The Value of Motion Design:
How to Use CodePen Codes in Modern SharePoint Pages
Have you ever visited a website and thought, "Wow, this is boring! I'm better off looking at something else." If you're perpetually online, (like we all are), then you understand how important it is to engage with your audience.
The same goes for your company's SharePoint intranet. If it doesn't interest your viewers, no one's gonna actually use it. And what's the point of having one then? At just a glance, your users should already be excited to explore and engage with your page. But how exactly do you do that?!
Honestly, there are many factors that go into creating an engaging page. You'd have to consider content, call-to-actions, seamless navigation, and the list goes on. And while all these are important, we'll keep it simple and let you in on a little secret—motion design matters!
In this article, we'll walk you through the ins and outs of motion design, why it matters, and how to use Codepen and ShortPoint Code Design Element to add motion design into your SharePoint pages.
What is Motion Design and Why Does it Matter
First things first, what is motion design? Motion Design incorporates movement and creative animation transitions to various elements on your page—buttons changing color when hovered over, tiles moving up when clicked, and so on. It aims to create dynamic experiences for your users, encouraging them to engage and explore. By embracing motion design, you can immediately capture the attention of your viewers and invite them to look into your intranet.
But here's another head-scratcher—the thing is you'll need some code expertise to add motion design to elements on your intranet. What if you're not a web developer though? What if your coding knowledge only goes as far as <title>Hello World</title>? We can help with that too! You only need to discover one thing: how to use Codepen and ShortPoint Code Design Element to add motion design into your SharePoint pages.
Adding Motion Design Using the ShortPoint Code Design Element and CodePen
You might be wondering what the ShortPoint Code Design Element and CodePen have to do with each other? How exactly will it help you add motion design to your SharePoint page? To make things easier for you, let's explain what ShortPoint Code Design Element and CodePen are first!
The ShortPoint Code Design Element is a full-fledged script editor for Modern SharePoint pages. It's not just a simple embedding tool though. It also helps inject HTML codes, JavaScript, and CSS snippets into your page—giving you the development freedom for every type of coding task, be it adding a weather widget, a stock ticker, page animation, or even a whole game.

CodePen is a popular online code editor with thousands of FREE CodePen snippets that you can easily add to your page. It has a vast library of animations from developers worldwide which you can use to incorporate motion design into your SharePoint intranet. So, all you have to do is look for the animation you want to use and copy the code—even if you're a coding newbie, you can definitely do that!

Now, you're probably putting two and two together. What do they have to do with each other?
Simple! You can use the ShortPoint Code Design Element to incorporate CodePen snippets into your SharePoint page. Find out how to do this in the next section.
How to Use CodePen Codes in the Code Design Element
You only need to follow 5 steps to use CodePen snippets in the Code Design Element. Let's walk you through each one:
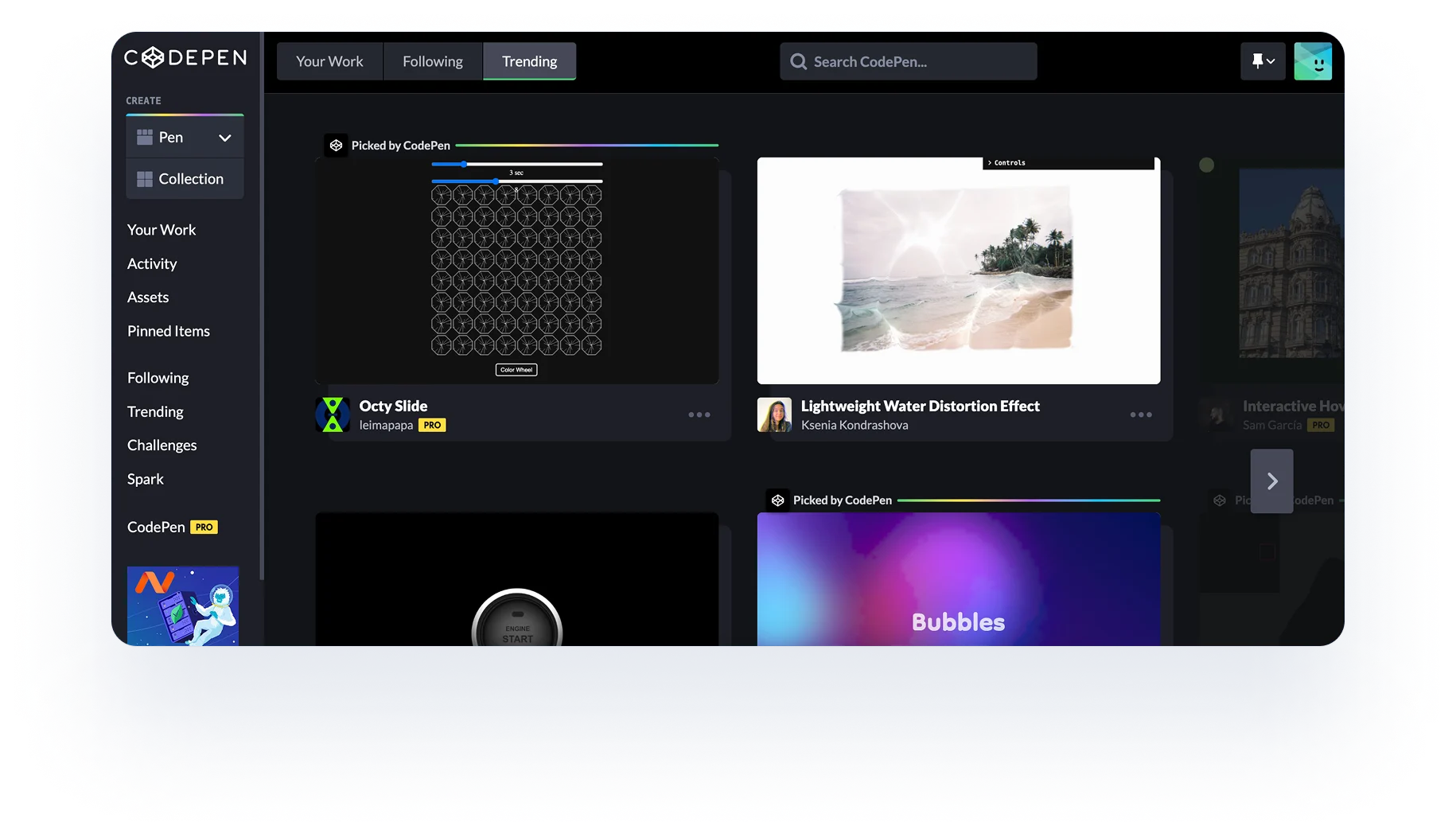
Step 1: Find the Code You Want to Use
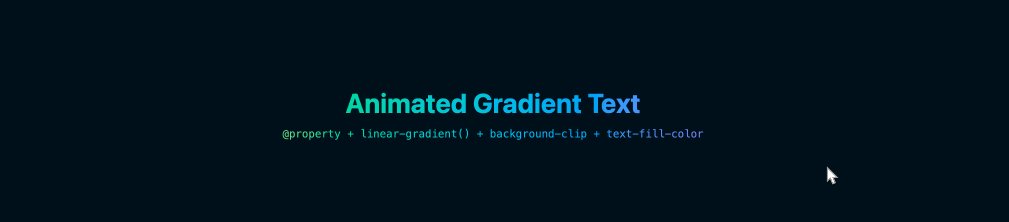
Go to codepen.io and find the Codepen snippet you want to use. We'll use this Animated CSS Gradient Text for this guide:

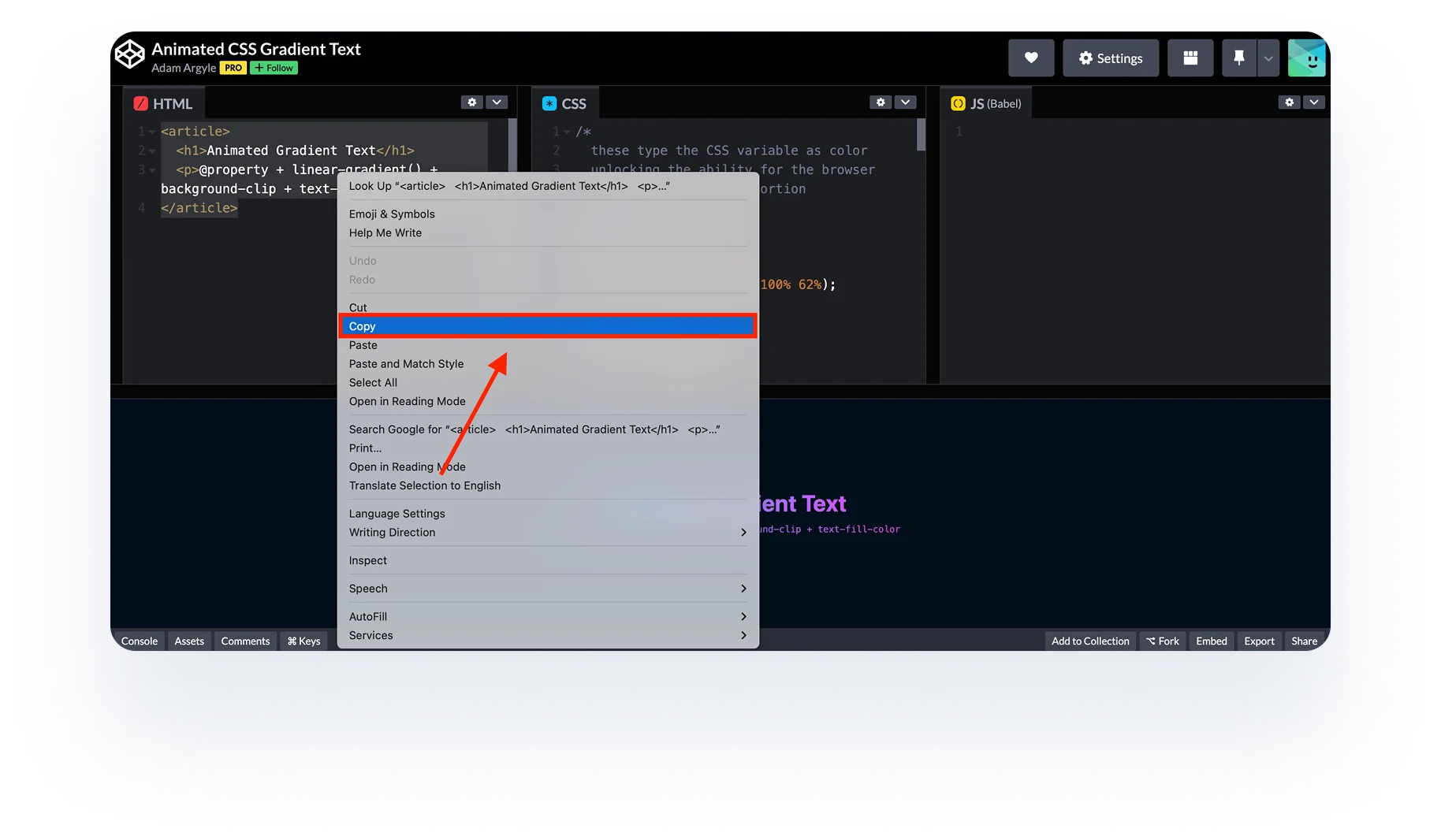
Step 2: Copy the Code
You'll see 3 columns. Copy all the code snippets from each column:

Step 3: Paste the Code
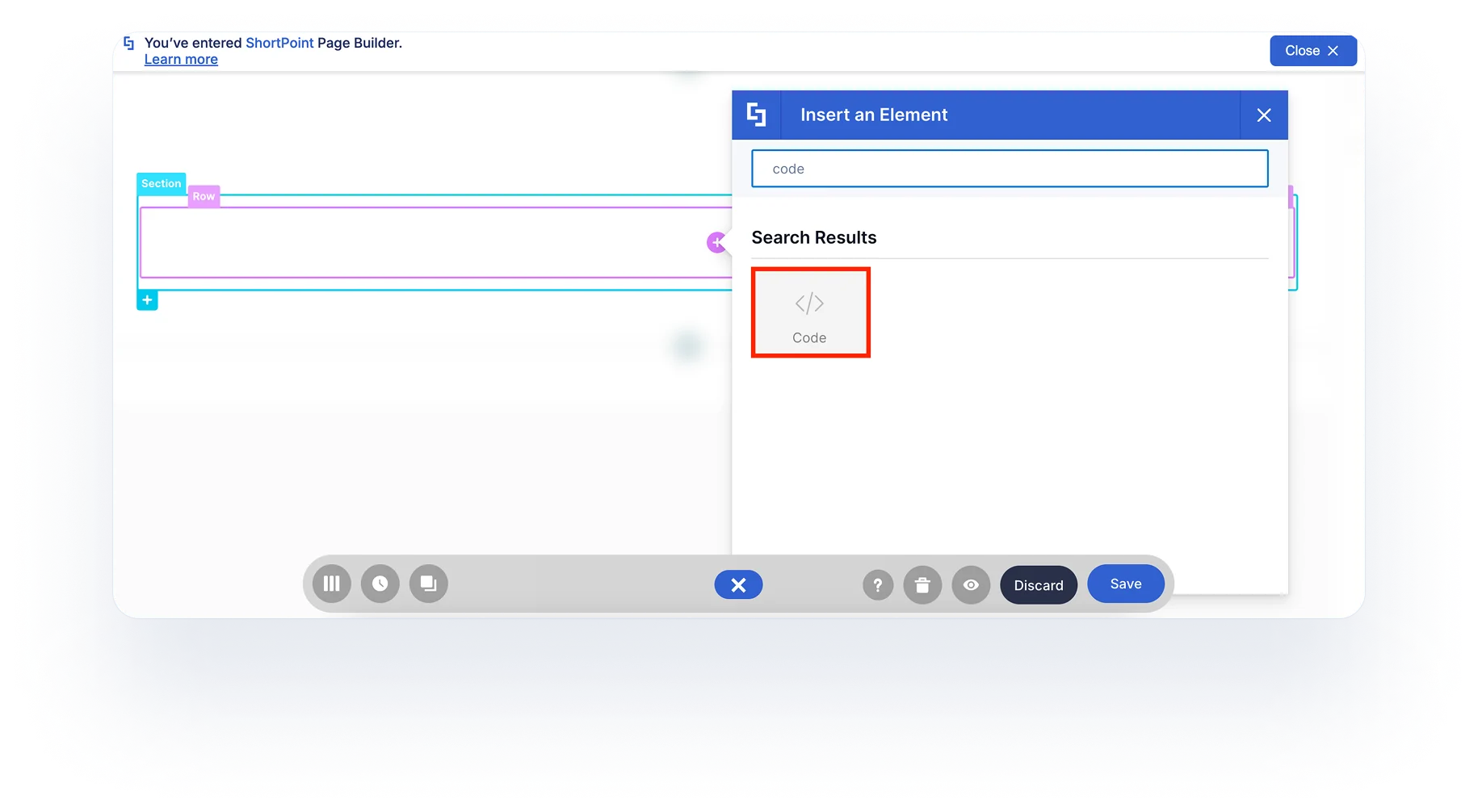
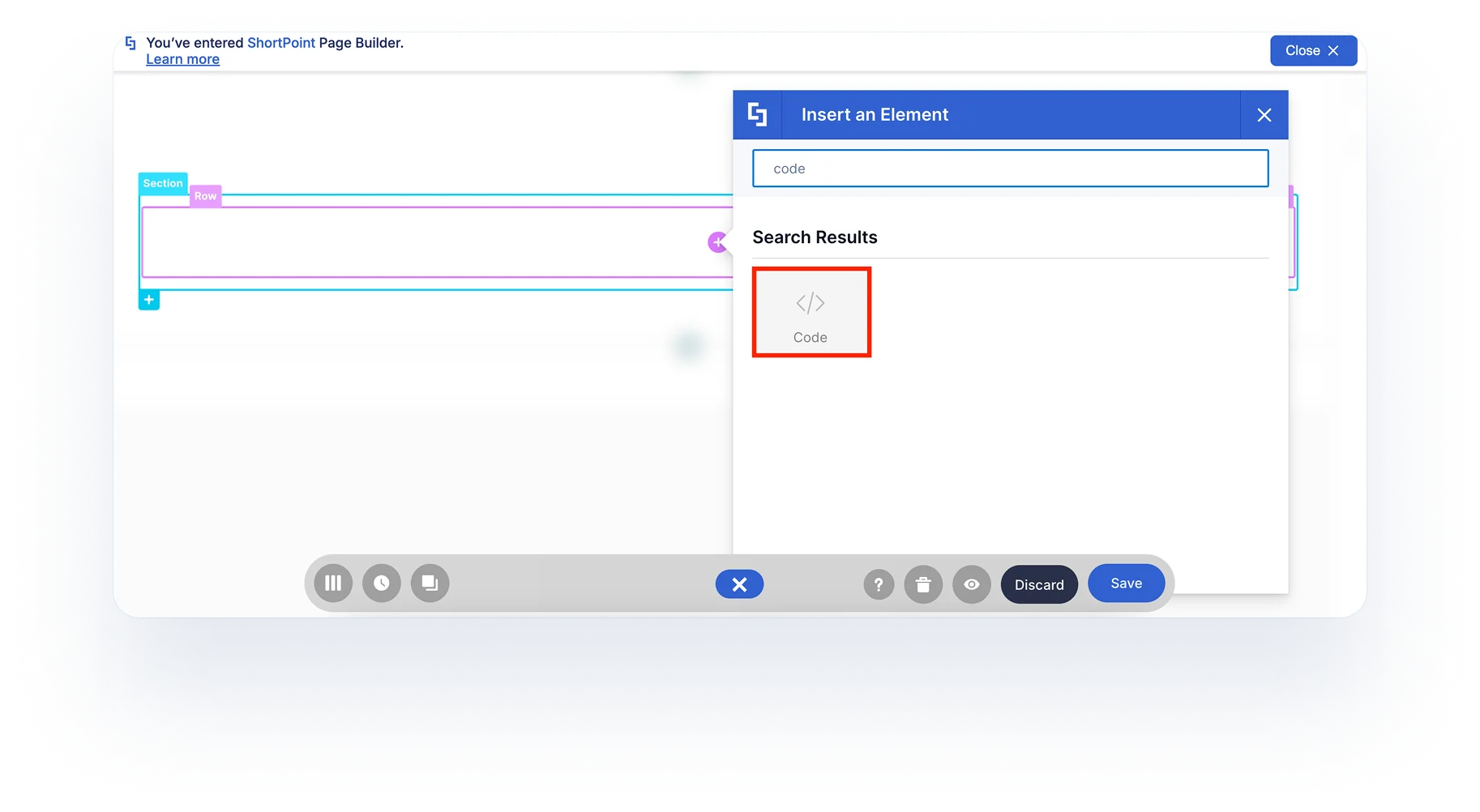
Go to the SharePoint page you want to use and insert the Code Design Element:

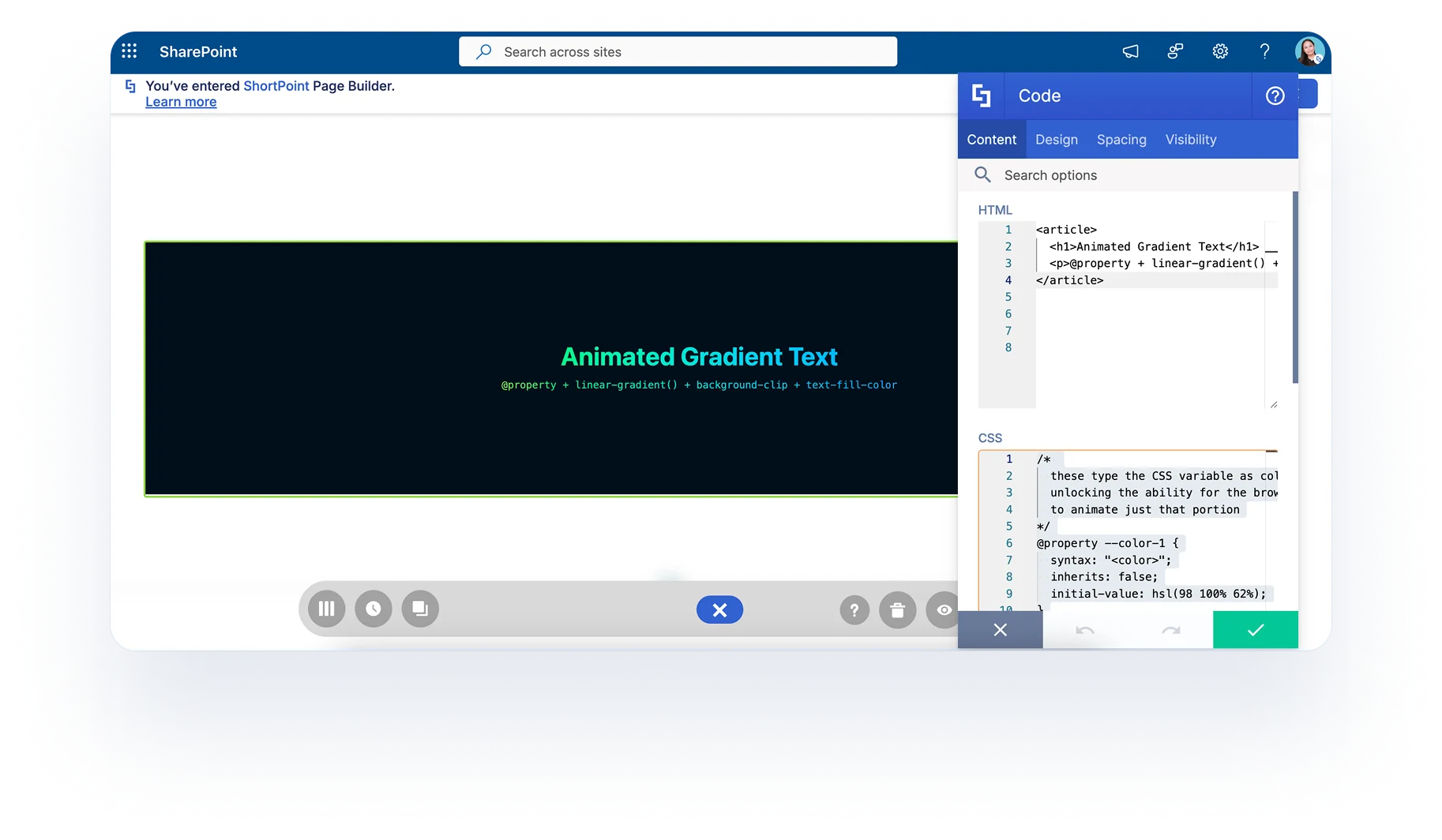
Paste your HTML, CSS, JavaScript snippets into their corresponding fields:

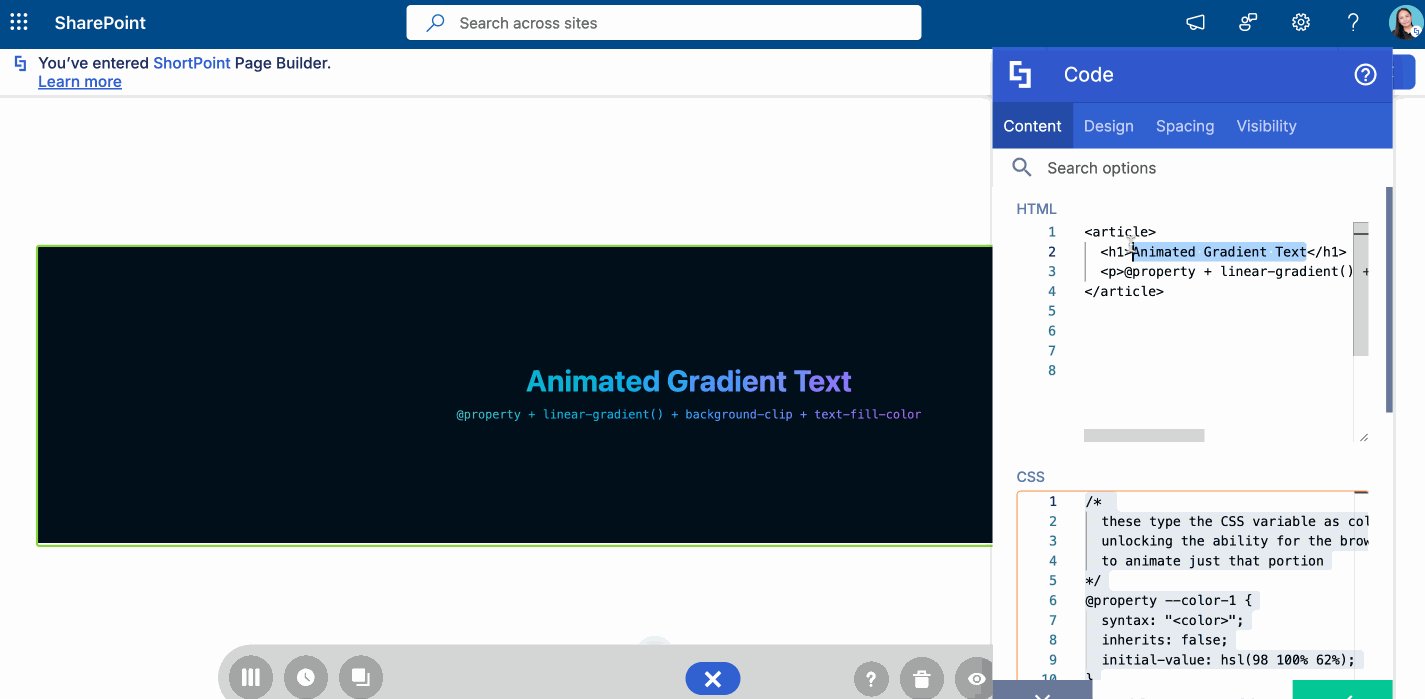
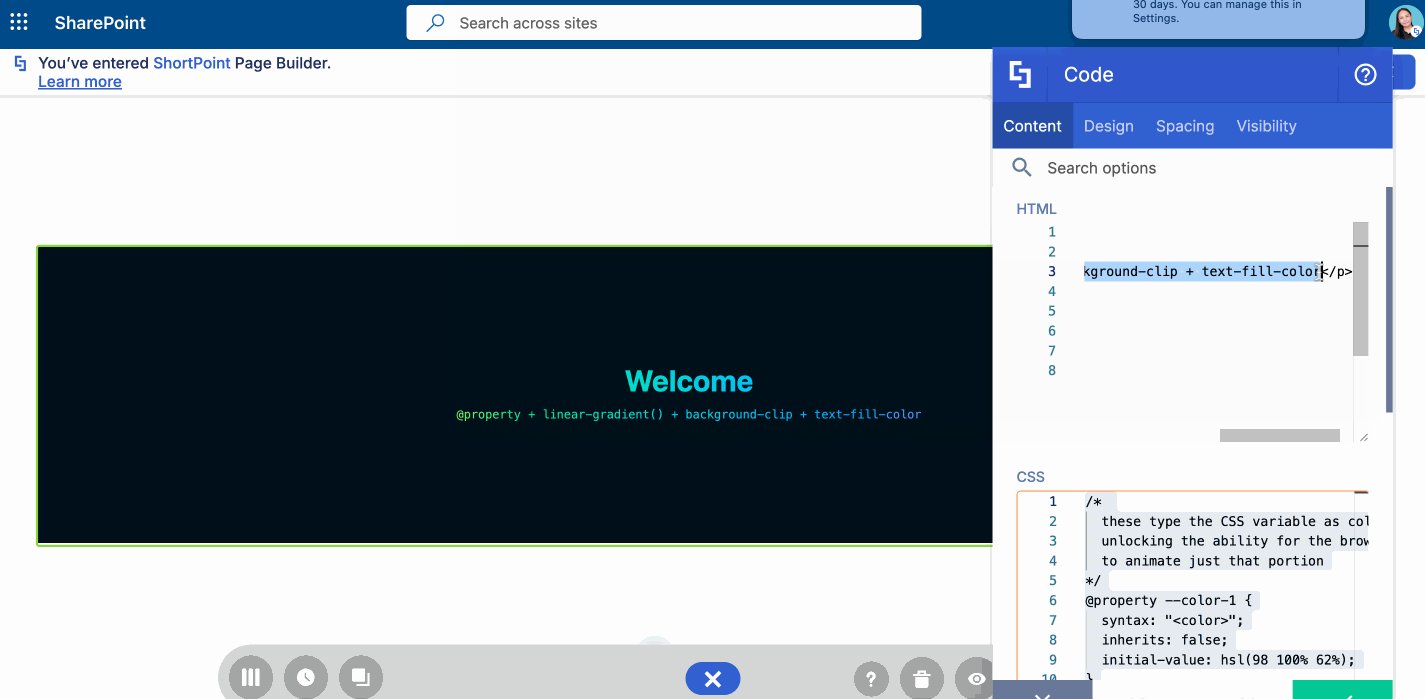
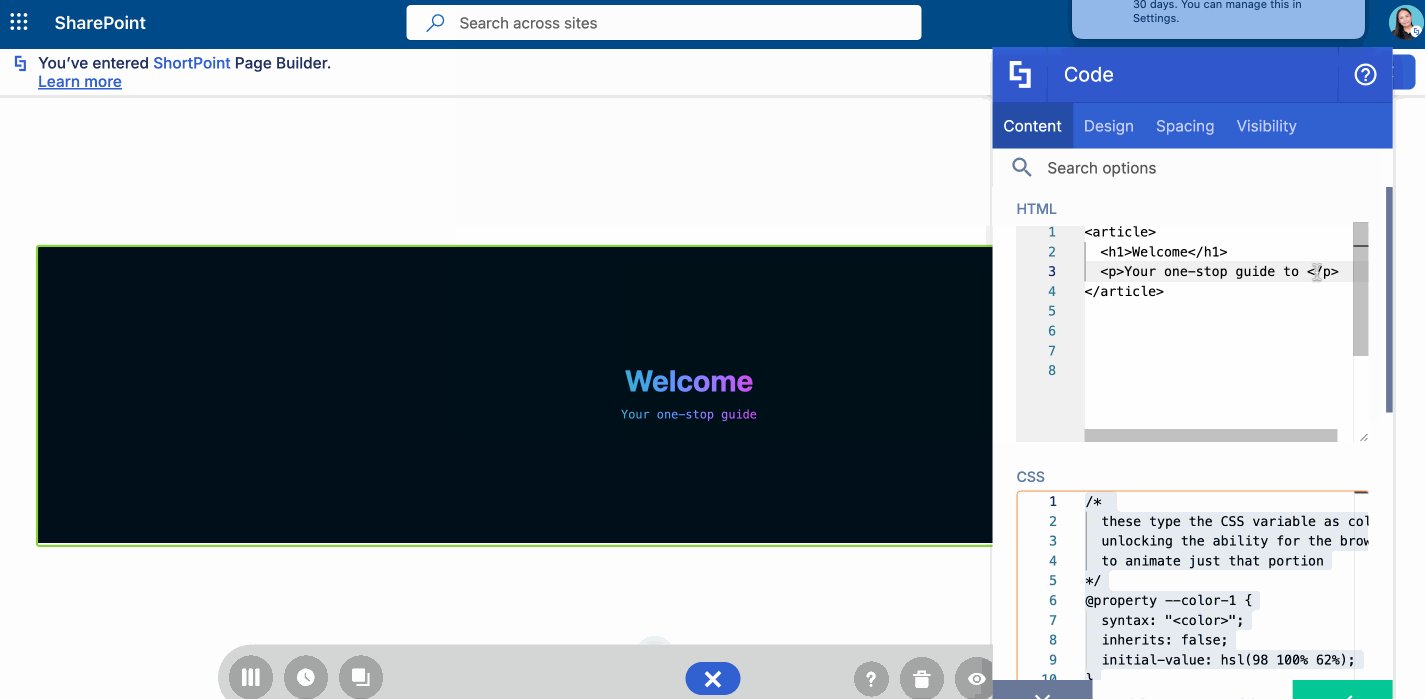
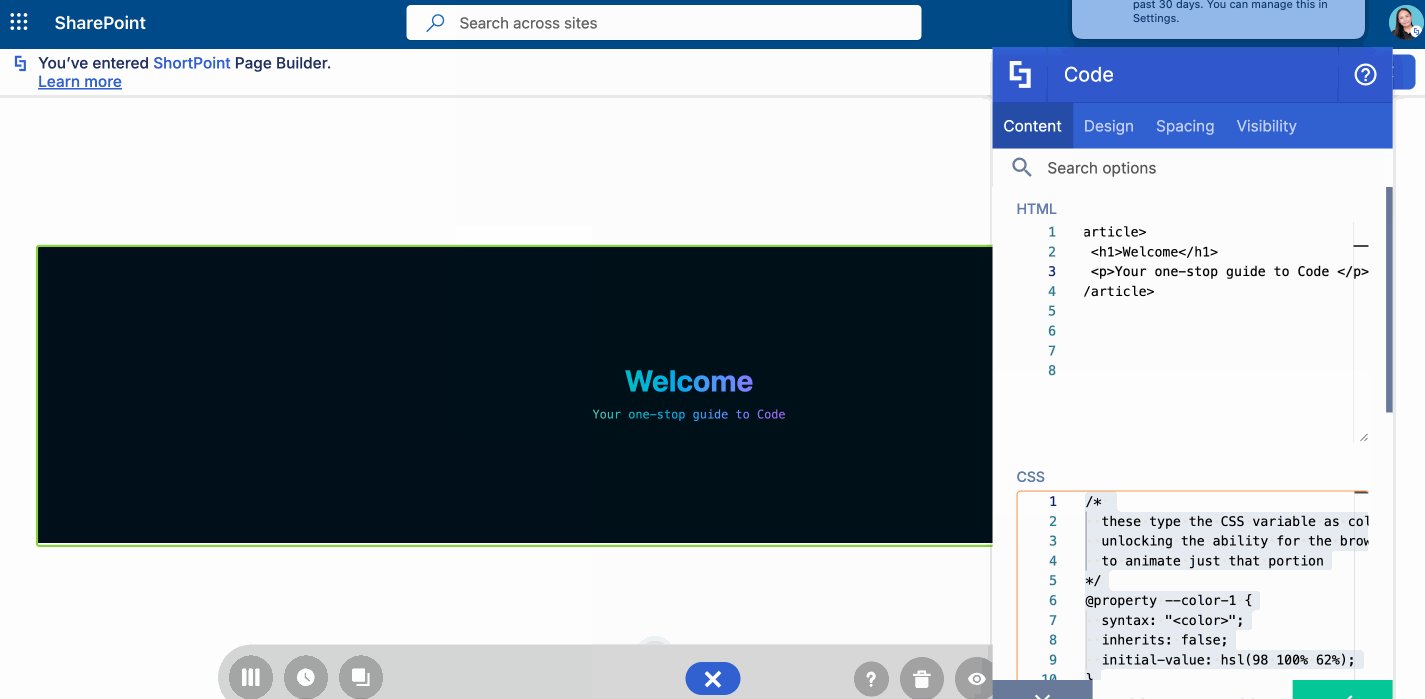
Step 4: Modify the Code
Modify the code according to your intranet's needs:

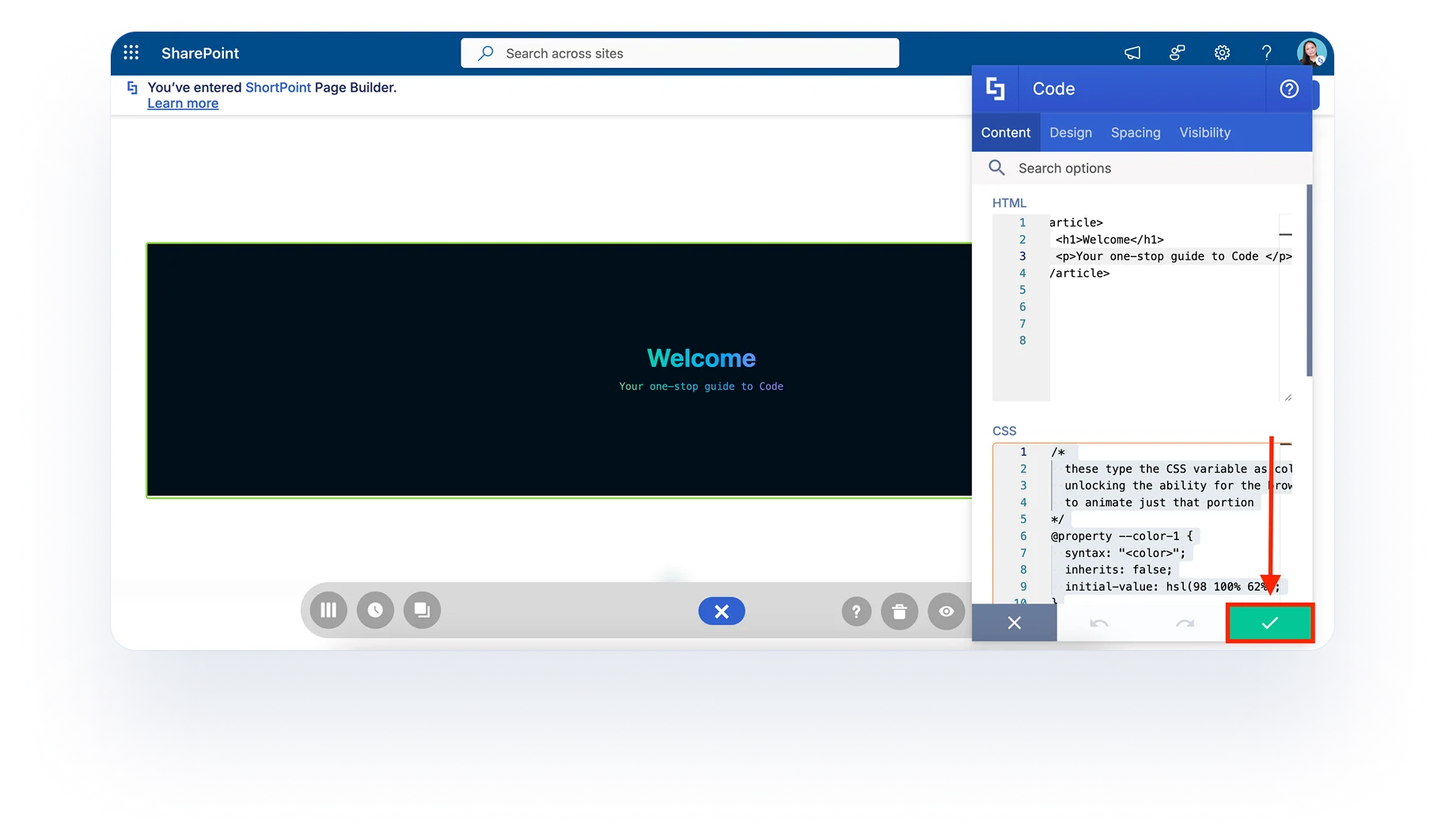
Step 5: Save
Click the green check mark once you are satisfied with your edits:

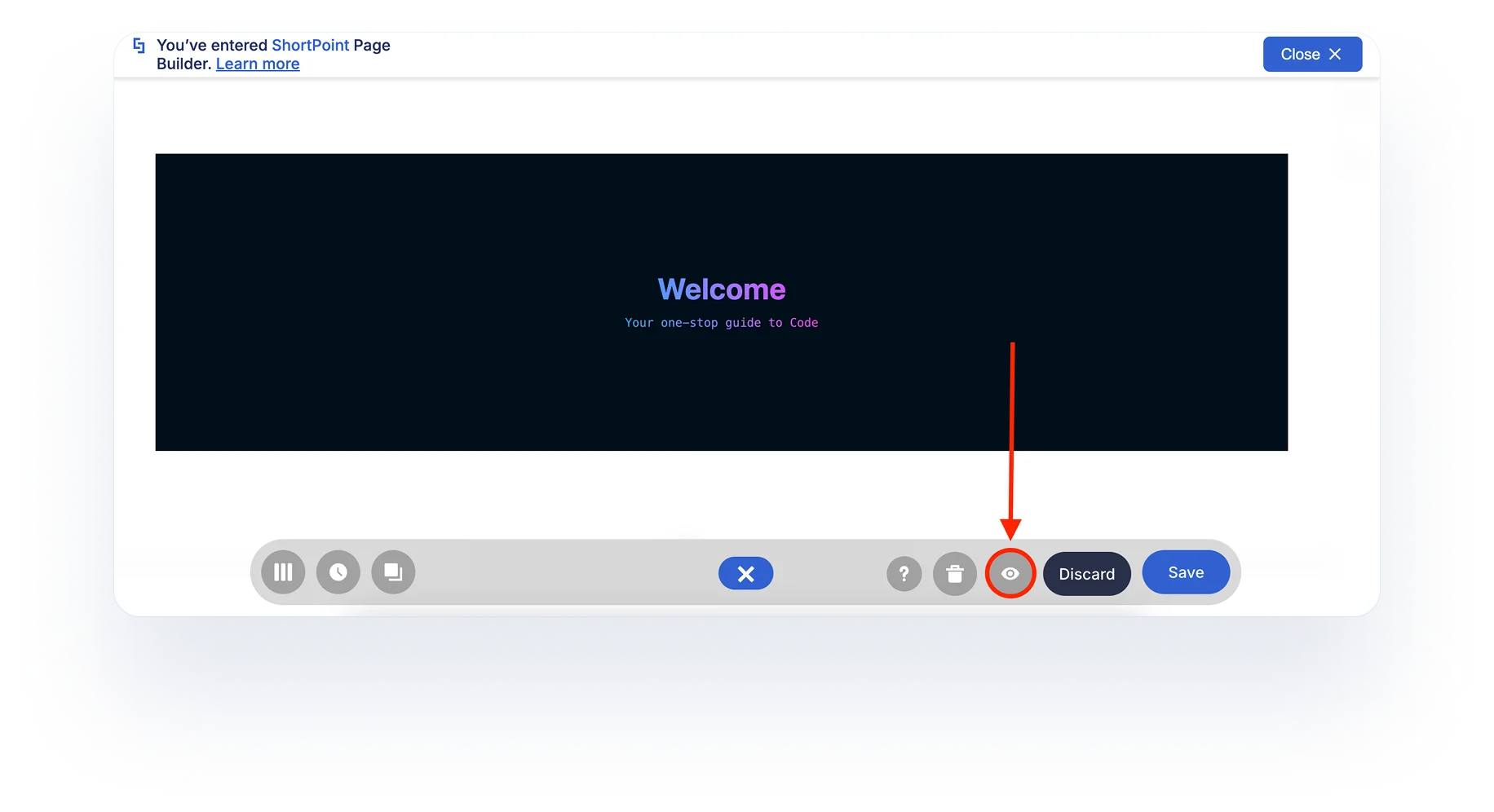
Click the eye icon to see your page in real-time:

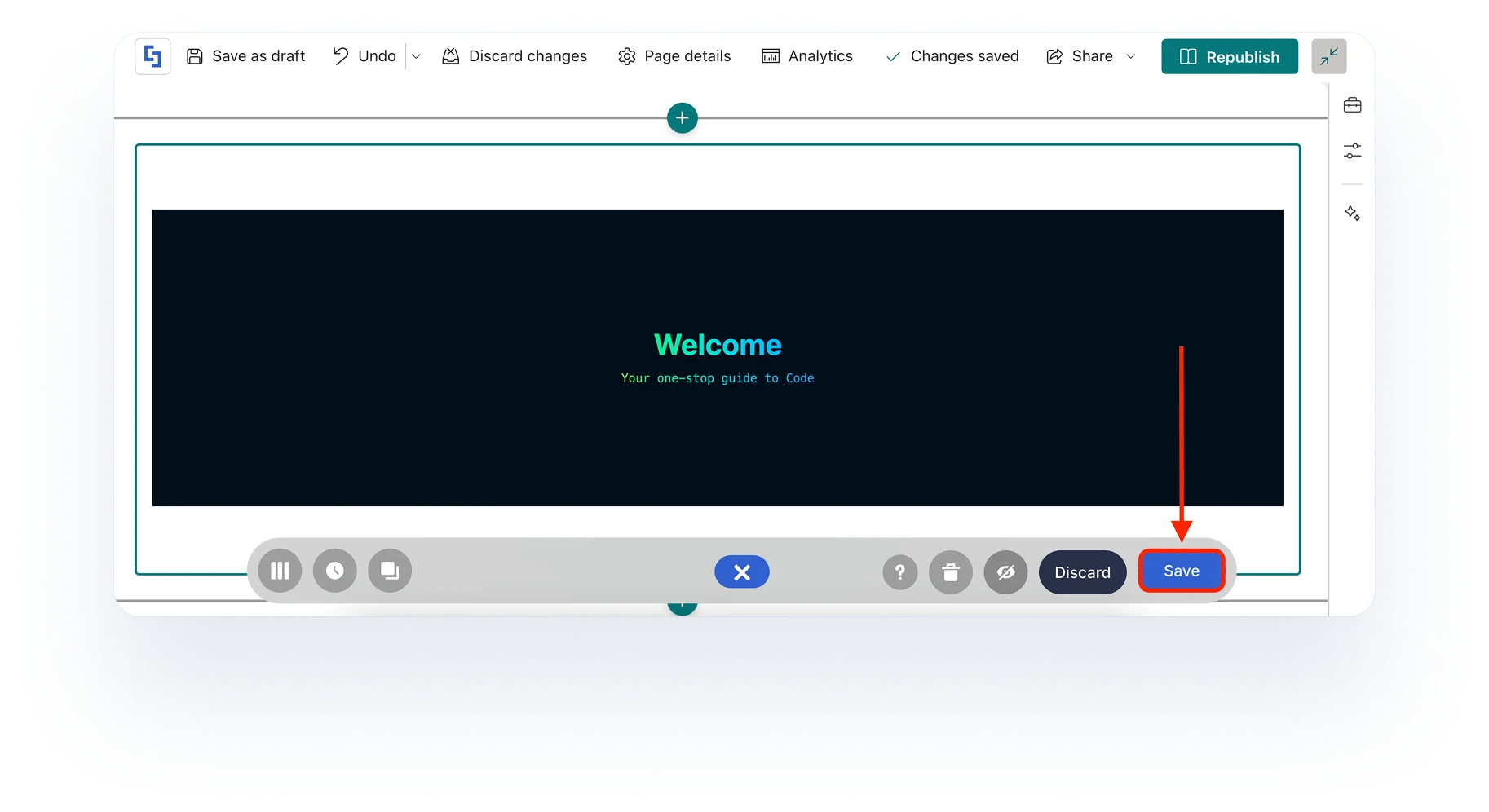
Click Save to apply all your changes:

And that's it! It's as easy as 5 steps and you have an eye-catching motion design on your SharePoint page. Now that you know how to use CodePen snippets in the Code Design Element, the possibilities are endless. Enjoy exploring the multiple ways you can revamp your SharePoint sites.
Ready to Use CodePen Snippets in the Code Design Element?
If you already have ShortPoint on your SharePoint page, you don't have to do anything else except follow the 5 simple steps. For an in-depth guide on how to accomplish this, check out How to Use Codes from Codepen.io in theShortPoint Code Design Element in our Knowledge Base.
Don't use ShortPoint yet? No worries! Start a FREE 15-day trial on ShortPoint (no credit card required. No strings attached).