March 2024 Snapshot
This month's Snapshot is filled to the brim with
exciting news and updates.
What's New?
ShortPoint Shortcuts: Quick Access to Dashboard and Theme Builder

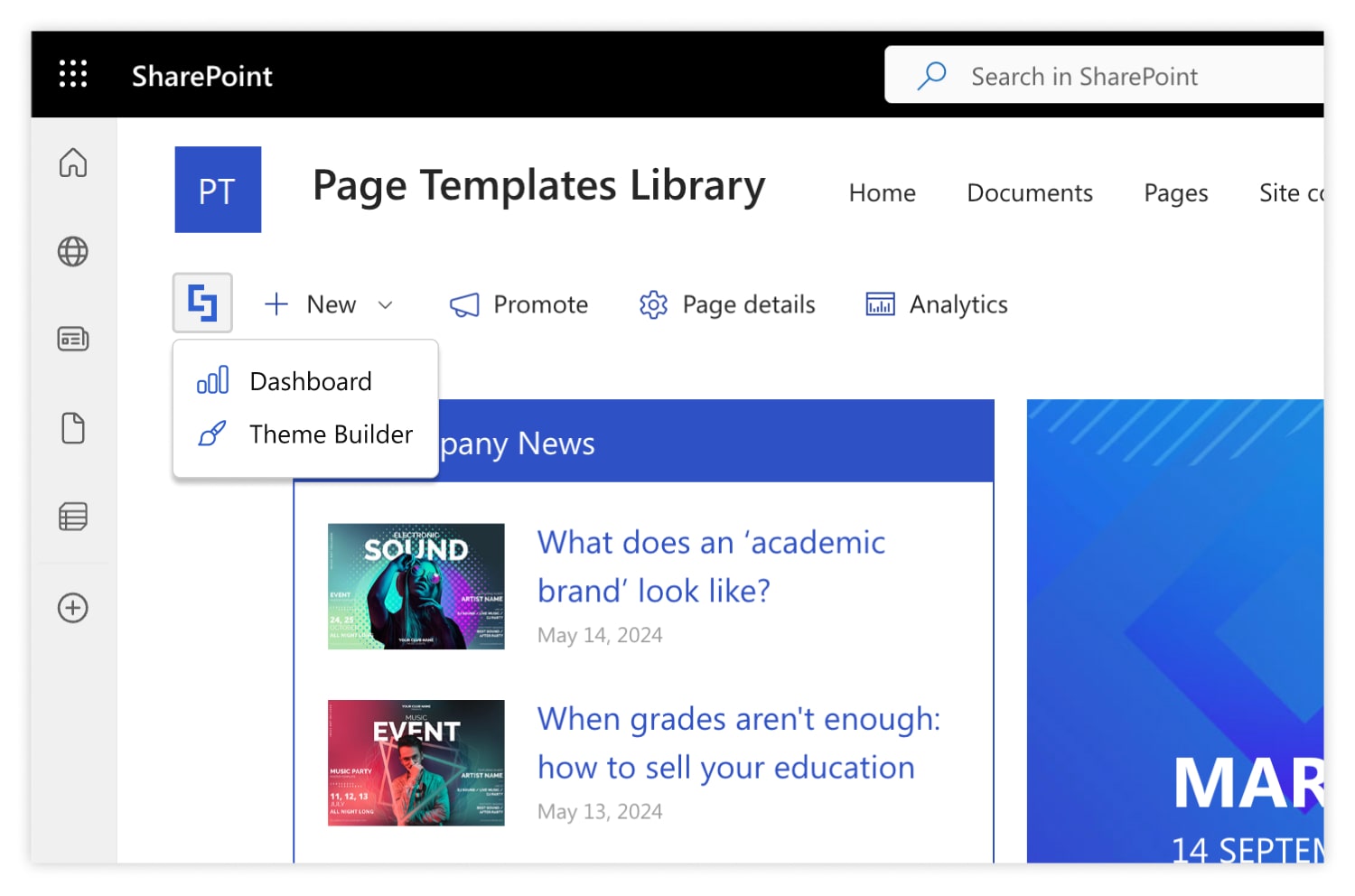
How many clicks does it take you to reach the ShortPoint Dashboard? How many do you need to make to launch the Theme Builder? Well, we have cut it down to just one click with the newly released ShortPoint Shortcuts.
In the upcoming ShortPoint SPFX version 8.2.x.xx, we have added two new shortcut buttons that allow you to quickly access the ShortPoint Dashboard and the Theme Builder. Both buttons sit on the SharePoint command bar which makes them very visible and easy to reach.
ShortPoint Shortcuts are available only to the assigned ShortPoint Designers. They will not appear for SharePoint editors that do not have active ShortPoint licenses. And of course, you can manage their visibility in the Theme Builder settings. Check out our support article for more details.
Articles
New Articles
Updated Articles
- How To Apply Continuous Loop for the Slideshow Design Element Using Custom CSS
- How to Change Dot Colors on the Textshow and Slideshow Design Elements Using Custom CSS
- What Is "Scripting Capabilities" and Why Is It Required for Using ShortPoint on Classic Pages?
- Enable Scripting Capabilities with PowerShell for Office 365
- Prerequisite 2: Enable Scripting Capabilities with PowerShell (SharePoint 2019)
- ShortPoint SPFx - Missing / Deleted ShortPoint Dashboard from Site Contents
- Oops, the Installation Has Failed! Scripting Capabilities Are Not Enabled on This Site
- How to Create a Full Width Section in ShortPoint SPFx Web Part
- How to Change the Favicon for Modern SharePoint Sites
- Cannot See Exit Classic Experience or Return to Classic SharePoint Links?
- How to Display Office 365 Room Calendar View in SharePoint
- How to Create a Link to Download File(s) in SharePoint
- Connect ShortPoint with SharePoint Global or Side Navigation (Quick Launch)
- How to Set PowerApps Orientation and Custom Sizes
4 Ways to Improve Your SharePoint Page Performance

Are you experiencing a delay when loading your SharePoint page? If so, it's time to optimize your page performance! Optimizing page performance is essential for providing a positive user experience. Your SharePoint site viewers are more likely to stay and engage with your page's content if it loads quickly. In contrast, slow loading time can frustrate and discourage them from using your page.
If you're looking for ways to improve your page's loading time, we got you covered! ShortPoint provides its users with 4 easy ways to optimize their pages:
-
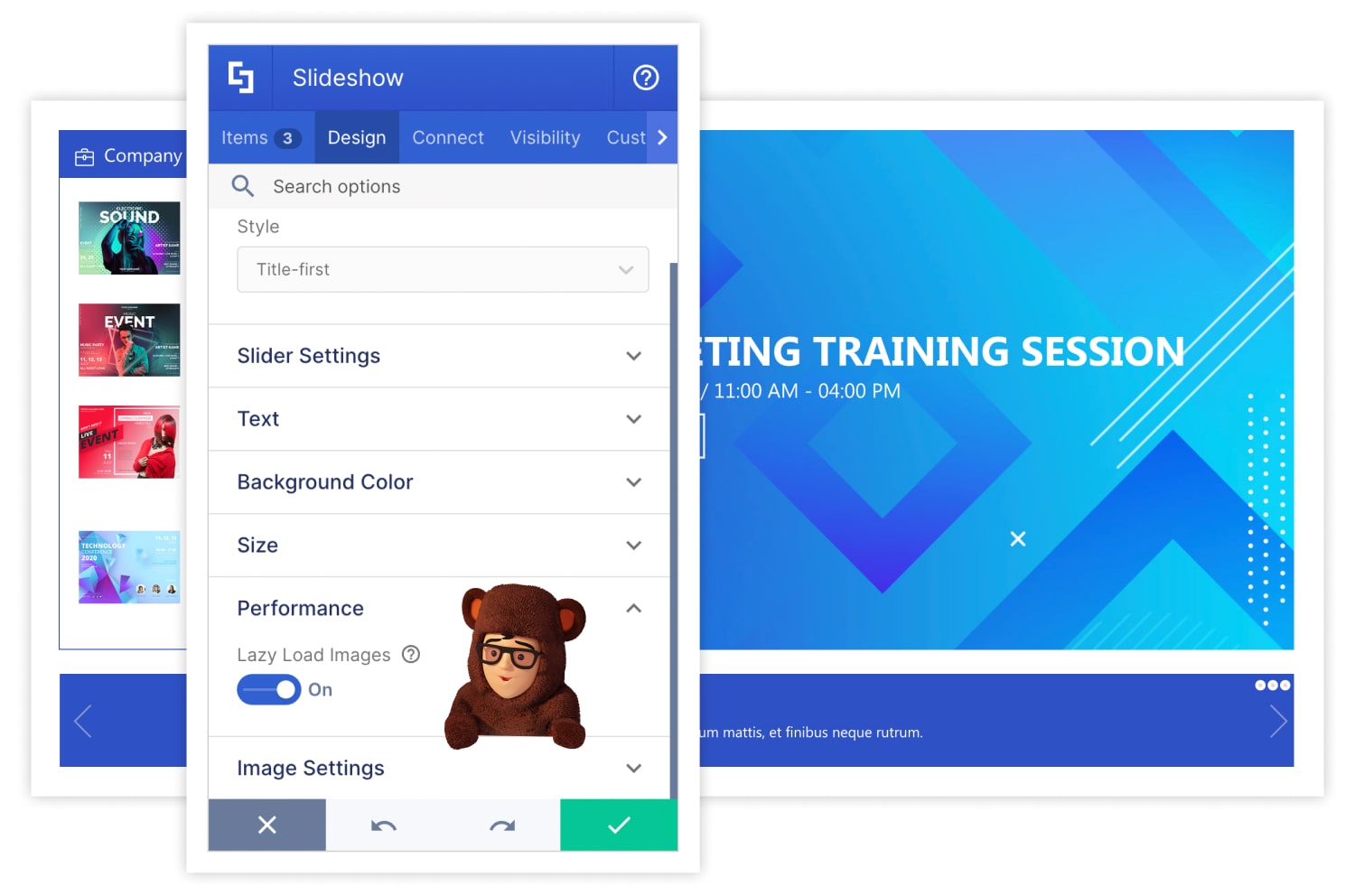
Enable Lazy Render / Lazy Loading Options
ShortPoint has two features that improve loading time exponentially. The first one is called Lazy Render. This feature delays the loading of Sections that are not yet visible on the screen, reducing the amount of rendering time that the ShortPoint engine has to do. The second one is called Lazy Loading Options. This feature delays the loading of images that users aren't currently interacting with. The images will only load once a user starts engaging with them.
Learn how to enable these features by checking out Enable Lazy Render / Lazy Loading Options on ShortPoint Elements. -
Enable Caching on Connected ShortPoint Design Elements
If you have a connected Design Element on your page, ShortPoint will read the information from the connected source every time you load the page, which will affect your page loading time. Enabling caching for connected Design Elements will reduce your page load time. Good thing that ShortPoint has two cache options that you can use:
(a) Smart Cache+ (Recommended) - this will allow the element to load quickly from the cache. Then, after the page finishes loading, it will retrieve the latest data in the background and show it.
(b) Cache for a Set Period of Time - this will allow you to set the period to clear the cache. Data from the cache will be shown for the selected time, then the latest data will be retrieved after that set period expires.
Switch to Grid Mode and access the Performance and Caching category in the Connect tab of your Design Element. To learn how to enable these caching options, check out Enable Caching on Connected ShortPoint Design Elements. -
Check for Large Images
One of the main reasons your page is rendering slowly is the size of the images you are using. It is good practice to keep your image file size below 70 kb to maximize the performance of your SharePoint page. To determine if your page has any assets that are too big, check out Detecting Large Images on the Page. -
Remove Hidden Web Parts from the Page
If you are using SharePoint Classic Experience, it is best to check if there are any hidden web parts on your page as they can increase the page loading time if not removed correctly. To check if you have any hidden web parts, go to Remove Hidden Web Parts from the Page (Classic Experience).
With these tips on your arsenal, you're well on your way to having an optimized SharePoint page that your users will surely love engaging with. Try them out on your pages now!
The Faces of ShortPoint
Meet Abdul Hameed Murei, Our Senior Front-End Developer

Keeping ShortPoint at the top of its game is our Product team. Meet one of its key members, Abdul Hameed Murei, better known as “Hmid.”
Hmid is our ever-reliable Senior Front-End Developer. His primary responsibility is to improve ShortPoint’s DX (Developer Experience) and UX (User Experience) to the maximum by adapting the latest technologies with our codebase. While it sounds complicated, Hmid makes it look so easy with his determined and positive mindset. “Even if it is challenging work, I feel accomplished once I see that I was able to make ShortPoint better for our clients. It is even more satisfying that I get to beat my own code each time! I am just so excited to come to work every day,” Hmid states.
What Hmid loves the most about ShortPoint is its collaborative environment. He explains, “I enjoy working with everyone. We are all given a chance to learn and improve our craft.”
Even outside of work, Hmid is still very enthusiastic about gaining new programming skills—so much so that he considers programming and learning his ultimate hobbies. But he does let his hair down from time to time. He enjoys playing video games, spending time with his wife, and, most importantly, eating good food. He even joked, “I hope someday humans find a way to eat as much as they want without having any health risks!” Now, that's something we can all agree on. Wouldn't that be the dream?