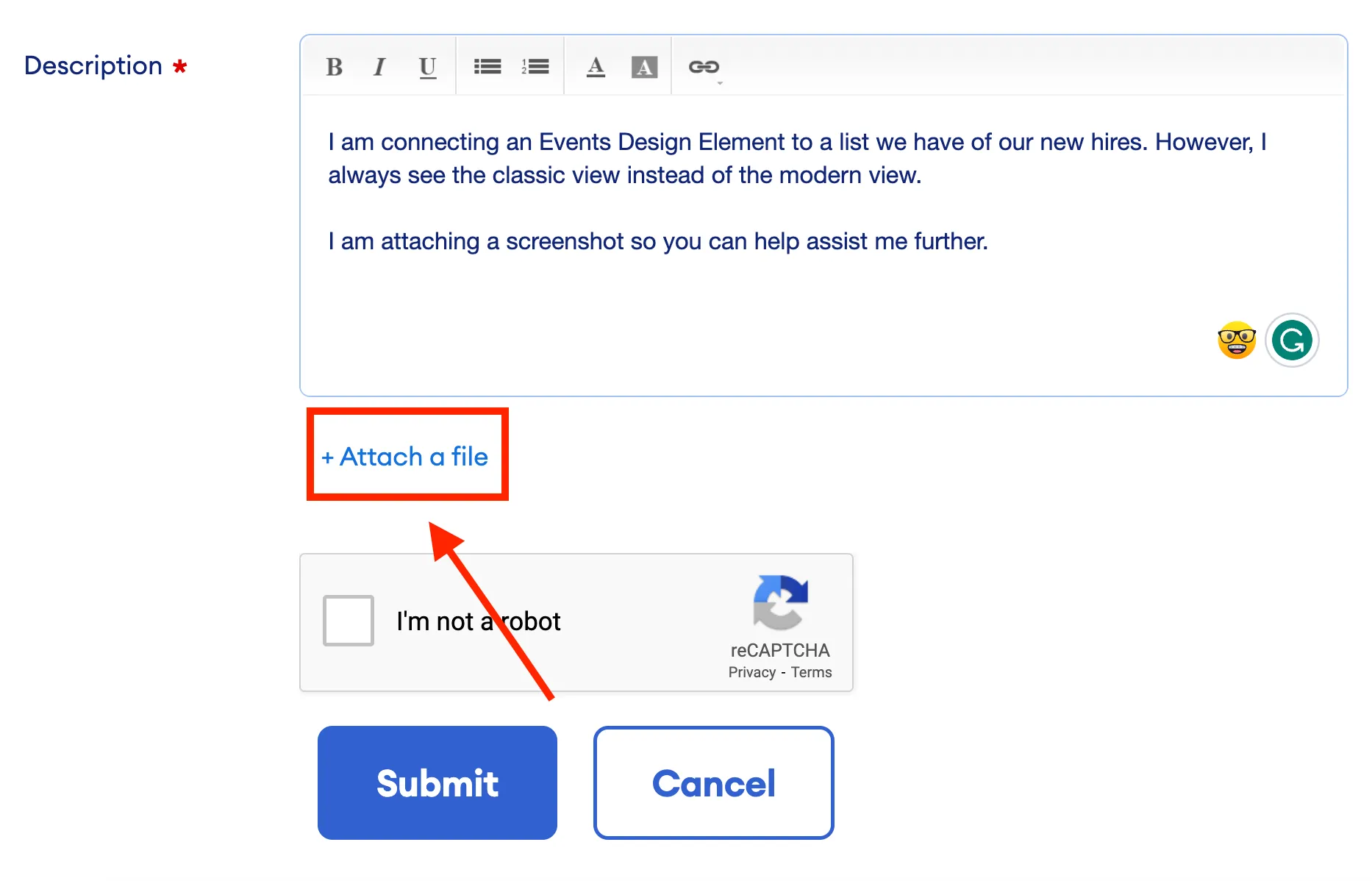
This will take you to a new ticket form where you will enter the required information and a detailed description of your inquiry or issue.

To minimize back-and-forth communication with our support team, ensure that you provide as much detail as possible. If applicable, you can attach screenshots or recordings. Simply click Attach a file and upload the necessary files.

Once you are done, click Submit.

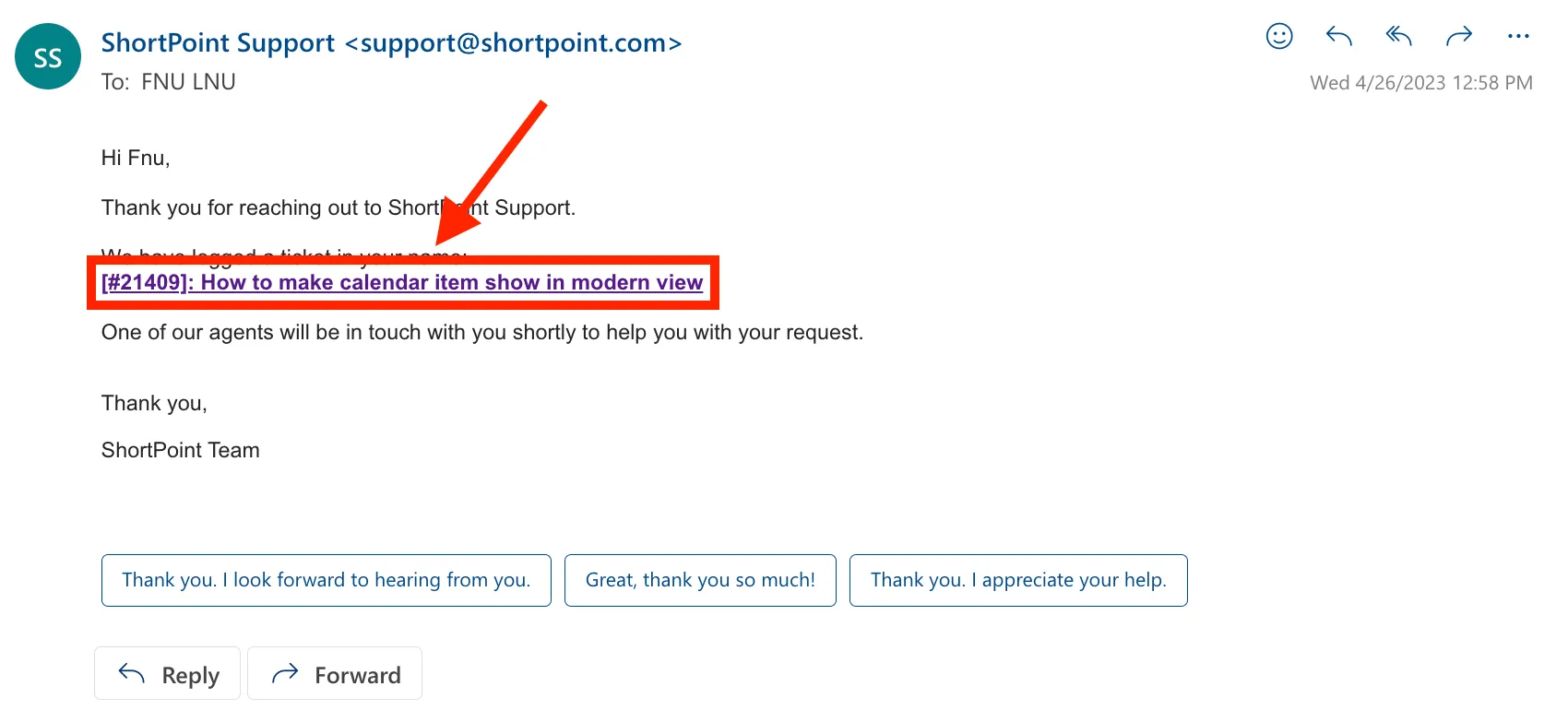
You will receive an email confirming that your ticket has been received. The email will contain your ticket number and a link where you can check the progress of your ticket.

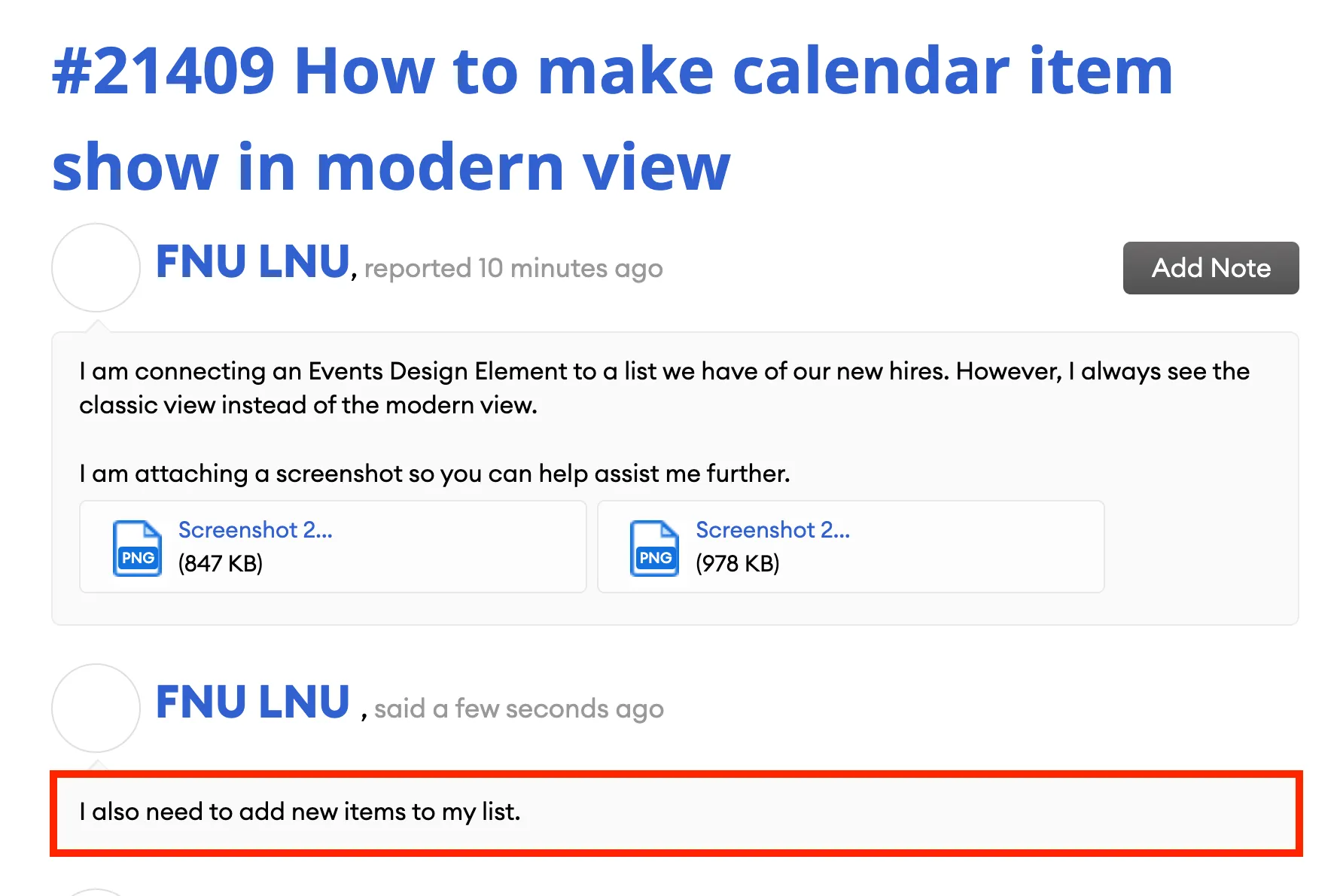
If you want to add more information to your ticket, click the link sent to your email.

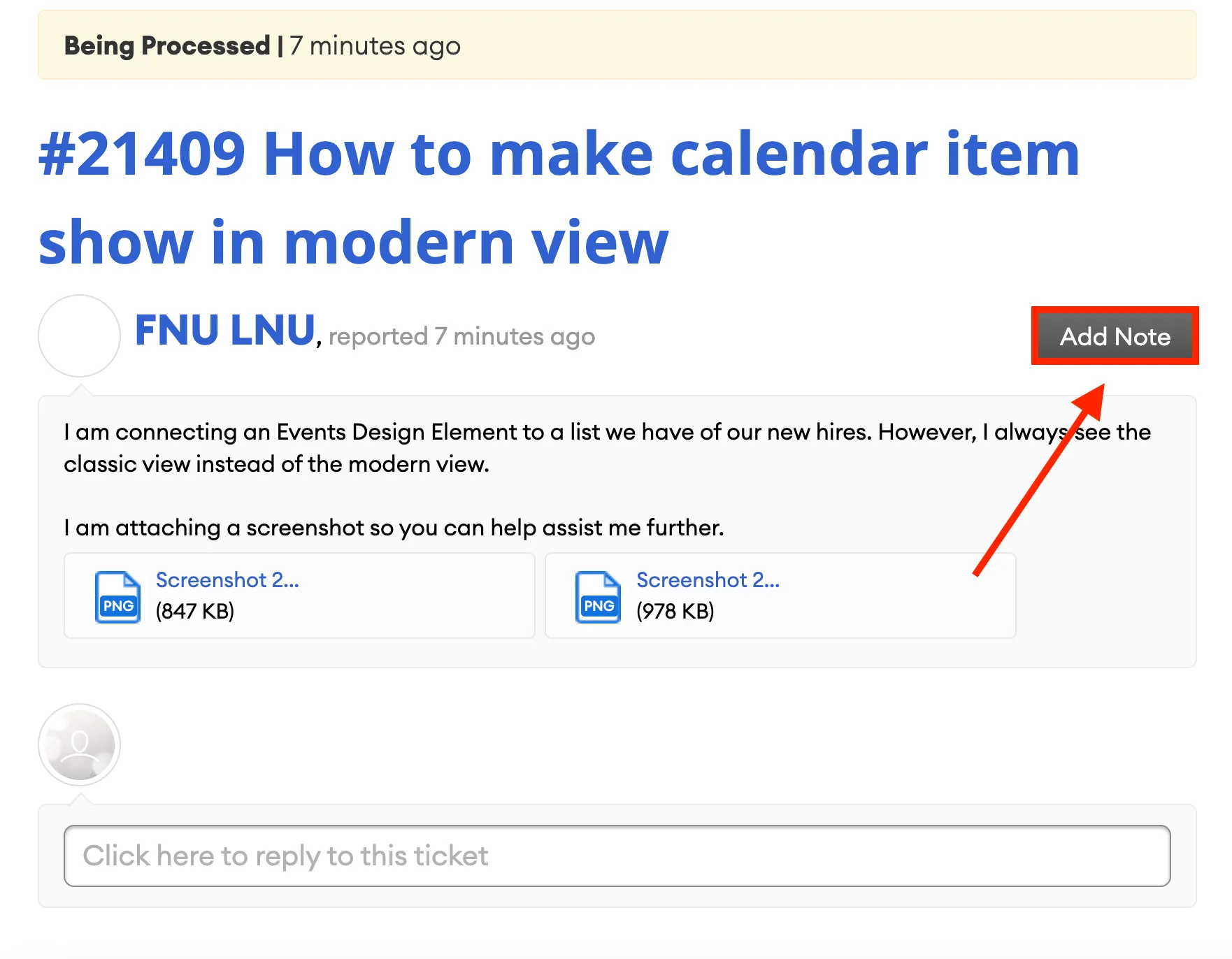
You will be redirected to our support page. Click Add Note.

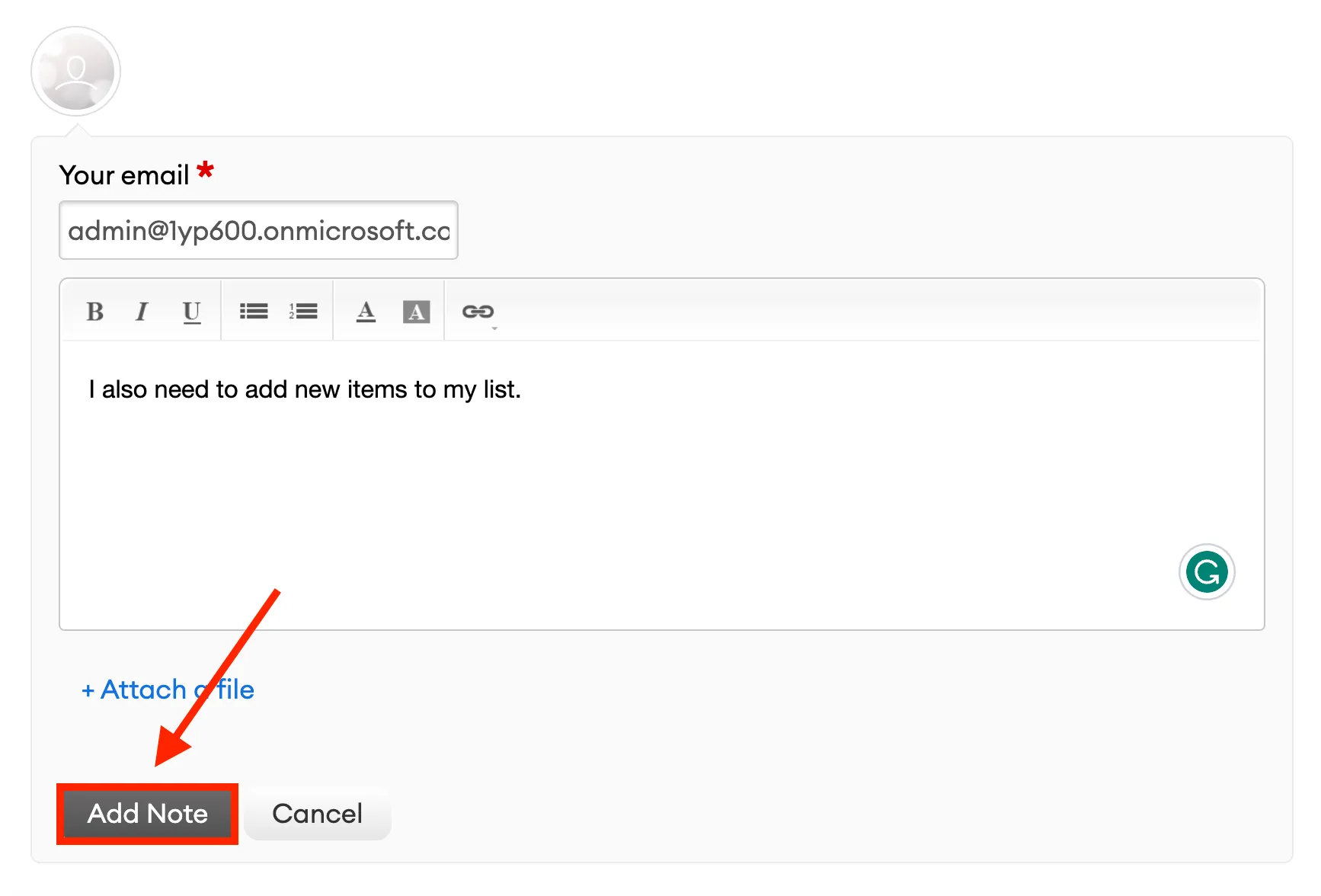
Fill in the necessary details and click Add Note.

You will now see the new details added to your ticket.

If you are not editing your SharePoint site and want to submit a ticket, you can go to our website, click [1] Resources, and select [2] Get Support from the list.

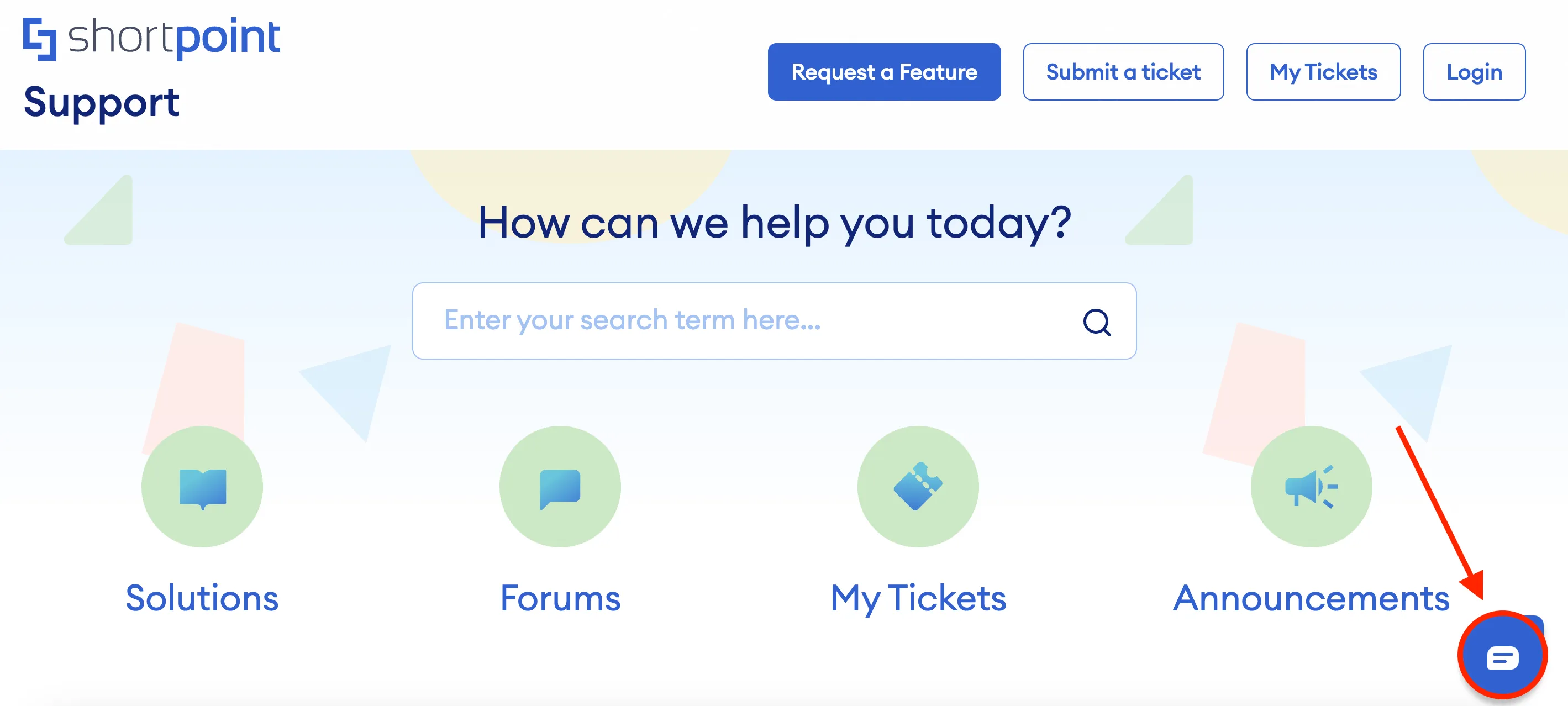
Another quick way to contact our Customer Support Experts is through the chat option on our support site. Simply open the chat widget.

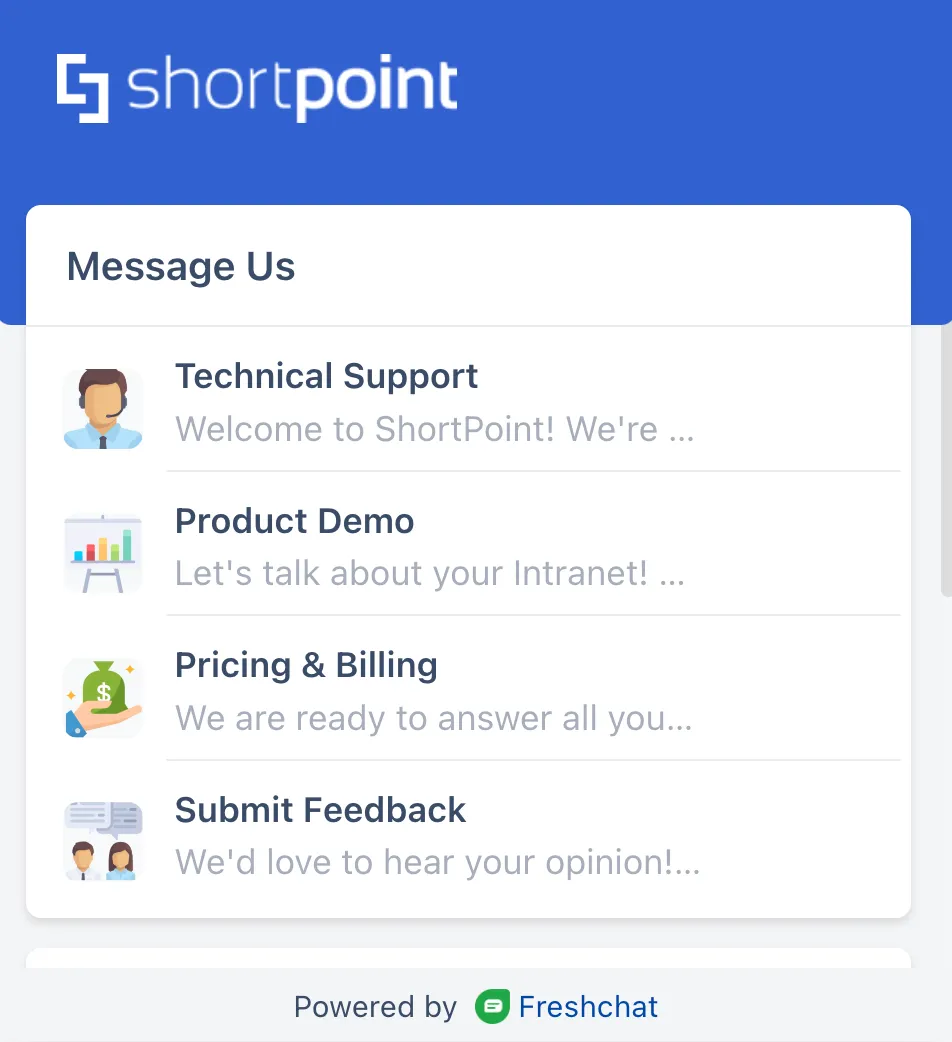
Select the type of support you need.

And start the conversation.

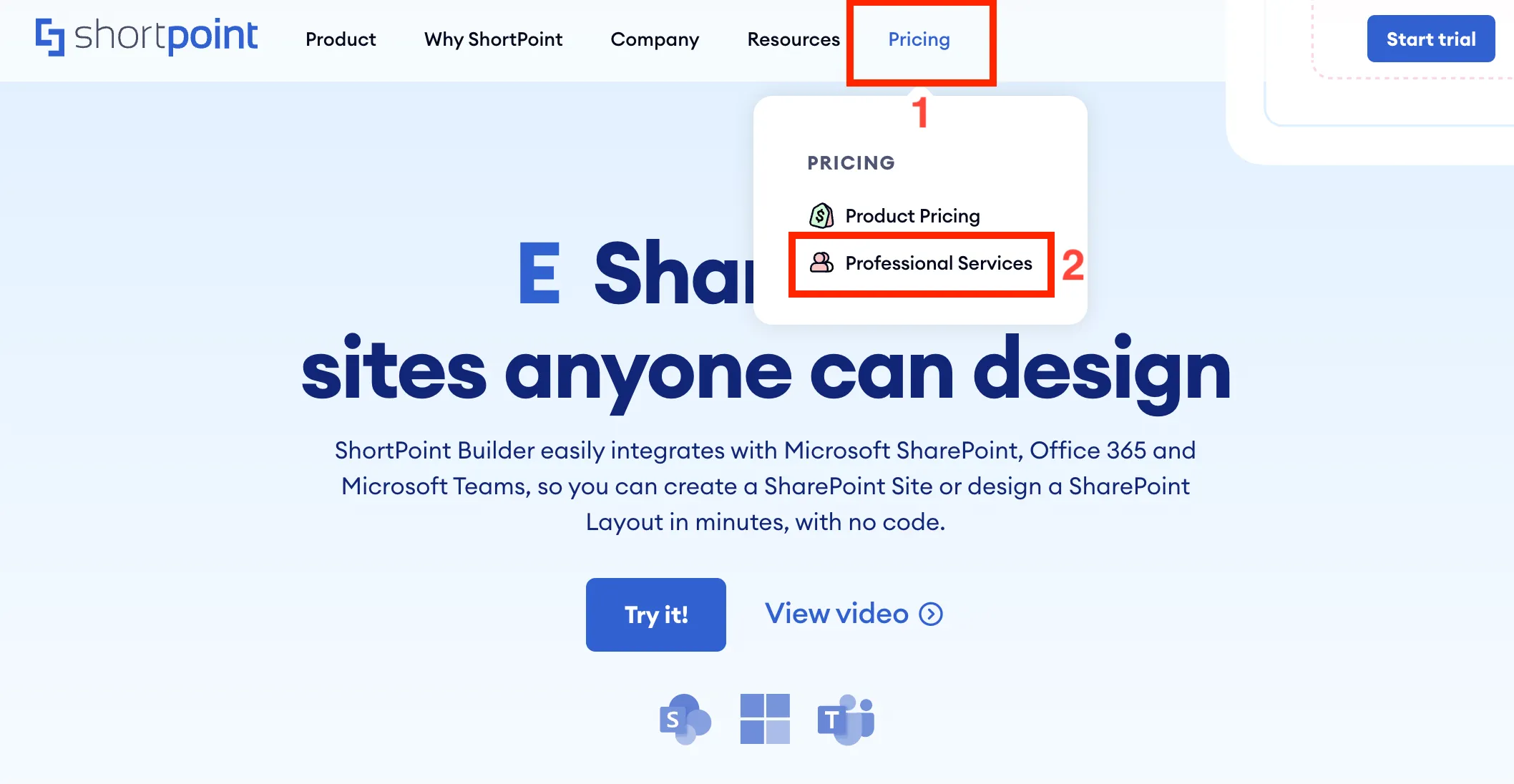
Finally, if you need expert designers to help design your intranet for you, simply go to our website, click [1] Pricing, and select [2] Professional Services from the list.

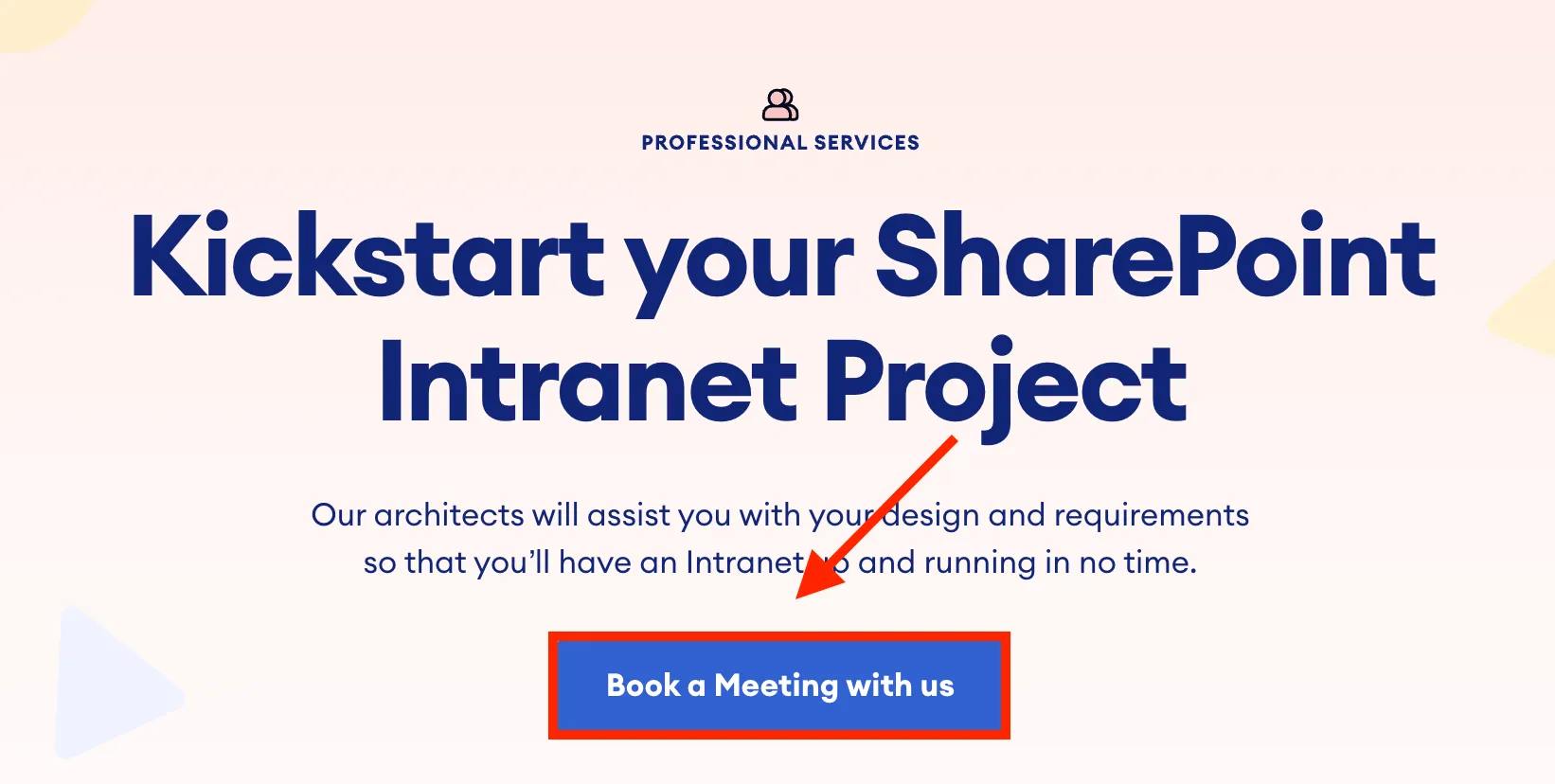
From there, you can Book a meeting with us.

That’s it! You now have all the resources you need to connect with us. We hope you have a great time learning more about ShortPoint, its features, and how it can help you build your intranet.
How to Start using ShortPoint
In this tutorial, you’ll learn how to start using ShortPoint including how to insert a ShortPoint web part and how to use the designing options you will see once you enter ShortPoint Page Builder.
Work with a SharePoint page
First, you’ll need to navigate to your SharePoint site. For this intranet project, we will be using a SharePoint Communication Site, but you can also use a Team Site.

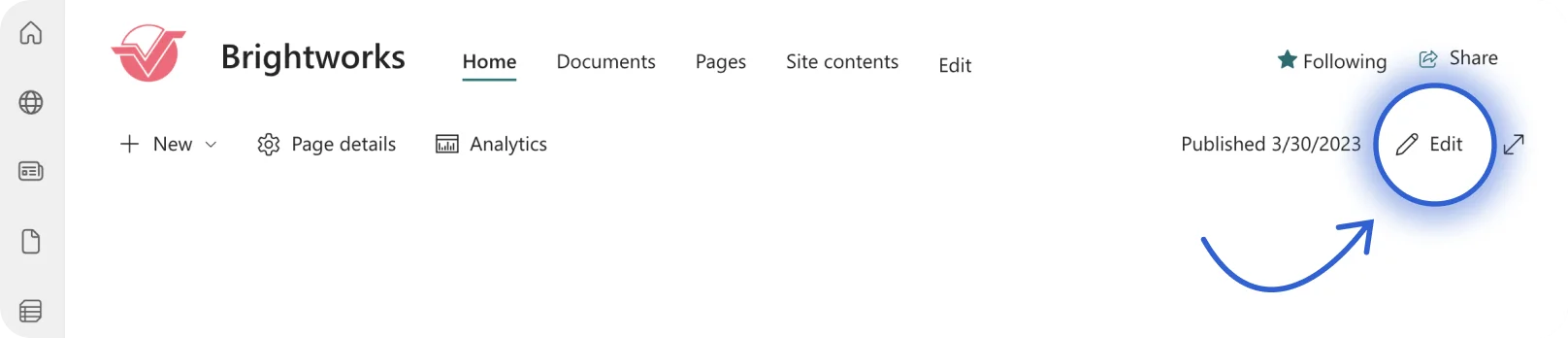
Add a ShortPoint web part
As the section is selected, click on the plus icon in the middle of the screen to add a web part. Scroll down and find ShortPoint.

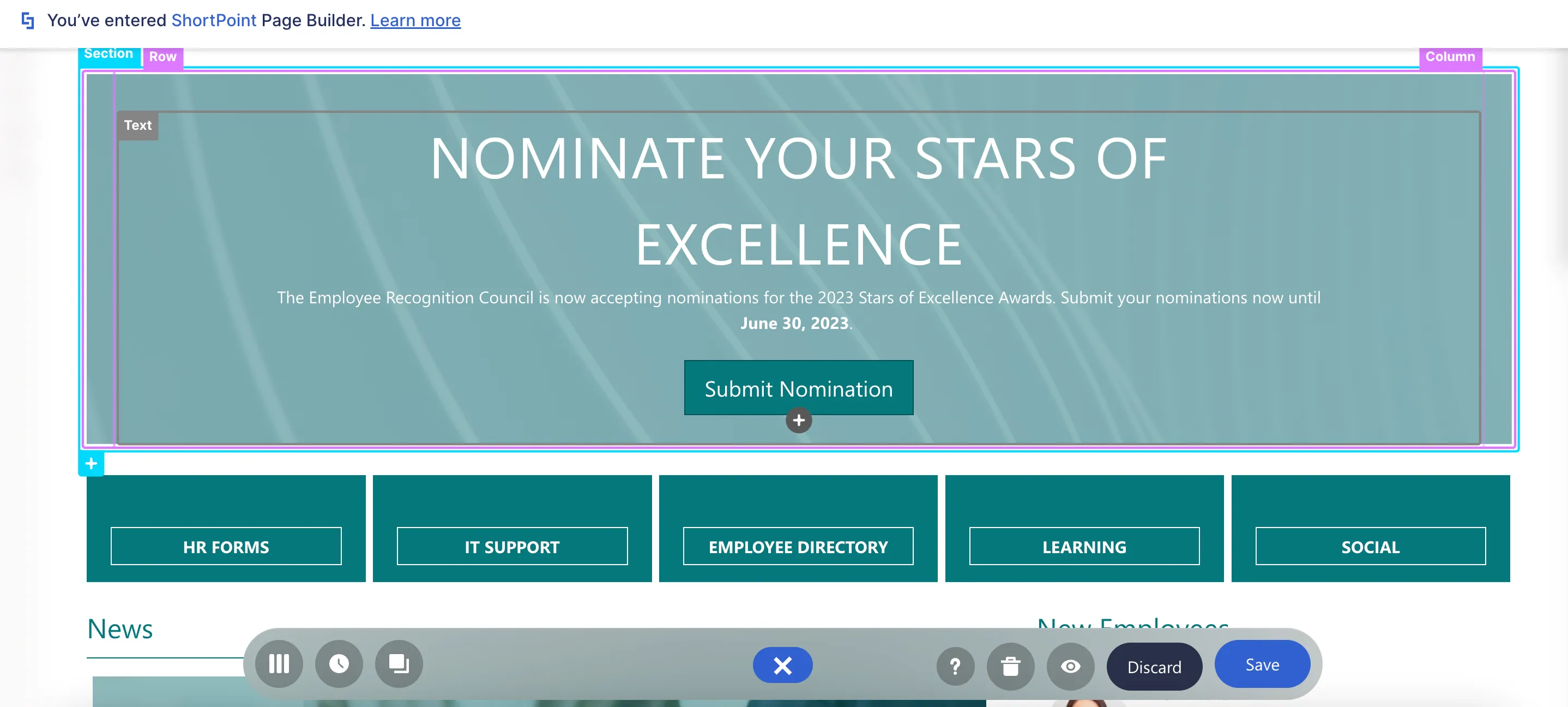
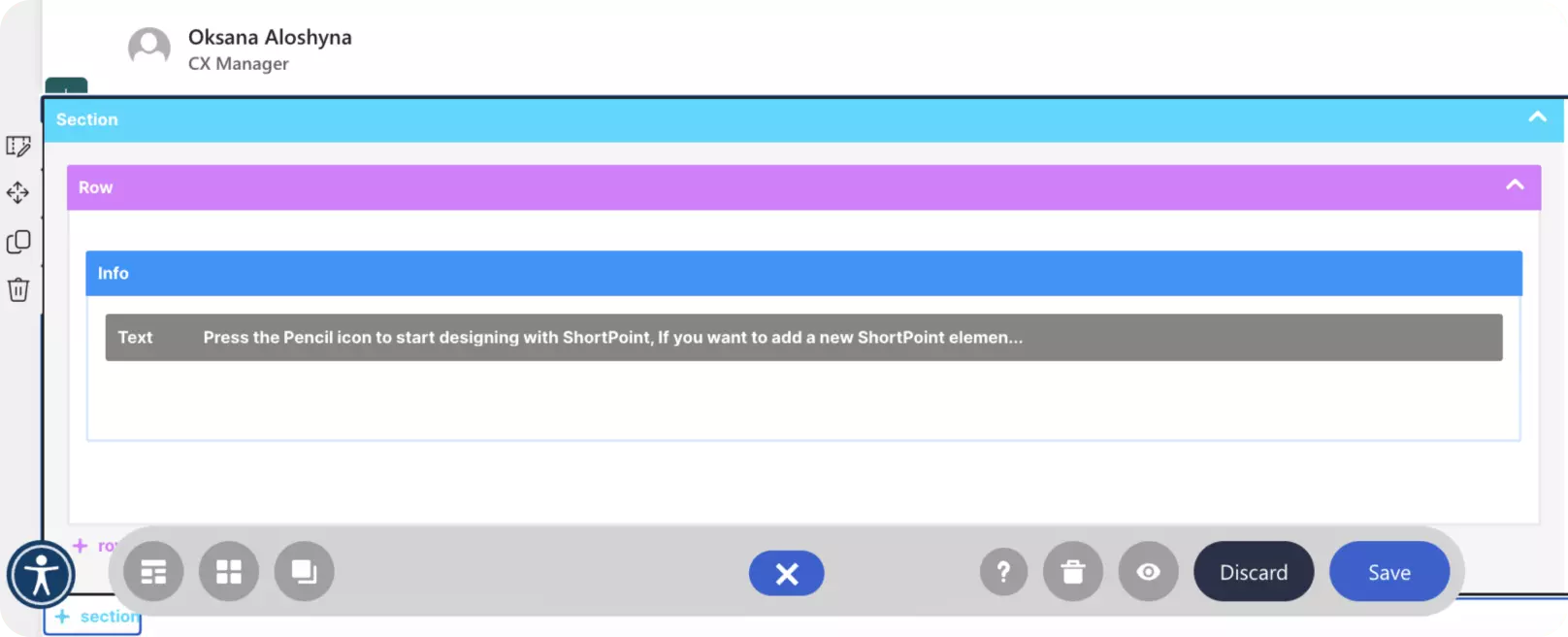
What you have now in the page is the ShortPoint Page builder. This is where your design with ShortPoint begins.
The main tools you'll have here:
1. The Action Panel with important tools that we will explore throughout this course;
2. The Section, with a Row, Column and Element in your page.

We'll talk about all of this in detail, but first, let us switch to Live Mode.

Was this tutorial helpful? We would like to hear your thoughts on how we can further improve our offering.
We have expert architects ready to assist you so that you can have an intranet up and running in no time.
Our Knowledge Base contains hundreds of resource materials at your disposal. Read more about other tips and tricks in using ShortPoint.
